Bewerk je logo, favicon en merkkleuren
Laatst bijgewerkt: juli 25, 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
Gebruikers met toegang totde accountstandaard bewerken kunnen het logo, het favicon en de merkkleuren van je merk bewerken in je merkkit.
Stel in je instellingen je logo en favicon in, en je primaire, secundaire, accent- en aanvullende merkkleuren. Merkkleuren verschijnen in de inhoudseditor, planningspagina's, offertes en conversatiekanalen, maar niet in verkoopsjablonen en e-mails.Je logo bewerken
In je accountinstellingen kun je je standaardlogo bewerken. Je kunt dit logo overschrijven voor afzonderlijke stukken inhoud.
- Klik in je HubSpot-account op het settings instellingen-pictogram in de bovenste navigatiebalk.
- Klik in het menu aan de linkerkant op Accountinstellingen.
- Klik op het tabblad Branding .
- Klik op de merkset die u wilt bewerken.
- Als u een nieuw logo wilt toevoegen, klikt u op + Toevoegen in het gedeelte Logo's.
- Voeg uw nieuwe logo toe:
- Als u een bestaande afbeelding uit de bestandentool wilt toevoegen als uw logo, klikt u op Afbeeldingen bladeren. Klik in het rechterpaneel op de afbeelding.
- Als u een nieuwe afbeelding wilt toevoegen, klikt u op Uploaden en voegt u een afbeelding toe vanaf uw computer.
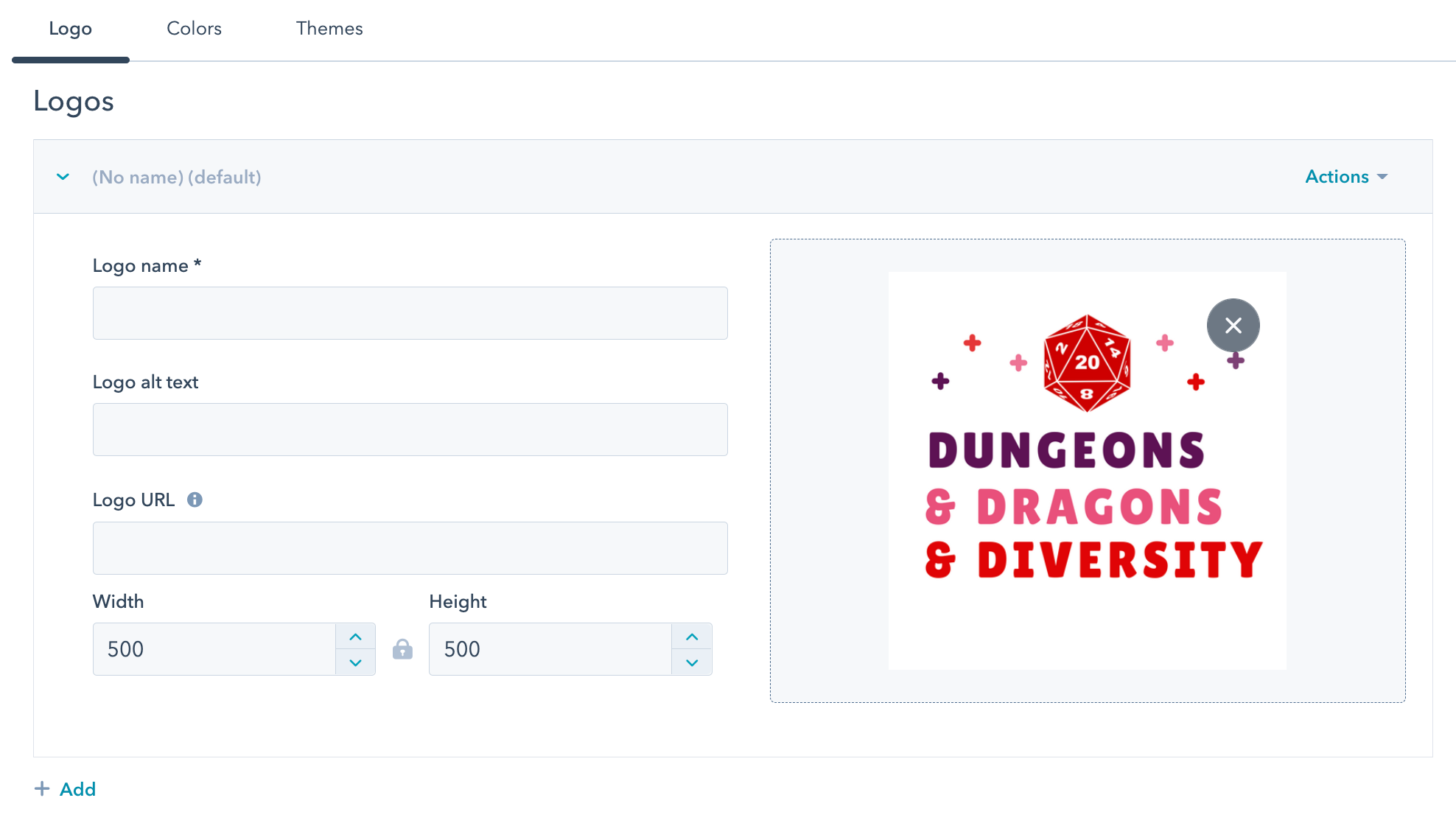
- Voer in het veld Logonaam een naam in voor het logo. Dit veld is verplicht.
- Voer in het veld Logo alt-tekst een beschrijving van je logo in voor zoekmachines en schermlezers. Dit verbetert de toegankelijkheid en SEO van je site. Meer informatie over website-toegankelijkheid vind je in de HubSpot documentatie voor ontwikkelaars.
- Voer in het veld Logo URL een URL in als je wilt dat je logo klikbaar is.
- Als je het formaat van je logo wilt wijzigen, voer je een nieuwe afmeting in het veld Breedte of Hoogte in. Het andere veld past zich automatisch aan om de verhoudingen van de afbeelding te behouden.
- Als u nog een logo wilt toevoegen, klikt u op + Toevoegen onder aan het gedeelte Logo's .
- Als u een bestaande afbeelding wilt verwijderen, gaat u met de muis over de afbeelding en klikt u op de X in de rechterbovenhoek. Als u een logo wilt verwijderen, klikt u op het vervolgkeuzemenu Acties en selecteert u vervolgens Verwijderen.

