HubSpot的預設模組
上次更新時間: 四月 3, 2024
可与下列任何一种订阅一起使用,除非有说明:
|
|
|
|
| 舊版 Marketing Hub Basic |
在本文中,了解HubSpot為您的範本和頁面提供的預設模組。每種類型的模組都可以在Inspector中使用樣式和內容選項進行自定義。您還可以使用HTML範本的HubL片段將預設模組添加到HTML範本。在HubSpot的開發人員文件中了解有關使用預設模組開發的更多信息。
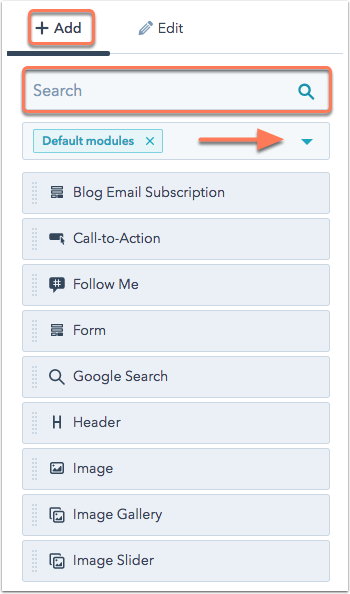
向模板添加模板
若要將模組新增至拖放範本,請按一下編輯器右上角的檢查器中的+新增。所有預設模組和任何已儲存的自訂模組或羣組都會出現在此處。若要找到特定的模組,請在搜尋 列中輸入其名稱。您也可以按一下按類別或標籤篩選 下拉菜單,並選擇一個或多個篩選條件。

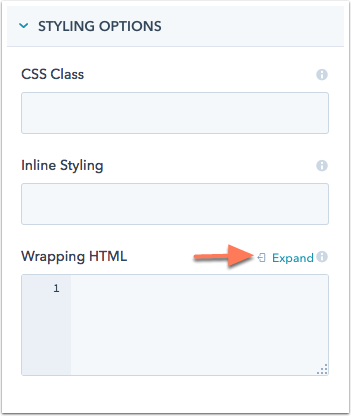
在編輯器中選擇模組時,您可以在檢查器中修改模組風格、設定和內容。在「包裹HTML」部分,按一下「展開」以在編輯器中新增更多自訂風格。

在檢查器底部,您可以鎖定模組,以便用戶在編輯網誌、電子郵件或頁面時無法修改預設內容。按一下以切換開啟「禁止在內容編輯器中編輯」 以啟用此設定。

自訂預設模組
根據預設,所有行銷中心 專業版 和企業版以及內容中心專業版和企業版帳戶在設計工具中都有@ hubspot資料夾。此資料夾包含所有主題和預設模組,包括拖放電子郵件模組。這些主題和模組是唯讀的,但如果你想編輯它們,可以克隆。 
- 在你的 HubSpot 帳戶中,瀏覽「內容」>「設計管理工具」。
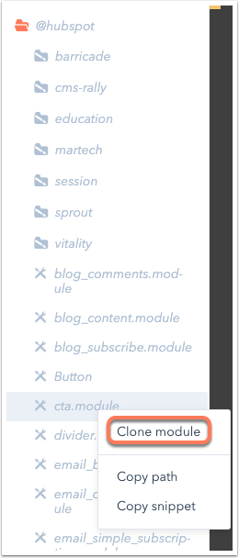
- 在尋找器中,按一下@ hubspot資料夾。
- 右鍵按一下您要複製的預設模組,然後選擇複製模組。

- 在複製模組中,在中央編輯面板中編輯模組源代碼。
- 如要儲存變更,請按一下右上角的「發佈變更」。這個模組將在建立模板時可用。
預設模組類型
博客內容
請注意:部落格內容模組不適用於頁面或電子郵件模板。
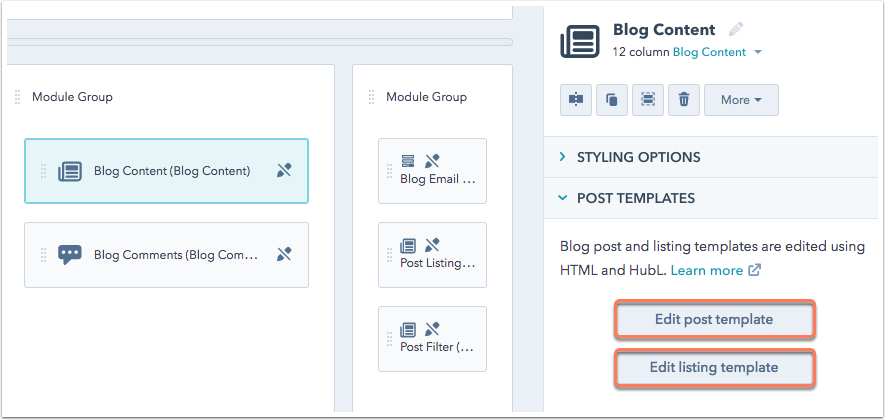
網誌內容模組包含網誌文章和網誌列表頁面的HTML/HubL標記。您可以點擊「編輯文章範本」來編輯文章標記,也可以點擊「編輯房源範本」來編輯房源頁面的標記。了解有關部落格內容模組標記的詳細資訊。

