將影片新增至您的HubSpot內容
上次更新時間: 一月 15, 2024
可与下列任何一种订阅一起使用,除非有说明:
|
|
|
|
|
|
將影片上傳至檔案工具,然後新增至頁面、行銷電子郵件、部落格文章和知識庫文章。
您也可以使用行動呼籲中的影片模組插入HubSpot影片、拖放行銷電子郵件,以及在頁面上拖放區域。頁面、部落格文章和知識庫文章的富文字模組也支援影片。
使用HubSpot影片時,您可以在影片播放前後新增行動呼籲或表單。如果你擁有訂閱Enterprise版的帳戶,可以在影片播放期間隨時顯示行動呼籲或表單,避免訪客略過。
請注意:本文講述在頁面、文章、文章和市場推廣電子郵件中使用影片的情況。進一步了解如何將影片新增至對話、一對一電子郵件、範本和順序電子郵件。
開始之前
- 本文介紹如何將上傳至HubSpot的影片檔案新增至您的HubSpot內容。若要從網址新增外部影片或嵌入程式碼,請深入瞭解如何在HubSpot中嵌入外部媒體。
- 每個瀏覽器都支援不同的檔案類型,在某些情況下,會下載影片檔案,而不是在瀏覽器中播放。 大多數瀏覽器都支援以.mp4檔案上傳的影片,並會在瀏覽器中播放。
- 每部影片都受檔案工具的限制。
- 若要增加網站的無障礙設施,您可以在「檔案」工具中向影片新增替代文字。在我們的開發人員文件中了解有關網站無障礙功能的更多信息。
- 對於「檔案」工具中的每個影片,您可以開啟或關閉進階功能。
- 在內容編輯器中上傳的新影片檔案會自動開啟進階功能。
- 您可以使用影片限制提升附加功能,為具有進階功能的影片增加額外容量。
- 開啟和關閉進階功能的影片之間的差異概述如下。
| 開啟進階功能 | 已關閉進階功能 | ||
| 將影片新增至影片模組中的HubSpot內容 |
✓ |
不可用 |
|
| 追蹤HubSpot中的影片表現 |
適用於網頁、博客文章和知識庫文章 |
不可用 |
|
| 在影片中包含表單或CTA |
適用於網頁、博客文章和知識庫文章 |
不可用 |
|
| 生成指向影片的直接連結 |
不可用 |
✓ |
|
| 在文件工具中限制 |
50影片 |
無限的視頻 |
|
| 自訂網址可見度 |
不可用 |
設為「公開」、「公開-無索引」或「私人」 |
將影片新增至電郵
拖放電子郵件編輯器的影片模組支援HubSpot影片。由於大多數電子郵件客戶端不支援影片,因此新增至市場推廣電郵的影片會顯示為縮圖影像,並附有影片播放器按鈕。
這張縮圖將連結至電郵收件人可以瀏覽影片的網頁,影片將在網路版電郵的主網域中託管。
- 在你的 HubSpot 帳戶中,瀏覽「行銷」>「行銷郵件」。
- 按一下電子郵件的名稱。
- 在側邊欄編輯器中,按一下影片模組,然後將它拖到電子郵件中。
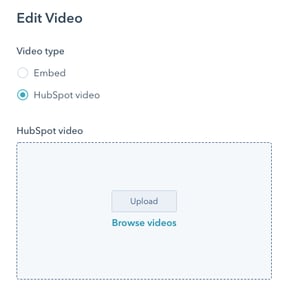
- 在影片類型部分,選取HubSpot影片。

