Use system templates to customize error, subscription, and password prompt pages
Last updated: April 12, 2024
Available with any of the following subscriptions, except where noted:
|
|
|
|
| Legacy Marketing Hub Basic |
Systems templates are used for certain types of pages generated automatically by HubSpot.
Please note: drag and drop templates are not available in Content Hub Starter. Instead, you'll need to create system pages using HTML + HubL templates.
Types of system page templates in HubSpot
- Error page: 404 and 500 error pages to let your users know that they have reached a page that does not exist or a technical issue has occurred.
- Password prompt page: a password prompt page for any content you've locked with a password.
- Subscription page: the subscription preferences page where your email recipients can manage the email types they are subscribed to and unsubscribe from all emails. Update this template to engage with your contacts during the subscription process (e.g., explain how your contacts can opt back in to particular email types so they can resubscribe if they change their mind).
- Backup unsubscribe page: a page that will appear for email recipients who are trying to unsubscribe, if HubSpot is unable to determine their email address.
- Subscriptions update page: the confirmation page that appears when an email recipient updates their subscription preferences.
- Search results page: the page that displays search results when visitors use the site search.
In addition to the standard HubSpot modules, each type of system template has a special module that can only be added to that type of template. For example, a password prompt module is only available on when creating a password prompt template.
Please note: custom system templates can be selected for any domain you have connected as a primary domain. Any additional domains connected in the domain manager will use the system templates specified as Default for all domains in your settings.
Create a new system template
- In your HubSpot account, navigate to Content > Design Manager.
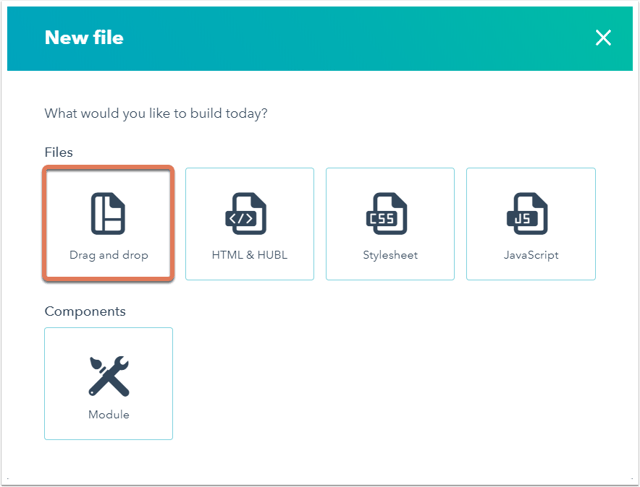
- In the upper left, click the File dropdown menu and select New file.
- In the dialog box, select Drag and drop. If you have a Content Hub Starter subscription, you'll need to select HTML & HubL instead.

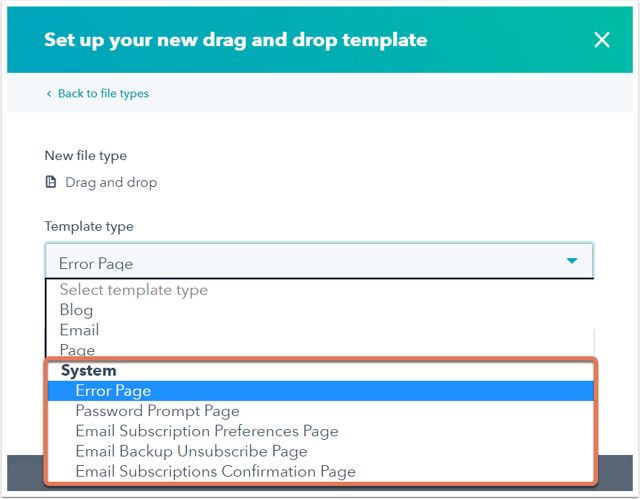
- Click the Template type dropdown menu and select a System template.

- Enter a file name for your template.
- To update the file's location, in the File location section, click Change and select the folder to add the file to.
- Click Create.
Customize your system template
Once you've created your system template, you can structure and customize it. You can attach stylesheets to your system template at the template level.
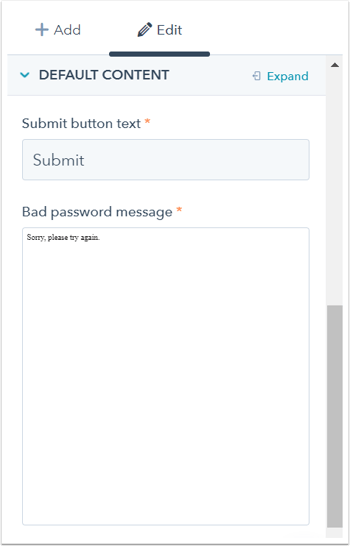
To customize the default content that appears in the template modules, click a module and in the right panel, update the settings in the Default content section. These settings differ depending on the type of template. The default content defines what the end user sees.