網誌電子郵件訂閱
請注意:博客電子郵件訂閱模塊不適用於電子郵件模板。
博客電子郵件訂閱模塊允許訪客通過填寫表格來訂閱您的博客摘要電子郵件。此模組由您的部落格訂閱者表單填寫,可以在表單工具中自訂。
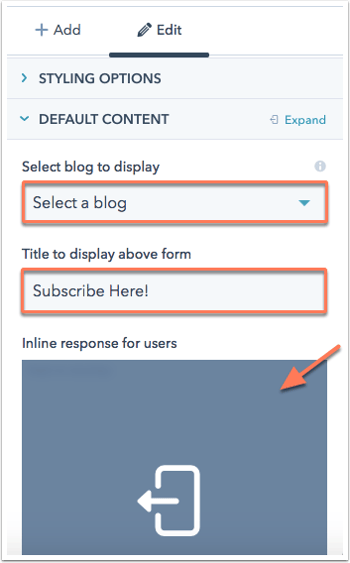
按一下「選擇部落格」以顯示下拉式選單,然後選擇訪客訂閱的部落格。在「要顯示在表單上方的標題」文字方塊中,自訂表單上方標題中顯示的文字。將滑鼠遊標停留在現有的內嵌回應上,然後按一下 expand 展開圖示來自訂訪客提交表單後出現的文字。

CTA
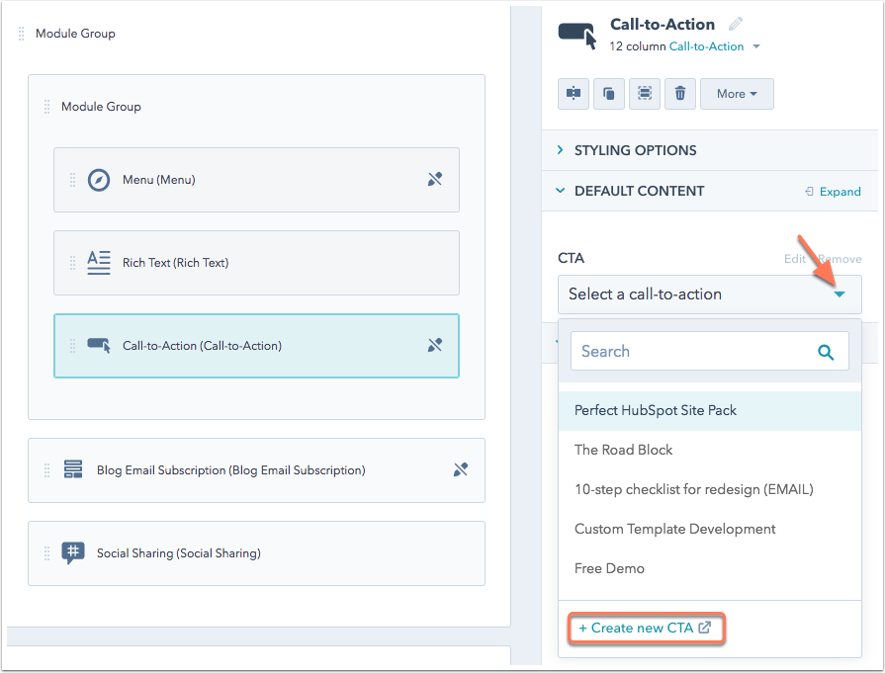
行動號召( CTA )模組將CTA放置在您佈局中自己的模組中。你也可以在RTF文字模組中插入行動呼籲。
在檢查工具中,按一下CTA

內容庫
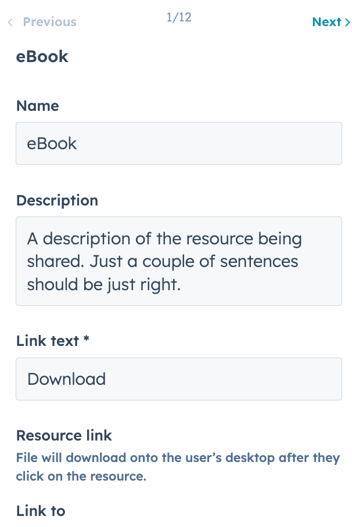
您可以使用內容庫模組設定資源庫,供訪客存取。對於庫,您可以設置資源佈局、圖標、字體和顏色。您可以為每個資源設定名稱、說明、連結或檔案,並顯示圖片。

跟我來
請注意: Follow Me模板不適用於電子郵件模板。
你可以使用follow me
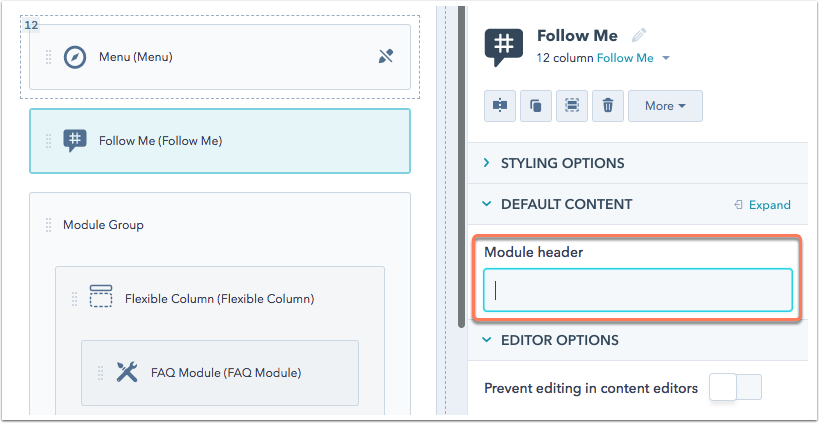
當您新增「關注我」模組時,您可以自訂社交圖示上方的模組標題。

