HubSpots standardmoduler
Senast uppdaterad: april 3, 2024
Tillgänglig med något av följande abonnemang, om inte annat anges:
|
|
|
|
| Tidigare Marketing Hub Basic |
I den här artikeln kan du läsa om de standardmoduler som HubSpot tillhandahåller för användning i dina mallar och sidor. Varje typ av modul kan anpassas med styling och innehållsalternativ i inspektören. Du kan också lägga till en standardmodul till en HTML-mall med dess HubL-snippet. Läs mer om att utveckla med standardmoduler i HubSpots dokumentation för utvecklare.
Lägg till en modul i din mall
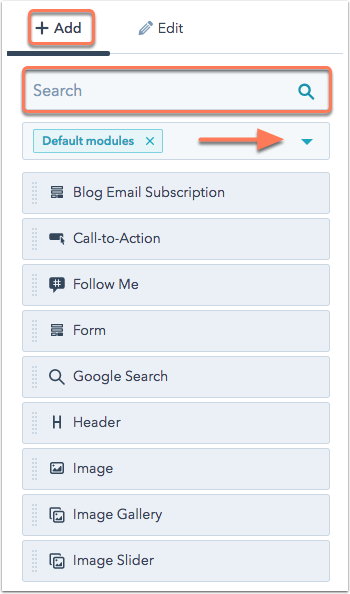
Om du vill lägga till moduler i dina dra och släpp-mallar klickar du på + Lägg till i inspektorn längst upp till höger i editorn. Alla standardmoduler och alla sparade anpassade moduler eller grupper visas här. Om du vill hitta en specifik modul anger du dess namn i sökfältet. Du kan också klicka på rullgardinsmenyn Filtrera efter kategori eller taggar och välja ett eller flera filter.

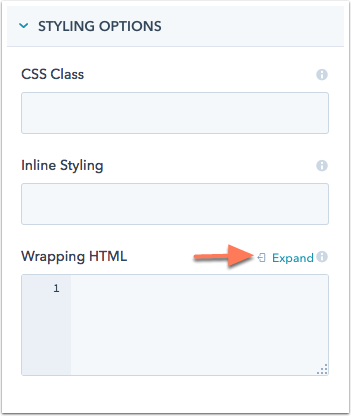
När modulen är markerad i redigeraren kan du ändra modulens stilar, inställningar och innehåll i inspektören. I avsnittet HTML-omslag klickar du på Expandera för att lägga till mer anpassad styling i kodredigeraren.

Längst ner i granskaren kan du låsa modulen så att användare inte kan ändra standardinnehållet när de redigerar en blogg, ett e-postmeddelande eller en sida. Klicka för att växla till Förhindra redigering i innehållsredigerare för att aktivera den här inställningen.

Anpassa en standardmodul
Alla Marketing Hub Professional- och Enterprise-konton och Content Hub Professional- och Enterprise-konton har som standard en @hubspot-mapp i designverktygen. Denna mapp innehåller alla dina teman och standardmoduler, inklusive dra och släpp e-postmoduler. Dessa teman och moduler är skrivskyddade, men kan klonas om du vill redigera dem.
- I ditt HubSpot-konto navigerar du till Innehåll > Design Manager.
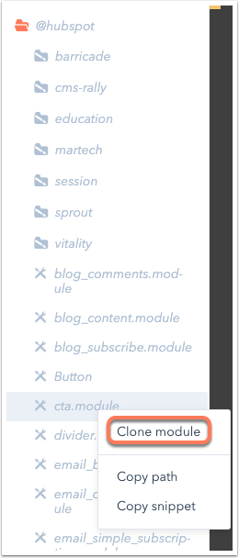
- Klicka på mappen @hubspot i sökaren.
- Högerklicka på den standardmodul som du vill klona och välj sedan Klona modul.

- I den klonade modulen redigerar du modulens källkod i den centrala redigeringspanelen.
- För att spara ändringarna klickar du på Publicera ändringar uppe till höger. Modulen kommer då att vara tillgänglig för användning när du bygger mallar.
Typer av standardmoduler
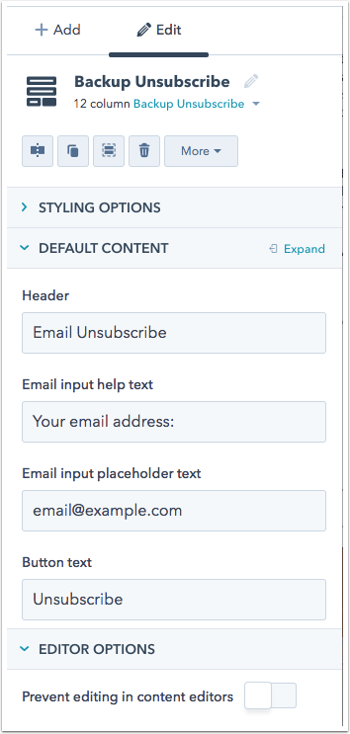
Backup avprenumerera
Backup-mallen för avregistrering visas för e-postmottagare som klickar på en avregistreringslänk om HubSpot inte kan fastställa deras e-postadress. Du kan anpassa hjälptexten som visas på din reservavregistreringssida i avsnittet Standardinnehåll i den här modulen.

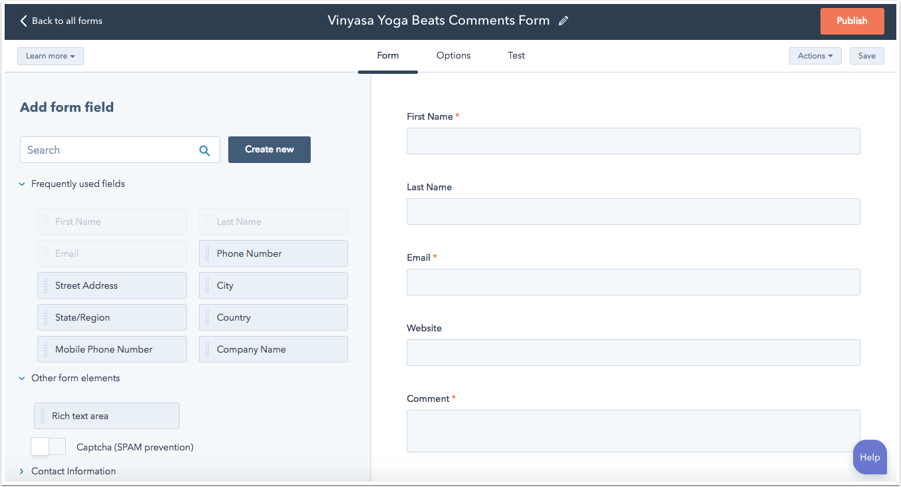
Kommentarer till bloggen
Observera: Modulen för bloggkommentarer är inte tillgänglig för sid- eller e-postmallar.
Modulen för bloggkommentarer lägger till ett kommentarsavsnitt i en blogginläggsmall. Du kan anpassa formuläret för bloggkommentarer i ditt formulärverktyg. Formuläret kommer att namnges baserat på titeln på din blogg.

