Brug accelererede mobilsider (AMP) på din blog
Sidst opdateret: april 12, 2024
Gælder for:
|
|
AMP, eller Accelerated Mobile Pages, er et mobilspecifikt sideformat, der indlæses næsten øjeblikkeligt på mobile enheder. For at indlæse indholdet hurtigt vil AMP-versionen af dine blogindlæg ikke indlæse nogen Javascript-filer, stylesheets, HubSpot-formularer, head HTML eller footer HTML.
Der er nogle få begrænsninger ved at bruge AMP:
- På nuværende tidspunkt er AMP ikke tilgængelig for HubSpot landingssider eller websider.
- Udvalgte billeder på blogindlæg med AMP slået til skal være mindst 1200 pixels brede.
- Visninger af indhold med AMP slået til vil ikke blive sporet på en kontakts tidslinje, fordi AMP blokerer det JavaScript, der er inkluderet i HubSpots sporingskode.
Du kan slå AMP til for alle indlæg på en blog eller kun for specifikke indlæg.
Anvend AMP på tværs af alle indlæg på en blog
Bemærk: Hvis du vil slå AMP til for flere HubSpot-hostede blogs, skal du gentage disse trin for hver blog.
- På din HubSpot-konto skal du klikke på settings indstillingsikonet på den øverste navigationslinje.
- Naviger til Indhold > Blog i venstre sidebar-menu.
- Hvis du har flere blogs, skal du klikke på dropdown-menuen Select a blog to modify og vælge en blog.
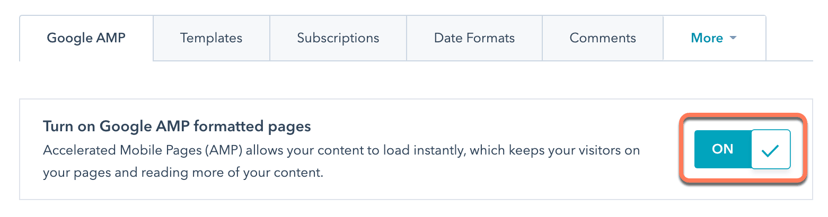
- Naviger til fanen Google AMP.
- Klik for at slå tændingen for Google AMP-formaterede sider til.

- Tilpas logo, skrifttype og skriftfarve på dine Google AMP-sider. Læs mere om Googles anbefalinger til dette indhold.
- Klik på Gem.
Anvend AMP på et specifikt blogindlæg
Bemærk: Denne mulighed er kun tilgængelig, hvis AMP ikke er slået til i dine blogindstillinger.
- På din HubSpot-konto skal du navigere til Indhold > Blog.
- Hold musen over et blogindlæg, og klik på Rediger.
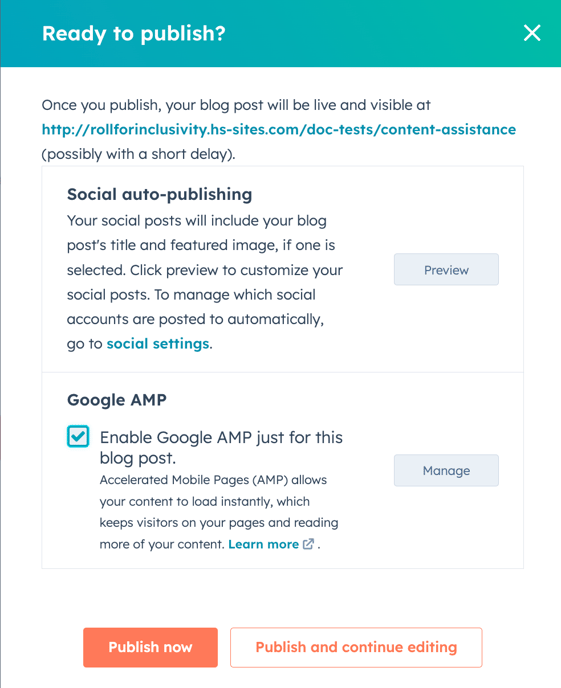
- Klik på Udgiv øverst til højre i indholdseditoren.
- I dialogboksen skal du markere afkrydsningsfeltet Aktivér Google AMP kun for dette blogindlæg og derefter klikke på Udgiv nu.