你可以在社交設定的「追蹤我」部分,指定此單元中顯示的社交媒體網路。
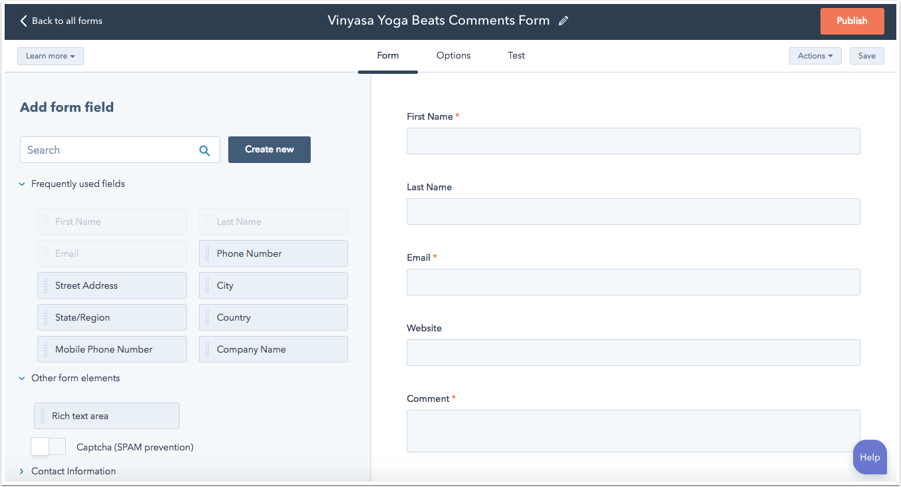
表單
請注意:表單模板不適用於電子郵件模板。
表單模組可讓您在網頁或網誌中新增表單,從網站訪客中捕捉聯絡資訊。
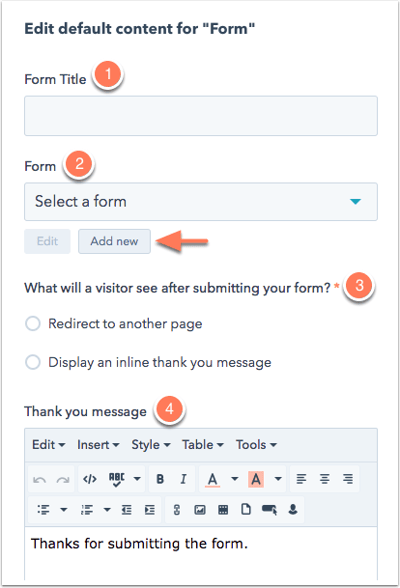
對於此模組,您可以自訂以下設定:
- 表單標題:輸入將顯示在頁面或網誌上的表單標題。
- 表單:選擇現有的HubSpot表單以顯示在頁面上,或新增表單。
- 訪客提交表單後會看到甚麼? :選擇是將提交表單的人重定向到其他頁面,還是在同一頁面上顯示內嵌感謝訊息。
- 感謝訊息:自訂您的內線感謝訊息。
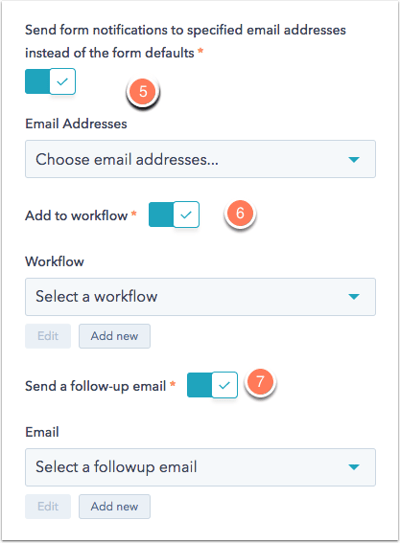
- 將表單通知傳送到指定的電子郵件地址,而不是表單預設值:將表單通知電子郵件傳送到特定的地址。這將覆蓋表單工具中設置的任何通知收件人。
- 新增至工作流程:新增將表格提交至工作流程的訪客(僅限營銷中心專業或企業)。
- 發送後續電子郵件:向提交表單的訪客發送最多三封後續電子郵件。


標題
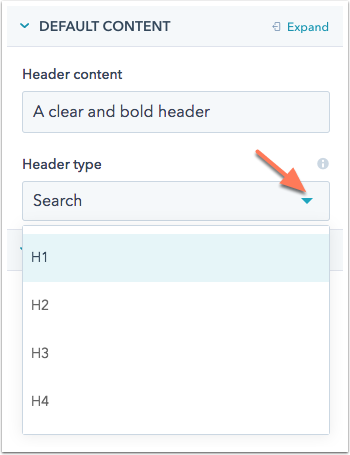
標頭模組會在標題HTML標籤中顯示一行文字。在標題內容方塊中輸入預設標題文字。按一下標題類型下拉式選單以選擇標題標籤( H 1 - H4 )。

圖片
圖像模組將單個圖像添加到內容中。進一步了解影像模組的編輯選項。
圖片庫
圖片庫模組將一系列旋轉的影像新增到單個模組。進一步了解圖片庫模組的自訂設定。
語言切換器
請注意:語言切換器模板不適用於電子郵件模板。
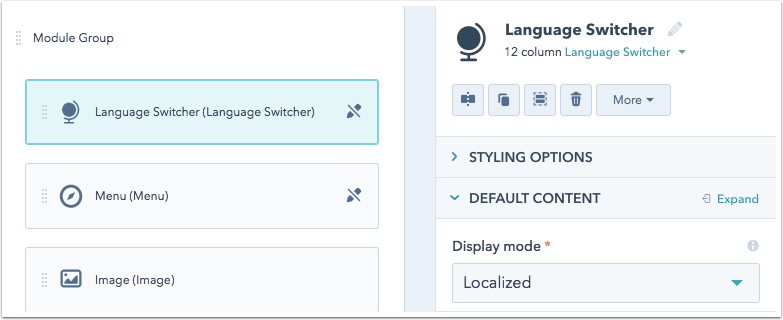
語言切換器模組允許訪客在網頁或網誌的翻譯版本之間切換。按一下「顯示模式」下拉式選單以自訂翻譯語言的名稱的顯示方式:
-
Pagelang : 每種語言的名稱都會顯示在當前頁面的語言中。例如,如果你正在檢視附有法語翻譯的網頁的英文版,點擊語言切換器時,你會看到英文和法文作為語言名稱。 - 本地化:每種語言的名稱都會顯示在該語言中。例如,如果您正在檢視包含法文翻譯的網頁的英文版本,當您按一下語言切換器時,您會看到英文和法文作為語言名稱。
- Hybrid :兩者的組合。例如,如果您正在檢視包含法文翻譯的網頁的英文版本,當您按一下語言切換器時,您會看到英文和法文(Français)作為語言名稱。
此模組僅會顯示在包含多個已發佈翻譯的直播頁面上。深入瞭解如何在HubSpot中使用多語言內容。