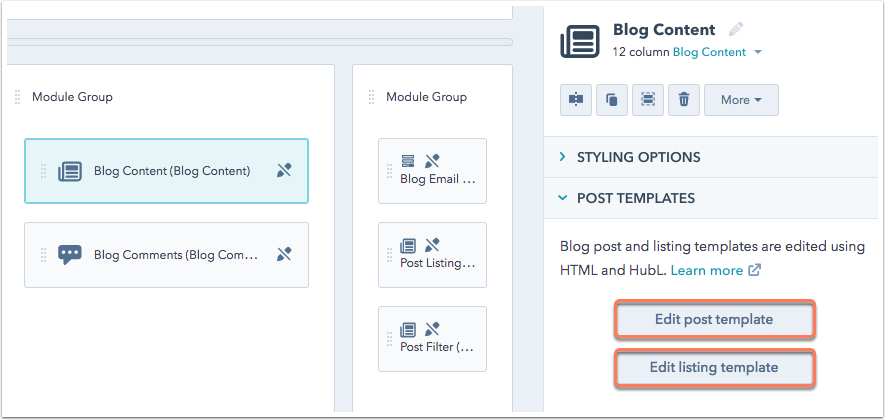
Innehåll i blogg
Observera: Modulen för blogginnehåll är inte tillgänglig för sid- eller e-postmallar.
Modulen för blogginnehåll innehåller HTML/HubL-markeringen för dina blogginlägg och blogglistningssidor. Du kan redigera markeringen av dina inlägg genom att klicka på Redigera inlägg small och redigera markeringen av din listningssida genom att klicka på Redigera listningsmall. Läs mer om markeringar i blogginnehållsmodulen.

E-postprenumeration på blogg
Observera: prenumerationsmodulen för bloggmejl är inte tillgänglig för e-postmallar.
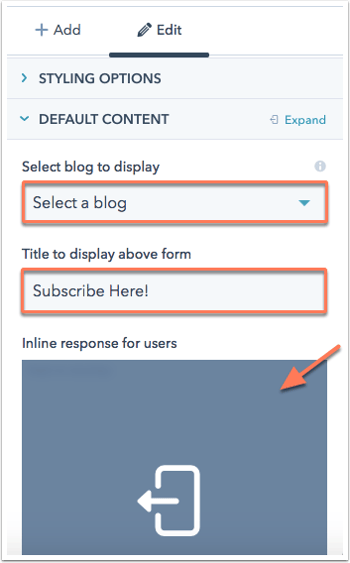
Med modulen för prenumeration på bloggutskick kan besökare prenumerera på dina bloggutskick genom att fylla i ett formulär. Denna modul fylls i av ditt formulär för bloggprenumeranter, som kan anpassas i ditt formulärverktyg.
Klicka på rullgardinsmenyn Välj blogg som ska visas och välj den blogg som dina besökare prenumererar på. I textrutan Titel som ska visas ovanför formuläret anpassar du texten som visas i titeln ovanför formuläret. Håll muspekaren över det befintliga inline-svaret och klicka på ikonen expand expandera för att anpassa texten som visas efter att en besökare har skickat in formuläret.

Uppmaning till handling
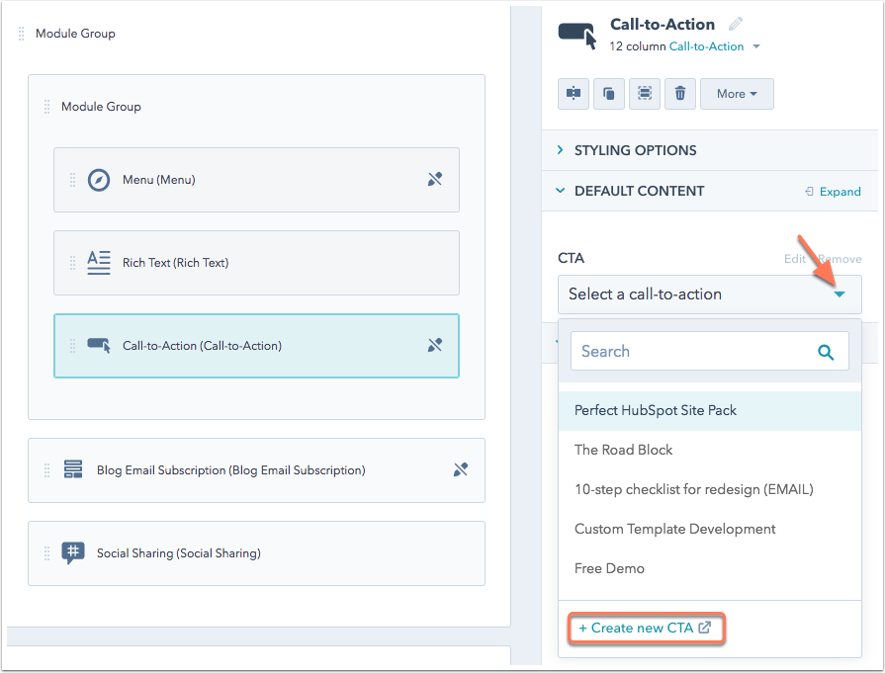
En CTA-modul (call-to-action) placerar en CTA i en egen modul i din layout. Du kan också infoga en CTA i en modul med rik text.
I inspektören klickar du på

Innehållsbibliotek
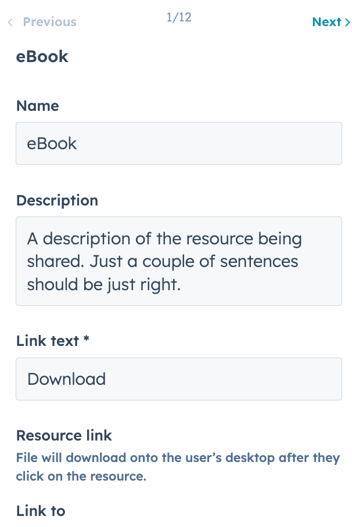
Du kan använda modulen för innehållsbibliotek för att skapa ett bibliotek med resurser som dina besökare kan komma åt. För biblioteket kan du ställa in resurslayout, ikoner, teckensnitt och färger. För varje resurs kan du ställa in namn, beskrivning, länk eller fil och visningsbild.