-
- 若要從「檔案」工具中選取影片,請按一下瀏覽影片,然後選取現有影片的縮圖影像。
- 若要上傳新影片,請按一下上傳並從電腦中選擇檔案。然後按一下影片的縮圖圖像。
- 若要調整影片大小,請在側邊欄編輯器中輸入寬度或高度。
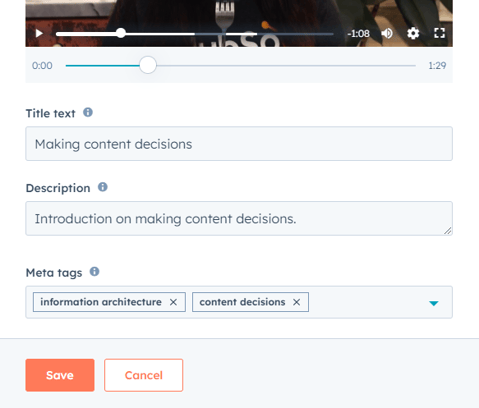
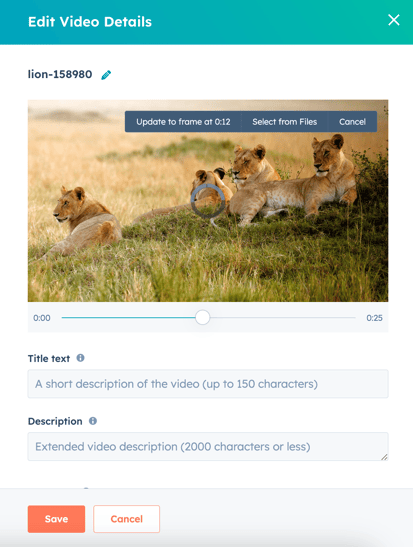
- 若要自訂影片資訊,請在「影片詳情」部分點擊「編輯」。
- 在右側面板中,按一下變更縮圖影像以變更影片的預覽影像。
- 按一下滑塊並將其拖動到影片中的特定點,或按一下上傳自訂影像以從電腦中新增影像。
- 輸入標題文字、描述和meta標籤。這將有助於搜尋引擎瞭解影片的內容。
- 按一下 儲存。
請注意:對影片詳情所做的更改將套用到HubSpot內容工具中使用的影片的所有地方。

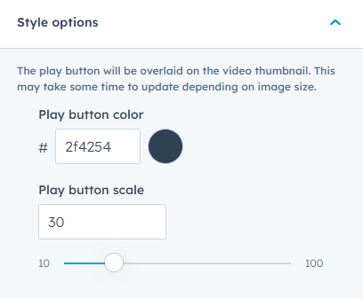
- 若要編輯影片播放按鈕的外觀,請按一下「樣式選項」。
- 若要自訂播放按鈕的顏色,請輸入十六進制值或按一下顏色選取器以選擇顏色。
- 要自定義播放按鈕的大小,請輸入像素值或單擊滑塊並將其拖動到新位置。播放按鈕的即時預覽可能需要幾秒鐘才能更新。

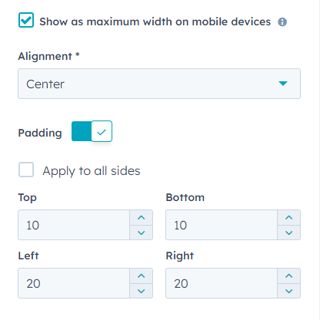
- 若要確保影片在行動裝置上以全寬顯示,請選取「在行動裝置上顯示為最大寬度」核取方塊。影片永遠不會以比原始尺寸更大的寬度顯示。
- 若要將影片向左或向右移動,請按一下「對齊」下拉式選單,然後選擇「左」、「中」或「右」。
- 若要在影片兩側新增空間,請按一下以切換填充開啟。
- 選取「套用到所有邊」核取方塊,將相同的填充套用到影片的所有邊。
- 在「頂部」、「底部」、「左側」或「右側」文字欄位中輸入填充的像素 值。

將影片新增至頁面、部落格文章和知識庫文章
影片可以在富文本模組中新增至網誌文章、網頁和知識庫文章。頁面的拖放區域也支援新增影片至影片模組。
在網頁、部落格文章或知識庫文章的富文本模組中插入影片
HubSpot影片可以與文字、圖片、連結或其他內容一起添加到富文本模組中。
-
瀏覽至您的內容:
- 網站頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「網站頁面」。
- 登陸頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「登陸頁面」。
- 博客: 在你的 HubSpot 帳戶中,瀏覽「內容」>「部落格」。
- 知識庫: 在你的 HubSpot 帳戶中,瀏覽「內容」>「知識庫」。
- 將遊標停留在頁面、文章或文章上,然後按一下「編輯」。
- 在內容編輯器中,按一下RTF文字模組。
- 按一下「插入」下拉式選單,然後選取「影片」>「HubSpot影片」。
- 在右側面板中,選擇要插入的影片:
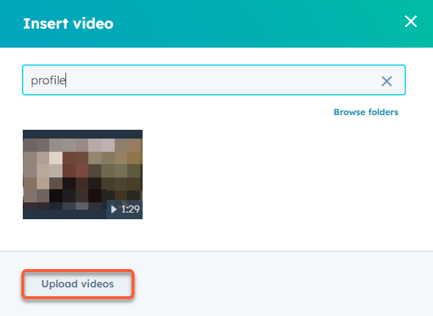
- 若要從「檔案」工具插入現有的影片,您可以使用搜尋列來搜尋影片。然後,按一下影片的縮圖圖片。
- 若要插入新影片,請按一下上傳影片,然後從電腦中選擇影片。然後,按一下影片的縮圖圖片。