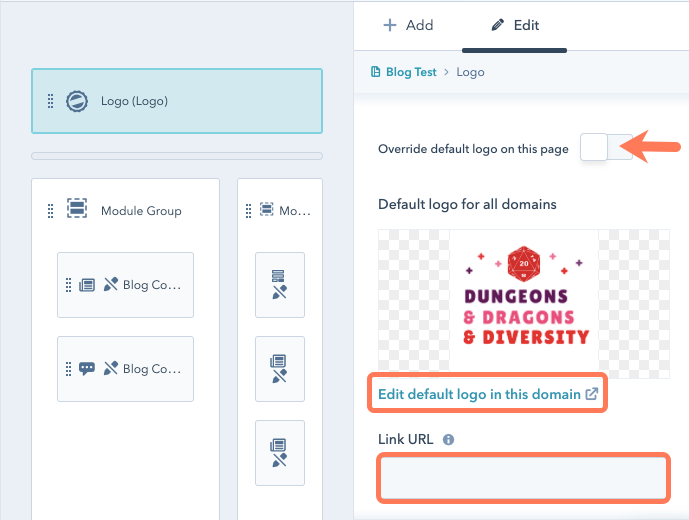
Logo
標誌模組會自動從您的網站設定中拉入您的公司標誌。若要使用其他標誌,請按一下以切換此頁面開關的覆蓋預設標誌,以僅上傳此頁面的新圖片。若要更改網站設定中所有內容的預設標誌,請在此網域中按一下編輯預設標誌。
您的標誌模組將自動連結到品牌工具箱中指定的URL。若要取代此預設值並連結到其他頁面,請輸入唯一的連結網址。

標誌網格
使用標誌網格模組,您可以在一致的網格中排列不同尺寸的多個標誌。您可以自訂背景顏色、長寬比、網格大小、間距大小和最大標誌高度。
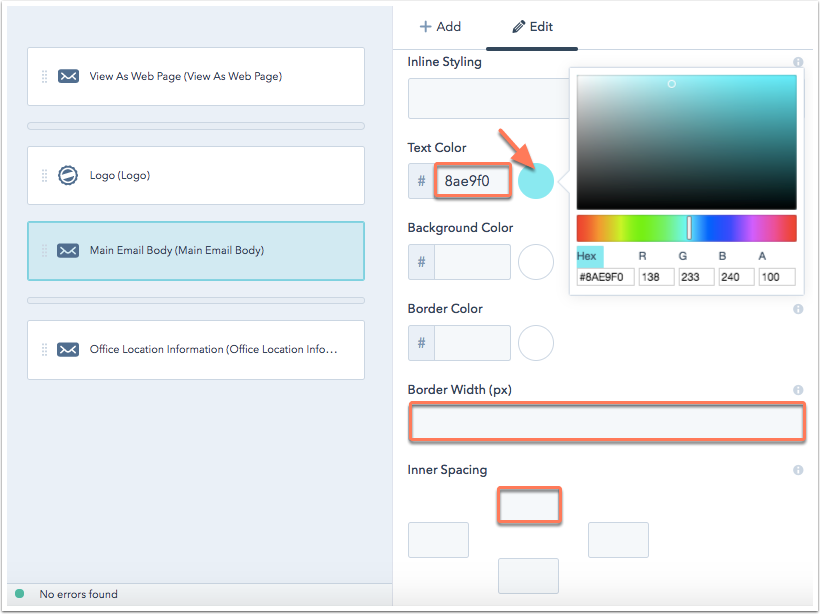
正文
主電子郵件正文模塊是一個標準的富文本模塊,預設包含在每個電子郵件模板中。您可以在特定範本上自訂電子郵件內文的預設內容。
除了標準造型選項外,此模組還可以使用預設顏色、邊框和間距自訂。按一下顏色氣泡,然後從顏色選取器中選擇一種顏色,或在文字欄位中輸入十六進制值以設定預設顏色。在「邊框寬度」和「內部間距」文字欄位中輸入像素值以設定預設間距。

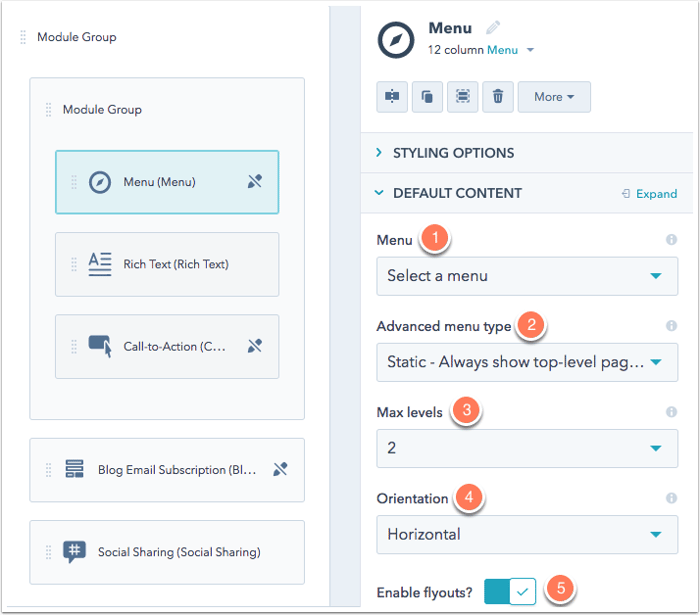
菜單
選單模組會將導覽新增至您的內容和範本。菜單會直接在網站設定中建立和管理。
在設計工具中,您可以自訂選單模組的以下功能:
- 菜單:從設定中選擇一個現有菜單。
- 進階選單類型:選擇餐牌項目應該如何顯示在網站上:
- 靜態-總是顯示頂級頁面
菜單: 在所有頁面上保持餐牌的一致性。 - 按區段動態-顯示頁面
菜單 關係到剖面 正在檢視:相對於正在檢視的頂級菜單項目顯示菜單項目。 - 按頁面動態-顯示頁面
菜單 關係到pAGE 被檢視: 顯示與正在檢視的特定頁面相關的選單項目。 - 面包屑樣式路徑選單(使用水平流) :在網站頂部的相對路徑中水平 顯示選單項目。
- 靜態-總是顯示頂級頁面
- 最大級別:選擇可以顯示的子選單項目的最大數量。
- 方向:選擇選單項目是水平顯示還是垂直顯示。
- 啓用彈出:當您在父 目錄上懸停時,選中此復選框以顯示子菜單條目。清除此復選框 以始終顯示子菜單項目。

