Anteprima e ottimizzazione dell'aspetto del design delle vostre e-mail in modalità scura
Ultimo aggiornamento: giugno 25, 2024
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
|
|
| Legacy Marketing Hub Basic |
Molti client di posta elettronica hanno un'impostazione di modalità scura, il che può portare a incongruenze con l'aspetto delle vostre e-mail di marketing nei client con un aspetto più luminoso abilitato.

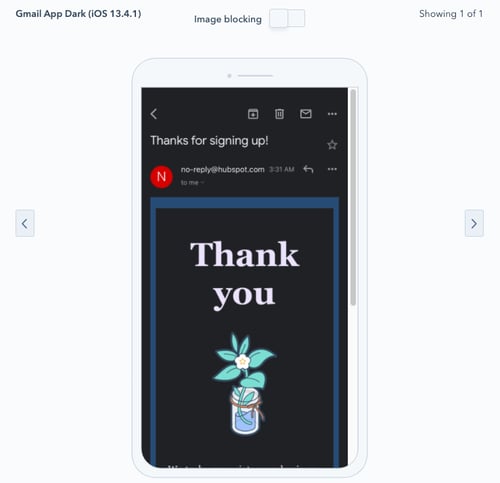
Anteprima dell'aspetto dell'e-mail in modalità scure di client specifici
Per vedere come apparirà la vostra e-mail quando un contatto la aprirà in un browser o in un client con la modalità scura abilitata:
- Nel tuo account HubSpot, passa a Marketing > E-mail di marketing.
- Fare clic sul nome di un'email esistente.
- In alto a destra dell'editor di e-mail, fare clic su Anteprima e poi su Anteprima della posta in arrivo.
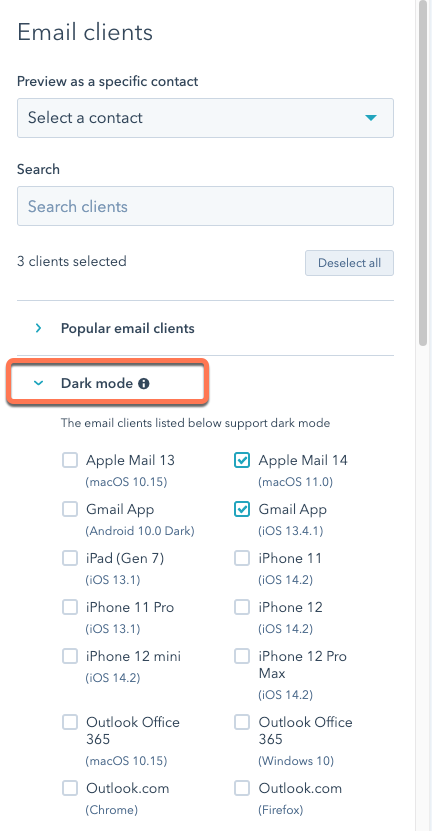
- Nella parte superiore della schermata di anteprima, fare clic su Client.
- In Modalità scura, selezionarela casella di controllo accanto al client di cui si desidera visualizzare l'anteprima.

- In alto a destra, fare clic su Prova l'e-mail ora.
Migliori pratiche per la progettazione di e-mail in modalità scura
Quando si visualizza l'anteprima dell'e-mail con diversi client in modalità scura, tenere presente che ogni client può visualizzare l'e-mail in modo diverso. Ad esempio, se i vostri contatti aprono l'e-mail con Apple Mail, questa apparirà esattamente allo stesso modo, indipendentemente dal fatto che abbiano attivato o meno la modalità scura. Se invece un contatto attiva la modalità scura in applicazioni come Gmail o Outlook su Windows, si possono notare differenze più drastiche nello stile delle e-mail, come ad esempio colori di sfondo invertiti.
Per verificare che lo stile delle vostre e-mail sia coerente tra i vari client, consultate i suggerimenti riportati di seguito.
Utilizzate immagini che appaiano chiaramente sia su sfondi chiari che scuri.
Convertite le immagini in file PNG prima di caricarle e aggiungerle alle e-mail, in modo da garantire che vengano visualizzate nei client di posta elettronica che invertono automaticamente il colore di sfondo delle e-mail in modalità scura. Se l'immagine contiene del testo, ad esempio un logo, è possibile aggiungere un contorno traslucido intorno al testo per farlo risaltare.
Scegliete colori accessibili al web
Progettare i contenuti delle e-mail in modo che siano accessibili è importante indipendentemente dal client di posta elettronica utilizzato dal destinatario. Aderire agli standard di accessibilità, ad esempio controllando il contrasto di colore del testo, aiuterà anche a far apparire le vostre e-mail correttamente in modalità scura. Per saperne di più sui colori accessibili sul web, consultate il blog di HubSpot.
Specificare una media query per lo stile in modalità scura in iOS
Diversi client di posta elettronica, tra cui Apple Mail e Outlook.com, offrono un supporto limitato per il rilevamento e l'aggiunta di stili personalizzati tramite una media query. Se si utilizza l'editor di posta elettronica classico aggiornato e si dispone di risorse di sviluppo per apportare modifiche CSS alle e-mail, è possibile aggiungere una media query con la funzione prefers-color-scheme media per configurare l'aspetto di immagini e testo in modalità scura e in modalità chiara.
