Nota bene: la traduzione in italiano di questo articolo è fornita solo per comodità. La traduzione viene creata automaticamente tramite un software di traduzione e potrebbe non essere stata revisionata. Pertanto, la versione inglese di questo articolo deve essere considerata come la versione di governo contenente le informazioni più recenti. È possibile accedervi qui.
Utilizzare i moduli di scorrimento delle immagini
Ultimo aggiornamento: ottobre 30, 2023
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
|
|
È possibile utilizzare il modulo di scorrimento delle immagini per visualizzare più immagini nello stesso modulo. È possibile impostare le immagini in modo che scorrano automaticamente, oppure supportare i visitatori nel passare manualmente da una all'altra.
Aggiungere e modificare le diapositive nei moduli di scorrimento delle immagini
-
Navigare verso il proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Blog: Nel tuo account HubSpot, passa a Contenuti > Blog.
- Passare il mouse sul contenuto, quindi fare clic su Modifica.
- Nell'editor dei contenuti, fare clic sull'icona add Aggiungi nella barra laterale sinistra.
- Fare clic per espandere la categoria Media , quindi fare clic sul modulo Image Slider e trascinarlo in posizione.
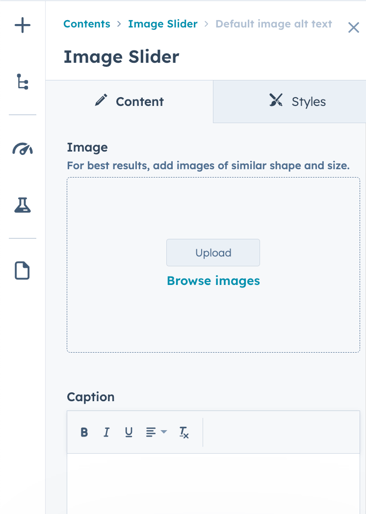
- Nella barra laterale sinistra, passare il mouse su una diapositiva e fare clic sull'icona edit Modifica per aggiungere un'immagine alla diapositiva:
- Nella sezione Immagine , fare clic su Carica per selezionare un'immagine dal computer o su Sfoglia immagini per selezionare un'immagine dallo strumento File.
- Nel campo Didascalia , inserire una didascalia che apparirà sotto l'immagine. Per visualizzare l'immagine senza didascalia, eliminare il testo predefinito.

- Per aggiungere un link alla diapositiva:
- Fare clic sul menu a discesa Collegamento a e selezionare un tipo di collegamento.
- Specificare la destinazione del link nel campo visualizzato. Per saperne di più su come lavorare con i link in HubSpot.
- Per mantenere il contenuto aperto e far sì che il link si apra in una nuova finestra, fare clic per attivare l'interruttore Apri link in una nuova finestra .
- Per identificare la destinazione del link come non facente parte del vostro sito web per i motori di ricerca, selezionate la casella di controllo No follow .
- Fare clic su Applica modifiche per salvare le modifiche a questa diapositiva.
- Nella parte superiore dell'editor della barra laterale, fare clic su Image slider per tornare alla panoramica dei moduli.

- Per aggiungere altre diapositive, passare il mouse su una diapositiva diversa e fare clic sull'icona edit Modifica .
- Per finalizzare le modifiche, fare clic su Applica modifiche.
Modifica delle impostazioni dei moduli di scorrimento delle immagini
-
Navigare verso il proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Blog: Nel tuo account HubSpot, passa a Contenuti > Blog.
- Passare il mouse sul contenuto, quindi fare clic su Modifica.
- Nell'editor dei contenuti, fare clic sul modulo di scorrimento delle immagini.
- Nell'editor della barra laterale, fare clic su Impostazioni per modificare le impostazioni del modulo.
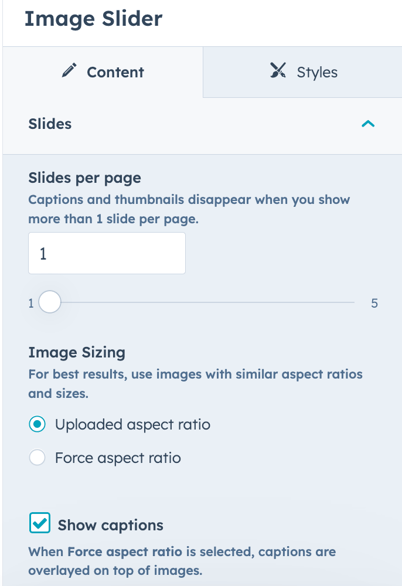
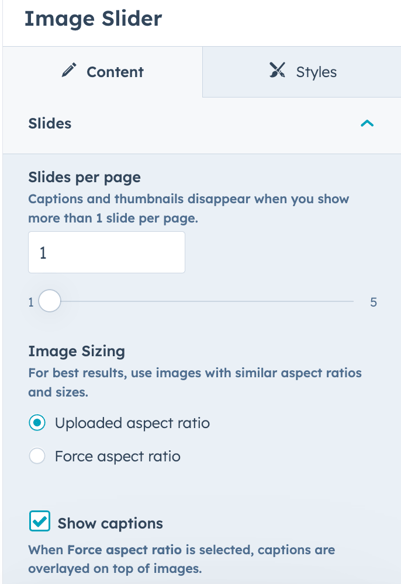
- Fare clic per espandere la sezione Diapositive per modificare le opzioni delle diapositive:
- Nel campo Diapositive per pagina , inserire il numero di diapositive che appariranno contemporaneamente nel dispositivo di scorrimento delle immagini. È possibile visualizzare fino a cinque diapositive alla volta. Quando si selezionano più diapositive alla volta, le didascalie e le miniature non vengono visualizzate.
- Nella sezione Dimensione immagine , selezionare un'opzione di rapporto d'aspetto. Per impostazione predefinita, le immagini vengono visualizzate con il proprio rapporto di aspetto. Per standardizzare un unico rapporto di aspetto tra le immagini, selezionare Forza rapporto di aspetto. Ciò potrebbe causare la distorsione di alcune immagini.