Följ mig
Observera: Follow me-modulen är inte tillgänglig för e-postmallar.
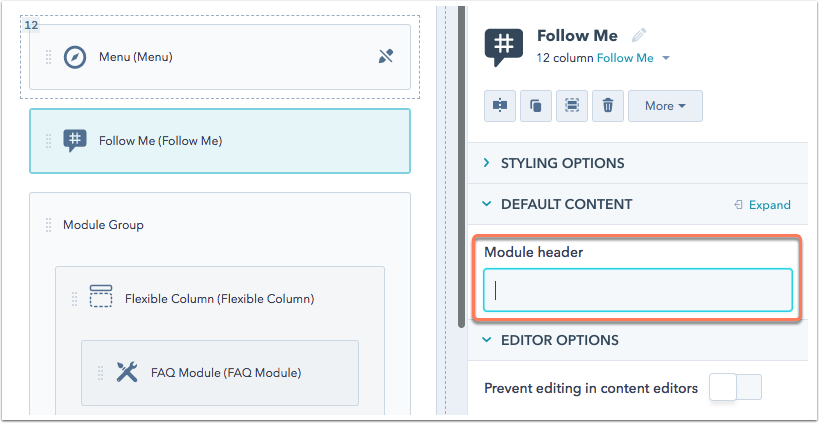
Du kan använda modulen Följ mig
När du lägger till en följ mig-modul kan du anpassa modulrubriken som visas ovanför de sociala ikonerna.

Du kan ange vilka sociala medier som ska visas i den här modulen i avsnittet Följ mig i dina sociala inställningar.
Formulär
Observera: formulärmodulen är inte tillgänglig för e-postmallar.
Med formulärmodulen kan du lägga till ett formulär på din sida eller blogg för att samla in kontaktuppgifter från besökarna på din webbplats.
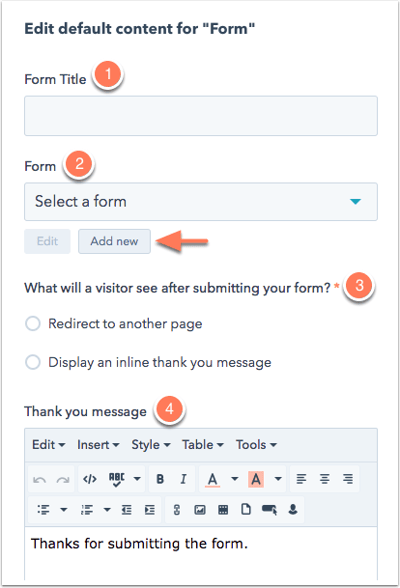
För denna modul kan du anpassa följande inställningar:
- Formulärtitel: ange titeln för ditt formulär som kommer att visas på sidan eller bloggen.
- Formulär: välj ett befintligt HubSpot-formulär som ska visas på sidan, eller lägg till ett nytt formulär.
- Vad kommer besökaren att se efter att ha skickat in formuläret?: Välj om en person som skickar in formuläret ska omdirigeras till en annan sida eller om ett tackmeddelande ska visas på samma sida.
- Tackmeddelande: anpassa ditt inbyggda tackmeddelande.
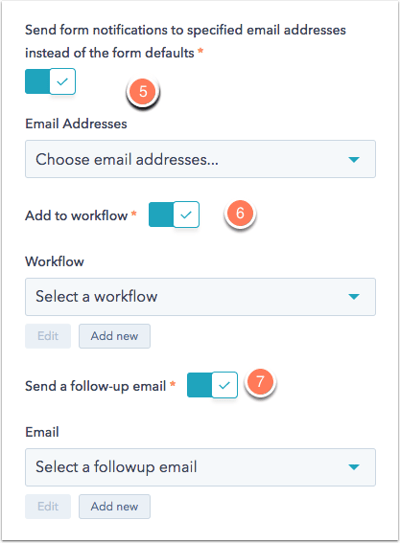
- Skicka formulärmeddelanden till angivna e-postadresser istället för formulärets standardinställning: skicka formulärmeddelanden till specifika adresser. Detta åsidosätter eventuella aviseringsmottagare som angetts i formulärverktyget.
- Lägg till i arbetsflöde: lägg till besökare som skickar in formuläret i ett arbetsflöde( endastMarketing Hub Professional eller Enterprise ).
- Skicka ett uppföljningsmejl: skicka upp till tre uppföljningsmejl till besökare som skickar in formuläret.


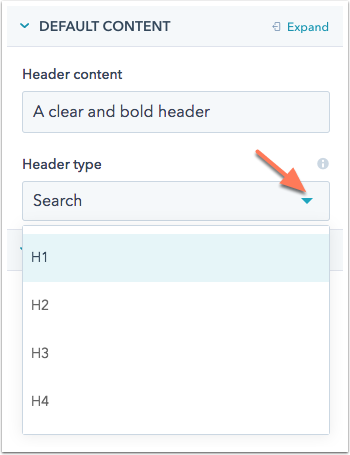
Rubrik
En rubrikmodul visar en textrad i en rubrik-HTML-tagg. Ange standardtext för rubriken i rutan Rubriksinnehåll. Klicka på rullgardinsmenyn Rubriktyp för att välja rubriktagg(H1-H4).

