お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
HubSpot ページまたはテンプレートでカスタムソーシャルアイコンを使用する
更新日時 2023年 6月 28日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
|
|
| Marketing Hub Basic(旧製品) |
HubSpot ページまたはテンプレートの Follow Me モジュールまたはソーシャルシェアリングモジュールでカスタムソーシャルアイコンを使用するには、モジュールのカスタムバージョンを作成して独自のソーシャルアイコンを追加します。
1. 既定のモジュールを複製する
- HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。
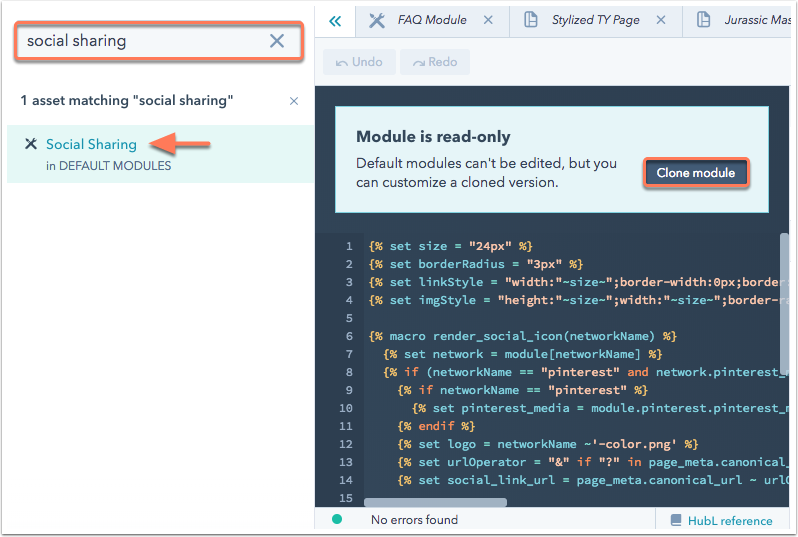
- 左上の検索バーを使用して、既定の Follow Me モジュールまたはソーシャルシェアリングモジュールを検索します。
- モジュールの名前をクリックしてエディターで開きます。
- モジュールエディターのアラートで、[モジュールを複製] をクリックします。

- このダイアログボックスで、複製したモジュールの名前を入力して、[複製] をクリックします。
2. アイコンを置換する
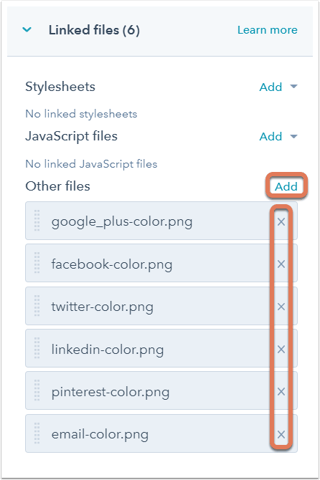
- モジュールインスペクターで、[リンク済みファイル]セクションを見つけます。[その他のファイル] で、各ネットワークのソーシャルアイコンファイル名を書き留めます (facebook-color.png など)。
- カスタムソーシャルアイコン画像が PNG 形式であり、モジュールの各ネットワークの既存のソーシャルアイコンファイルと同じ名前であることを確認します (facebook-color.png など)。
- ネットワークの既存のソーシャルアイコンを置換するには、ファイル右側の [x] 記号をクリックします。次に、[その他のファイル] の横にある [追加] をクリックします。

- 右側のパネルで、検索バーを使用してファイルマネージャーのカスタムソーシャルアイコンを見つけるか、左下で [ファイルを追加] をクリックして [ファイルをアップロード] を選択してデバイスからカスタムソーシャルアイコンをアップロードします。
- ファイル名をクリックしてアイコンをモジュールに追加します。
![]()
- ソーシャルアイコンファイルを置換した後で、モジュールエディターの右上にある [プレビュー] をクリックしてモジュールのプレビューを開きます。
- モジュールの表示に問題がなければ、モジュールエディターの右上にある [変更を公開] をクリックします。これで、この新しいカスタムモジュールを HubSpot コンテンツに追加できるようになりました。

3.モジュールをテンプレートに追加する
公開したモジュールは、ドラッグ&ドロップテンプレートまたはコードテンプレートに追加することができます。
ドラッグ&ドロップテンプレート
新しいソーシャルシェアリングまたはFollow Meモジュールをドラッグ&ドロップテンプレートに追加するには、モジュールをテンプレートに追加する方法についてのガイドを参照してください。
コードテンプレート
この新しいモジュールをコードテンプレートに追加するには、次の手順を実行します。
- デザインマネージャーでモジュールを開く。
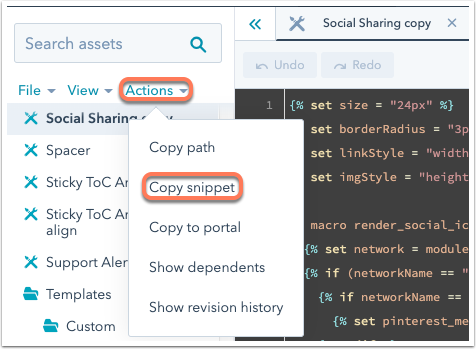
- 左上の[アクション]ドロップダウンメニューをクリックし、[スニペットをコピー]を選択します。

- このモジュールを追加するコードテンプレートに移動します。
- コードテンプレートで、モジュールを表示させたいスニペットを貼り付けます。
- 右上の[公開]をクリックします。
Design Manager
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
