Usar trechos de código com conteúdo HubSpot
Ultima atualização: Novembro 18, 2024
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
Você pode adicionar trechos de código ao HTML do cabeçalho ou rodapé para um determinado página ou postagem no blog no editor de conteúdo. Você também pode atualizar suas configurações de conta para adicionar snippets de código em todas as páginas e posts de blog hospedados em um domínio específico.
Antes de começar, revise as instruções de incorporação de snippets de código externos para determinar se devem ser adicionados ao cabeçalho, corpo ou rodapé do HTML do seu conteúdo.
Observe: nem todas as contas poderão editar o HTML do cabeçalho e rodapé de páginas e postagens individuais ou entre domínios. As opções de edição específicas para diferentes tipos de conteúdo disponíveis dependem da sua assinatura da HubSpot.
Adicionar snippets de código em uma página ou post específico
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blog: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Clique no nome da sua página.
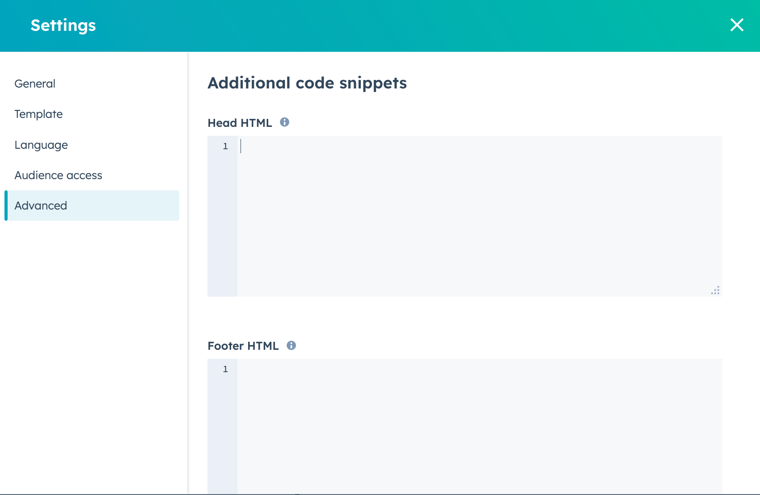
- No editor de conteúdo, clique no botão Configurações menu e selecione Avançado.
- No Trechos de código adicionais seção da caixa de diálogo, insira seu fragmento de código no Cabeçalho HTML ou HTML do rodapé campo.
Observe: o campo HTML do rodapé não está disponível para postagens de blog.

-
Para aplicar suas alterações, clique em Publicar ou Atualizar no canto superior direito.
Adicionar snippets de código a todo o conteúdo hospedado em um domínio específico
Observação: os snippets de código adicionados em nível de domínio não afetarão os artigos da central de conhecimento
- Na sua conta HubSpot, clique no ícone de configurações settings icon na barra de navegação superior.
- No menu da barra lateral esquerda, navegue até Contente > Páginas.
- No canto superior esquerdo, clique no menu suspenso Escolher um domínio para editar suas configurações e selecione um domínio. Para aplicar o mesmo código a todo o conteúdo hospedado pela HubSpot, selecione Configurações padrão para todos os domínios.
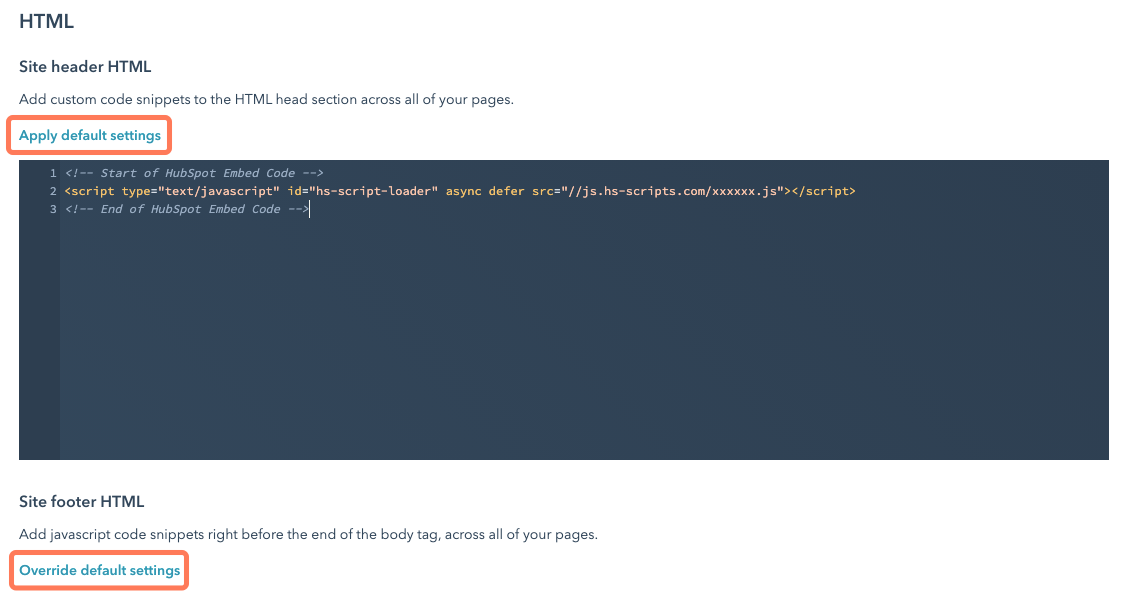
- Para editar o cabeçalho ou o rodapé de um domínio específico, clique nas configurações Substituir padrão da seção HTML do cabeçalho do site ou HTML do rodapé do site. O código adicionado às configurações padrão não se aplicará mais ao conteúdo deste domínio.
- Para reverter o HTML do cabeçalho ou do rodapé de um domínio específico para as Configurações padrão para todos os domínios, clique em Aplicar configurações padrão.
- Insira seus trechos de código.
- No canto inferior esquerdo, clique em Salvar para aplicar as alterações.

Adicionar código ao cabeçalho de seus artigos da base de dados de conhecimento
Para adicionar um trecho de código ao cabeçalho de seus artigos da base de conhecimento:
- Na sua conta HubSpot, clique no ícone de configurações settings icon na barra de navegação superior.
- No menu da barra lateral esquerda, navegue até Conteúdo >Central de conhecimento.
- Na parte superior da página, clique na guia Modelo.
- Insira seu trecho de código.
- Na parte inferior esquerda, clique em Salvar para aplicar as alterações.