- Als u klaar bent met het bewerken van uw logo, klikt u linksonder op Opslaan .

Uw favicon bewerken
In de accountinstellingen kunt u de favicon van uw website aanpassen, de kleine afbeelding in een browsertabblad naast de paginatitel. Je favicon wordt alleen toegepast op inhoud die wordt gehost in HubSpot.
- Klik in je HubSpot-account op het settings instellingen-pictogram in de bovenste navigatiebalk.
- Klik in het linker zijbalkmenu op Account standaardinstellingen.
- Klik op het tabblad Branding .
- Klik op de merkkit die je wilt bewerken.
- Klik op + Toevoegen in het gedeelte Favicon om een nieuw favicon toe te voegen.
- Voeg je nieuwe favicon toe:
- Als u een bestaande afbeelding uit de bestandentool wilt toevoegen als uw favicon, klikt u op Afbeeldingen bladeren. Klik in het rechterpaneel op de afbeelding.
- Als u een nieuwe afbeelding als favicon wilt toevoegen, klikt u op Uploaden en voegt u een afbeelding van uw computer toe.
Let op: voor de beste resultaten sla je je favicon op als een afbeelding van 48 bij 48 px in een van deze bestandsindelingen: .ico, .gif, .png.
- Voer in het veld Favicon-naam de naam van je favicon in.
![]()
- Wanneer je klaar bent met het bewerken van je favicon, klik je linksonder op Opslaan .
Je merkkleuren bewerken
Je kunt merkkleuren instellen in je instellingen die worden weergegeven in de inhoudseditor en op planningspagina's, offertes en conversatiekanalen. Merkkleuren worden niet weergegeven in verkoopsjablonen en e-mails.
- Klik in je HubSpot-account op het settings instellingen-pictogram in de bovenste navigatiebalk.
- Klik in het menu aan de linkerkant op Accountinstellingen.
- Klik op het tabblad Branding .
- Klik op de merkkit die u wilt bewerken.
- Klik in het gedeelte Mijn merkkit op het tabblad Kleuren .
- Uw merkkleuren instellen:
- Primaire kleur: de hoofdkleur die in je merk wordt gebruikt. Voer onder Primaire kleur een hexadecimale code in of klik op de kleurenkiezer en selecteer een kleur. Klik vervolgens op Opslaan. Primaire kleur is een verplicht veld.
- Secundaire kleur: de tweede meest gebruikte kleur in je merk. Voer onder Secundaire kleur een hexadecimale code in of klik op de kleurenkiezer en selecteer een kleur. Klik vervolgens op Opslaan.
- Accentkleuren: vullen je primaire en secundaire merkkleuren aan. Voer onder Accentkleur een hexadecimale code in of klik op de kleurenkiezer en selecteer een kleur. Je kunt maximaal drie accentkleuren toevoegen.
- Extra kleuren: worden niet automatisch gebruikt, maar zijn beschikbaar in kleurkiezers en er kan naar worden verwezen in ontwikkeltools. Klik op add Toevoegen naast Extra kleuren, voer een hexadecimale code in of klik op de kleurenkiezer en selecteer een kleur. Klik vervolgens op Opslaan. Je kunt maximaal zestien extra kleuren toevoegen.
- Als je een extra kleur wilt verwijderen, klik je op delete verwijderen naast de kleur die je wilt verwijderen en klik je vervolgens op Opslaan.

Let op:
Als je site verwijst naar een kleur die niet is ingesteld in de merkinstellingen, wordt fallbacklogica gebruikt:- De secundaire kleur wordt standaard ingesteld op de eerste beschikbare extra kleur.
- De eerste accentkleur wordt standaard ingesteld op de tweede extra kleur.
- De tweede accentkleur wordt standaard ingesteld op de derde extra kleur.
- De derde accentkleur wordt standaard ingesteld op de vierde extra kleur.
- Als er geen extra kleuren zijn ingesteld, wordt een standaardkleurwaarde gebruikt. Als er geen standaardkleur is ingesteld, wordt de primaire kleur als fallback gebruikt.
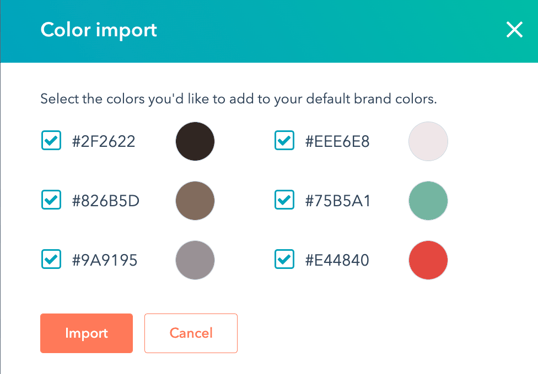
- Je kunt ook kleuren importeren van een live pagina die je merkkleuren al gebruikt:
- Klik op Kleuren importeren van URL.
- Voer in het dialoogvenster de URL in van een pagina die je merkkleuren gebruikt en klik op Kleuren zoeken.
- Wanneer de scan klaar is, vink je het selectievakje uit naast de kleuren die je niet wilt importeren en klik je op Importeren.