將影片新增至HubSpot內容
上次更新時間: 2025年7月29日
可搭配下列任何訂閱使用,除非另有註明:
-
行銷 Hub Professional, Enterprise
-
Service Hub Professional, Enterprise
-
Content Hub Professional, Enterprise
你可以將影片上傳至 檔案工具,然後新增至頁面、行銷電子郵件、部落格文章和 知識庫 文章。使用HubSpot影片時,您還可以在影片播放前後新增行動呼籲或表單。
開始之前
在開始使用此功能之前,請務必提前充分了解應採取的步驟,以及該功能的局限性和使用該功能的潛在後果。
了解限制和注意事項
-
本文介紹如何將上傳到HubSpot的影片檔案新增到頁面、文章、文章和行銷電子郵件中。
-
若要從網址新增影片或嵌入程式碼,請深入瞭解如何在HubSpot中 嵌入外部媒體
-
若要將影片新增至其他資產,請深入瞭解如何 將影片新增至 對話、一對一電子郵件、範本和序列。
-
-
每個影片檔案也受 檔案工具的限制。
-
每個瀏覽器都支援不同的檔案類型,在某些情況下,會下載影片檔案,而不是在瀏覽器中播放。 大多數瀏覽器 都支援以.mp4檔案上傳的影片,並會在瀏覽器中播放。
-
您可以在以下位置使用影片模組或RTF模組新增HubSpot影片:
-
RTF文字模組: 頁面、部落格文章和 知識庫 文章。
-
對於檔案工具中的每個影片,您可以開啟或關閉 進階功能 設定:
- 上傳的影片檔案預設會關閉進階功能。這些影片新增至內容後,系統會自動開啟進階功能。
- 將影片檔案新增至內容時,即使已關閉進階功能,使用者也會看到影片庫中的所有影片。
- 如果您的 帳戶 已達進階功能上限,該選項中的影片庫將會變成灰色,無法進一步選擇影片。您可以透過影片 限制增加附加元件,為具有進階功能的影片新增額外容量。
- 若要查看開啟和關閉進階功能的影片之間的差異,請深入瞭解如何 管理影片檔案。
將影片新增至電郵
拖放電子郵件編輯器的影片模組支援HubSpot影片。由於大多數電子郵件用戶端不支援影片,因此新增至行銷電子郵件的影片會顯示為縮圖,並帶有影片播放器按鈕。
縮圖圖片會連結到電子郵件收件人可以觀看影片的頁面。此頁面將託管在網頁版電子郵件的 主要網 網域 上。
-
在你的 HubSpot 帳戶中,瀏覽「行銷」>「電子郵件」。
-
按一下電子郵件的名稱。
-
在側邊欄編輯器中,按一下 影片模組,然後將其拖曳到電子郵件中。
-
在影片類型部分,選取HubSpot影片。


請注意: 使用影片模組在電子郵件中新增超過10部HubSpot影片可能會導致轉譯問題和傳送失敗。建議每封電子郵件不超過10部HubSpot影片。
-
若要從「檔案」工具中選取影片,請按一下瀏覽影片,然後選取現有影片的縮圖影像。
-
若要上傳新影片,請按一下上傳並從電腦中選擇檔案。然後按一下影片的縮圖圖像。
-
若要調整影片大小,請在側邊欄編輯器中輸入寬度或高度。
-
若要自訂影片資訊,請在「影片詳情」部分點擊「編輯」。
-
在右側面板中,將滑鼠遊標懸停在縮圖上,然後按一下 變更縮圖以變更影片的預覽影像。
-
單擊 滑塊並將其拖動到視頻中的特定點,或者單擊 從文件中選擇以從計算機中添加新影像。
-
輸入 標題文字、 描述和 meta標籤。這將有助於搜尋引擎瞭解影片的內容。
-
按一下 儲存。
-
請注意:對影片詳情所做的更改將套用到HubSpot內容工具中使用的影片的所有地方。

-
若要編輯影片播放按鈕的外觀,請前往「 樣 式」索引標籤,然後按一下「樣 式」選項。
-
若要自訂播放按鈕的顏色,請輸入十六進制值或按一下顏色選取器以選擇顏色。
-
要自定義播放按鈕的大小,請輸入像素值或單擊滑塊並將其拖動到新位置。播放按鈕的即時預覽可能需要幾秒鐘才能更新。
-

