Centrer et billede, CTA (legacy) eller logo i en e-mail eller på en side
Sidst opdateret: april 10, 2024
Gælder for:
|
|
|
|
| Tidligere Marketing Hub Basic |
Hvis du bruger layoutskabeloner, der er oprettet i Design Manager-værktøjet, kan du centrere et billede, CTA (legacy) eller logomodul på din side, blog eller e-mail ved at tilføje inline styling til din skabelon.
Hvis du bruger en skabelon, der indeholder et træk og slip-område, kan du centrere moduljusteringen i indholdseditoren. Du kan også centrere moduler i sideeditoren ved hjælp af vandrette afstandsstykker.
Centrer et billede, CTA (legacy) eller logo med inline styling
Bemærk venligst:
- Denne metode kræver en grundlæggende forståelse af HTML.
- Hvis din side eller skabelon har et vedhæftet stylesheet eller yderligere styling tilføjet, kan der være eksisterende CSS, der påvirker dit billede, CTA (legacy) eller logo. HubSpot anbefaler, at du samarbejder med en designer for at identificere kilden til stylingen og foretage de nødvendige ændringer for at centrere dine aktiver.
Sådan centrerer du et billede, en CTA (legacy) eller et logo i en e-mail- eller sideskabelon:
- I din HubSpot-konto skal du navigere til dine landingssider, webside, blogindlæg eller e-mail-dashboard.
- Hold musen over din side, dit blogindlæg eller din e-mail, og klik derefter på Rediger.
- Øverst i indholdseditoren klikker du på fanen Indstillinger .
- Rul ned på fanen Indstillinger, og klik på Avancerede indstillinger.
- I afsnittet Skabelon skal du klikke på Rediger denne skabelon. Denne handling åbner din skabelon i layout-editoren i en ny fane eller et nyt vindue.

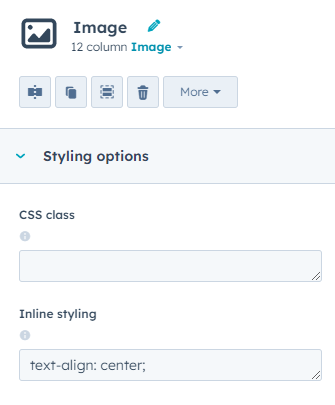
- I din layoutskabelon skal du klikke på logoet, call to action eller billedmodulet for at vælge det i inspektøren.
- I feltet Inline Styling skal du tilføje CSS-teksten text-align: center ;

- Klik på Publicer ændringer øverst til højre for at anvende dine ændringer på denne skabelon.
- Vend derefter tilbage til indholdseditoren, og opdater din webbrowser for at udfylde ændringerne i din skabelon. Dit indhold i dette modul vil nu være centreret på din side, blog eller e-mail.
Centrer et billede, CTA (legacy) eller logo fra dit moduls stylingmuligheder
Hvis du bruger en skabelon med et træk og slip-område, kan du i visse moduler eller sektioner vælge at indstille justeringen direkte. Bemærk dog, at denne stylingmulighed muligvis ikke er tilgængelig i alle skabeloner eller moduler.
- Sådan centrerer du dine sidemoduler:
- I din HubSpot-konto skal du navigere til dine landingssider, webside eller blogindlæg.
- Hold musen over din side eller dit blogindlæg, og klik derefter på Rediger.
- I sideeditoren skal du klikke på det modul , du vil centrere.
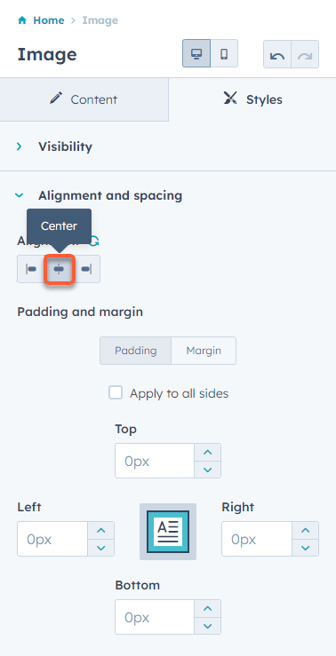
- Klik på fanen Stilarter i panelet til venstre.