模組
在程式碼編輯器中建立的模組允許您使用HTML、CSS、Javascript和HubL為範本新增進階功能,同時仍允許使用者在內容編輯器中編輯模組內容,而無需更改程式碼。這些元件將在Finder和Inspector中標記一個customModules模組圖示。在我們的開發人員文檔中進一步了解如何使用自訂編碼模組。
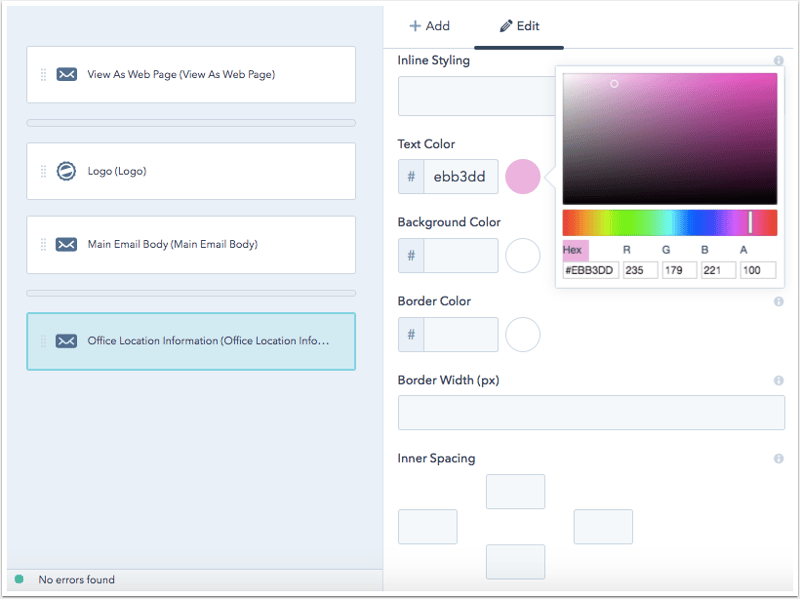
辦公室位置信息
辦公室位置模組包含所需的代幣,必須包含在電子郵件範本中,才能合法發送行銷電子郵件。雖然您可以編輯此模組的樣式,但如果沒有辦公室位置信息模板或所需的模板,您將無法儲存電子郵件模板
除了標準造型選項外,此模組還可以使用預設顏色、邊框和間距自訂。按一下顏色氣泡,然後從顏色選取器中選擇一種顏色,或在文字欄位中輸入十六進制值以設定預設顏色。在「邊框寬度」和「內部間距」文字欄位中輸入像素值以設定預設間距。

一行文字
單行文本模組允許用戶在內容編輯器中編輯單行文本。

頁面頁腳
頁腳模組會顯示當年及公司名稱的版權資訊。系統會自動從電子郵件設定的「頁尾」部分提取公司名稱。
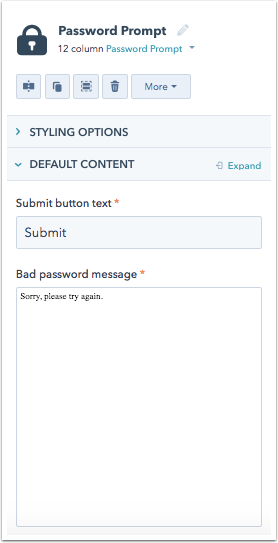
密碼提示
密碼提示模組可在密碼提示系統範本中使用。如果網頁受密碼保護,用戶可以存取網頁之前會顯示密碼提示頁面。如果輸入的密碼不正確,您可以自訂提交按鈕文字和文字以顯示。

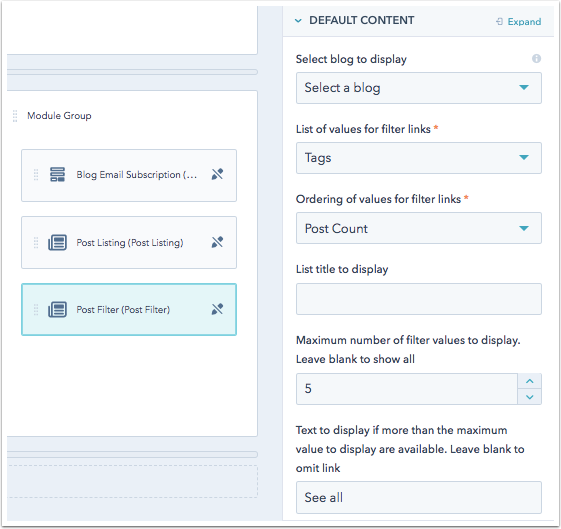
文章過濾器
請注意:博客電子郵件訂閱模塊不適用於電子郵件模板。
文章篩選模組顯示特定主題、月份或作者的網誌文章清單。
您可以在「預設內容」部分為此模組自訂以下設定:
- 選擇要顯示的網誌:選擇使用的網誌文章。
- 篩選連結的值清單:選擇該模組是否按標籤、月份或作者篩選。
- 篩選連結的值排序:選擇是按字母排序還是按文章數量排序。
- 要顯示的列表標題:輸入要顯示在文章上方的標題。
- 要顯示的最大濾鏡值數量:輸入特定濾鏡的最大文章數量。保留此字段爲空以顯示所有帖子。
- 如果存在比允許顯示的更多文章值,則要顯示的文本連結:如果類別中有更多可用文章,則輸入將顯示的文本。預設文字為「全部檢視」。