- Fare clic per espandere la sezione Movimento e modificare le opzioni di transizione delle diapositive:
- Per fare in modo che le diapositive si ripetano quando si raggiunge l'ultima diapositiva, selezionare la casella di controllo Loop slides .
- Per far scorrere automaticamente le diapositive, selezionare la casella di controllo Autoplay . Se il numero di diapositive è inferiore all'impostazione Diapositive per pagina , non è possibile eseguire il ciclo.
- Fare clic per espandere la sezione Navigazione e modificare le opzioni di navigazione:
- Per visualizzare le frecce che consentono ai visitatori di passare manualmente da una diapositiva all'altra, selezionare la casella di controllo Mostra frecce di navigazione .
- Per visualizzare le miniature delle immagini sotto la navigazione, selezionare la casella di controllo Mostra miniature .
- Per visualizzare i punti sotto le immagini, che mostreranno il numero totale di diapositive e permetteranno ai visitatori di selezionare un'immagine specifica, selezionare Mostra punti di navigazione.
- Per finalizzare le modifiche, fare clic su Applica modifiche.
Modifica degli stili per i moduli della galleria di immagini
-
Navigare verso il proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Blog: Nel tuo account HubSpot, passa a Contenuti > Blog.
- Passare il mouse sul contenuto, quindi fare clic su Modifica.
- Nell'editor dei contenuti, fare clic sul modulo di scorrimento delle immagini.
- Nell'editor della barra laterale, fare clic sulla scheda Stili.
- Per impostare l'arrotondamento degli angoli delle immagini, fare clic su Diapositive, quindi fare clic per espandere la sezione Immagini . Inserire i valori in pixel nel campo Raggio d'angolo . Più alto è il valore, più arrotondati appariranno gli angoli.
- Per aggiungere margini sopra o sotto le didascalie, fare clic per espandere la sezione Sfondo , quindi inserire i valori in pixel nei campi Margine sopra e Margine sotto .
- Per aggiungere un padding alle didascalie, inserire un valore in pixel nel campo Padding . Per aggiungere valori separati per ciascun lato, fare clic su Modifica separatamente, quindi inserire i valori in pixel nei campi.
- Per aggiungere un colore di sfondo alle didascalie, inserire un valore esadecimale nel primo campo della sezione Colore , oppure fare clic sul selezionatore di colori e selezionare un colore. I colori personalizzati possono essere aggiunti dalla scheda Avanzate .
- Per impostare la trasparenza di un colore di sfondo, inserire un valore percentuale nel secondo campo della sezione Colore . Una trasparenza del 100% sarà opaca, mentre una trasparenza dello 0% non sarà visibile.