Bild
En bildmodul lägger till en enskild bild till ett innehåll. Läs mer om redigeringsalternativ för bildmoduler.
Bildgalleri
En bildgallerimodul lägger till en serie roterande bilder till en enda modul. Läs mer om de anpassningsbara inställningarna för bildgallerimodulen.
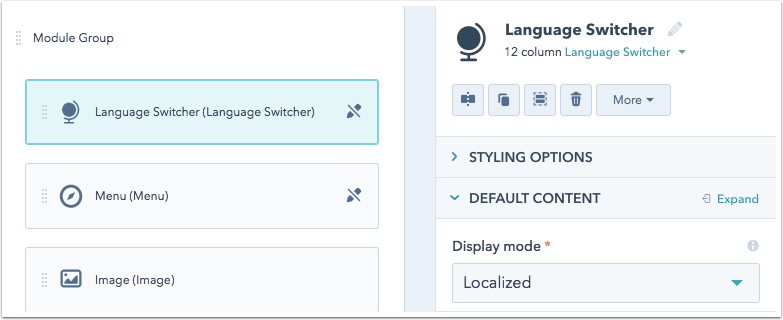
Språkväxlare
Observera: Språkväxlingsmodulen är inte tillgänglig för e-postmallar.
Med språkväxlingsmodulen kan besökare växla mellan översatta versioner av en sida eller blogg. Klicka på rullgardinsmenyn Visningsläge för att anpassa hur namnen på dina översatta språk ska visas:
-
Pagelang: Namnet på varje språk visas på den aktuella sidans språk. Om du t.ex. tittar på den engelska versionen av en sida med en fransk översättning, kommer du att se engelska och franska som språknamn när du klickar på språkväxlaren. - Lokaliserad: namnet på varje språk visas på det språket. Om du t.ex. tittar på den engelska versionen av en sida med en fransk översättning och klickar på språkomkopplaren ser du English och Français som språknamn.
- Hybrid: en kombination av de två. Om du t.ex. tittar på den engelska versionen av en sida med en fransk översättning, kommer du att se engelska och franska (Français) som språknamn när du klickar på språkomkopplaren.
Denna modul visas endast på live-sidor med mer än en publicerad översättning. Läs mer om hur du arbetar med flerspråkigt innehåll i HubSpot.

Logotyp
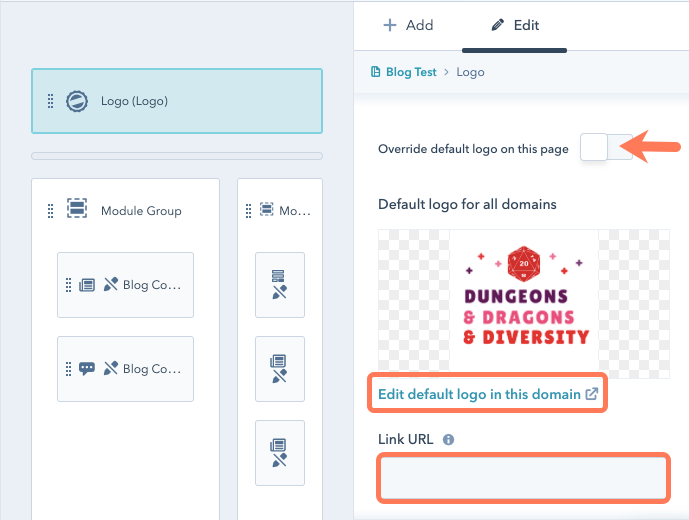
Logotyp-modulen hämtar automatiskt ditt företags logotyp från dina webbplatsinställningar. Om du vill använda en annan logotyp klickar du på knappen Åsidosätt standardlogotyp för denna sida för att ladda upp en ny bild endast för denna sida. Om du vill ändra standardlogotypen för allt innehåll i dina webbplatsinställningar klickar du på Redigera standardlogotyp i denna domän.
Din logotypmodul kommer automatiskt att länka till den URL som anges i ditt varumärkeskit. Om du vill åsidosätta denna standard och länka till en annan sida anger du en unik länk-URL .

Rutnät för logotyp
Med modulen Logo Grid kan du arrangera flera logotyper med olika dimensioner i ett enhetligt rutnät. Du kan anpassa bakgrundsfärg, bildförhållande, storlek på rutnät, storlek på avstånd och och maximal logohöjd.
E-postens huvudtext
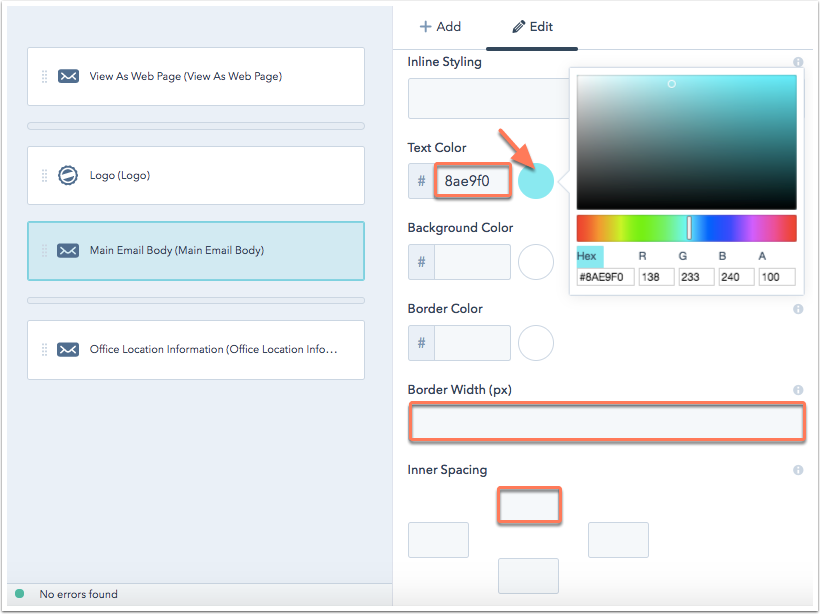
E-postens huvudmodul är en standardmodul med rik text som ingår som standard i alla e-postmallar. Du kan anpassa standardinnehållet för e-posttexten i en specifik mall.
Förutom de vanliga stylingalternativen kan den här modulen anpassas med standardfärger, ramar och avstånd. Klicka på färgbubblan och välj en färg från färgväljaren, eller ange ett hexadecimalt värde i textfältet för att ställa in standardfärger. Ange pixelvärden i textfälten Border width och Inner spacing för att ange standardavstånd.