HubSpot vil nu validere dette specifikke blogindlæg. Næste gang Google crawler blogindlægget, vil de cache AMP-versionen. Hvis der er fejl med AMP-versionen, vil Google sende dig en e-mail direkte for at fortælle dig det.
Fejlfinding af AMP-problemer
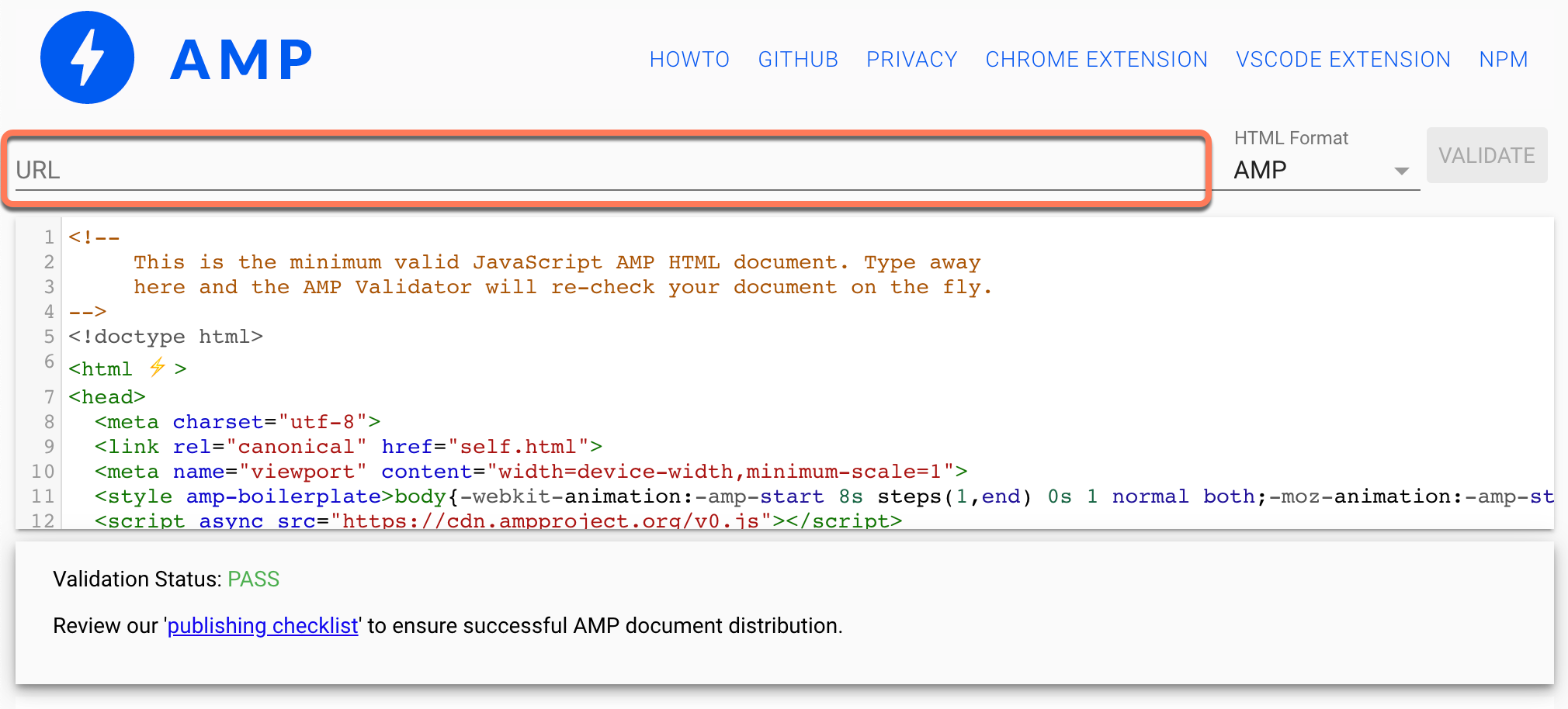
Hvis Google Search Console rapporterer om problemer med dine AMP-sider, anbefaler HubSpot, at du tjekker AMP-validatoren. Dette værktøj giver beskrivende fejlmeddelelser og identificerer fejlens placering.
- Åbn AMP-validatoren i din browser, og åbn derefter en ny fane for at få adgang til HubSpot.
- På din HubSpot-konto skal du navigere til Indhold > Blog.
- Hold musen over et blogindlæg, og klik på Rediger.
- Klik på menuen Filer , og vælg Blogindstillinger.
- I afsnittet Post URL skal du klikke på Copy link.
- I AMP-validatoren skal du indsætte blogindlæggets URL i URL-feltet .

- I slutningen af URL'en skal du tilføje ?hs_amp=true og derefter klikke på Validate.
- Attributten 'style' vises ikke i <div>-tagget: dette er ofte forårsaget af en Wistia-indlejringskode, som endnu ikke understøttes på AMP-sider.
- <script>-tagget er ikke tilladt undtagen i specifikke former: dette skyldes ofte en Wistia-indlejringskode, som endnu ikke understøttes på AMP-sider.
- Attributten 'style' vises ikke i <span>-tagget: dette skyldes ofte en Wistia-indlejringskode, som endnu ikke understøttes på AMP-sider.
- ForkertURL '...' for attributten 'href' i <a>-tag: en link-URL i indlægskroppen er formateret forkert.
- Ugyldig URL-protokol '...' for attributten 'href' i <a>-tag: en link-URL i indlægsteksten er formateret forkert.
- Billeder skal være mindst 1200 pixels brede for AMP: Dit blogindlæg har ikke et featured image , der er mindst 1200 pixels bredt.