Bruk AMP (Accelerated Mobile Pages) i bloggen din
Sist oppdatert: april 12, 2024
Gjelder for:
|
|
AMP, eller Accelerated Mobile Pages, er et mobilspesifikt sideformat som lastes inn nesten umiddelbart på mobile enheter. For at innholdet skal lastes inn raskt, vil AMP-versjonen av blogginnleggene dine ikke laste inn Javascript-filer, stilark, HubSpot-skjemaer, HTML-hovedtekst eller HTML-bunntekst.
Det er noen få begrensninger ved bruk av AMP:
- For øyeblikket er AMP ikke tilgjengelig for HubSpots landingssider eller nettsider.
- Utvalgte bilder i blogginnlegg med AMP aktivert bør være minst 1200 piksler brede.
- Visninger av innhold med AMP slått på vil ikke bli sporet på en kontakts tidslinje fordi AMP blokkerer JavaScriptet som er inkludert i HubSpots sporingskode.
Du kan slå på AMP for alle innlegg på en blogg eller bare for bestemte innlegg.
Slå på AMP for alle innlegg på en blogg
Merk: Hvis du vil slå på AMP for flere HubSpot-hostede blogger, må du gjenta disse trinnene for hver blogg.
- I HubSpot-kontoen din klikker du på settings innstillinger-ikonet i den øverste navigasjonslinjen.
- Gå til Innhold > Blogg i menyen på venstre sidefelt.
- Hvis du har flere blogger, klikker du på rullegardinmenyen Velg en blogg å endre og velger en blogg.
- Naviger til Google AMP-fanen.
- Klikk for å slå på Slå på Google AMP-formaterte sider .

- Tilpass logoen, skrifttypen og skriftfargen på Google AMP-sidene dine. Les mer om Googles anbefalinger for dette innholdet.
- Klikk på Lagre.
Bruk AMP på et bestemt blogginnlegg
Merk: Dette alternativet er bare tilgjengelig hvis AMP ikke er slått på i blogginnstillingene.
- Gå til Innhold > Blog i HubSpot-kontoen din.
- Hold musepekeren over et blogginnlegg og klikk på Rediger.
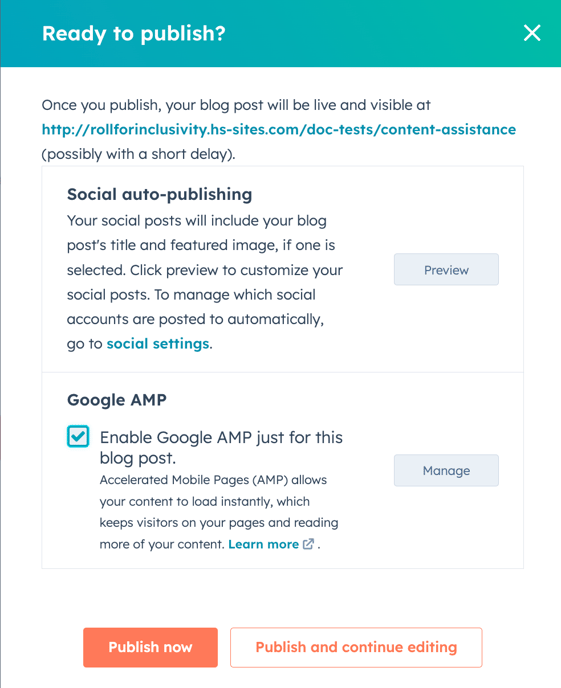
- I innholdsredigeringsprogrammet klikker du på Publiser øverst til høyre.
- I dialogboksen merker du av for Aktiver Google AMP bare for dette blogginnlegget og klikker deretter på Publiser nå.

