Utiliser les Pages mobiles accélérées (AMP) dans votre blog
Dernière mise à jour: avril 12, 2024
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
AMP, ou Accelerated Mobile Pages, est un format de page spécifique aux mobiles qui se charge presque instantanément sur les appareils mobiles. Pour charger le contenu rapidement, la version AMP de vos articles de blog ne chargera pas de fichiers Javascript, de feuilles de style, de formulaires HubSpot, de HTML d'en-tête ou de HTML de pied de page.
L'utilisation d'AMP présente quelques limites :
- À ce jour, l’AMP n’est pas disponible pour les pages de destination ou les pages de site web HubSpot.
- Les images présentées sur les articles de blog avec AMP activé doivent être d'au moins 1200 pixels de large.
- Les vues de contenu avec AMP activé ne seront pas suivies sur la ligne de temps d'un contact car AMP bloque le JavaScript inclus dans le code de suivi HubSpot.
Vous pouvez activer l'AMP pour tous les articles d'un blog ou pour des articles spécifiques uniquement.
Appliquer AMP à tous les articles d'un blog
Remarque : si vous souhaitez activer AMP pour plusieurs blogs hébergés par HubSpot, vous devrez répéter ces étapes pour chaque blog.
- Dans votre compte HubSpot, cliquez sur l'icône Paramètres settings dans la barre de navigation principale.
- Dans le menu latéral de gauche, naviguez vers Content > Blog.
- Si vous avez plusieurs blogs, cliquez sur le menu déroulant Select a blog to modify et sélectionnez un blog .
- Naviguez vers l'onglet Google AMP.
- Cliquez pour activer l'option Activer les pages formatées Google AMP .

- Personnalisez le logo, la police et la couleur de police de vos pages Google au format AMP. En savoir plus sur Les recommandations de Google pour ce contenu.
- Cliquez sur Enregistrer.
Appliquer AMP à un article de blog spécifique
Remarque : cette option n'est disponible que si AMP n'est pas activé dans les paramètres de votre blog .
- Dans votre compte HubSpot, accédez à Contenu > Blog.
- Placez le curseur sur un article de blog et cliquez sur Modifier.
- Dans l'éditeur de contenu, cliquez sur Publish en haut à droite.
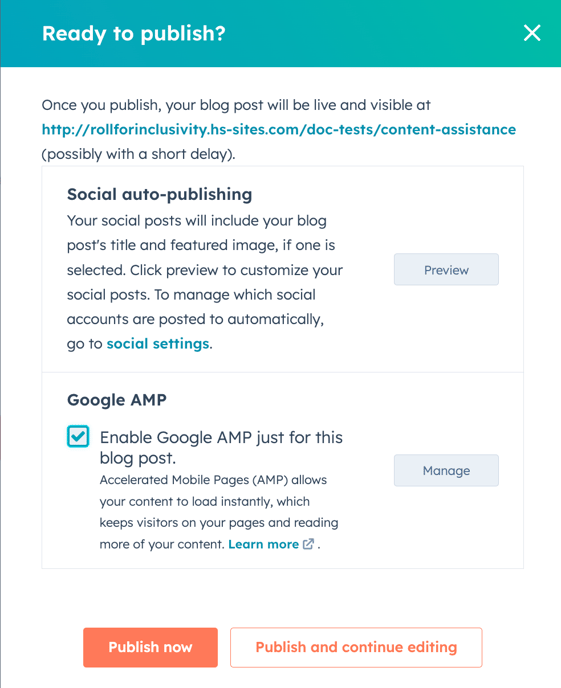
- Dans la boîte de dialogue, cochez la case Activer Google AMP uniquement pour cet article de blog, puis cliquez sur Publier maintenant.

