Ajouter un code au HTML de l'en-tête ou du pied de page du contenu HubSpot
Dernière mise à jour: avril 12, 2024
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
Vous pouvez ajouter des blocs de code à l'en-tête ou au pied de page HTML d'une page ou d'un article de blog spécifique dans l'éditeur de contenu. Vous pouvez également mettre à jour les paramètres de votre compte pour ajouter des blocs de code à toutes les pages et articles de blog hébergés sur un domaine spécifique.
Avant de commencer, consultez les instructions d'intégration des blocs de code externes afin de déterminer s'ils doivent être ajoutés au HTML d'en-tête, de corps ou de pied de page de votre contenu.
Remarque : tous les comptes ne pourront pas modifier l'en-tête et le pied de page HTML pour des pages et des messages individuels ou pour plusieurs domaines. Les options d'édition spécifiques pour les différents types de contenu disponibles dépendent de votre abonnement HubSpot.
Ajouter des blocs de code à une page ou un article spécifique
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Blog : Dans votre compte HubSpot, accédez à Contenu > Blog.
- Passez le curseur de votre souris sur votre contenu et cliquez sur Modifier.
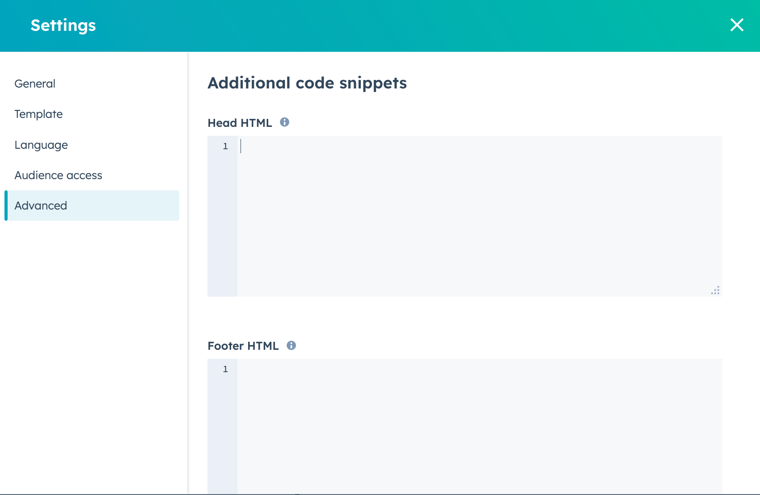
- Dans l'éditeur de contenu, cliquez sur le menu Settings et sélectionnez Advanced.
- Dans la section Additional code snippets de la boîte de dialogue, entrez votre code snippet dans le champ Head HTML ou Footer HTML .
Remarque : le champ HTML du pied de page n'est pas disponible pour les articles de blog.

-
Pour publier vos modifications, cliquez sur Publier ou Mettre à jour dans l'angle supérieur droit.
Ajouter des blocs de code à tous les contenus hébergés sur un domaine spécifique
Remarque : Les blocs de code ajoutés au niveau du domaine n'affecteront pas les articles de la base de connaissances.
- Dans votre compte HubSpot, cliquez sur l'icône Paramètres settings dans la barre de navigation principale.
- Dans le menu latéral de gauche, naviguez vers Content > Pages.
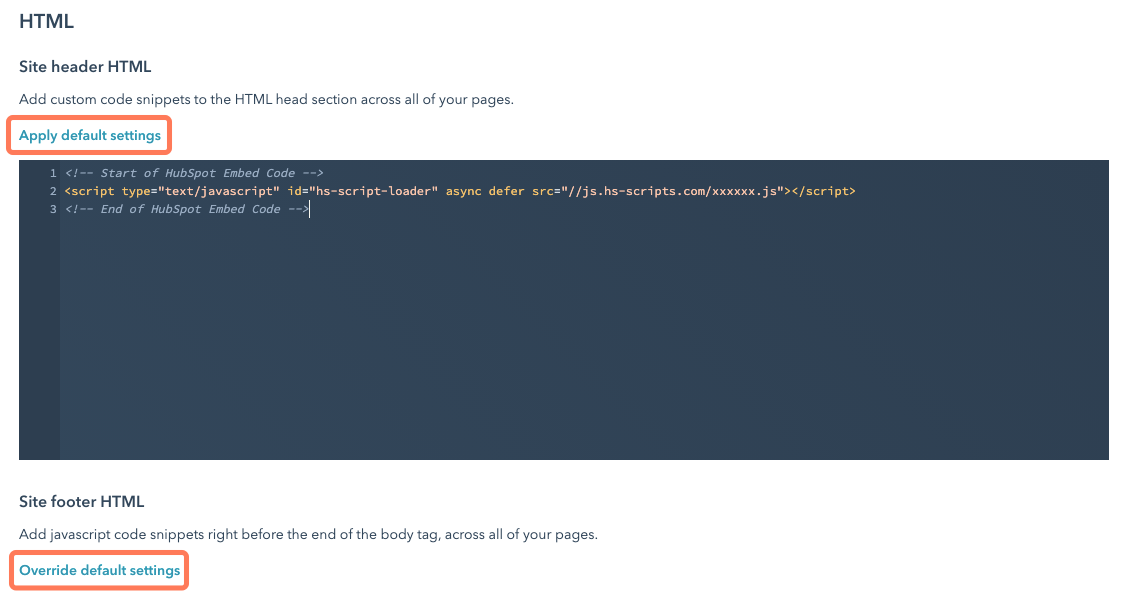
- Dans l'angle supérieur gauche, cliquez sur le menu déroulant Sélectionnez un domaine pour modifier ses paramètres et sélectionnez un domaine. Pour appliquer le même code à tous les contenus hébergés par HubSpot, sélectionnez Paramètres par défaut pour tous les domaines.
- Pour modifier l'en-tête ou le pied de page pour un domaine spécifique, cliquez sur Remplacer les paramètres par défaut dans la section En-tête HTML du site ou Pied de page HTML du site. Le code ajouté aux paramètres par défaut ne s'appliquera plus au contenu de ce domaine.
- Pour rétablir le HTML de l'en-tête ou du pied de page d'un domaine spécifique selon les paramètres par défaut pour tous les domaines, cliquez sur Appliquer les paramètres par défaut.
- Saisissez vos blocs de code.
- Dans l'angle inférieur gauche, cliquez sur Enregistrer pour appliquer vos modifications.