-
若要確保影片在行動裝置上以全寬顯示,請選取「在行動裝置上顯示為最大寬度」核取方塊。影片永遠不會以比原始尺寸更大的寬度顯示。
-
若要將影片向左或向右移動,請按一下「對齊」下拉式選單,然後選擇「左」、「中」或「右」。
-
若要在影片兩側新增空間,請按一下以切換填充開啟。
-
選取「套用到所有邊」核取方塊,將相同的填充套用到影片的所有邊。
-
在「 頂部」、「底部」、「左側」或「 右側」文字欄位中輸入填充的 像素 值 。
-

將影片新增至頁面、部落格文章和知識庫文章
影片可以在富文本模組中新增至網誌文章、網頁和知識庫文章。頁面的拖放區域 也支援新增影片至影片模組。
在頁面、部落格文章或 知識庫 部落格文章 的RTF文字模組中插入影片
HubSpot影片可以與文字、圖片、連結或其他內容一起新增到富文字模組。
-
瀏覽至您的內容:
-
網站頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「網站頁面」。
-
登陸頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「登陸頁面」。
-
博客: 在你的 HubSpot 帳戶中,瀏覽「內容」>「部落格」。
-
知識庫: 在你的 HubSpot 帳戶中,瀏覽「服務」>「知識庫」。
-
-
按一下內容名稱。
-
在內容編輯器中,按一下RTF文字模組。
-
按一下「插入」下拉式選單,然後選取「影片」>「HubSpot影片」。
-
在右側面板中,選擇要插入的 影片 :
-
若要從「檔案」工具插入現有的影片,您可以使用搜尋列來搜尋影片。然後按一下影片的縮圖。
-
若要插入新影片,請按一下上傳影片,然後從電腦中選擇影片。然後按一下影片的 縮圖。
-

- 若要自訂影片在RTF工具列中的外觀:
-
-
若要編輯影片播放按鈕的顏色,請按一下backgroundColor 播放器顏色下拉式選單,然後選擇一種顏色。若要輸入十六進制值或RGB顏色值,請瀏覽至「進階」標籤。
-
若要調整影片在文字區塊中的位置,請按一下inline alignmental 對齊圖示。按一下fullWidth 全寬 圖示,確保影片在行動裝置上全寬顯示。
-
若要調整影片大小,請輸入寬度和高度的像素值。
-
若要編輯影片周圍的填充,請按一下間距下拉菜單,然後在影像圖示的邊緣周圍輸入像素值。
-


請注意: 你無法新增連結至 彈出式 CTA 的按鈕 CTA。這樣做會阻止您的影片播放。
- 若要在影片播放之前或之後新增要顯示的 舊版 表單 或 CTA 疊加層,請按照以下步驟操作:
-
-
預設情況下,影片結束後會顯示覆蓋。若要自訂疊加層的顯示時間,以及訪客是否可以略過 CTA 或 表單,請在「 顯示選項」區段中按一下 「編輯」。
-

-
-
- 在右側面板中,按一下顯示時間下拉式選單,然後選擇時間選項。
- 如果您選擇了自訂時間,可以透過按一下影片下方的圓圈並將其拖動到正確的位置,或在「所選的顯示時間」欄位中輸入時間來指定時間。
-
-
- 若要阻止訪客跳過疊加層,請按一下「跳過選項」下拉式選單,然後選擇「不允許檢視者跳過[資產類型]」。預設情況下,訪客將被允許跳過覆蓋。