- Per modificare il carattere delle didascalie, fare clic per espandere la sezione Testo, quindi fare clic sul menu a discesa Seleziona carattere e selezionare un carattere.
- Per modificare la dimensione del carattere, fare clic sul menu a discesa Dimensione e selezionare la dimensione del carattere.
- Per modificare il colore del carattere, fare clic sul selezionatore di colori e selezionare un colore. I colori personalizzati possono essere aggiunti dalla scheda Avanzate .
- Per modificare il peso del carattere, fare clic su un'icona di peso del carattere bold per il testo in grassetto, in corsivo o sottolineato:
- Per modificare l'aspetto delle frecce di scorrimento:
- Fare clic su Navigazione.
- Fare clic per espandere la sezione Frecce di scorrimento .
- Per impostare il colore di sfondo delle icone di destra e di sinistra, inserire un valore esadecimale nel primo campo della sezione Colore di sfondo , oppure fare clic sul selezionatore di colori e selezionare un colore. I colori personalizzati possono essere aggiunti dalla scheda Avanzate .
- Per impostare la trasparenza del colore di sfondo, inserire un valore percentuale nel secondo campo della sezione Colore di sfondo . Una trasparenza del 100% sarà opaca, mentre una trasparenza dello 0% non sarà visibile.
- Per sostituire le icone utilizzate per le frecce destra e sinistra, fare clic su Sostituisci sopra i campi Icona sinistra e Icona destra . Nel pannello di destra, selezionare un'icona.

- Per impostare il colore delle icone destra e sinistra, inserire un valore esadecimale nel primo campo della sezione Colore icona, oppure fare clic sul selezionatore di colori e selezionare un colore. I colori personalizzati possono essere aggiunti dalla scheda Avanzate .
- Per impostare la trasparenza del colore di sfondo, inserire un valore percentuale nel secondo campo della sezione Colore icona . Una trasparenza del 100% sarà opaca, mentre una trasparenza dello 0% non sarà visibile.
- Per modificare l'aspetto dei punti sotto le immagini e il pulsante di riproduzione automatica:
- Fare clic su Navigazione.
- Fare clic per espandere la sezione Puntini e pulsante di riproduzione automatica.
- Inserire un valore esadecimale nel primo campo della sezione Colore , oppure fare clic sul selezionatore di colori e selezionare un colore. I colori personalizzati possono essere aggiunti dalla scheda Avanzate .
- Per modificare l'aspetto della navigazione in miniatura:
- Fare clic su Navigazione.
- Fare clic per espandere la sezione di navigazione delle miniature .
-
- Per impostare il colore di sfondo delle icone delle frecce destra e sinistra, inserire un valore esadecimale nel primo campo della sezione Colore di sfondo delle frecce , oppure fare clic sul selezionatore di colori e selezionare un colore. I colori personalizzati possono essere aggiunti dalla scheda Avanzate .
- Per impostare la trasparenza del colore di sfondo, inserire un valore percentuale nel secondo campo della sezione Colore di sfondo a freccia . Una trasparenza del 100% sarà opaca, mentre una trasparenza dello 0% non sarà visibile.
- Per sostituire le icone utilizzate per le frecce destra e sinistra, fare clic su Sostituisci sopra i campi icona Freccia sinistra e icona Freccia destra . Nel pannello di destra, selezionare un'icona.

- Per impostare il colore delle icone delle frecce destra e sinistra, inserire un valore esadecimale nel primo campo della sezione Colore di riempimento dell'icona della freccia, oppure fare clic sul selezionatore di colori e selezionare un colore. I colori personalizzati possono essere aggiunti dalla scheda Avanzate .
- Per impostare la trasparenza della freccia, inserire un valore percentuale nel secondo campo della sezione Colore icona . Una trasparenza del 100% sarà opaca, mentre una trasparenza dello 0% non sarà visibile.
- Fare clic per espandere la sezione Immagini in miniatura .
- Per impostare il rapporto di aspetto utilizzato per tutte le miniature, fare clic sul menu a discesa Rapporto di aspetto e selezionare un rapporto di aspetto.
- Per impostare la larghezza utilizzata per tutte le miniature, inserire un valore in pixel nel campo Larghezza .
- Per impostare l'arrotondamento degli angoli delle miniature, inserire un valore in pixel nel campo Raggio . Più alto è il valore, più arrotondati appariranno gli angoli.

- Per modificare la spaziatura del cursore:
- Fare clic su Slider.
- Fare clic per espandere la sezione Spaziatura .
- Per aggiungere margini sopra e sotto il cursore, inserire i valori in pixel nei campi Margine sopra e Margine sotto .
- Per aggiungere un padding al cursore, inserire un valore in pixel nel campo Padding . Per aggiungere valori separati per ciascun lato, fare clic su Modifica separatamente e inserire i valori in pixel nei campi.
Landing Pages
Blog
Website Pages
Grazie per il tuo feedback, significa molto per noi.
Questo modulo viene utilizzato solo per il feedback della documentazione. Scopri come ottenere assistenza con HubSpot.
