Avertissement : cet article est le résultat de la traduction automatique, l'exactitude et la fidélité de la traduction ne sont donc pas garanties. Pour consulter la version originale de cet article, en anglais, cliquez ici.
Utiliser une image en vignette pour votre page ou article de blog
Dernière mise à jour: mai 24, 2024
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
Les images en vignette sont utilisées comme des vignettes lorsque les pages ou les articles de blog sont partagés sur les réseaux sociaux. Vous pouvez choisir de définir une image en vignette sur chaque page ou article. Vous avez également la possibilité d'afficher des images en vignette sur la page de listing de votre blog.
Utiliser une image en vignette pour votre page ou article de blog
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Blog : Dans votre compte HubSpot, accédez à Contenu > Blog.
- Cliquez sur le nom de votre contenu.
- Dans l'éditeur de contenu, cliquez sur le menu Paramètres et sélectionnez Image en vignette.
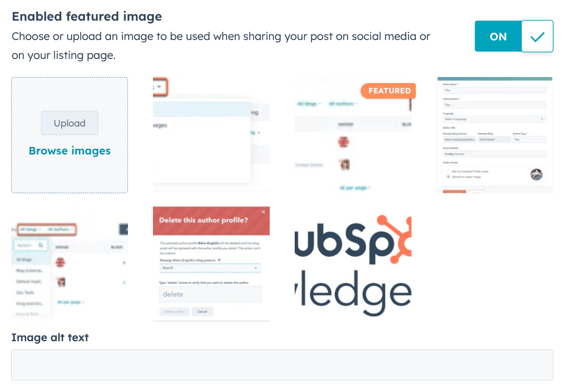
- Dans la boîte de dialogue, cliquez sur le bouton Image en vignette active. Si une image apparaît dans votre article de blog avant le séparateur read more, HubSpot attribuera automatiquement cette image comme image vedette.
- Pour sélectionner une image différente, cliquez sur Parcourir les images pour sélectionner une image à partir de l'outil Fichiers ou cliquez sur Charger pour utiliser une image de votre ordinateur. Si votre image est affichée comme option, mais qu'elle n'a pas le libellé En vignette, cliquez sur l'image pour la sélectionner comme image en vignette.
- Dans le champ Texte alternatif de l'image, saisissez une description de l'image pour les moteurs de recherche et les lecteurs d'écran à utiliser.

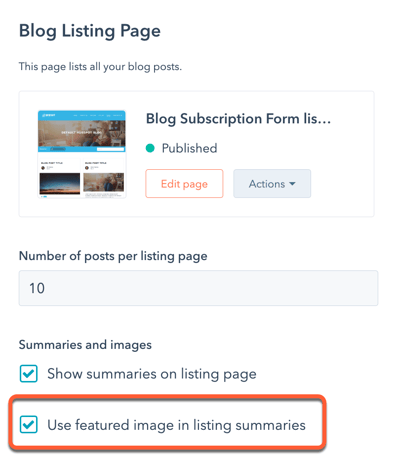
Afficher des images en vignette sur la page de listing de votre blog
- Dans votre compte HubSpot, cliquez sur l'icône Paramètres settings dans la barre de navigation principale.
- Dans le menu latéral de gauche, accédez à Contenu > Blog.
- Si vous avez plusieurs blogs, cliquez sur le menu déroulant Sélectionner un blog à modifier et sélectionnez un blog.
- Accédez à l'onglet Modèles.
- Dans la section Résumés et images, cochez la case UUtiliser une image sélectionnée dans les récapitulatifs de listing.

- Dans l'angle inférieur gauche, cliquez sur Enregistrer.
Blog
Merci d'avoir partagé votre avis.
Ce formulaire n'est utilisé que pour recueillir du feedback sur la documentation. Découvrez comment obtenir de l'aide sur HubSpot.
