Bemærk:Oversættelsen af denne artikel er kun til rådighed for nemheds skyld. Oversættelsen oprettes automatisk via en oversættelsessoftware og er muligvis ikke blevet korrekturlæst. Den engelske version af denne artikel bør således anses for at være den gældende version, der indeholder de seneste oplysninger. Du kan få adgang til den her.
Brug moduler til billedskydere
Sidst opdateret: oktober 30, 2023
Gælder for:
|
|
Du kan bruge billedslider-modulet til at vise flere billeder i det samme modul. Du kan indstille billederne til at køre igennem automatisk, eller du kan understøtte de besøgende i at skifte manuelt mellem dem.
Tilføj og rediger slides i billedslider-moduler
-
Naviger til dit indhold:
- Hjemmeside-sider: På din HubSpot-konto skal du navigere til Indhold > Websider.
- Landingssider: På din HubSpot-konto skal du navigere til Indhold > Landingssider.
- Blog: På din HubSpot-konto skal du navigere til Indhold > Blog.
- Hold musen over dit indhold, og klik på Rediger.
- I indholdseditoren skal du klikke på ikonet add Tilføj i venstre sidepanel.
- Klik for at udvide kategorien Media , klik derefter på modulet Image Slider , og træk det på plads.
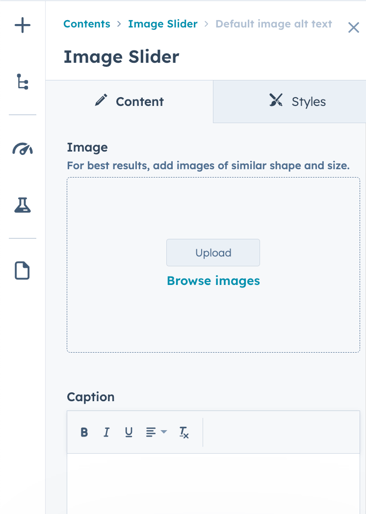
- Hold musen over et slide i venstre sidepanel, og klik på ikonet edit Edit for at tilføje et billede til det pågældende slide:
- I afsnittet Billede skal du klikke på Upload for at vælge et billede fra din computer eller Gennemse billeder for at vælge et billede fra filværktøjet.
- I feltet Billedtekst skal du indtaste en billedtekst , som vises under billedet. Hvis du vil vise billedet uden en billedtekst, skal du slette standardteksten.

- Sådan tilføjer du et link til diaset:
- Klik på dropdown-menuen Link til , og vælg en linktype.
- Angiv linkets destination i det felt, der vises. Læs mere om at arbejde med links i HubSpot.
- For at holde dit indhold åbent og få linket til at åbne i et nyt vindue skal du klikke for at slå Åbn link i nyt vindue til.
- For at identificere linkdestinationen som ikke en del af din hjemmeside for søgemaskiner, skal du markere afkrydsningsfeltet No follow .
- Klik på Anvend ændringer for at gemme ændringerne på dette slide.
- Klik på Image slider øverst i sidebar-editoren for at vende tilbage til moduloversigten.

- Hvis du vil tilføje flere dias, skal du holde musen over et andet dias og klikke på ikonet edit Edit .
- Klik på Anvend ændringer for at færdiggøre dine ændringer.
Rediger indstillinger for slider-moduler
-
Naviger til dit indhold:
- Hjemmeside-sider: På din HubSpot-konto skal du navigere til Indhold > Websider.
- Landingssider: På din HubSpot-konto skal du navigere til Indhold > Landingssider.
- Blog: På din HubSpot-konto skal du navigere til Indhold > Blog.
- Hold musen over dit indhold, og klik på Rediger.
- Klik på modulet til billedskyderen i indholdseditoren.
- Klik på Indstillinger i sidepanelets editor for at redigere modulets indstillinger.
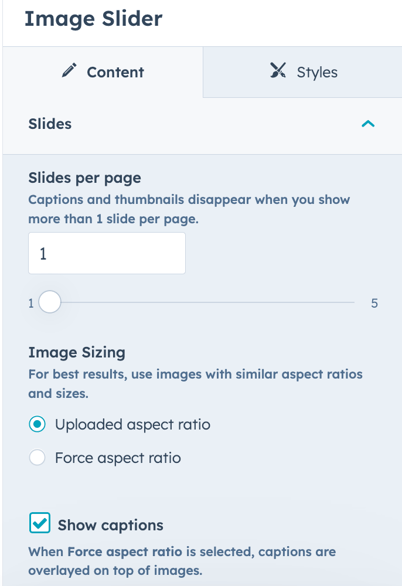
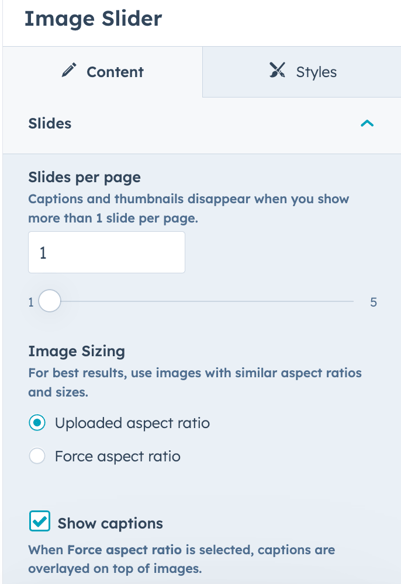
- Klik for at udvide sektionen Slides for at redigere slide-indstillinger:
- I feltet Slides per page skal du indtaste antallet af slides, der skal vises på én gang i din billedskyder. Du kan vise op til fem dias ad gangen. Når der vælges flere dias ad gangen, vises billedtekster og miniaturer ikke.
- I afsnittet Billedstørrelse skal du vælge et formatforhold. Som standard vises billederne med deres eget formatforhold. Hvis du vil standardisere et enkelt billedformat på tværs af billeder, skal du vælge Force aspect ratio. Dette kan få nogle billeder til at se forvrængede ud.