- Klik for at udvide Justering og afstand.
- Under Justering skal du vælge Centreret justering.

- Sådan centrerer du dine e-mailmoduler:
- I din HubSpot-konto skal du navigere til Marketing > E-mail.
- Hold musen over din side eller dit blogindlæg, og klik derefter på Rediger.
- Klik på det modul , du vil centrere.
- Klik på rullemenuen Justering i venstre panel, og vælg Centrer.

Centrer et billede, CTA (legacy) eller logo ved hjælp af vandrette afstandsstykker
Hvis det modul, du bruger, ikke har justeringsmuligheder, kan du fra sideeditoren tilføje vandrette afstand sstykker til din side for at centrere moduler i stedet.
Sådan centrerer du dit modul ved hjælp af et vandret afstandsstykke:
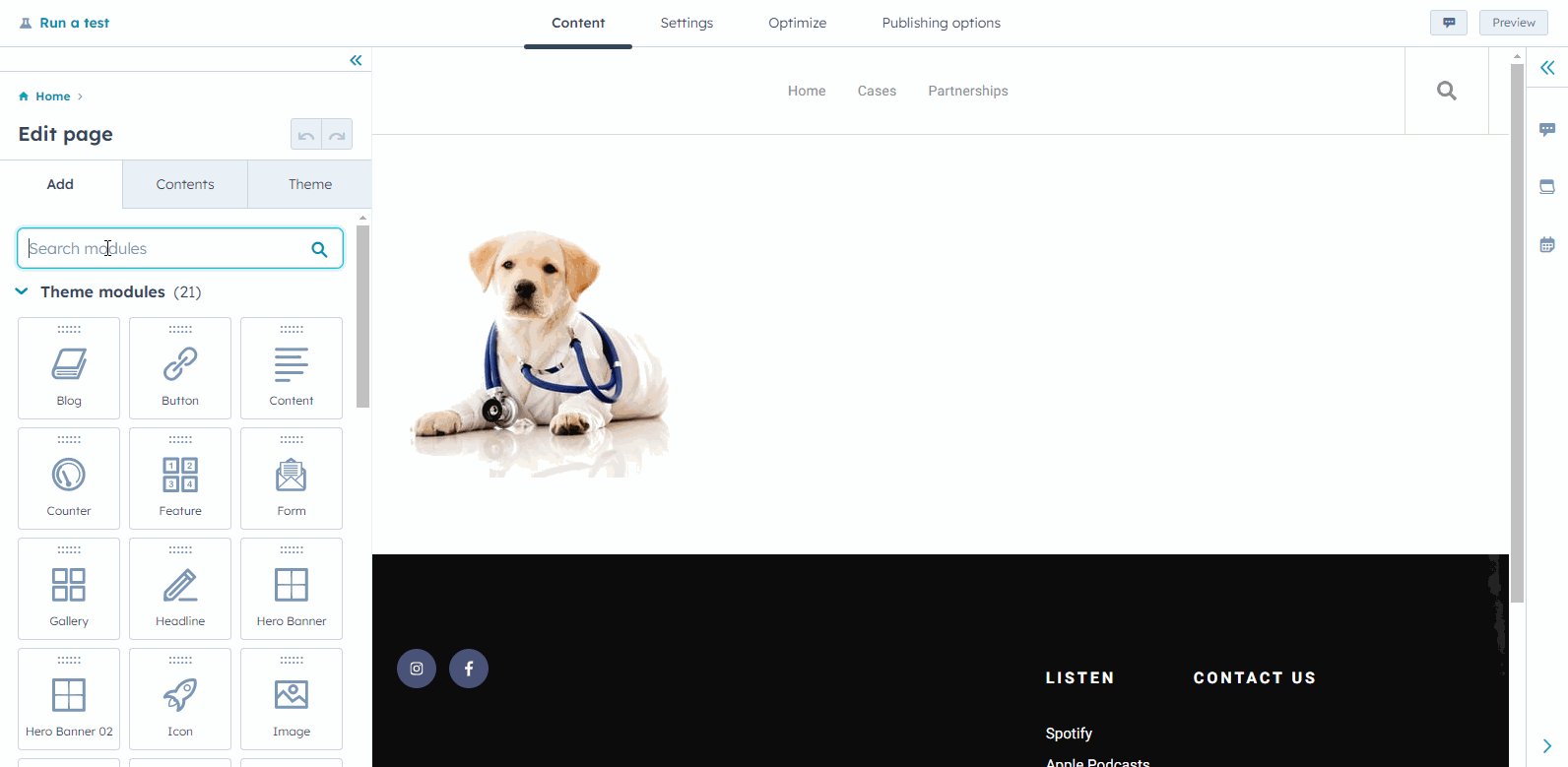
- I din HubSpot-konto skal du navigere til dine landingssider, webside eller blogindlæg.