Meny
Med menymodulen kan du lägga till navigering i ditt innehåll och dina mallar. Menyerna skapas och hanteras direkt i inställningarna för din webbplats.
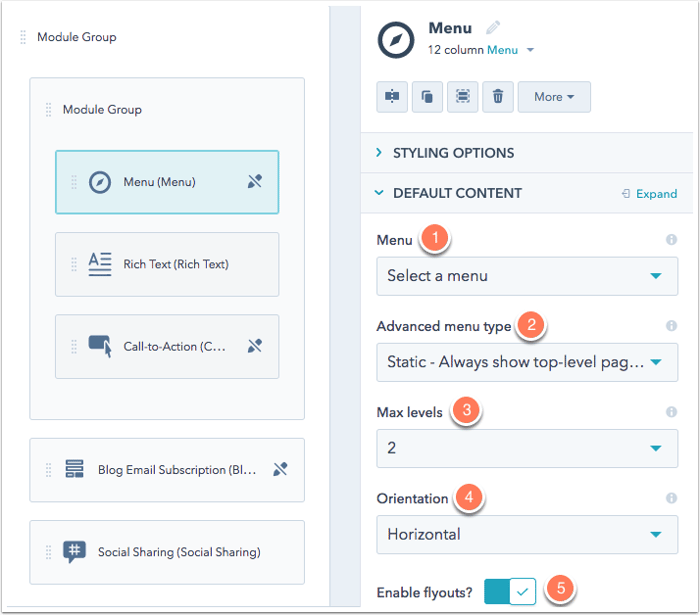
I designverktygen kan du anpassa följande funktioner i din menymodul:
- Meny: välj en av dina befintliga menyer från dina inställningar.
- Avancerad menytyp: välj hur menyalternativen ska visas på din webbplats:
- Statisk - Visa alltid toppsidorna i
menyn : håll din meny konsekvent över alla sidor. - Dynamisk efter avsnitt - Visa sidor i
menyn som är relaterade till detavsnitt som visas: visa menyalternativ i förhållande till det menyalternativ på översta nivån som visas. - Dynamisk efter sida - Visa sidor i
menyn som är relaterade tillsidan som visas: visa menyalternativ som är relaterade till den specifika sidan som visas. - Breadcrumb-meny (använder horisontellt flöde): visa menyalternativ horisontellt i en relativ sökväg överst på din webbplats.
- Statisk - Visa alltid toppsidorna i
- Max nivåer: välj det maximala antalet underordnade menyalternativ som kan visas.
- Orientering: välj om menyalternativen ska visas horisontellt eller vertikalt.
- Aktivera flyouts: markera den här kryssrutan om du vill visa underordnade menyalternativ när du håller muspekaren över det överordnade menyalternativet. Avmarkera kryssrutan om du alltid vill visa underordnade menyalternativ.

Moduler
Medmoduler som skapas i kodredigeraren kan du använda HTML, CSS, Javascript och HubL för att lägga till avancerad funktionalitet i dina mallar, samtidigt som dina användare kan redigera modulinnehållet i innehållsredigeraren utan att ändra koden. Dessa komponenter kommer att märkas med en customModules modulikon i sökaren och inspektören. Läs mer om hur du arbetar med specialkodade moduler i vår dokumentation för utvecklare.
Information om kontorets läge
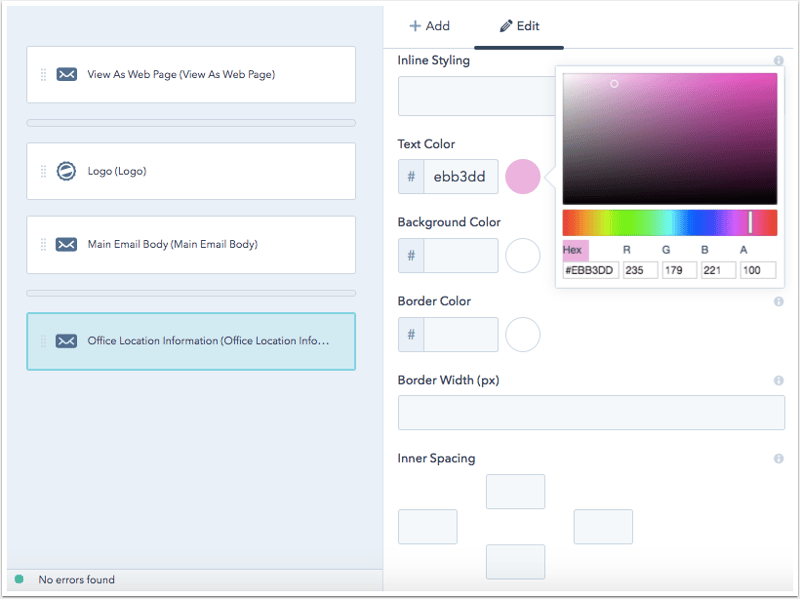
Modulen för kontorsplats innehåller nödvändiga tokens som måste ingå i en e-postmall för att det ska vara lagligt att skicka marknadsföringsmeddelanden. Du kan redigera utformningen av den här modulen, men du kommer inte att kunna spara en e-postmall utan en modul för information om kontorsplats eller de nödvändiga
Förutom de vanliga stylingalternativen kan den här modulen anpassas med standardfärger, ramar och avstånd. Klicka på färgbubblan och välj en färg från färgväljaren, eller ange ett hexadecimalt värde i textfältet för att ställa in standardfärger. Ange pixelvärden i textfälten Border width och Inner spacing för att ange standardavstånd.

En rad text
Med modulen för en textrad kan användare redigera en enda textrad i innehållsredigeraren.

Sidans sidfot
Sidfotsmodulen visar upphovsrättsinformation med aktuellt år och ditt företagsnamn. Företagsnamnet hämtas automatiskt från avsnittet Sidfot i dina e-postinställningar.
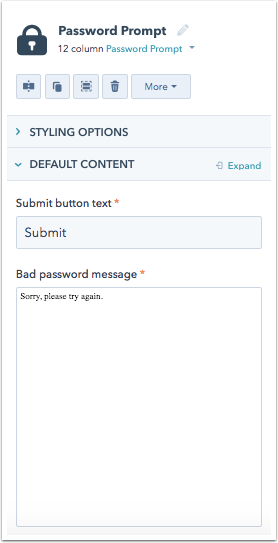
Lösenordsprompt
Modulen för lösenordsfråga är tillgänglig på systemmallar för lösenordsfråga. Om en sida är lösenordsskyddad visas sidan med lösenordsfrågan innan en användare kan komma åt sidan. Du kan anpassa texten för skicka-knappen och texten som ska visas om ett felaktigt lösenord anges.