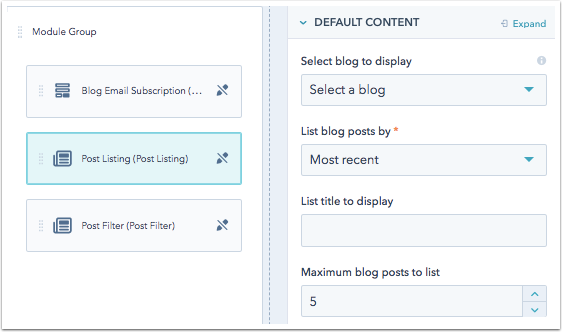
帖子列表
請注意:博客電子郵件訂閱模塊不適用於電子郵件模板。
文章列表模組,用於顯示HubSpot網誌的網誌文章清單。您可以設定該模組以顯示過去一個月、六個月、一年或所有時間的最新文章或最受歡迎的文章。
您可以在檢查器中自訂以下內容預設值:
- 選擇要顯示的網誌:選擇要顯示文章標題的網誌
- 列出博客文章:選擇如何組織文章
- 要顯示的列表標題:輸入要顯示在文章上方的標題。
- 要列出的最大博客文章數量:輸入將出現在此模組中的最大文章數量。

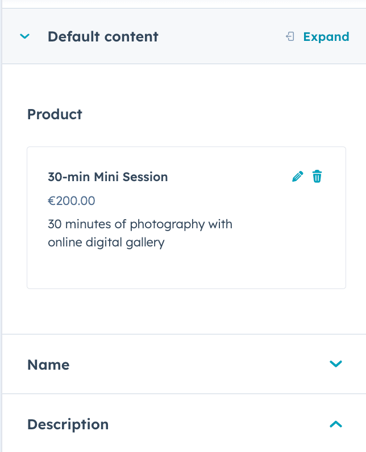
產品
使用產品模組,您可以在頁面和文章上顯示產品庫中的產品。系統會顯示產品的預設資訊,但您可以選擇在頁面上逐頁覆蓋預設資訊。

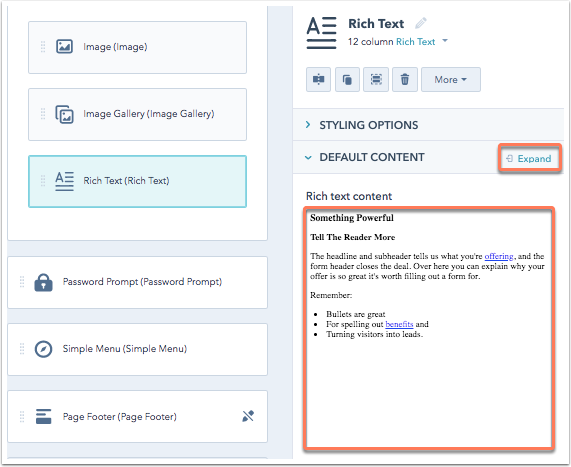
RTF文字
富文本模組是HubSpot內容工具中最常用的內容模組。它支援不同元件的編輯選項,例如文字、影像和CTA。
若要新增此模組的預設內容,請按一下[展開]或按一下預覽內容以開啟富文本編輯器。

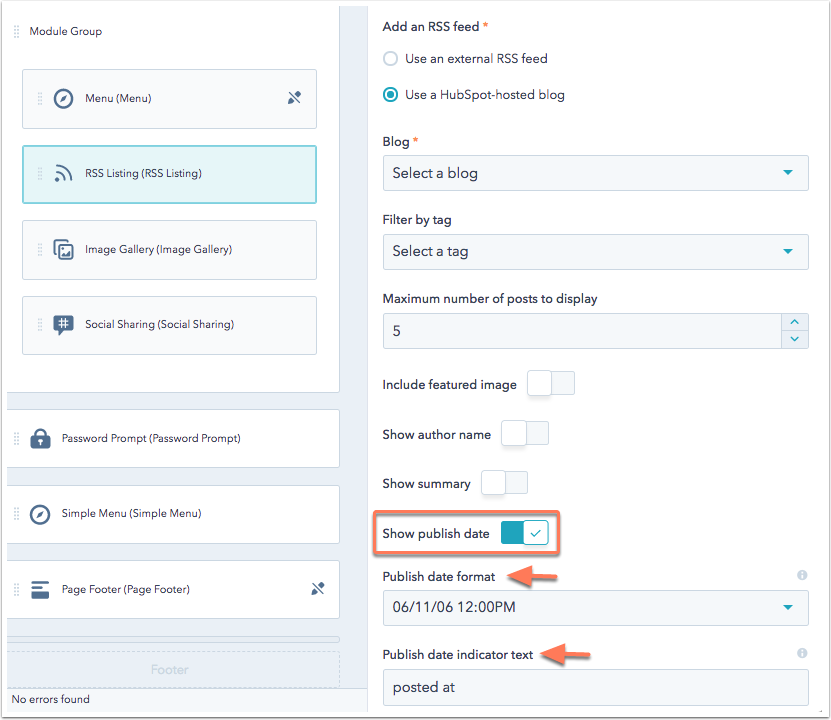
RSS列表
請注意: RSS列表模板不適用於電子郵件模板。 改用RSS電郵。
您可以使用RSS列表模塊來顯示HubSpot部落格或外部RSS源的文章摘要。
RSS列表模組可以顯示特定的博客或標籤。按一下以開啟相應的開關,以指示是否應在每篇文章中顯示特色圖片、作者姓名、摘要或發佈日期。
啟用這些設定後,您可以自訂以下詳細資訊:
- 顯示作者名稱:輸入作者歸因文字以顯示在每個作者名稱上方。預設情況下,此模組將包含作為歸因文字。
- 顯示摘要:輸入每個網誌摘要字元的摘要長度。您也可以自訂「摘要」點擊文字,這是網誌訪客點擊以閱讀完整文章的連結。預設情況下,此文字將標記為閱讀更多。
- 顯示發佈日期:選擇發佈日期格式以自訂每篇文章的日期和時間格式。您也可以自訂發佈日期指示器文字。預設情況下,此文字將閱讀發佈於。