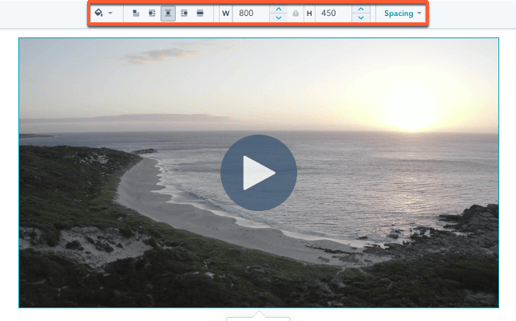
- 若要編輯影片播放按鈕的顏色,請按一下backgroundColor 播放器顏色下拉式選單,然後選擇一種顏色。若要輸入十六進制值或RGB顏色值,請瀏覽至「進階」標籤。
- 若要調整影片在文字區塊中的位置,請按一下inline alignmental 對齊圖示。按一下全寬圖示fullWidth,確保影片在行動裝置上以全寬顯示。
- 若要調整影片大小,請輸入寬度和高度的像素值。
- 要編輯影片周圍的填充,請單擊間距下拉菜單,然後輸入影像圖標邊緣周圍的像素值。

- 在內容編輯器中,按一下影片,然後按一下edit 編輯圖示。
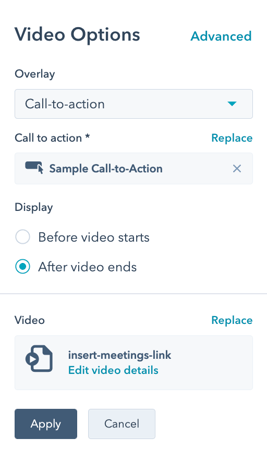
- 在彈出式方塊中,按一下CTA或表單下拉選單,然後選擇召喚行動或表單。
- 你可以在影片中新增內嵌行動呼籲或舊版行動呼籲。要插入CTA :
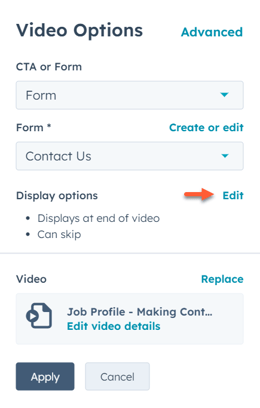
- 若要插入表單:
- 按一下表單下拉式選單,然後選擇一個表單。
- 若要在選擇新表單之前建立新表單或編輯現有表單,請按一下建立或編輯。這將在新標籤中開啟表單工具。
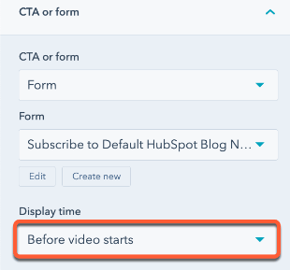
- 預設情況下,影片結束後會顯示覆蓋。如果沒有Enterprise訂閱,請選擇重疊的顯示時間。
- 影片開始播放前:在影片開始播放前顯示表單或行動呼籲。
- 影片結束後:在影片播放完畢後立即顯示表單或行動呼籲。