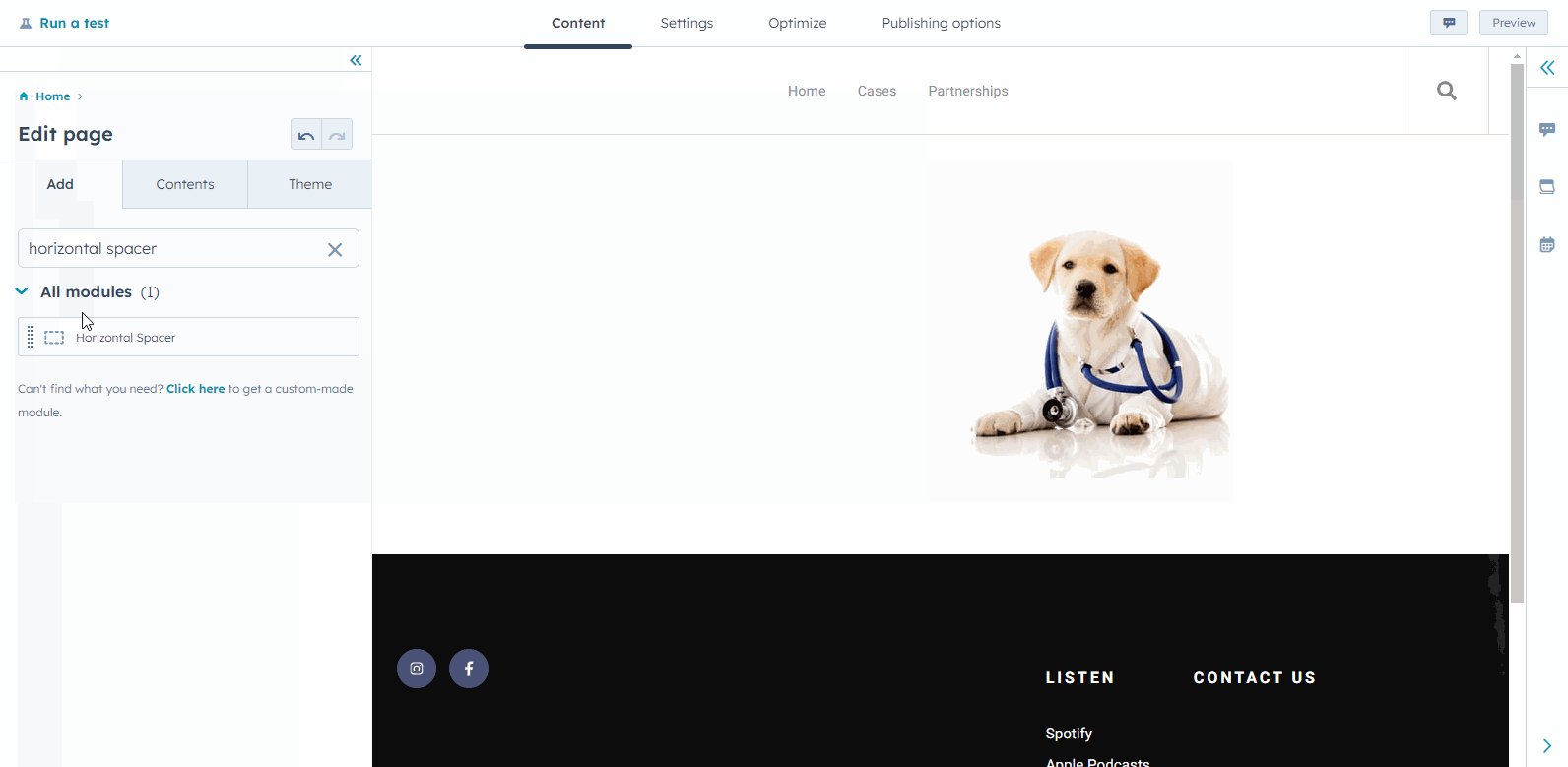
- Søg efter horisontal afstandsholder i søgefeltet.
