Use custom social icons on HubSpot pages or templates
Last updated: June 28, 2023
Available with any of the following subscriptions, except where noted:
|
|
To use custom social icons in a Follow Me or Social Sharing module on a HubSpot page or template, create a custom version of the module to add your own social icons.
1. Clone the default module
- In your HubSpot account, navigate to Content > Design Manager.
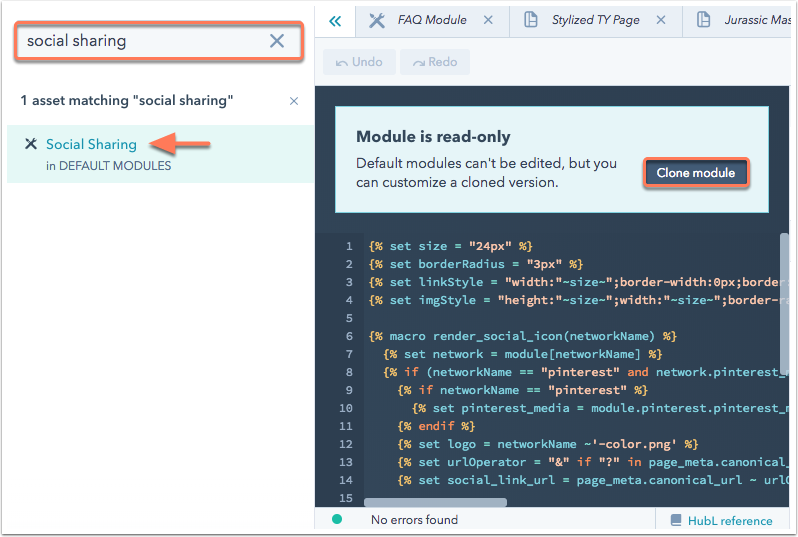
- In the upper left, use the search bar to locate the default Follow Me or Social Sharing module.
- Click the name of the module.to open it in the editor.
- In the alert in the module editor, click Clone module.

- In the dialog box, enter a name for your cloned module, then click Clone.
2. Replace the icons
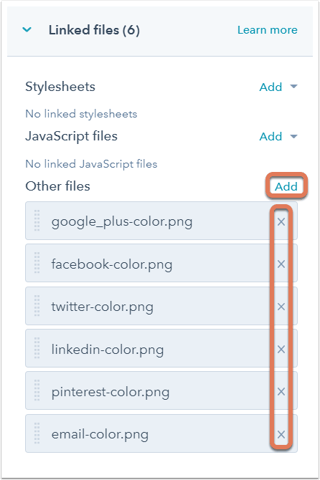
- In the module inspector, locate the Linked files section. Under Other files, take note of the social icon file names for each network (e.g. facebook-color.png).
- Ensure that your custom social icon images are in PNG format and have the same file names as the existing social icon files for each network in the module (e.g. facebook-color.png).
- To replace an existing social icon for a network, click the x symbol on the right of the file. Then, click Add next to Other files.

- In the right panel, use the search bar to locate your custom social icon in your file manager, or click Add file in the bottom left and select Upload files to upload your custom social icons from your device.
- Click the file name to add the icon to the module.
![]()
- After replacing the social icon files, click Preview in the upper right of the module editor to open a preview of the module.
- When you're satisfied with how the module appears, click Publish changes in the upper right of the module editor. You can now add this new custom module to your HubSpot content.

3. Add the module to your template
With the module published, you can add it to either a drag and drop template or a coded template.
Drag and drop templates
To add your new Social Sharing or Follow Me module to a drag and drop template, check out our guide on how to add modules to templates.
Coded templates
To add this new module to a coded template:
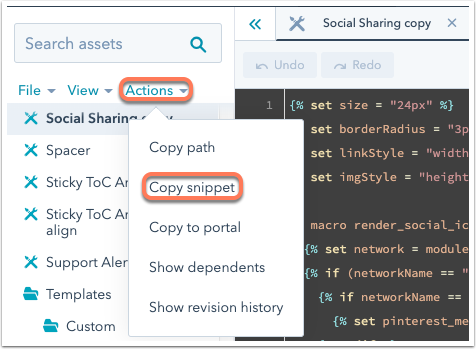
- Open the module in your design manager.
- In the upper left, click the Actions dropdown menu, then select Copy snippet.

- Navigate to the coded template that you want to add this module to.
- In the coded template, paste the snippet where you want the module to appear.
- In the upper right, click Publish.
Design Manager
Thank you for your feedback, it means a lot to us.
This form is used for documentation feedback only. Learn how to get help with HubSpot.