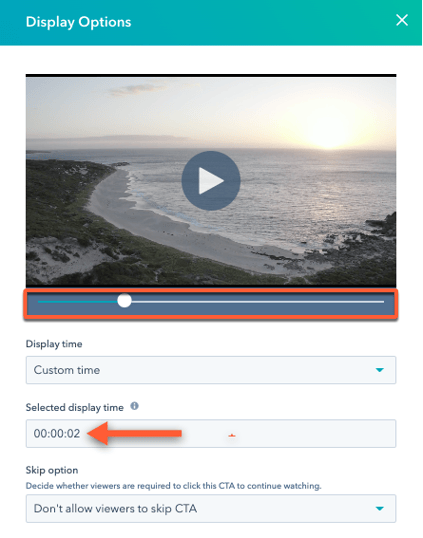
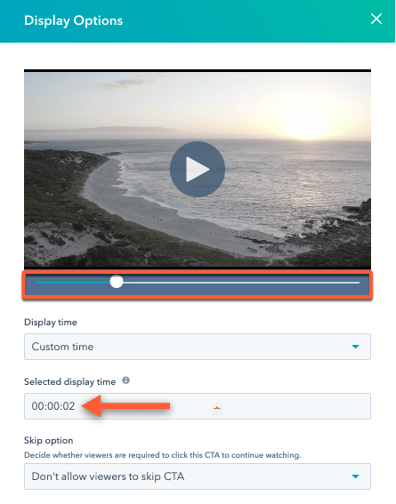
- 如果您擁有Enterprise版訂閱,則可以自訂疊加層的確切顯示時間:
- 在彈出框的顯示選項部分中,單擊編輯。
- 在彈出框的顯示選項部分中,單擊編輯。

-
-
- 在右側面板中,按一下顯示時間下拉式選單,然後選擇時間選項。如果您選擇了自訂時間,可以透過按一下影片下方的圓圈並將其拖動到正確的位置,或在「所選的顯示時間」欄位中輸入時間來指定時間。
-
-
-
- 若要阻止訪客跳過疊加層,請按一下「跳過選項」下拉式選單,然後選擇「不允許檢視者跳過[資產類型]」。根據預設,訪問者將被允許跳過疊加層。
- 若要阻止訪客跳過疊加層,請按一下「跳過選項」下拉式選單,然後選擇「不允許檢視者跳過[資產類型]」。根據預設,訪問者將被允許跳過疊加層。
-

在頁面上的影片模組中插入影片
新增至網站或登陸頁面拖放區域的影片模組支援HubSpot影片。
-
瀏覽至您的內容:
- 網站頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「網站頁面」。
- 登陸頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「登陸頁面」。
- 將滑鼠停留在頁面上,然後按一下[編輯]。
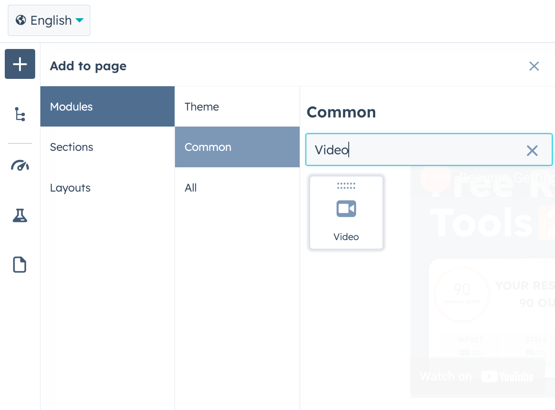
- 在左側邊欄中,按一下add 新增圖示。
- 按一下以展開「媒體」部分,然後按一下「+顯示 更多」以檢視所有媒體模組。
- 按一下影片模組,然後拖曳至頁面。

- 在側邊欄編輯器的影片類型下,選擇HubSpot影片。
- 選擇要新增至網頁的影片檔案:
- 若要從「檔案」工具中選取影片,請按一下瀏覽影片,然後選取現有影片的縮圖影像。
- 若要上傳新影片,請按一下上傳並從電腦中選擇檔案。
- 若要設定影片的最大尺寸,請按一下「最大尺寸」下拉式選單,然後選擇一個選項:
- 原始大小:影片的縮放尺寸不會超過原始大小。
- 全寬度:影片會佔用觀看裝置的全寬度。
- 自訂:影片不會超過側邊欄編輯器中設定的特定寬度和高度。將其尺寸的像素值輸入Maximum w idth和Maximum h eight boxes。
- 在[影片詳細資訊]部分,按一下[編輯]以自訂影片資訊:
-
- 在右側面板中,按一下變更縮圖(海報)影像以變更影片的預覽影像。
- 要使用影片中的邊框,請單擊滑塊並將其拖動到影片中的特定點,然後單擊更新到[timestamp]的邊框。
- 要使用自定義影像,請單擊從文件中選擇,然後單擊要在文件工具中使用的影像。若要新增影像,請按一下上傳影像,然後從電腦中選擇一個檔案。
-
- 輸入標題文字、描述和meta標籤。這將有助於搜尋引擎瞭解影片的內容。
- 按一下 儲存。
請注意:對影片詳情所做的更改將套用到HubSpot內容工具中使用的影片的所有地方。

