Forhåndsvis og optimaliser hvordan e-postdesignet ditt vil se ut i mørk modus
Sist oppdatert: juni 25, 2024
Gjelder for:
|
|
| Eldre Marketing Hub Basic |
Mange e-postklienter har en innstilling for mørk modus, noe som kan føre til uoverensstemmelser med hvordan markedsførings-e-postene dine vises i klienter med et lysere utseende aktivert.

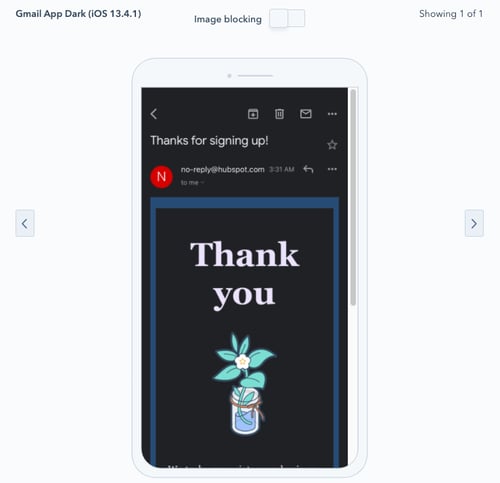
Forhåndsvis hvordan e-posten din ser ut i bestemte klienters mørke modus
Slik ser du hvordan e-posten din vil se ut når en kontakt åpner den i en nettleser eller klient med mørk modus aktivert:
- I HubSpot-kontoen din navigerer du til Markedsføring > Markedsførings-e-post.
- Klikk på navnet til en eksisterende e-post.
- Klikk på Forhåndsvisning øverst til høyre i e-postredigeringsprogrammet, og klikk deretter på Forhåndsvisning av innboks.
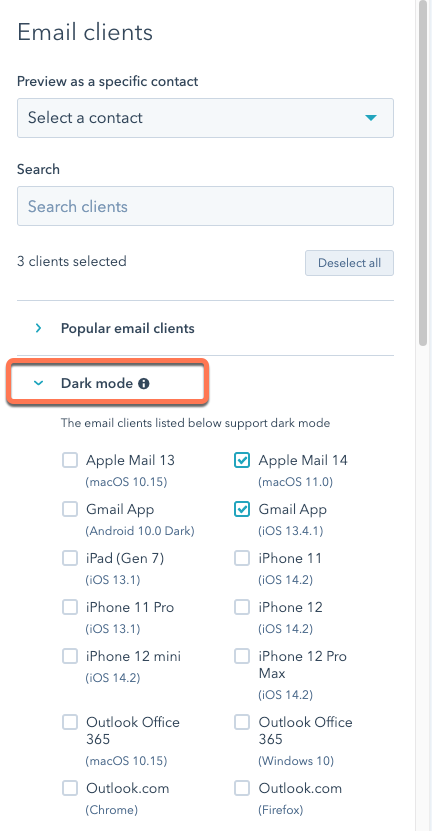
- Klikk på Klienter øverst i forhåndsvisningsskjermbildet.
- Under Mørk modusmerker du av i avmerkingsboksen ved siden av klienten du vil forhåndsvise.

- Klikk på Test e-posten min nå øverst til høyre.
Beste praksis når du utformer e-poster for mørk modus
Når du forhåndsviser e-posten din med ulike klienter i mørk modus, må du huske på at hver klient kan gjengi e-posten din på forskjellige måter. Hvis kontaktene dine for eksempel åpner e-posten din med Apple Mail, vil den se nøyaktig lik ut, uansett om de har aktivert mørk modus eller ikke. Hvis en kontakt aktiverer mørk modus i apper som Gmail eller Outlook på Windows, kan du derimot legge merke til mer drastiske forskjeller i e-postens styling, for eksempel inverterte bakgrunnsfarger.
Se tipsene nedenfor for å sikre at e-postutformingen er konsistent mellom klientene.
Bruk bilder som vises tydelig på både lyse og mørke bakgrunner
Konverter bildene dine til PNG-filer før du laster opp og legger til bilder i e-postene dine, slik at du er sikker på at de vises i e-postklienter som automatisk inverterer bakgrunnsfargen på e-poster i mørk modus. Hvis bildet inneholder tekst, for eksempel en logo, kan du også legge til en gjennomskinnelig kontur rundt teksten for å få den til å skille seg ut.
Velg farger som er tilgjengelige på nettet
Det er viktig å designe e-postinnholdet slik at det er tilgjengelig, uavhengig av hvilken e-postklient mottakeren bruker. Ved å følge standarder for tilgjengelighet, for eksempel ved å sjekke fargekontrasten i teksten, kan du også bidra til at e-postene dine vises korrekt i mørk modus. Finn ut mer om webtilgjengelige farger på HubSpot-bloggen.
Angi en mediespørring for styling i mørk modus i iOS
Flere e-postklienter, inkludert Apple Mail og Outlook.com, tilbyr begrenset støtte for å oppdage og legge til tilpasset styling via en mediespørring. Hvis du bruker den oppdaterte klassiske e-postredigereren og har utviklerressurser til å gjøre CSS-endringer i e-postene dine, kan du legge til en mediespørring med mediefunksjonen prefers-color-scheme media for å konfigurere hvordan bilder og tekst skal se ut i mørk modus og lys modus