-
若要在頁面上的RTF模組中自訂影片資訊,請按照以下步驟操作:
- 在內容編輯器中,按一下 影片,然後按一下 edit 編輯圖示。
-
在 彈出式 中,按一下 編輯影片詳細資訊。
- 如果您擁有Content Hub Professional或Enterprise 訂閱,若要產生或最佳化部分影片詳細資訊,請按一下 artificialIntelligenceIcon AI圖示。深入瞭解如何 使用AI編輯影片詳細資訊。
- 若要在文章或文章的RTF文字模組中自訂影片資訊,請按照以下步驟操作:
- 在內容編輯器中,按一下 影片,然後按一下 edit 編輯圖示。
-
在 彈出式 中,按一下 編輯影片詳細資訊。
-
在右側面板中,將滑鼠遊標懸停在縮圖上,然後按一下 變更縮圖以變更影片的預覽影像。
-
單擊 滑塊並將其拖動到視頻中的特定點,或者單擊 替換影像 以添加新影像。
-
輸入 標題文字、 描述和 meta標籤。這將有助於搜尋引擎瞭解影片的內容。
-
按一下 儲存。
請注意:對影片詳情所做的更改將套用到HubSpot內容工具中使用的影片的所有地方。
在頁面上的影片模組中插入影片
新增至網站或登陸頁面拖放區域的影片模組支援HubSpot影片。
-
瀏覽至您的內容:
-
網站頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「網站頁面」。
-
登陸頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「登陸頁面」。
-
-
按一下內容名稱。
-
在左側邊欄中,按一下add 新增圖示。
-
按一下以展開「媒體」部分,然後按一下「+顯示 更多」以檢視所有媒體模組。
-
按一下影片模組,然後拖曳至頁面。

-
在側邊欄編輯器的影片類型下,選擇HubSpot影片。
-
選擇要新增至頁面的影片檔案:
-
若要從「檔案」工具中選取影片,請按一下瀏覽影片,然後選取現有影片的縮圖影像。
-
若要上傳新影片,請按一下上傳並從電腦中選擇檔案。
-
-
若要設定影片的最大尺寸,請按一下「最大尺寸」下拉式選單,然後選擇一個選項:
-
原始大小:影片的縮放尺寸不會超過原始大小。
-
全寬度:影片會佔用觀看裝置的全寬度。
-
自訂:影片不會超過側邊欄編輯器中設定的特定寬度和高度。將其尺寸的像素值輸入Maximum w idth和Maximum h eight boxes。
-
- 若要在影片模組中自訂影片資訊,請按照以下步驟操作:
- 在側邊欄編輯器中,按一下「 影片詳細資料 」部分的 「編輯」 。
- 如果您擁有Content Hub Professional或Enterprise 訂閱,若要產生或最佳化部分影片詳細資訊,請按一下 artificialIntelligenceIcon AI圖示。深入瞭解如何 使用AI編輯影片詳細資訊。
-
在 「最佳化」索引標籤上,編輯影片詳細資訊:
請注意:對影片詳情所做的更改將套用到HubSpot內容工具中使用的影片的所有地方。
-
若要管理影片的字幕,請按一下 管理字幕。這會引導您前往「檔案」工具,為影片新增字幕。進一步了解如何為 影片新增字幕。
-
在「行 CTA」或「表單 」部分,你可以在影片中新增 舊版 表單 或 CTA 重疊:

-
-
你可以在影片中新增內嵌行動呼籲或舊版行動呼籲。要插入CTA :
-
-
-
-
在「 選項」部分中,單擊 編輯。
-
-
-
-
-
在右側面板中,按一下顯示時間下拉式選單,然後選擇一個時間。如果選擇自訂時間,您可以透過按一下影片下方的圓圈並將其拖動到正確位置,或在「所選顯示時間」欄位中輸入時間來指定時間。
-
-
-
-
-
若要阻止訪客跳過重迭,請按一下[跳過]選項下拉菜單,然後選擇[不允許訪客跳過表單/CTA]。預設情況下,訪客將被允許跳過覆蓋。
-
-