- 在CTA或表單部分,您可以將表單或CTA疊加到影片中:
- 按一下以展開CTA或表單部分。
- 按一下CTA或表單下拉式選單,然後選擇覆蓋類型。
- 若要插入表單,請按一下表單下拉菜單並選擇表單,或按一下新建以在表單工具中新建表單。
- 你可以在影片中新增內嵌行動呼籲或舊版行動呼籲。要插入CTA :
- 如果您沒有Enterprise版訂閱,請選擇疊加層的顯示時間:
- 影片開始播放前:在影片開始播放前顯示表單或行動呼籲。
- 影片結束後:在影片播放完畢後立即顯示表單或行動呼籲。

-
- 如果您擁有Enterprise版訂閱,則可以自訂疊加層的確切顯示時間:
- 在彈出框的顯示選項部分中,單擊編輯。
- 如果您擁有Enterprise版訂閱,則可以自訂疊加層的確切顯示時間:
-
-
- 在右側面板中,按一下顯示時間下拉式選單,然後選擇一個時間。如果選擇自訂時間,您可以透過按一下影片下方的圓圈並將其拖動到正確位置,或在「所選顯示時間」欄位中輸入時間來指定時間。
-
-
-
- 若要阻止訪客跳過重迭,請按一下[跳過]選項下拉菜單,然後選擇[不允許訪客跳過表單/CTA]。根據預設,訪問者將被允許跳過疊加層。

- 若要阻止訪客跳過重迭,請按一下[跳過]選項下拉菜單,然後選擇[不允許訪客跳過表單/CTA]。根據預設,訪問者將被允許跳過疊加層。
-
- 若要編輯影片的播放選項,請按一下「進階」,然後選取「L oop video」、「Mute default」、「A utoplay」或「Hide controls」核取方塊。使用「自動播放」選項時,強烈建議您同時選擇「默認靜音」選項,以符合瀏覽器限制。一般來說,有聲音的影片會被靜音或自動阻止播放。
- Google Chrome :必須將自動播放影片設為靜音。觀眾經常瀏覽的影片可以自動播放聲音。進一步了解Google的評分系統。
- Safari :必須將自動播放影片設為靜音。檢視器可以選擇在設定中封鎖或允許特定網域取消靜音的自動播放。深入瞭解如何在Safari中管理自動播放影片。
- Mozilla Firefox :必須將自動播放影片設為靜音。檢視者可以選擇在設定中封鎖或允許自動播放特定網域,並取消靜音。深入瞭解如何在Firefox中管理自動播放影片。
- 要編輯播放按鈕的顏色,請單擊樣式選項, 然後輸入十六進制值,或者單擊顏色選擇器並選擇顏色。
為影片新增字幕或字幕
在「檔案」工具中,您可以在開啟進階功能的影片中新增多種語言的字幕。這將使無法聽到音訊或說不同語言的訪客更容易存取您的影片。
- 在開始此過程之前,必須在.vtt文件中準備字幕。
- 每部影片最多可新增6個字幕。
- 每種語言只能選擇一次。例如,你不能有兩個不同的法文字幕。
若要為影片檔案新增字幕:
- 在HubSpot帳戶中,前往「行銷」>「檔案和範本」>「檔案」。
- 按一下要新增字幕的影片名稱。
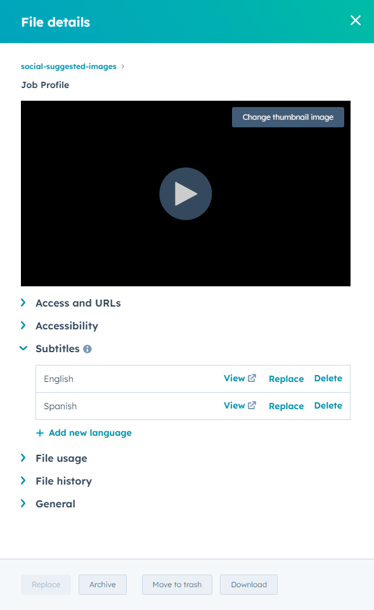
- 在右側面板中,按一下以展開「字幕」部分。
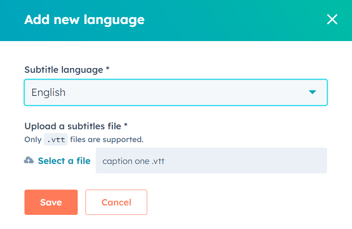
- 按一下「+新增語言」。