Apply your system templates in your settings
After customizing your system templates, apply them to your site in your HubSpot settings.
Select your error and password prompt page templates
- In your HubSpot account, click the settings settings icon in the top navigation bar.
- In the left sidebar menu, navigate to Content > Pages.
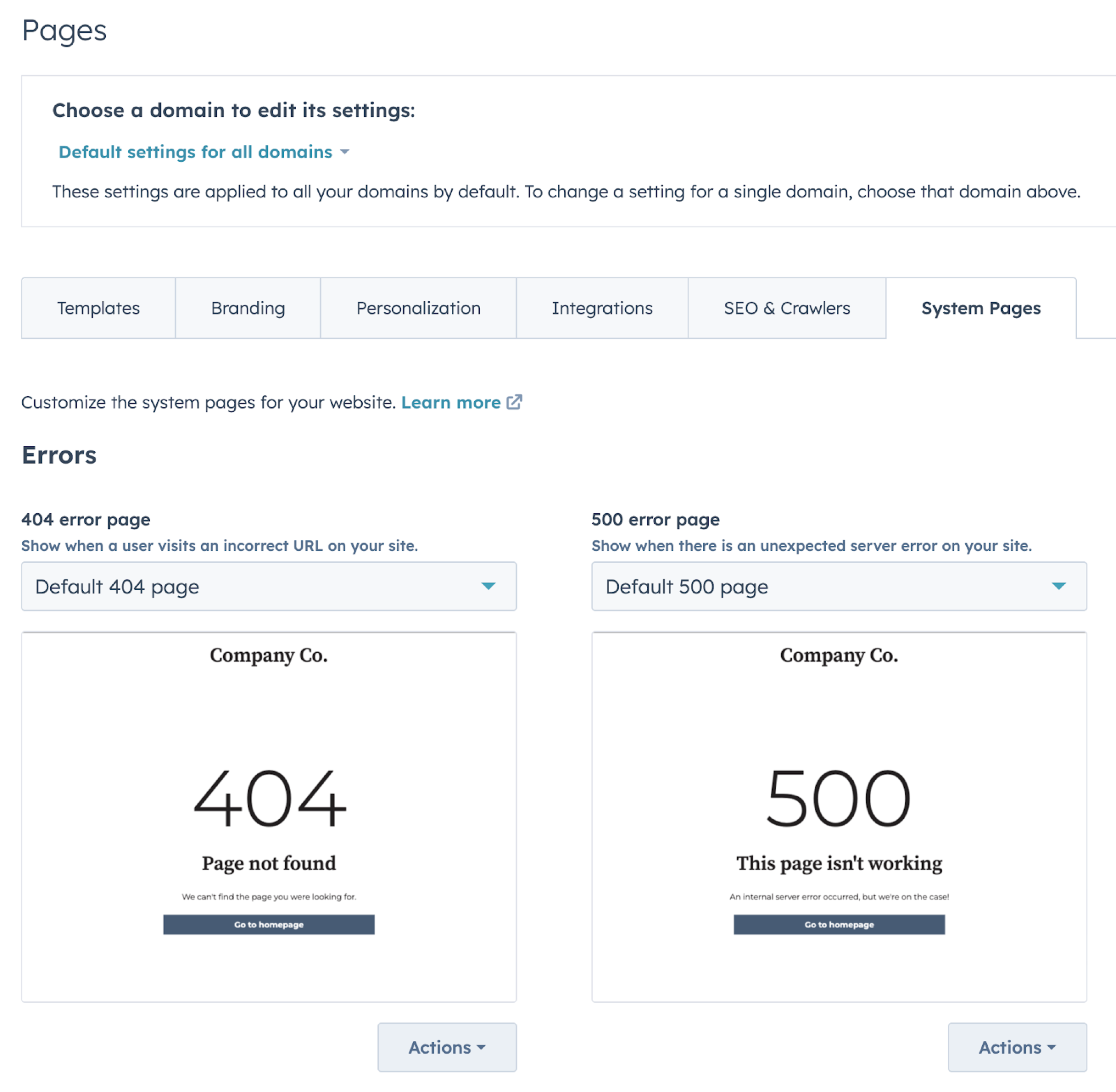
- Click the System Pages tab.
- Click the corresponding dropdown menus to select your 404 error page, 500 error page, Password prompt page, and Search results page templates.

- When you're done, click Save in the bottom left.
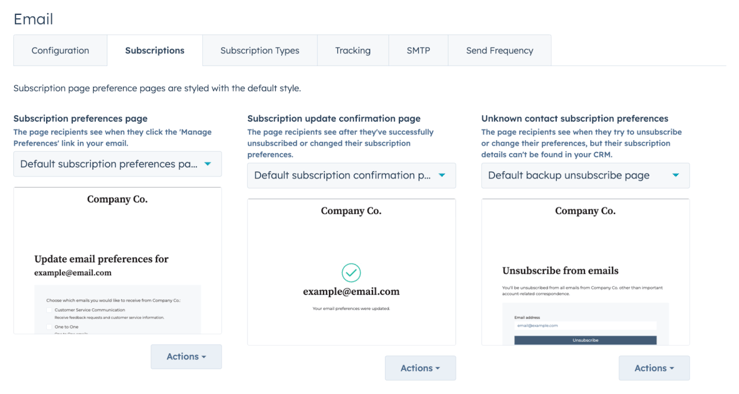
Select your email subscription page templates
- In your HubSpot account, click the settings settings icon in the top navigation bar.
- In the left sidebar menu, navigate to Marketing > Email in the left sidebar menu.
- Click the Subscriptions tab.
- Click the corresponding dropdown menus to select your Subscription preference page, Unsubscribe backup pages, and Subscription update confirmation page templates.

- When you're done, click Save in the bottom left.