HubSpot validera cet article de blog spécifique. La prochaine fois que Google explorera cet article de blog, il mettra en cache la version AMP. En cas d'erreurs dans la version AMP, Google vous enverra un e-mail directement pour vous mettre au courant.
Résoudre les problèmes de l'AMP
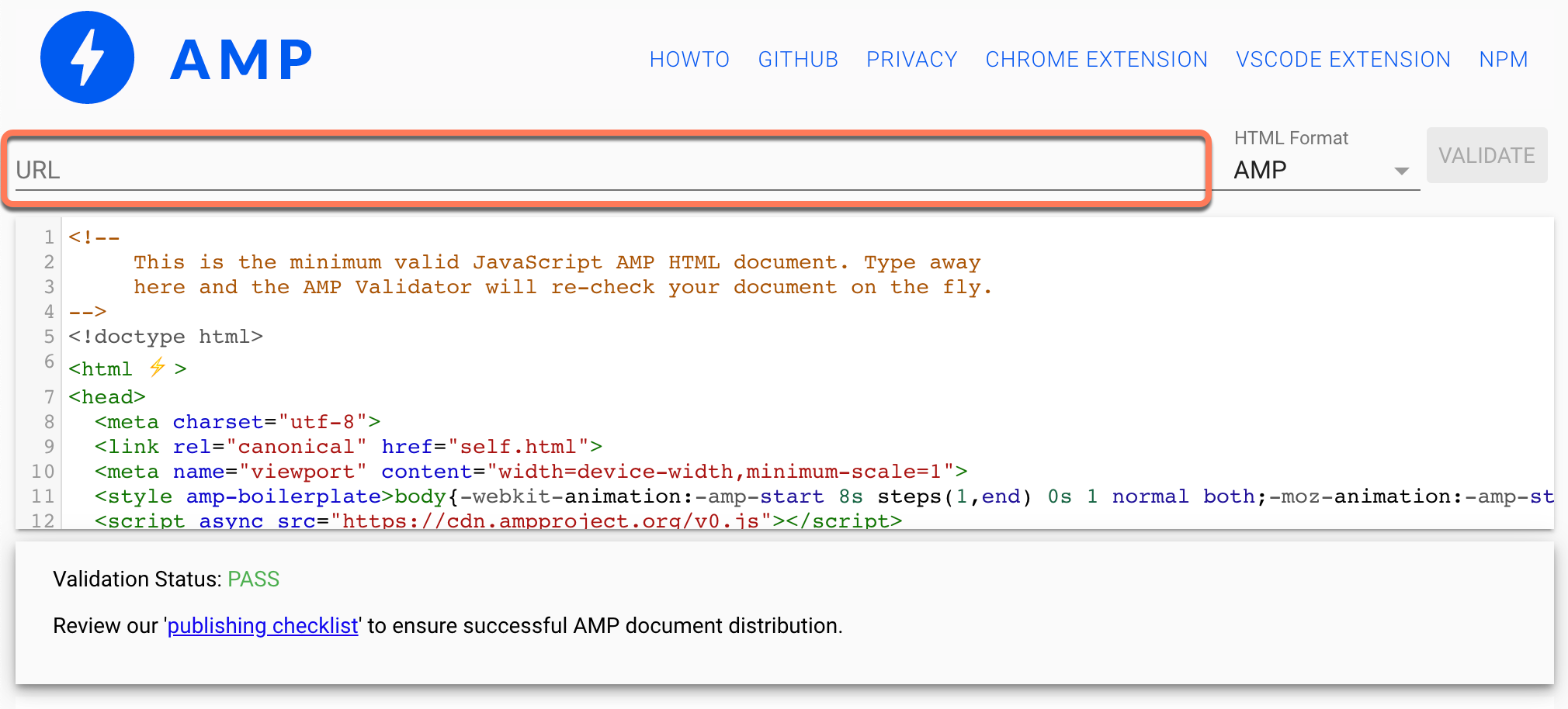
Si Google Search Console signale des problèmes avec vos pages AMP, HubSpot recommande de vérifier le validateur AMP. Cet outil fournit des messages d'erreur descriptifs et identifie l'emplacement de l'erreur.
- Dans votre navigateur, ouvrez le validateur AMP, puis ouvrez un nouvel onglet pour accéder à HubSpot.
- Dans votre compte HubSpot, accédez à Contenu > Blog.
- Passez la souris sur un article de blog et cliquez sur Modifier.
- Cliquez sur le menu File et sélectionnez Blog settings.
- Dans la section Post URL , cliquez sur Copy link.
- Dans le validateur AMP, collez l'URL de l'article de blog dans le champ URL .

- A la fin de l'URL, ajoutez ?hs_amp=true, puis cliquez sur Valider.
- L'attribut 'style' n'apparaît pas dans la balise <div>: Cela est souvent dû à un code d'intégration Wistia, qui n'est pas encore pris en charge dans les pages AMP.
- La balise <script> n'est pas autorisée, sauf sous certaines formes : cela est souvent dû à un code d'intégration Wistia, qui n'est pas encore pris en charge dans les pages AMP.
- L'attribut 'style' n'apparaît pas dans la balise <span>: cela est souvent dû à un code d'intégration Wistia, qui n'est pas encore pris en charge dans les pages AMP.
- URL malformée "..." pour l'attribut "href" dans la balise <a>: l'URL d'un lien dans le corps du message n'est pas formatée correctement.
- Protocole URL non valide '...' pour l'attribut 'href' dans la balise <a>: l'URL d'un lien dans le corps du message n'est pas formatée correctement.
- Les images doivent avoir une largeur d'au moins 1200 pixels pour AMP : votre article de blog n'a pas d'image vedette d'une largeur d'au moins 1200 pixels.