- 在對話框中,單擊字幕語言下拉菜單,然後選擇一種語言。
- 按一下「選取檔案」,然後將.vtt字幕檔案上傳到HubSpot。
- 按一下 儲存。新副標題的語言會顯示在檔案詳細資訊中,您可以檢視、取代或刪除此副標題:
- 若要檢視字幕檔案的內容,請按一下檢視。
- 若要替換特定語言的副標題檔案,請按一下替換。
- 要刪除特定語言的副標題,請單擊刪除。
- 若要新增其他副標題,請按一下「+新增語言」。

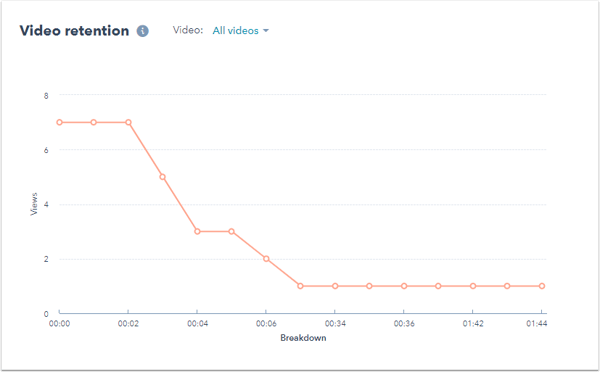
分析影片表現(僅限網頁、部落格文章和知識庫文章)
在將影片新增至HubSpot頁面、部落格文章或知識庫文章後,您可以透過觀看次數和影片保留率等指標分析影片的效能。在內容詳情頁面、自訂報告和聯絡時間線上查看這些指標。您也可以篩選清單和工作流中的媒體互動。
請注意:影片效能分析僅適用於HubSpot影片。內嵌URL或內嵌程式碼的外部影片檔案不會在HubSpot中產生分析。
{% video_player "embed_player" overrideable = False, type = 'hsvideo2', hide_playlist = True, viral_sharing = False, embed_button = False, autoplay = False, hidden_controls = False, loop = False, muted = False, full_width = False, width = '650', height = '364', player_id = '89558945458', style = ', conversion_asset =' {"type": "CTA"," id": "fc4ff43b-b13b-4e12-c8797b2a9d67"," position": "POST"} '%}頁面效果中的影片瀏覽次數
-
瀏覽至您的內容:
- 網站頁面: {{ local.navWebsitePages }}
- 登陸頁面: {{ local.navLandingPages }}
- 博客: {{ local.navBlog }}
- 知識庫: {{ local.navKnowledgeBase }}
- 按一下文章、網頁或文章的名稱以查看其表現詳情。
- 如果網頁上有多個HubSpot影片,請按一下左上角的影片下拉選單,然後選擇一個影片。
- 如果您在頁面上執行A/B測試,請在「成效」索引標籤頂部按一下「變化」下拉式選單,然後選擇一個變化。未選取變體的A/B測試頁面將不會顯示影片觀看次數。
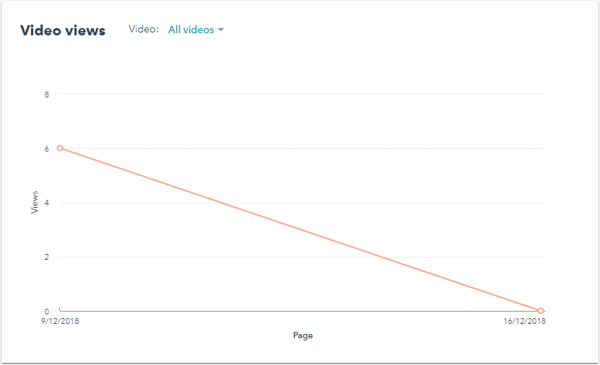
- 分析您的影片播放:
- 影片瀏覽次數:影片在訪客瀏覽器中載入網頁的次數。