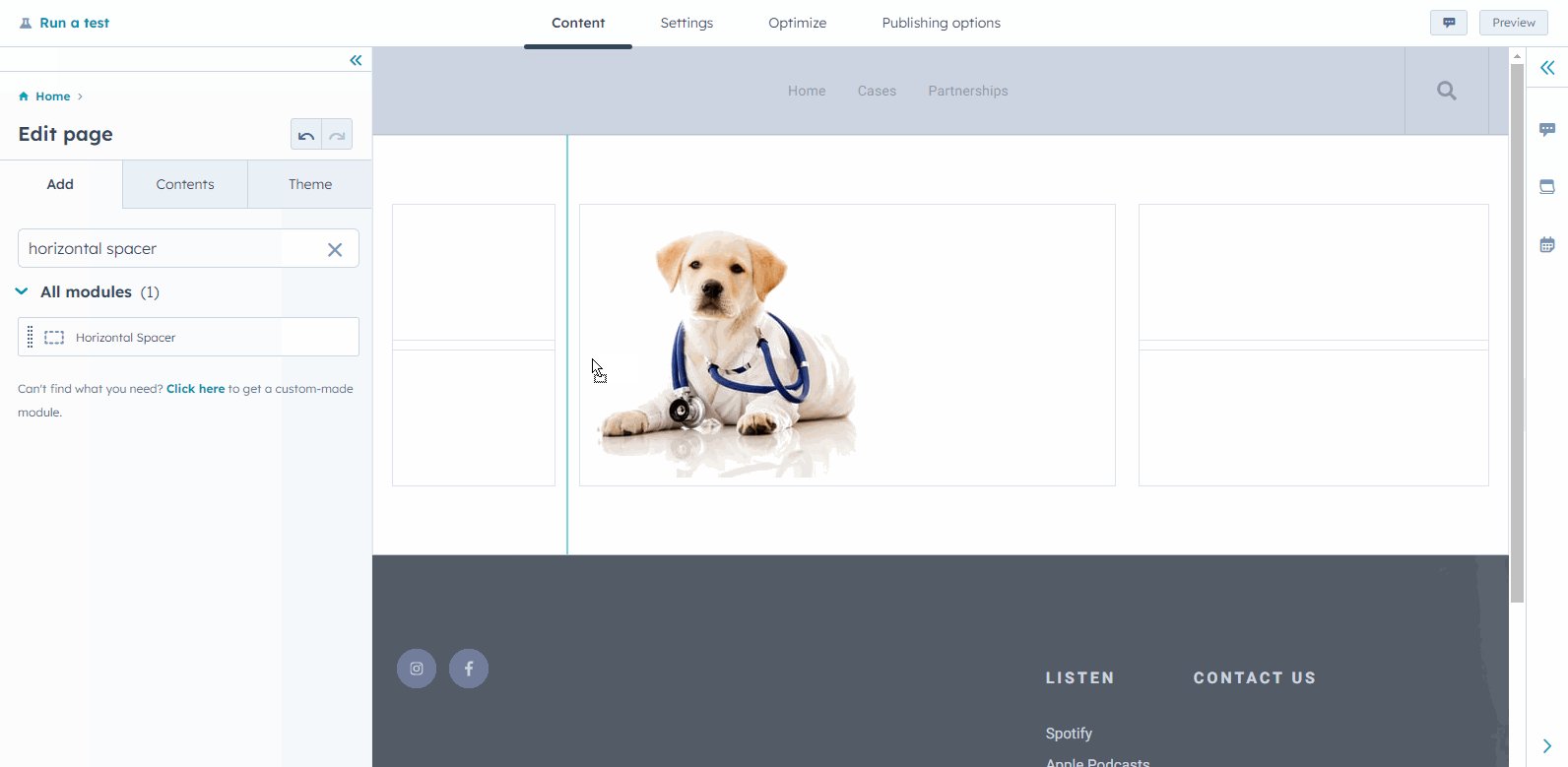
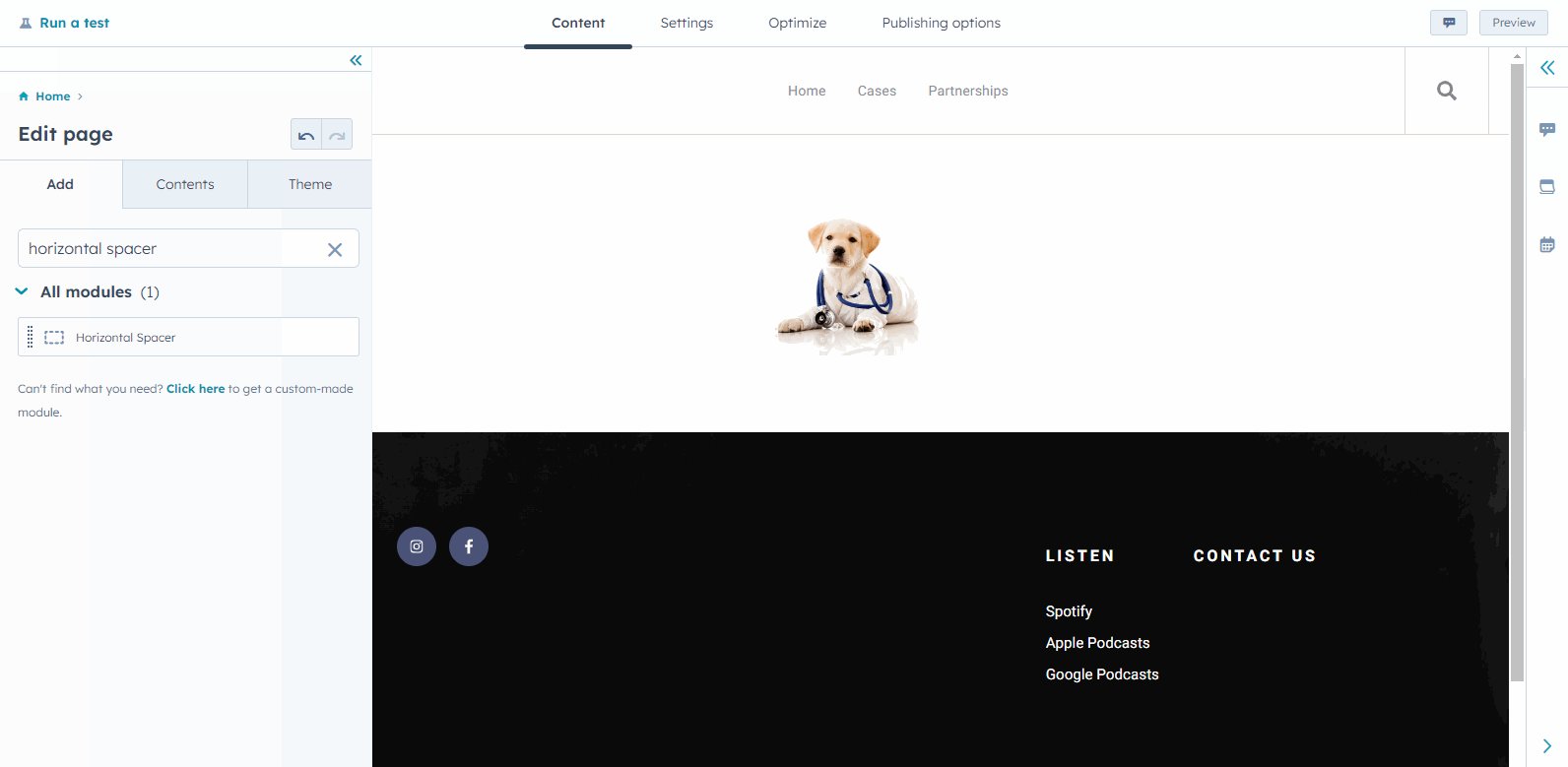
- Klik og træk de vandrette afstand sstykker til hver side af det modul, du vil centrere. Juster derefter afstandsstykkets bredde for at centrere dit element.