Avertissement : cet article est le résultat de la traduction automatique, l'exactitude et la fidélité de la traduction ne sont donc pas garanties. Pour consulter la version originale de cet article, en anglais, cliquez ici.
Utiliser des icônes de réseaux sociaux personnalisées dans les pages ou modèles HubSpot
Dernière mise à jour: juin 28, 2023
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
|
|
| Ancienne version Marketing Hub Basique |
Pour utiliser des icônes de réseaux sociaux personnalisées dans un module Suivez-moi ou Partage sur les réseaux sociaux dans une page ou un modèle HubSpot, créez une version personnalisée du module pour ajouter vos propres icônes.
1. Cloner le module par défaut
- Dans votre compte HubSpot, accédez à Contenu > Gestionnaire de conception.
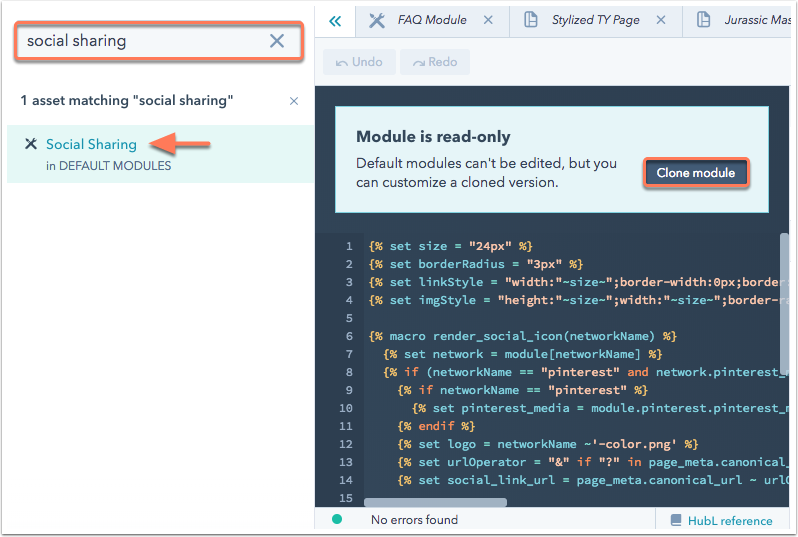
- Dans le coin supérieur gauche, utilisez la barre de recherche pour trouver le module Suivez-moi ou Partage sur les réseaux sociaux par défaut.
- Cliquez sur le nom du module pour l'ouvrir dans l'éditeur.
- Dans l'alerte de l'éditeur de module, cliquez sur Cloner le module.

- Dans la boîte de dialogue, saisissez un nom pour votre module cloné et cliquez sur Cloner.
2. Remplacer les icônes
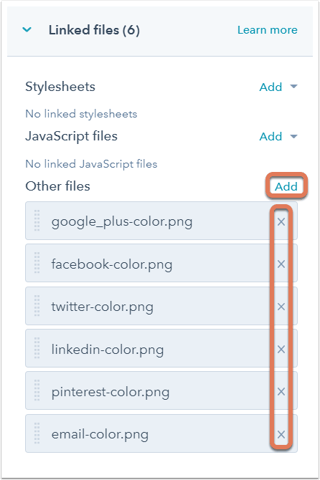
- Dans l'inspecteur de module, recherchez la section Fichiers Liés. Sous Autres fichiers, notez le nom du fichier d'icône pour chaque réseau (par exemple, facebook-color.png).
- Assurez-vous que vos images des icônes de réseaux sociaux personnalisées sont au format png et possèdent les mêmes noms de fichier que les fichiers d'icône pour chaque réseau dans le module (par exemple, facebook-color.png).
- Pour remplacer l'icône associée à un réseau social, cliquez sur le symbole x du dossier sur la droite du fichier. Cliquez ensuite sur Ajouter en regard d'Autres fichiers.

- Dans le volet de droite, utilisez la barre de recherche pour trouver votre icône de réseau social personnalisée dans le gestionnaire de fichiers, ou cliquez sur Ajouter un fichier dans le coin supérieur gauche et sélectionnez Télécharger des fichiers pour télécharger vos icônes de réseaux sociaux personnalisées depuis votre appareil.
- Cliquez sur le nom du fichier pour ajouter l'icône au module.
![]()
- Une fois les fichiers d'icônes de réseaux sociaux remplacés, cliquez sur Aperçu dans le coin supérieur droit de l'éditeur de module pour ouvrir un aperçu du module.
- Lorsque l'apparence du module vous convient, cliquez sur Publier les modifications dans le coin supérieur droit de l'éditeur de module. Vous pouvez désormais ajouter ce nouveau module personnalisé à votre contenu HubSpot.

3. Ajouter le module à votre modèle
Une fois le module publié, vous pouvez l'ajouter à un modèle de glisser-déposer ou à un modèle codé.
Modèles de glisser-déposer
Pour ajouter votre nouveau module Partage sur les réseaux sociaux ou Suivez-moi à un modèle de glisser-déposer, consultez notre guide sur l'ajout de modules à des modèles.
Modèles codés
Pour ajouter ce nouveau module à un modèle codé :
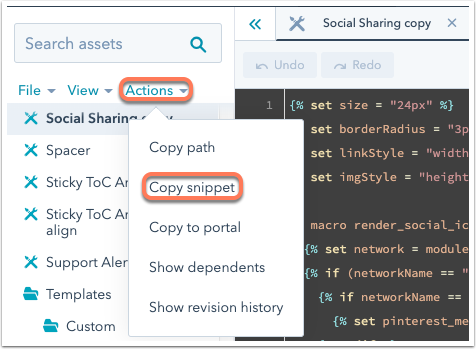
- Ouvrez le module dans votre gestionnaire de conception.
- Dans le coin supérieur gauche, cliquez sur le menu déroulant Actions et sélectionnez Copier le bloc de texte.

- Accédez au modèle codé auquel vous souhaitez ajouter ce module.
- Dans le modèle codé, collez le bloc de texte où vous souhaitez que le module apparaisse.
- Dans l'angle supérieur droit, cliquez sur Publier.
Design Manager
Merci d'avoir partagé votre avis.
Ce formulaire n'est utilisé que pour recueillir du feedback sur la documentation. Découvrez comment obtenir de l'aide sur HubSpot.