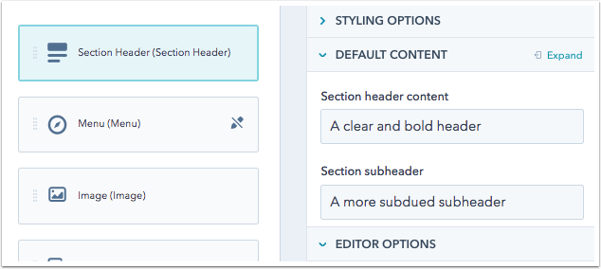
章節標題
Section header模組可讓您顯示h1標題標籤與段落副標題。此模組非常適合為頁面的主要部分命名。

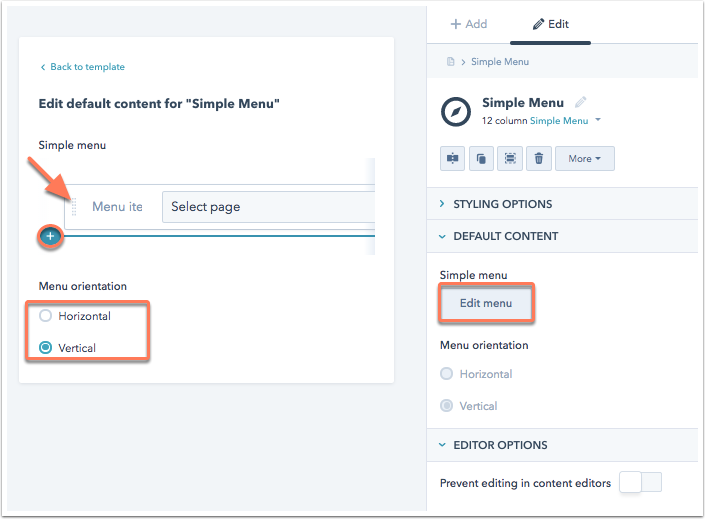
簡單的選單
簡單的選單模組允許用戶在內容編輯器中建立特定頁面的選單。此模板讓您可以彈性地為特定模板建立簡單的選單。在檢查員中,按一下「編輯」選單以新增選單項目、連結,然後選擇選單方向。編輯選單方向設置會在選單包裹容器中新增一個類別的hs-menu-flow-horizontal或hs-menu-flow-vertical ,然後可以用於CSS中的造型。請參閱開發人員文件,深入瞭解透過模組設定新增的課程。

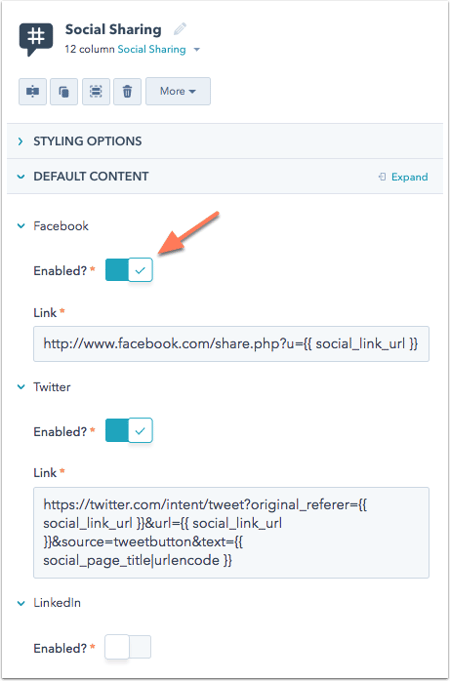
社交分享
社交分享模組讓訪客透過社交媒體頻道和電子郵件輕鬆分享您的內容。點擊以切換特定社交網路旁邊的「已啟用」切換,以將其包含在您的頁面或電子郵件中。
分享連結會自動填充所需的HubL標籤,以分享您的內容。在電子郵件中,模組會在分享連結中使用該電子郵件的網頁版網址。

請注意:社交分享模組使用每個社交網絡的預設圖示。如果你想使用自己的自訂社羣圖示,可以建立自訂版本的模組。
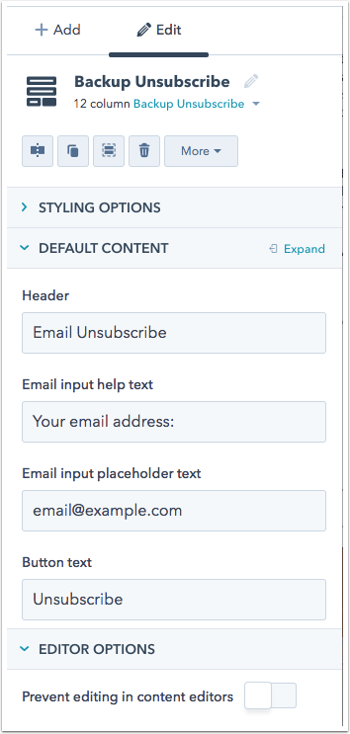
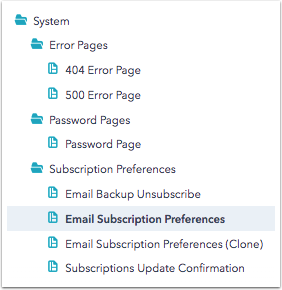
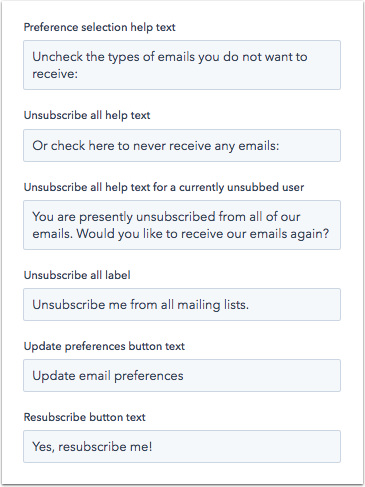
訂閱偏好
訂閱偏好設定模組僅適用於訂閱偏好設定系統範本。