HubSpot vil nå validere dette spesifikke blogginnlegget. Neste gang Google gjennomsøker blogginnlegget, vil de bufre AMP-versjonen. Hvis det er feil med AMP-versjonen, vil Google sende deg en e-post direkte for å gi deg beskjed.
Feilsøke AMP-problemer
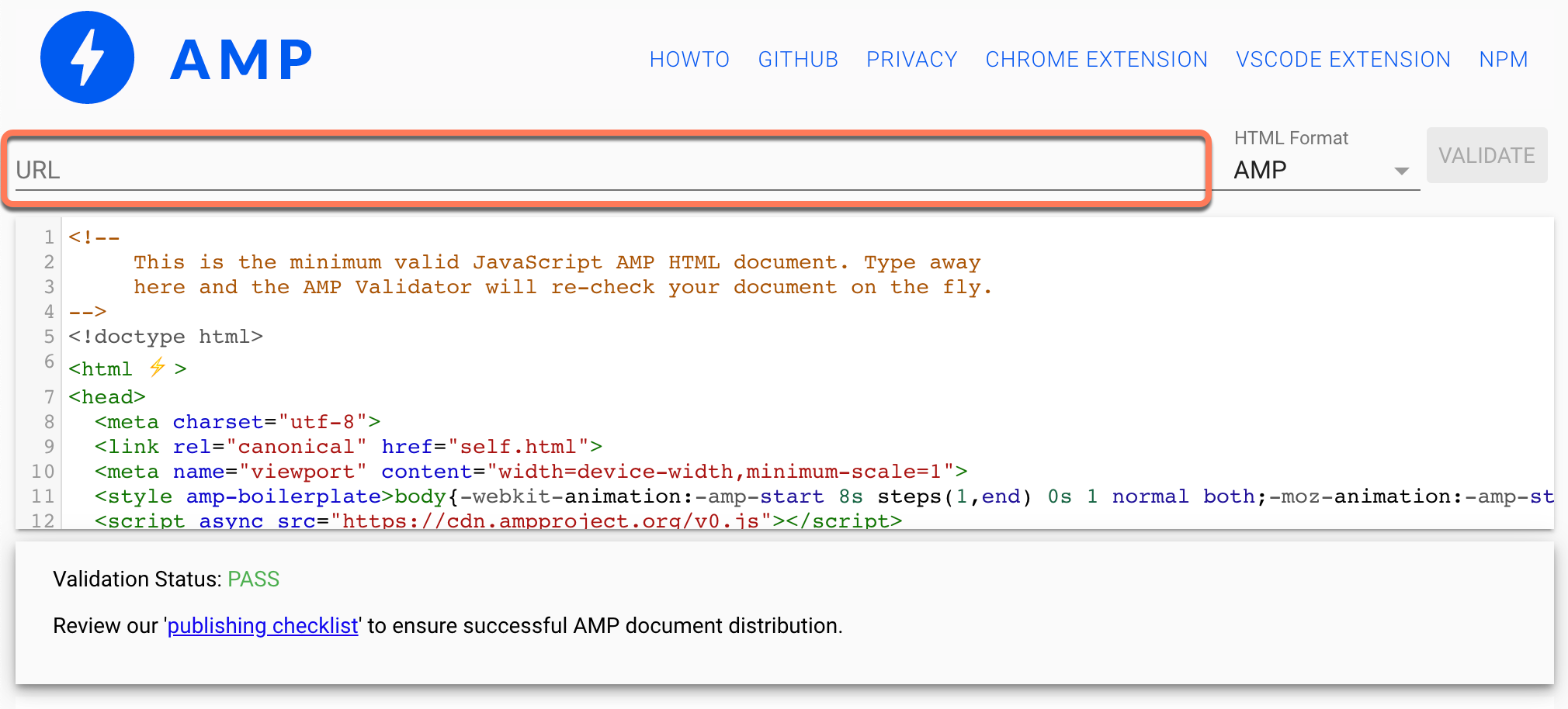
Hvis Google Search Console rapporterer om problemer med AMP-sidene dine, anbefaler HubSpot at du sjekker AMP-validatoren. Dette verktøyet gir beskrivende feilmeldinger og identifiserer hvor feilen ligger.
- Åpne AMP-validatoren i nettleseren , og åpne deretter en ny fane for å få tilgang til HubSpot.
- Gå til Innhold > Blog i HubSpot-kontoen din.
- Hold musepekeren over et blogginnlegg og klikk på Rediger.
- Klikk på Fil-menyen og velg Blogginnstillinger.
- I delen Post URL klikker du på Kopier lenke.
- Lim inn nettadressen til blogginnlegget i URL-feltet i AMP-validatoren.

- På slutten av URL-en legger du til ?hs_amp=true og klikker deretter på Valider.
- Attributtet 'style' vises ikke i <div>-taggen: dette skyldes ofte en Wistia-innbyggingskode, som ennå ikke støttes på AMP-sider.
- <script>-taggen er ikke tillatt unntatt i spesifikke skjemaer: dette skyldes ofte en Wistia-innebyggingskode, som ennå ikke støttes på AMP-sider.
- 'style'-attributtet vises ikke i <span>-taggen: dette skyldes ofte en Wistia-innebyggingskode, som ennå ikke støttes på AMP-sider.
- Feilformet URL '...' for attributtet 'href' i <a> -taggen: en lenke-URL i innleggsteksten er formatert feil.
- Ugyldig URL-protokoll '...' for attributtet 'href' i <a>-taggen: en lenke-URL i innleggsteksten er formatert feil.
- Bilder bør være minst 1200 piksler brede for AMP: Blogginnlegget ditt har ikke et bilde som er minst 1200 piksler bredt.