-
若要編輯影片的播放選項,請按一下「 進階」,然後選取「 循環播放影片」、「 預設情況下靜音」、「自 動播放」或「 隱藏控制項 」核取方塊。使用「 自動播放 」選項時,強烈建議您同時選擇「 默認靜音」選項,以遵守瀏覽器限制。一般來說,有聲音的影片會被靜音或自動阻止播放。
-
Google Chrome :必須將自動播放影片設為靜音。觀眾經常瀏覽的影片可以自動播放聲音。進一步了解Google的評分系統。
-
Safari :必須將自動播放影片設為靜音。檢視者可以選擇在設定中封鎖或允許自動播放特定網域,並取消靜音。深入瞭解如何在Safari中管理自動播放影片。
-
Mozilla Firefox :必須將自動播放影片設為靜音。檢視者可以選擇在設定中封鎖或允許自動播放特定網域,並取消靜音。深入瞭解如何在Firefox中管理自動播放影片。
-
-
要編輯播放按鈕的顏色,請單擊樣式選項, 然後輸入十六進制值,或者單擊顏色選擇器並選擇顏色。
分析影片成效(僅限頁面、部落格文章和 知識庫 文章)
將影片新增至HubSpot頁面、部落格文章 或 知識庫 文章後,您可以透過觀看次數和影片保留率等指標來分析影片成效。在內容詳情頁面、自訂報告和聯絡時間線上查看這些指標。你也可以 篩選清單和工作流程中的媒體互動 。
請注意:影片效能分析僅適用於HubSpot影片。內嵌URL或內嵌程式碼的外部影片檔案 不會在HubSpot中產生 資料分析。
頁面效果中的影片瀏覽次數
-
瀏覽至您的內容:
-
網站頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「網站頁面」。
-
登陸頁面: 在你的 HubSpot 帳戶中,瀏覽「內容」>「登陸頁面」。
-
博客: 在你的 HubSpot 帳戶中,瀏覽「內容」>「部落格」。
-
知識庫: 在你的 HubSpot 帳戶中,瀏覽「服務」>「知識庫」。
-
-
將遊標移至頁面、文章或文章名稱上,然後點擊「 成效」。
-
如果網頁上有多個HubSpot影片,請按一下左上角的影片下拉選單,然後選擇一個影片。
-
如果您在頁面上執行A/B測試,請在「成效」索引標籤頂部按一下「變化」下拉式選單,然後選擇一個變化。未選取變體的A/B測試頁面將不會顯示影片觀看次數。
-
分析您的影片播放:
-
影片觀看次數: 影片在訪客瀏覽器中載入頁面的次數。


-
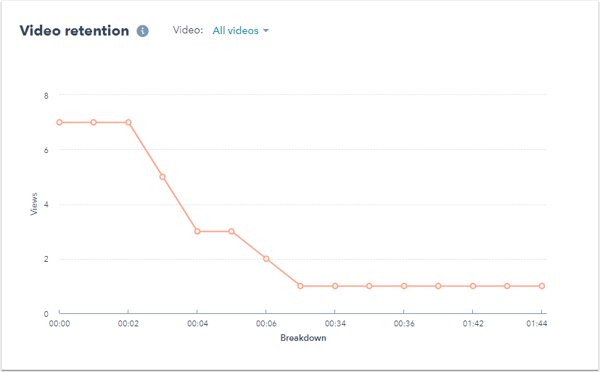
影片保留率: 量值 影片內容的播放次數。

-
聯絡紀錄上的影片觀看次數
如要查看聯絡紀錄上的影片觀看次數:
-
在你的 HubSpot 帳戶中,瀏覽「CRM」>「連絡人」。
-
按一下聯絡人的姓名。
-
若要按影片觀看次數篩選客服案件活動,請按一下「 活動」分頁然後,按一下篩選活動,然後選擇媒體播放核取方塊。


在自訂報告中播放影片(僅限Marketing Hub Professional和Enterprise )
-
在您的HubSpot帳戶中,前往「報告」>「報告」。
-
按一下「 建立報告」,然後按一下「 自訂報告產生器」。
-
選取「 選擇我自己的資料來源」。
-
若要使用自訂事件作為主要資料來源,請按一下 主要資料來源下拉式選單,然後選取媒體。

-
如果您想使用媒體播放作為非主要來源,可以從「行銷」部分選擇「 媒體」。


-
繼續建立您的報告。
在 歸因 報告中播放影片(僅限行銷和 Content Hub 專業版或企業版 )
根據預設,影片播放將包含在收益歸因報告中。如果已關閉此設定,擁有帳戶存取權限的使用者可以在以下設定中再次開啟此資料來源:
-
在你的 HubSpot 帳戶中,點擊頂端導覽列中的settings「設定圖示」。
-
在左側邊欄選單中,按一下「追蹤與分析」>「歸因」。此設定只會顯示給擁有帳戶存取權限的使用者。
-
在「 自訂互動類型 」部分,按一下以切換「 已播放的媒體 」開關。
-
按一下儲存。
-
在對話方塊中,查看變更,然後按一下儲存並開始重新處理。
您現有的報告將開始重新處理,以包括影片播放。視乎您HubSpot帳戶中的資料量,這可能需要最多兩天時間。報告重新處理完畢後, HubSpot會向您發送電子郵件確認。