這些模組可讓您自訂電子郵件收件人管理訂閱偏好或取消訂閱電子郵件溝通時看到的頁面。

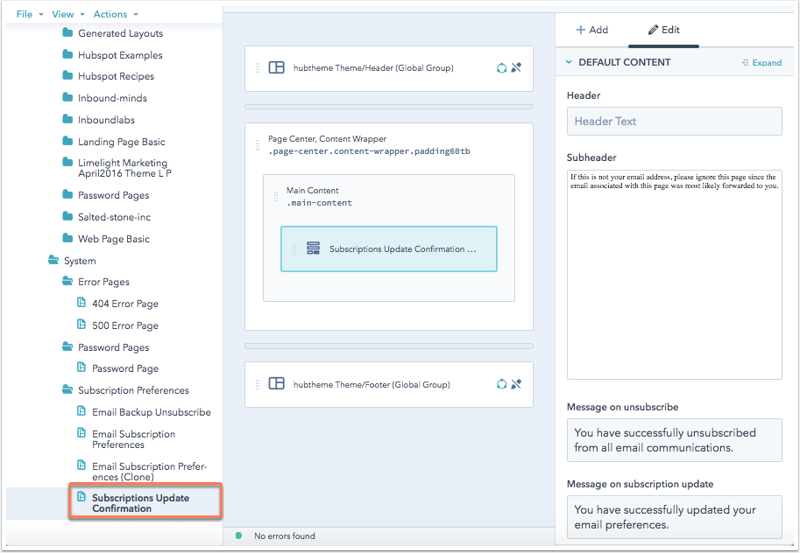
訂閱更新確認
訂閱更新確認模組是富文字模組,可在訂閱更新確認系統範本中使用。它允許你自訂電子郵件收件人更新訂閱設定時顯示的內容。

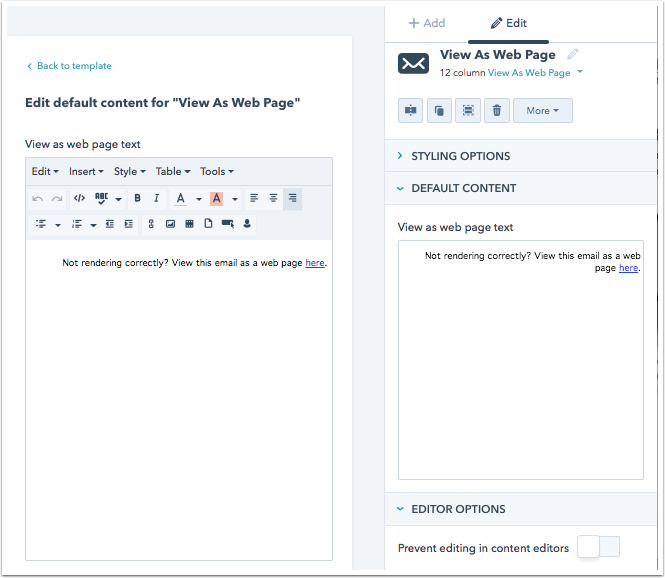
檢視為網頁
檢視為網頁模組可讓電子郵件收件人選擇開啟電子郵件的網頁版本。

WhatsApp連結
請注意:此模組僅適用於行銷中心和 服務中心專業版和企業版帳戶。
使用WhatsApp連結模塊為網站訪問者添加直接通過WhatsApp與您連接的方式。此模組可新增至網站頁面、部落格文章和部落格列表頁面。若要使用此模組,您需要將WhatsApp頻道連接到對話收件匣。
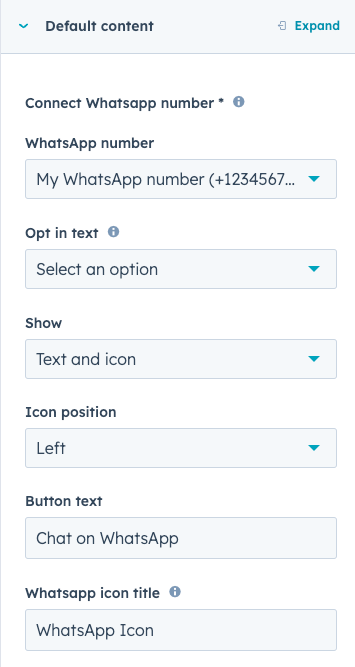
按鈕樣式(如顏色和間距)可以在頁面編輯器的“樣式”標籤中自訂,您可以配置以下元素:
- WhatsApp號碼:選擇連接的WhatsApp號碼。
- 選擇加入文字:選擇加入和退出文字。
- 顯示:選擇按鈕是顯示文字、圖示還是兩者。
- 圖示位置:選擇圖示是否出現在文字的左側或右側。
- 按鈕文字:輸入按鈕上出現的文字。
- WhatsApp圖示標題:為了方便使用,請輸入屏幕閱讀器的圖示描述。