- 影片保留率:衡量影片內容的哪些部分被播放。

- 影片瀏覽次數:影片在訪客瀏覽器中載入網頁的次數。
聯絡紀錄上的影片觀看次數
如要查看聯絡紀錄上的影片觀看次數:
- {{ local.navContacts }}
- 按一下聯絡人的姓名。
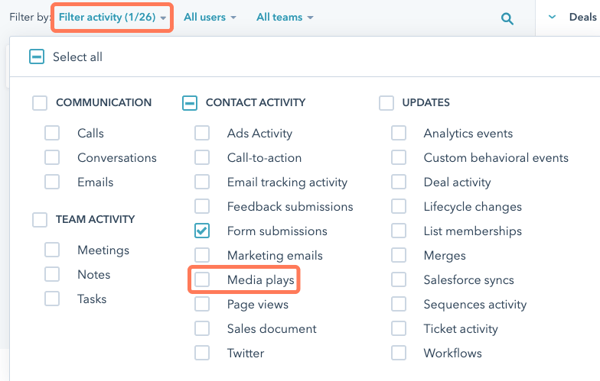
- 若要按影片瀏覽量過濾聯絡活動,請按一下活動標籤。然後,按一下篩選活動,然後選擇媒體播放核取方塊。

在自訂報告中播放影片(僅限Marketing Hub Professional和Enterprise )
- 在您的HubSpot帳戶中,前往「報告」>「報告」。
- 按一下自訂報表生成器。
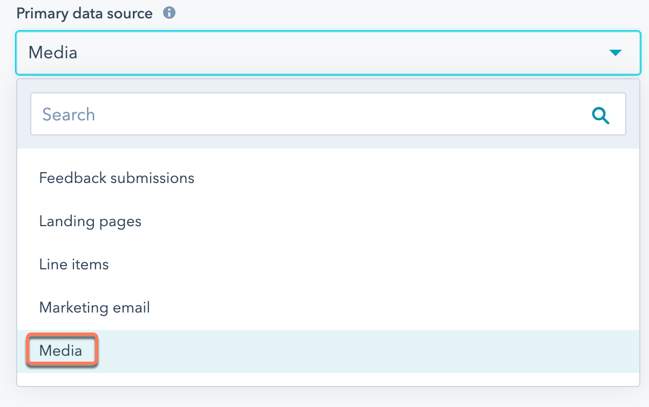
- 若要使用自訂行為事件作為主要資料來源,請按一下「主要資料來源」下拉式選單,然後選擇「媒體」。

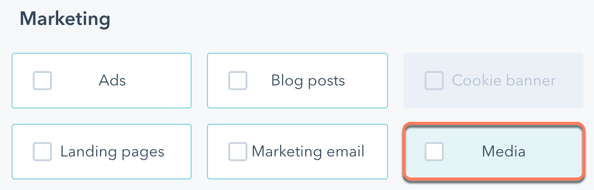
- 如果要使用媒體播放作為非主要來源,您可以從「市場營銷」部分選擇「媒體」。

- 繼續建立您的報告。
在歸因報告中播放影片(僅限Marketing Hub Enterprise )
根據預設,影片播放將包含在收益歸因報告中。如果已關閉此設定,擁有帳戶存取權限的使用者可以在以下設定中再次開啟此資料來源:
- {{ local.navSettings }}
- 在左側邊欄選單中,按一下「追蹤與分析」>「歸因」。此設定只會顯示給擁有帳戶存取權限的使用者。
- 在「互動類型」區段中,按一下以切換「已播放」媒體開關。
- 按一下儲存。
- 在對話方塊中,查看變更,然後按一下儲存並開始重新處理。
您現有的報告將開始重新處理,以包含影片播放。視乎您HubSpot帳戶中的資料量,這可能需要最多兩天時間。報告重新處理完畢後, HubSpot會向您發送電子郵件確認。