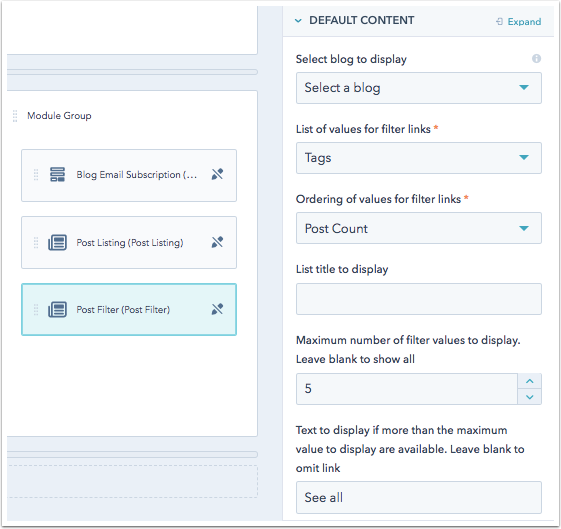
Postfilter
Observera: prenumerationsmodulen för bloggmejl är inte tillgänglig för e-postmallar.
Filtermodulen för inlägg visar en lista över bloggartiklar från ett visst ämne, en viss månad eller en viss författare.
Du kan anpassa följande inställningar för den här modulen i avsnittet Standardinnehåll :
- Välj en blogg som ska visas: välj vilken bloggs inlägg som ska användas.
- Lista över värden för filterlänkar: välj om modulen ska filtreras efter tagg, månad eller författare.
- Ordning på värden för filterlänkar: välj om värdena ska ordnas alfabetiskt eller efter antal inlägg.
- Listtitel som ska visas: ange en titel som ska visas ovanför inläggen.
- Maximalt antal filtervärden som ska visas: ange det maximala antalet inlägg för ett specifikt filter. Lämna detta fält tomt för att visa alla inlägg.
- Textlänk som ska visas om det finns fler inläggsvärden än vad som får visas: Ange den text som ska visas om det finns fler tillgängliga inlägg i en kategori. Standardtexten är Se alla .

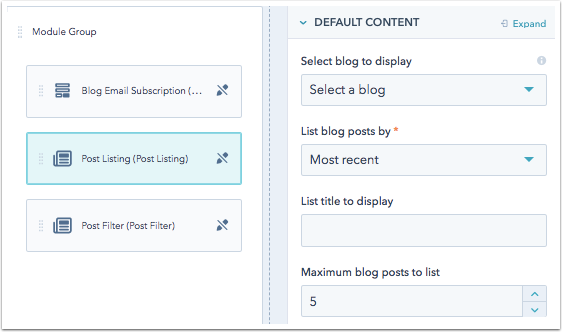
Postlista
Observera: prenumerationsmodulen för bloggmejl är inte tillgänglig för e-postmallar.
Inläggslistningsmodulen används för att visa en lista över blogginlägg från en HubSpot-blogg. Du kan ställa in modulen så att den visar de senaste inläggen eller de mest populära under den senaste månaden, sex månaderna, året eller över hela tiden.
Du kan anpassa följande standardinnehåll i inspektören:
- Välj blogg som ska visas: välj den blogg för vilken du vill visa inläggstitlar
- Lista blogginlägg efter: välj hur du vill organisera inläggen
- Listtitel som ska visas: ange en titel som ska visas ovanför inläggen.
- Maximalt antal blogginlägg att lista: ange ett maximalt antal inlägg som kommer att visas i denna modul.

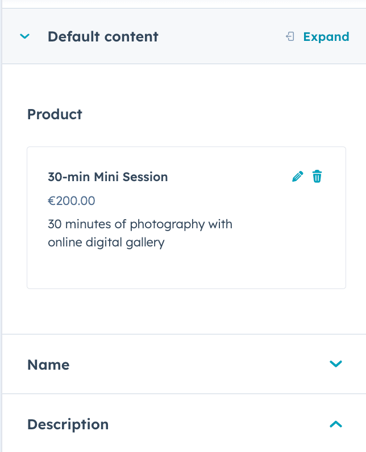
Produkt
Med produktmodulen kan du visa produkter från ditt produktbibliotek på sidor och i inlägg. Produkternas standardinformation visas, men du kan välja att åsidosätta den på sidnivå.

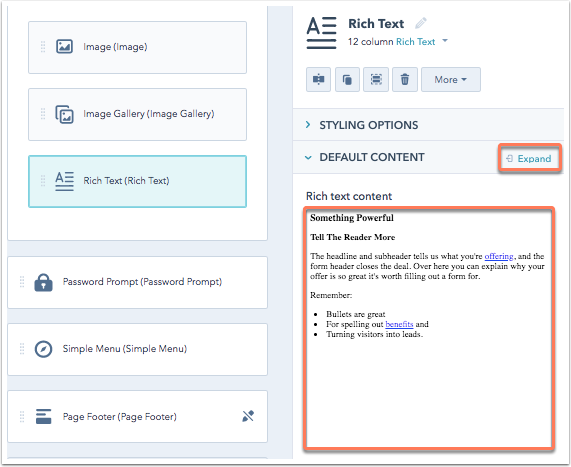
Rik text
Rich Text-modulen är den vanligaste innehållsmodulen som används i HubSpots innehållsverktyg. Den stöder redigeringsalternativ för olika komponenter, såsom text, bilder och CTA.
Om du vill lägga till standardinnehåll för den här modulen klickar du på Expandera eller på förhandsgranskningsinnehållet för att öppna en RTF-editor.