- Klik for at udvide sektionen Bevægelse for at redigere indstillingerne for diasovergange:
- Hvis du vil have diasene til at gentage sig, når det sidste dias er nået, skal du markere afkrydsningsfeltet Loop slides.
- Hvis du vil have diasene til at køre automatisk, skal du markere afkrydsningsfeltet Autoplay . Hvis du har færre slides end indstillingen Slides per page , kan der ikke cykles.
- Klik for at udvide sektionen Navigation for at redigere navigationsindstillingerne:
- Hvis du vil vise pile, som giver besøgende mulighed for manuelt at skifte mellem dias, skal du markere afkrydsningsfeltet Vis navigationspile .
- Hvis du vil vise miniaturebilleder under navigationen, skal du markere afkrydsningsfeltet Vis miniaturebilleder .
- Hvis du vil vise prikker under billederne, som viser det samlede antal slides og giver besøgende mulighed for at vælge et bestemt billede, skal du vælge Vis priknavigation.
- Klik på Anvend ændringer for at færdiggøre dine ændringer.
Rediger stilarter til billedgallerimoduler
-
Naviger til dit indhold:
- Hjemmeside-sider: På din HubSpot-konto skal du navigere til Indhold > Websider.
- Landingssider: På din HubSpot-konto skal du navigere til Indhold > Landingssider.
- Blog: På din HubSpot-konto skal du navigere til Indhold > Blog.
- Hold musen over dit indhold, og klik på Rediger.
- Klik på modulet til billedskyderen i indholdseditoren.
- Klik på fanen Stilarter i sidebar-editoren.
- For at indstille, hvor afrundede hjørnerne på dine billeder skal være, skal du klikke på Slides og derefter klikke for at udvide sektionen Images . Indtast pixelværdier i feltet Hjørneradius . Jo højere værdi, jo mere afrundede vil hjørnerne se ud.
- Hvis du vil tilføje margener over eller under dine billedtekster, skal du klikke for at udvide sektionen Baggrund og derefter indtaste pixelværdier i felterne Margin over og Margin under .
- Hvis du vil tilføje polstring til dine billedtekster, skal du indtaste en pixelværdi i feltet Polstring . Hvis du vil tilføje separate værdier for hver side, skal du klikke på Edit separately og derefter indtaste pixelværdier i felterne.
- Hvis du vil tilføje en baggrundsfarve til dine billedtekster, skal du indtaste en hex-værdi i det første felt i sektionen Farve eller klikke på farvevælgeren og vælge en farve. Brugerdefinerede farver kan tilføjes fra fanen Avanceret .
- For at indstille en baggrundsfarves gennemsigtighed skal du indtaste en procentværdi i det andet felt i sektionen Farve . En gennemsigtighed på 100% vil være uigennemsigtig, mens en gennemsigtighed på 0% ikke vil være synlig.

