Oppgradere nestede moduler i designadministratoren
Sist oppdatert: juni 28, 2023
Gjelder for:
|
|
|
|
| Eldre Marketing Hub Basic |
I den nye designadministratoren kan det hende at enkelte v1-moduler må oppgraderes til v2-modulrammeverket for å kunne brukes til å opprette fremtidig innhold. Det nye modulrammeverket er kraftigere, mer pålitelig og gir en bedre opplevelse i redigeringsprogrammet.
Du kan fortsette å bruke de fleste v1-moduler i v2-rammeverket, men moduler som er innebygd i en modulsHTML + HubL-markup, støttes ikke lenger. I egendefinerte v1-moduler ble disse nestede modulene gjengitt som ekstra redigerbare moduler i sideredigeringsprogrammet.
Det nye v2-modulrammeverket inneholder kraftigeremodulfelt som gjør det mulig å legge til fleksible elementer i en modul som kan redigeres på sidenivå. Dette fjerner redundans og kompatibilitetsproblemer som oppstår når moduler er innebygd i moduler, noe som gir en bedre designopplevelse. HubL-tagger støttes fortsatt i v2-modulrammeverket, men bare hvis de refererer til en spesifikk modulfeltype. Du kan brukekopieringsfunksjonaliteten som er innebygd i modulredigeringsprogrammet for å sikre at HubL er formatert riktig.
Identifisere en nestet modul
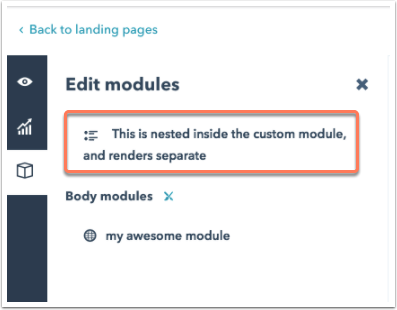
Hvis det finnes en nestet modul i en av malene dine, kan du se følgende uventede oppførsel:
- Moduler som tidligere kunne redigeres i innholdsredigeringsprogrammet, er ikke lenger tilgjengelige.
- Uventet eller manglende gjengivelse av innhold i innholdsredigeringsprogrammet som ikke kan redigeres.
Du kan gå gjennom de eksisterende v1-tilpassede modulene dine før du oppgraderer dem til v2 for å proaktivt identifisere nestede moduler i koden. En nestede modul kan ha blitt lagt til en v1-tilpasset modul ved hjelp av enten inline-syntaks eller blokksyntaks .
Inline-syntaks
{{ widget.my_awesome_field }}
{% rich_text "my_rich_text_nested_module" label='This is nested inside the custom module, and renders separate ', html='<div>My default content goes here</div>' %}
Blokk-syntaks
<div>
My default content goes here
</div>
Tidligere ville et av disse eksemplene gi en ekstra redigerbar rich text-modul i innholdsredigeringsprogrammet som kunne tilpasses i venstre sidefelt.
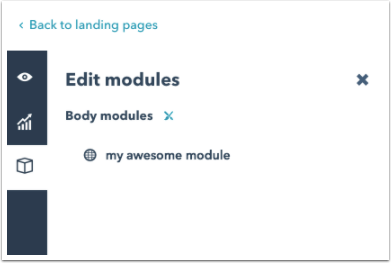
I v2-modulrammeverket vises ikke den nestede rich text-modulen i innholdsredigeringsprogrammet.

Nestede moduler i en mal kan ikke lenger redigeres i v2-modulrammeverket. Disse modulene må opprettes på nytt fra bunnen av eller fra en klonet og redigert versjon av den opprinnelige modulen.
Merk: Hvis dusletter HubL-tagger fra modulene dine, kan det føre til at innhold på publiserte sider, blogginnlegg eller e-poster som refererer til denne modulen, går tapt. Så lenge den opprinnelige nestede modulen forblir i v1-rammeverket og ikke oppgraderes, vil alt innhold i disse modulene som allerede er publisert, fortsette å vises som forventet .
Erstatte en nestet modul
Hvis du ønsker å opprette en ny versjon av v1-modulen som skal brukes i v2-modulrammeverket, kan du klone v1-modulen og oppgradere klonen. Den oppgraderte klonede modulen kan redigeres for å sikre at modulen fungerer i det nye rammeverket. Alternativt kan du opprette modulen på nytt fra bunnen av.
