在社交媒體上分享頁面或部落格文章時,特色圖片會用作縮圖。 你可以選擇在每個頁面或文章上設定精選圖片。 你也可以選擇在部落格旅居頁面上顯示精選圖片。
在頁面或部落格文章中使用精選圖片
-
前往你的內容:
- 網站頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「網站頁面」。
- 登陸頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「登陸頁面」。
- 博客: 在你的 HubSpot 帳戶中,瀏覽「內容」>「部落格」。
- 按一下內容名稱 。
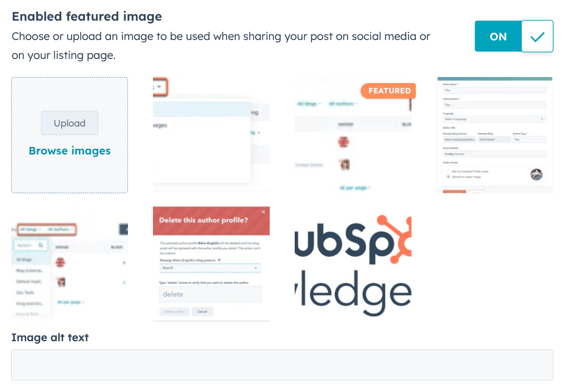
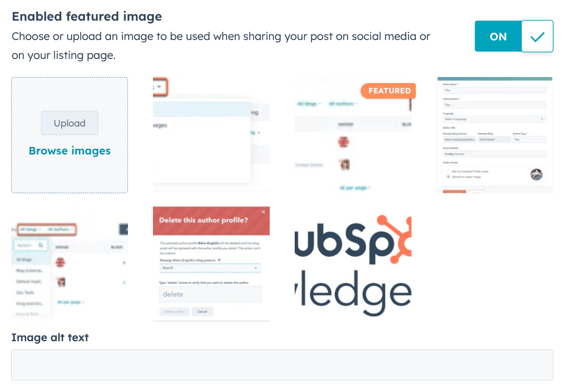
- 在內容編輯器中,按一下「設定」選單,然後選取「精選圖片」。
- 在對話框中,單擊以打開已啟用的特色圖像開關。 如果部落格文章中的圖片出現在「閱讀更多」分隔符之前, HubSpot會自動將該圖片指定為特色圖片。
- 要選擇其他影像,請單擊瀏覽影像以從文件工具中選擇影像,或者單擊上傳以使用計算機中的影像。 如果你的圖片顯示為選項,但沒有「精選」標籤,請點擊圖片以選擇它作為精選圖片。
- 在影像替代文字欄位中,輸入供搜尋引擎和螢幕閱讀器使用的影像說明 。

在部落格旅居頁面上顯示精選圖片
- 在你的 HubSpot 帳戶中,點擊頂端導覽列中的settings「設定圖示」。
- 在左側邊欄選單中,前往「內容」>「網誌」。
- 如果你有多個網誌,請點擊「選擇要修改的網誌」 下拉式選單,然後選擇一個網誌。
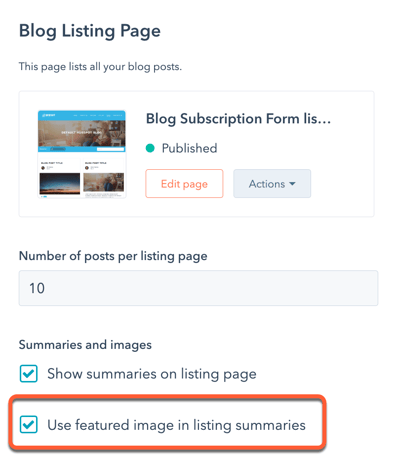
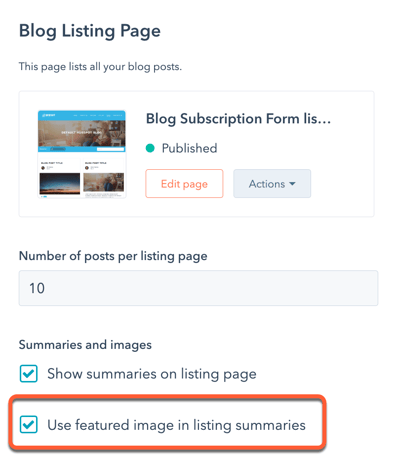
- 前往「範本」索引標籤。
- 在「摘要和圖片」部分,選取「房源摘要中的特色圖片 」核取方塊。

Blog