Sentrere et bilde, en CTA eller en logo i en e-post eller på en side.
Sist oppdatert: april 10, 2024
Gjelder for:
|
|
|
|
| Eldre Marketing Hub Basic |
Hvis du bruker layoutmaler som er opprettet i Design Manager-verktøyet, kan du sentrere et bilde, en CTA (eldre) eller en logomodul på siden, bloggen eller e-posten din ved å legge til innebygd styling i malen.
Hvis du bruker en mal som inneholder et dra-og-slipp-område, kan du sentrere modulene i innholdsredigeringsverktøyet. Du kan også sentrere moduler i sideredigeringsprogrammet ved hjelp av horisontale avstandsstykker.
Sentrere et bilde, en CTA (eldre) eller en logo med innebygd styling
Vær oppmerksom på dette:
- Denne metoden krever en grunnleggende forståelse av HTML.
- Hvis siden eller malen din har et vedlagt stilark eller ytterligere styling, kan det være eksisterende CSS som påvirker bildet, CTA-en (eldre) eller logoen. HubSpot anbefaler at du samarbeider med en designer for å identifisere kilden til stylingen og gjøre de nødvendige endringene for å sentrere ressursene dine.
Slik sentrerer du et bilde, en CTA (eldre) eller en logo i en e-post- eller sidemal:
- Gå til destinasjonssidene, nettsiden, blogginnlegget eller e-postoversikten i HubSpot-kontoen din.
- Hold musepekeren over siden, blogginnlegget eller e-posten, og klikk deretter på Rediger.
- Klikk på Innstillinger-fanen øverst i innholdsredigeringsprogrammet.
- I innstillingsfanen blar du nedover og klikker på Avanserte alternativer.
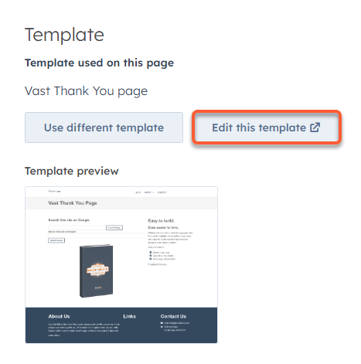
- I Mal-delen klikker du på Rediger denne malen. Denne handlingen åpner malen i layoutredigeringsprogrammet i en ny fane eller et nytt vindu.

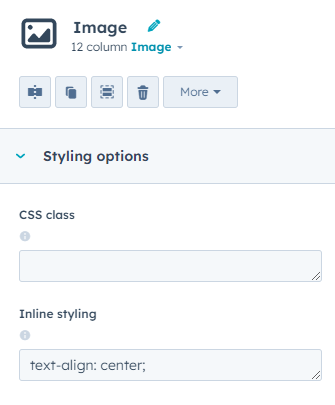
- I layoutmalen klikker du på logoen, oppfordringen til handling eller bildemodulen for å velge den i inspektøren.
- Legg til CSS-teksten text-align: center i feltet Inline Styling ;

- Klikk på Publiser endringer øverst til høyre for å bruke endringene i denne malen.
- Deretter går du tilbake til innholdsredigeringsprogrammet og oppdaterer nettleseren for å legge til endringene i malen. Innholdet i denne modulen vil nå være sentrert på siden, bloggen eller e-posten din.
Sentrere et bilde, en CTA (eldre) eller en logo fra modulens stylingalternativer
Hvis du bruker en mal med et dra-og-slipp-område, kan du i enkelte moduler eller seksjoner velge å angi justeringen direkte. Vær imidlertid oppmerksom på at dette stylingsalternativet kanskje ikke er tilgjengelig i alle maler eller moduler.
- Slik sentrerer du sidemodulene:
- Naviger til landingssidene, nettsiden eller blogginnlegget ditt i HubSpot-kontoen din.
- Hold musepekeren over siden eller blogginnlegget, og klikk deretter på Rediger.
- I sideredigeringsprogrammet klikker du på modulen du vil sentrere.
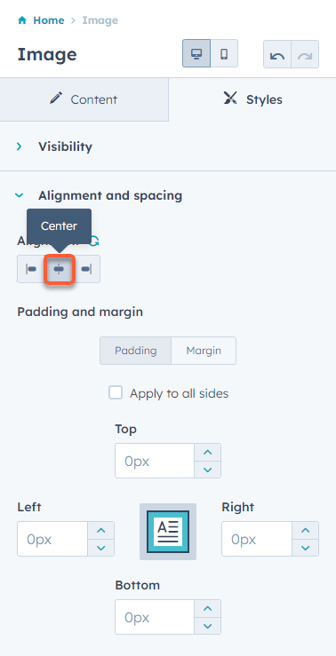
- Klikk på Stiler-fanen i panelet til venstre.
- Klikk for å utvide Justering og avstand.
- Under Justering velger du Sentrert justering.