- For at redigere skrifttypen i dine billedtekster skal du klikke for at udvide sektionen Tekst og derefter klikke på dropdown-menuen Vælg skrifttype og vælge en skrifttype.
- Hvis du vil ændre skriftstørrelsen, skal du klikke på rullemenuen Størrelse og vælge en skriftstørrelse.
- Hvis du vil ændre skriftfarven, skal du klikke på farvevælgeren og vælge en farve. Brugerdefinerede farver kan tilføjes fra fanen Avanceret .
- For at ændre skriftvægten skal du klikke på et ikon for skriftvægt på bold for fed, kursiveret eller understreget tekst. For at redigere udseendet af dine billedtekster skal du klikke på Slides og derefter klikke på Captions:
- Sådan redigerer du udseendet af dine slider-pile:
- Klik på Navigation.
- Klik for at udvide sektionen Slider arrows .
- For at indstille baggrundsfarven på dine venstre og højre ikoner skal du indtaste en hex-værdi i det første felt i sektionen Baggrundsfarve eller klikke på farvevælgeren og vælge en farve. Brugerdefinerede farver kan tilføjes fra fanen Avanceret .
- For at indstille baggrundsfarvens gennemsigtighed skal du indtaste en procentværdi i det andet felt i sektionen Baggrundsfarve . En gennemsigtighed på 100% vil være uigennemsigtig, mens en gennemsigtighed på 0% ikke vil være synlig.
- Hvis du vil udskifte ikonerne for venstre og højre pil, skal du klikke på Erstat over felterne Venstre ikon og Højre ikon . Vælg et ikon i det højre panel.

- For at indstille farven på dine venstre og højre ikoner skal du indtaste en hex-værdi i det første felt i sektionen Ikonfarve eller klikke på farvevælgeren og vælge en farve. Brugerdefinerede farver kan tilføjes fra fanen Avanceret .
- For at indstille baggrundsfarvens gennemsigtighed skal du indtaste en procentværdi i det andet felt i sektionen Ikonfarve . En gennemsigtighed på 100% vil være uigennemsigtig, mens en gennemsigtighed på 0% ikke vil være synlig.
- For at ændre udseendet af prikkerne under billederne og autoplay-knappen:
- Klik på Navigation.
- Klik for at udvide sektionen Prikker og autoplay-knap.
- Indtast en hex-værdi i det første felt i afsnittet Farve , eller klik på farvevælgeren , og vælg en farve. Brugerdefinerede farver kan tilføjes fra fanen Avanceret .
- Sådan ændrer du udseendet af miniaturenavigationen:
- Klik på Navigation.
- Klik for at udvide sektionen Thumbnail-navigation .
-
- For at indstille baggrundsfarven på dine venstre og højre pileikoner skal du indtaste en hex-værdi i det første felt i afsnittet Pilens baggrundsfarve eller klikke på farvevælgeren og vælge en farve. Brugerdefinerede farver kan tilføjes fra fanen Avanceret .
- For at indstille baggrundsfarvens gennemsigtighed skal du indtaste en procentværdi i det andet felt i afsnittet Pilens baggrundsfarve . En gennemsigtighed på 100% vil være uigennemsigtig, mens en gennemsigtighed på 0% ikke vil være synlig.
- Hvis du vil erstatte ikonerne for venstre og højre pil, skal du klikke på Replace over felterne Arrow left icon og Arrow right icon. Vælg et ikon i det højre panel.

- For at indstille farven på dine venstre og højre pileikoner skal du indtaste en hex-værdi i det første felt i sektionen Pil ikon udfyldningsfarve, eller klikke på farvevælgeren og vælge en farve. Brugerdefinerede farver kan tilføjes fra fanen Avanceret .
- For at indstille pilens gennemsigtighed skal du indtaste en procentværdi i det andet felt i sektionen Ikonfarve . En gennemsigtighed på 100% vil være uigennemsigtig, mens en gennemsigtighed på 0% ikke vil være synlig.
- Klik for at udvide sektionen Thumbnail-billeder .
- For at indstille det formatforhold, der bruges til alle miniaturebilleder, skal du klikke på dropdown-menuen for formatforhold og vælge et formatforhold.
- For at indstille den bredde, der bruges til alle miniaturebilleder, skal du indtaste en pixelværdi i feltet Bredde .
- For at indstille, hvor afrundede hjørnerne på miniaturebillederne skal være, skal du indtaste en pixelværdi i feltet Radius . Jo højere værdi, jo mere afrundede bliver hjørnerne.

- Sådan redigerer du skyderens afstand:
- Klik på Slider.
- Klik for at udvide sektionen Afstand .
- Hvis du vil tilføje margener over og under skyderen, skal du indtaste pixelværdier i felterne Margin above og Margin below .
- Hvis du vil tilføje polstring til skyderen, skal du indtaste en pixelværdi i feltet Polstring . Hvis du vil tilføje separate værdier for hver side, skal du klikke på Edit separately og derefter indtaste pixelværdier i felterne.
Landing Pages
Blog
Website Pages
Tak for din feedback, det sætter vi virkelig pris på.
Denne formular bruges kun til dokumentationsfeedback. Læs, hvordan du kan få hjælp hos HubSpot.