請注意::這篇文章的翻譯只是為了方便而提供。譯文透過翻譯軟體自動建立,可能沒有經過校對。因此,這篇文章的英文版本應該是包含最新資訊的管理版本。你可以在這裡存取這些內容。
使用事件視覺化工具以無碼方式建立自訂事件
上次更新時間: 四月 8, 2024
可与下列任何一种订阅一起使用,除非有说明:
|
|
自訂活動可讓您追蹤業務獨有的資訊。 點擊的元素和訪問的URL事件可以在沒有代碼的情況下創建。
點擊的元素事件會追蹤匿名訪問者或HubSpot聯絡人點擊您網站上的特定元素的時間。 例如,追蹤點擊免費示範CTA或PDF下載連結的時間。 點擊的元素事件只能在安裝了HubSpot跟蹤代碼的頁面上創建和跟蹤。 當匿名訪問者或HubSpot聯繫人訪問您網站上的特定URL時,訪問的URL事件會記錄下來。
單一已造訪網址事件可設定為最多追蹤30個不同的網址,而單一已點擊元素事件可設定為最多追蹤30個不同的點擊元素。
請注意:
- 本文中的說明適用於取代先前事件工具的新自訂事件工具。 在舊版工具中建立的任何事件都將繼續運作,您仍然可以在舊版工具中管理和分析這些事件。
- 無法將舊版事件遷移到新的事件工具。 相反,建議在新工具中重新建立舊有事件,因為新的自訂事件為事件屬性提供了更大的靈活性。 例如,對於舊版活動,您需要建立多個活動來追蹤單獨的活動,但現在單個自訂活動可以追蹤多個活動。
建立活動
後,請瞭解如何在分析和報告工具中分析活動。 您還可以建立和手動追蹤自訂活動。
建立無程式碼事件
- 在HubSpot帳戶中,前往「報告」>「資料 管理」>「自訂事件」。
- 點擊右上角的「建立活動」。
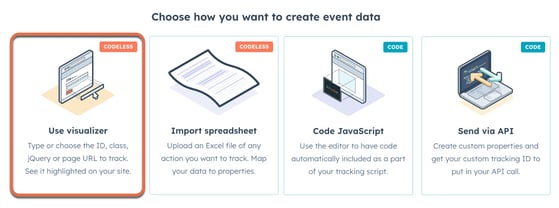
- 選取使用視覺化工具。

- 按一下下一步。
- 輸入網站網址,然後按一下「完成」。
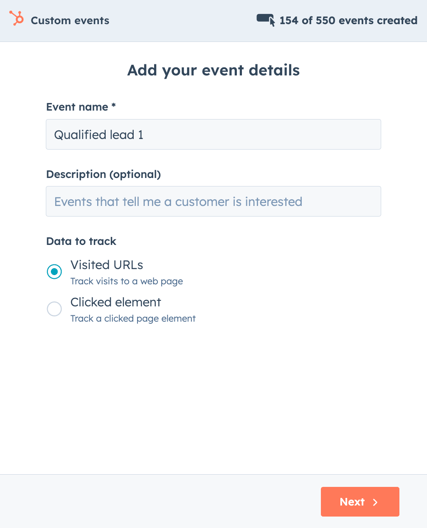
- 在彈出式視窗中,輸入活動名稱。

- 選擇您要建立的活動類型:
- 已造訪網址:追蹤網頁的造訪次數。
- 點擊元素:追蹤收到點擊的頁面元素。
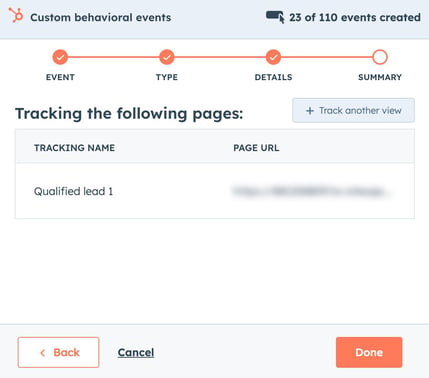
- 如果您選擇了「已造訪網址」,請輸入「追蹤名稱」,然後按一下「下一步」。
- 該頁面的追蹤功能現已設定。 按一下「+追蹤其他檢視」以追蹤其他網址,或按一下「完成」。

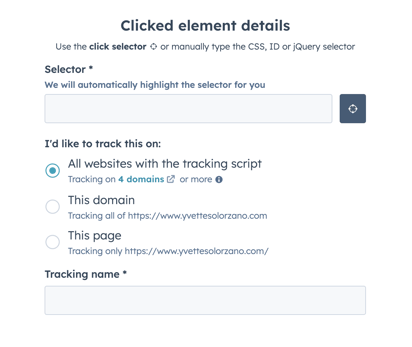
- 如果您選擇了點擊的元素:
- 按一下目標對 象目標 圖示以選擇一個選擇器。
- 在「我想追蹤此項目」部分,選擇要追蹤點擊元素的位置;所有帶有追蹤指令碼的網站、此網域或此頁面。
- 輸入追蹤名稱。

- 按一下下一步。
- 現在已設定該元素的追蹤。 按一下「+追蹤」再按一次以追蹤另一個元素,或按一下「完成」。
然後, HubSpot將開始追蹤元素。 了解如何在HubSpot中分析事件。
Reports
你的意見回饋對我們相當重要,謝謝。
此表單僅供記載意見回饋。了解如何取得 HubSpot 的協助。