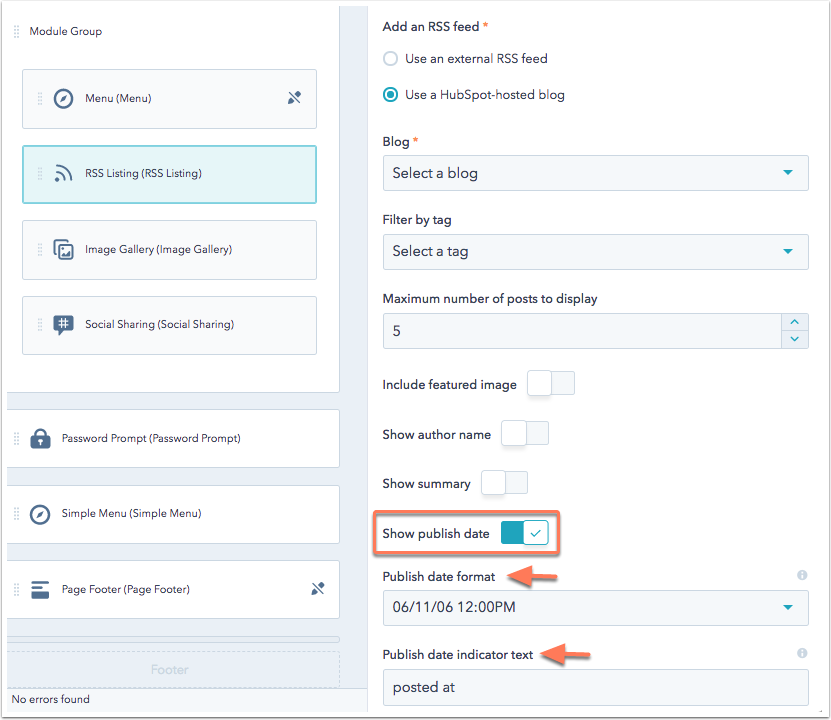
RSS-lista
Observera: RSS-listningsmodulen är inte tillgänglig för e-postmallar. Använd ett RSS-e-postmeddelande istället.
Du kan använda en RSS-listningsmodul för att visa sammanfattningar av inlägg för en HubSpot-blogg eller ett externt RSS-flöde.
RSS-listningsmoduler kan visa en specifik blogg eller tagg. Klicka för att slå på motsvarande knapp för att ange om en bild, författarnamn, sammanfattning eller publiceringsdatum ska visas med varje inlägg.
När du har aktiverat dessa inställningar kan du anpassa följande detaljer:
- Visa författarnamn: ange den text för författartillskrivning som ska visas ovanför varje författarnamn. Som standard kommer denna modul att inkludera by som attributionstext.
- Visa sammanfattning: ange sammanfattningens längd i tecken för varje bloggöversikt. Du kan också anpassa sammanfattningens klicktext, som är den länk som bloggbesökare klickar på för att läsa hela ditt inlägg. Som standard kommer denna text att märkas Läs mer.
- Visa publiceringsdatum: välj Formatera publiceringsdatum för attanpassa hur datum och tid formateras för varje inlägg. Du kan också anpassa indikatortexten för publiceringsdatum. Som standard kommer denna text att läsa publicerat kl.

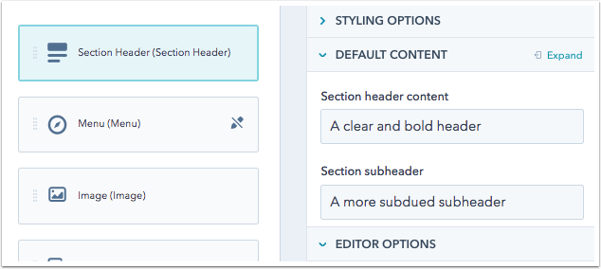
Rubrik för avsnittet
Med modulen för sektionsrubriker kan du visa en h1-rubrik med en styckeunderrubrik. Denna modul är idealisk för att ge titel åt den primära sektionen på en sida.

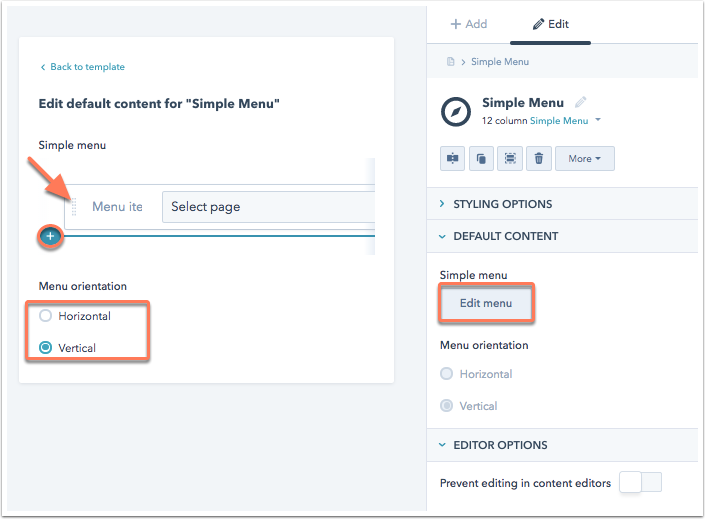
Enkel meny
Med enkla menymoduler kan användare skapa sidspecifika menyer i innehållsredigeraren. Den här modulen ger dig flexibilitet att skapa en enkel meny för en specifik mall. Klicka på Redigera meny i inspektören för att lägga till menyalternativ, länkar och välja menyriktning. När du redigerar inställningen för menyorientering läggs klassen hs-menu-flow-horizontal eller hs-menu-flow-vertical till i menyomslaget, som sedan kan användas för styling i din CSS. Läs mer om klasser som läggs till av modulinställningar i vår dokumentation för utvecklare.

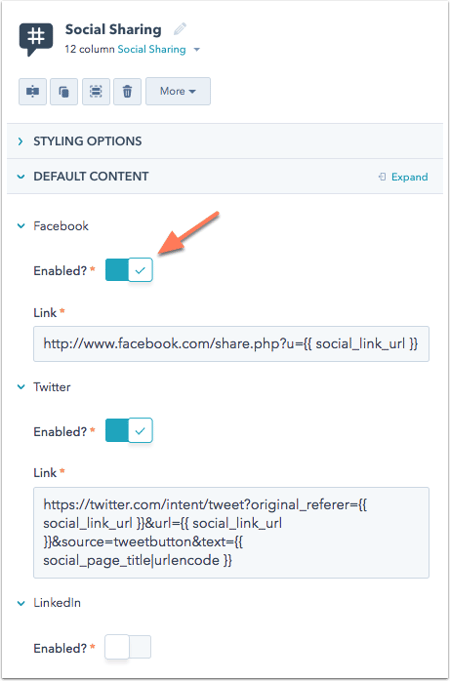
Social delning
Med modulen för social delning kan besökare enkelt dela ditt innehåll via sociala medier och e-post. Klicka påknappen Aktiverad? bredvid ett visst socialt nätverk för att inkludera det på din sida eller i ditt e-postmeddelande.
Delningslänken fylls automatiskt i med de HubL-taggar som krävs för att dela ditt innehåll. I e-postmeddelanden kommer modulen att använda webbversionens URL för det e-postmeddelandet i delningslänken.