Slik kloner du v1-modulen og oppgraderer til v2:
- Gå til Markedsføring > Filer og maler > Designverktøy, og finn modulen i søkeren.
- Høyreklikk på modulen du vil kopiere, og velg Klone.
- Igjen blir du bedt om å oppgradere modulen til det nye rammeverket. Klikk for å velge hvilke typer maler du vil bruke modulen på, og klikk deretter på Oppgrader.
- Oppdater den nestede modulens HTML + HubL-markupfor å bytte forekomster av HubL-tagger til felt.
Når du har opprettet den nye modulen i v2-rammeverket, må du klone og redigere alle maler du ønsker å bruke med denne modulen for å opprette fremtidig innhold.
- Finn alle maler som bruker v1-modulen i søkeren, og opprett en kloning av malen.
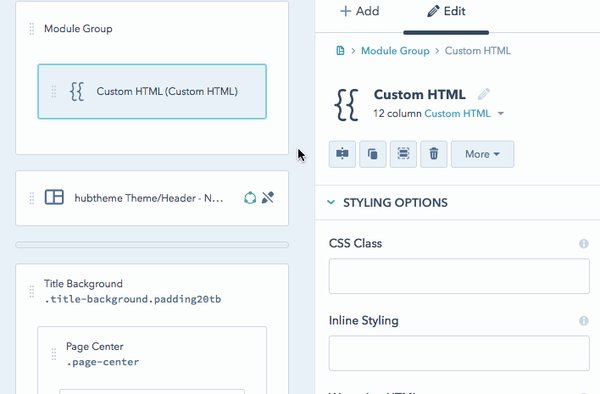
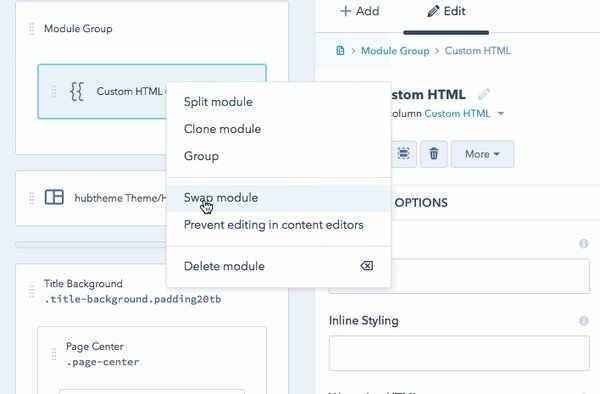
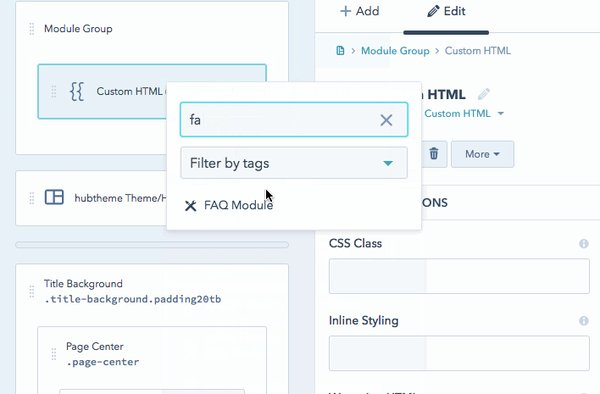
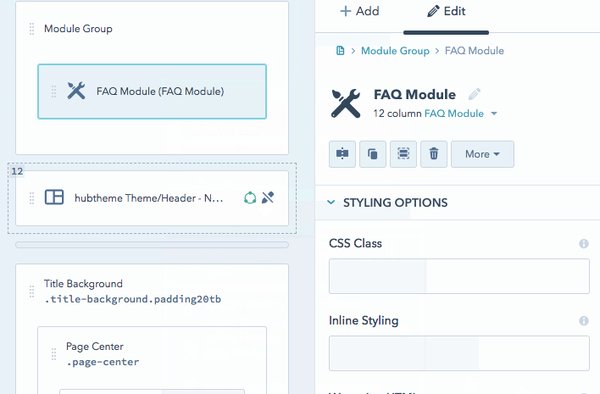
- I den nye klonede malen høyreklikker du på v1-modulen og velger Bytt modul. Deretter finner du og klikker på den nye v2-versjonen av mod ulen du nettopp opprettet.