Skapa dynamiska sidor
Senast uppdaterad: april 3, 2024
Tillgänglig med något av följande abonnemang, om inte annat anges:
|
|
Dynamiska sidor får sitt innehåll från strukturerade datauppsättningar. Några vanliga användningsområden för dynamiska sidor är evenemangskalendrar, produktkataloger, medarbetarlistor och resursbibliotek.
Utvecklare kan implementera dynamiska sidor för HubDB-tabeller eller CRM-objekt. Läs mer i vår dokumentation för utvecklare av dynamiska sidor.
Prestandadata för dynamiska sidor kan visas på flikenSidor i trafikanalys.
- Dynamiska sidor som skapats med HubDB-tabeller visas inte i arbetsflödes- och listfilter.
När strukturen för dynamiska sidor har konfigurerats av en utvecklare kan dynamiska sidor genereras från innehållsredigeraren:
-
Navigera till ditt innehåll:
- Webbplatssidor: I ditt HubSpot-konto navigerar du till Innehåll > Webbplatssidor.
- Landningssidor: I ditt HubSpot-konto navigerar du till Innehåll > Landningssidor.
- Håll muspekaren över en sida och klicka på Redigera.
- Klicka på menyn Inställningar och välj Avancerat.
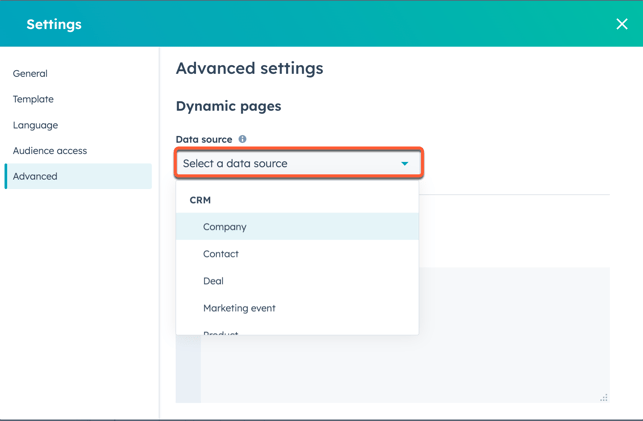
- I dialogrutan klickar du på rullgardinsmenyn Datakälla och väljer en källa. HubDB-tabeller finns längst ner i rullgardinsmenyn.

- För dynamiska sidor som använder CRM-objekt klickar du på rullgardinsmenyn Slug för dynamisk sida och väljer en egenskap. Data i den här egenskapen kommer att fylla i URL-sluggen för dina dynamiska sidor.
Observera: dynamiska sidor som baseras på egenskaperna Kontakt, Företag, Affär, Biljett eller Offert kan endast användas i privat innehåll.
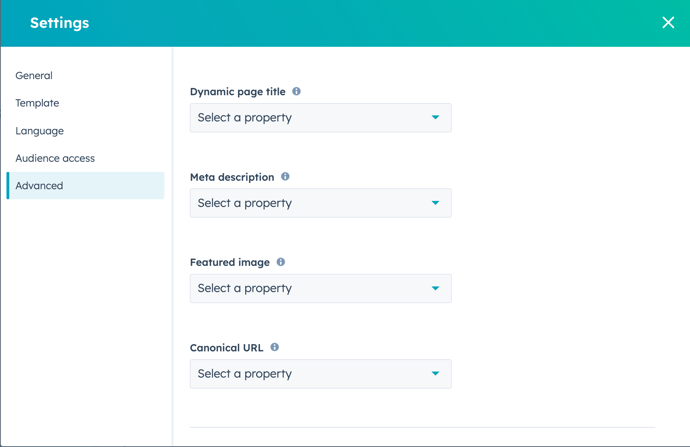
- Dynamiska sidor som använder CRM-objekt kan också använda följande valfria attribut:
- Dynamisk sidtitel: den titel som visas i fliken längst upp i webbläsaren när sidan laddas.
- Metabeskrivning: det innehåll som visas i sökresultaten under sidans titel.
- Utvald bild: den bild som visas när din sida delas på sociala medier
- Kanonisk URL: den URL som sökmotorer prioriterar om det finns duplicerat innehåll. Läs mer om kanoniska webbadresser.

Observera: dynamiska sidor baserade på CRM-objekt kräver en anpassad detaljmodul. Läs mer i vår dokumentation för utvecklare.
-
Klicka på Publicera längst upp till höger för att publicera dina dynamiska sidor.