- Slik sentrerer du e-postmodulene dine:
- Gå til Markedsføring > E-post i HubSpot-kontoen din.
- Hold musepekeren over siden eller blogginnlegget, og klikk deretter på Rediger.
- Klikk på modulen du vil sentrere.
- I panelet til venstre klikker du på rullegardinmenyen Justering og velger Sentrer.

Sentrere et bilde, en CTA (eldre) eller en logo ved hjelp av horisontale avstandsstykker
Hvis modulen du bruker, ikke har justeringsalternativer, kan du i sideredigeringsprogrammet legge til horisontale avstandsstykker på siden for å sentrere moduler i stedet.
Slik sentrerer du modulen din ved hjelp av et horisontalt avstandsstykke:
- Gå til landingssidene, nettsiden eller blogginnlegget ditt i HubSpot-kontoen din.
- Søk etter horisontale avstandsstykker i søkefeltet.
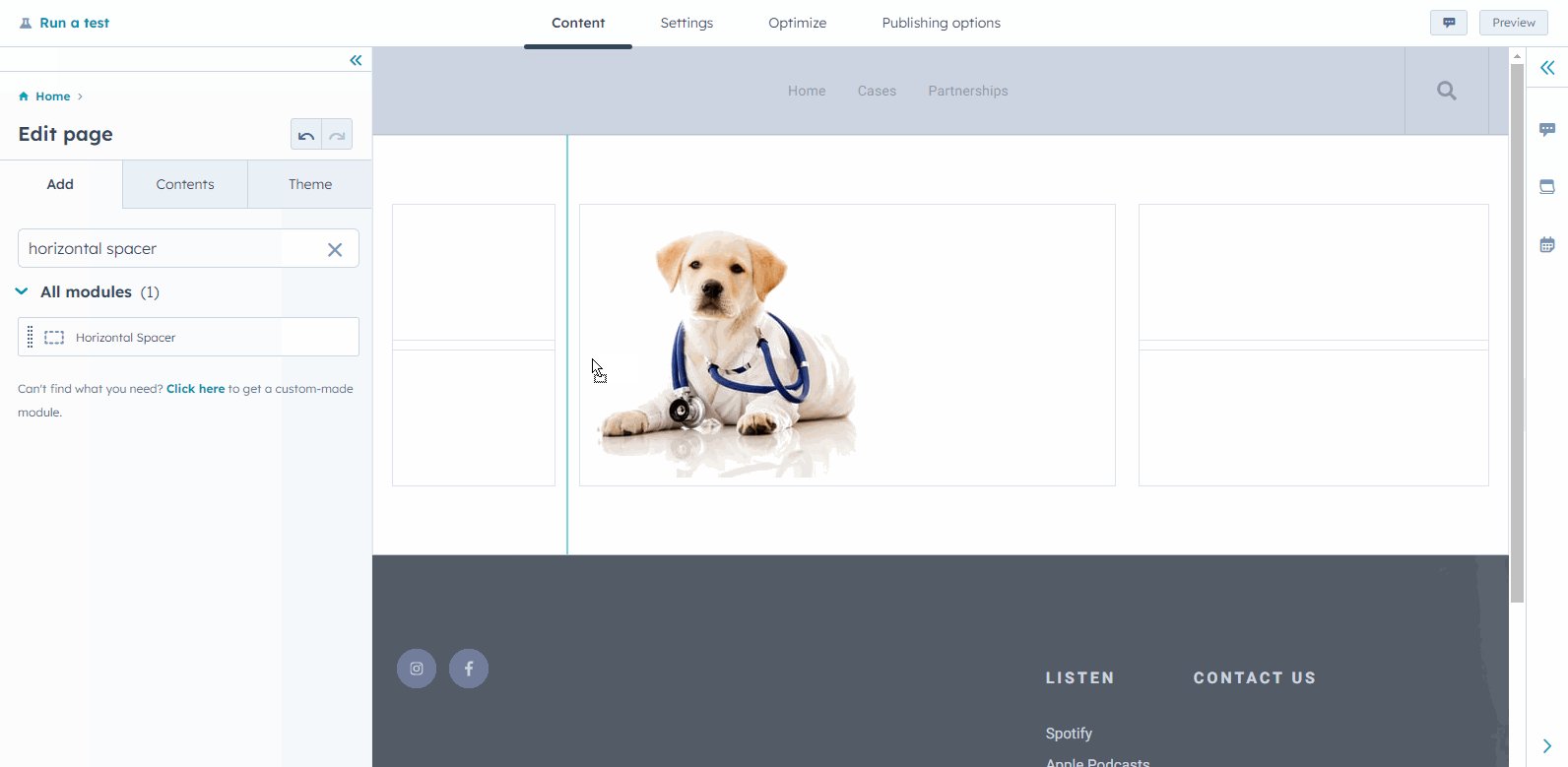
- Klikk og dra de horisontale av standsstykkene til hver side av modulen du vil sentrere. Deretter justerer du avstandsstykkets bredde for å sentrere elementet.