Observera: Modulen för social delning använder standardikoner för varje socialt nätverk. Om du vill använda dina egna anpassade sociala ikoner kan du skapa en anpassad version av modulen.
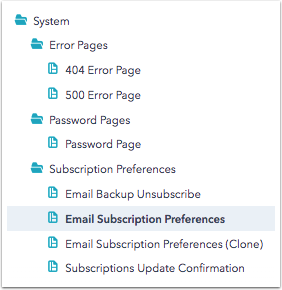
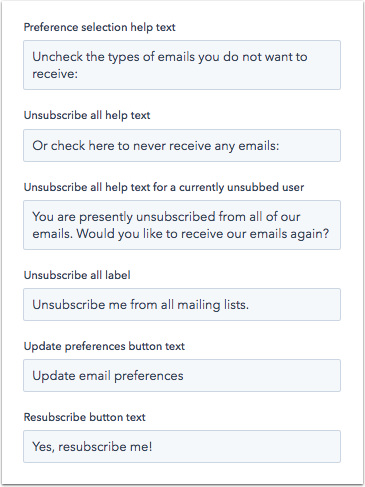
Inställningar för prenumeration
Moduler för prenumerationspreferenser är endast tillgängliga på systemmallar för prenumerationspreferenser.

Med dessa moduler kan du anpassa den sida som en e-postmottagare ser när de hanterar sina prenumerationsinställningar eller avregistrerar sig från e-postkommunikation.

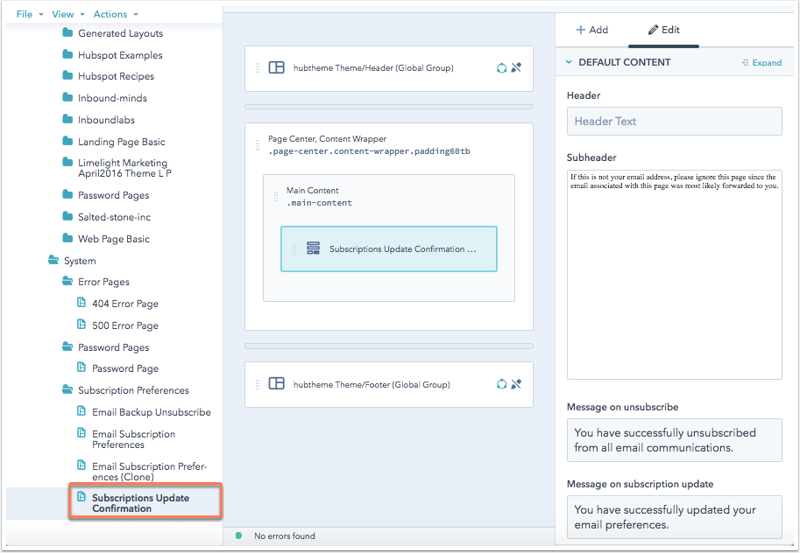
Bekräftelse på uppdatering av prenumeration
Modulen för bekräftelse av prenumerationsuppdatering är en rich text-modul som är tillgänglig i systemmallar för bekräftelse av prenumerationsuppdatering. Med den kan du anpassa vad som visas när en e-postmottagare uppdaterar sina prenumerationsinställningar.

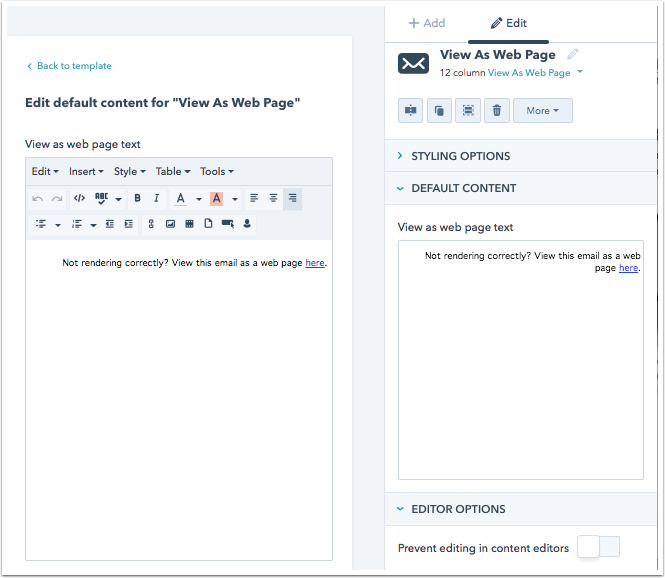
Visa som webbsida
Modulen Visa som webbsida ger e-postmottagarna möjlighet att öppna webbsideversionen av ett e-postmeddelande.

WhatsApp-länk
Observera: Denna modul ärendast tillgänglig för Marketing Hub ochService Hub Professional- och Enterprise-konton.
Använd modulen WhatsApp-länk för att lägga till ett sätt för webbplatsbesökare att få direktkontakt med dig via WhatsApp. Den här modulen kan läggas till på webbsidor, blogginlägg och blogglistningssidor. För att använda den här modulen måste du ansluta din WhatsApp-kanal till din konversationsinkorg.
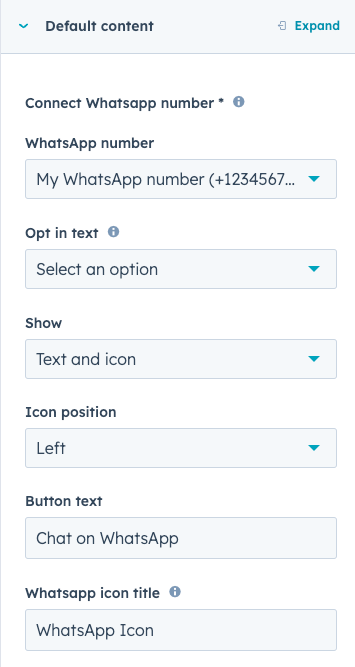
Knappens utformning, t.ex. färg och avstånd, kan anpassas under fliken Stilar i sidredigeraren, och du kan konfigurera följande element:
- WhatsApp-nummer: välj ett anslutet WhatsApp-nummer.
- Opt in text: välj text för opt in och opt out.
- Visa: välj om knappen ska visa text, en ikon eller båda.
- Ikonposition: välj om ikonen ska visas till vänster eller höger om texten.
- Knapptext: ange den text som ska visas på knappen.
- WhatsApp-ikonens titel: för tillgänglighet, ange ikonbeskrivningen för skärmläsare.