- Knowledge base
- Contenuto
- Sito web e landing page
- Personalizzare le impostazioni dei link e delle immagini nei moduli di testo ricco (BETA)
BetaPersonalizzare le impostazioni dei link e delle immagini nei moduli di testo ricco (BETA)
Ultimo aggiornamento: 19 gennaio 2023
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
-
Marketing Hub Professional, Enterprise
-
Content Hub Professional, Enterprise
- Legacy Marketing Hub Basic
Nell'editor di testo ricco, hai accesso a una barra degli strumenti contestuale che visualizza solo gli strumenti necessari per modificare l'elemento selezionato. Hai accesso alla barra degli strumenti contestuale quando modifichi i seguenti elementi nelle tue pagine:
- CTA
- Immagini
- Video
- Embed
- Icone
Quando modifichi un link o un'immagine in un modulo rich text, puoi usare le opzioni di modifica avanzate per includere gli attributi di collegamento con i tuoi link, o applicare il caricamento pigro alle tue immagini.
Applicare il caricamento pigro al tuo contenuto
Puoi applicare il caricamento pigro alle immagini inserite nell'editor di testo ricco in modo che le immagini vengano caricate solo se un visitatore scorre fino a questo contenuto nella tua pagina. Questo può aiutare la tua pagina a caricarsi più velocemente. Il caricamento pigro può essere applicato agli iframe incorporati e ai video così come alle immagini inserite nel modulo rich textusando la barra degli strumenti.
- Nel tuo account HubSpot, naviga verso le pagine del tuo sito web, landing page o blog.
- Passa sopra la pagina o il post da modificare e clicca su Edit.
- Clicca sull'immagine da modificare, poi nella barra degli strumenti, clicca sull'icona della matita permodificare.
- Se hai incorporato un iframe, nel popover, clicca sul menu a discesa Lazy Loading e seleziona Lazy. Poi clicca su Apply.

- Se hai inserito l'immagine nel modulo rich text, nel popover, clicca su Advanced inalto a destra.
- Fai clic sul menua discesaLazy Loading e seleziona Lazy.
- Fai clic su Back.
- Clicca su Apply.

Personalizzare gli attributi del tuo link
Puoi includere gli attributi del link che danno ai motori di ricerca più informazioni su come capire questo link in relazione al tuo contenuto. Puoi selezionare più attributi per un singolo link. Questo è opzionale.
- Nel tuo account HubSpot, naviga verso le pagine del tuo sito web, pagine di destinazione, blog o email.
- Passa sopra la pagina, il post o l'e-mail da modificare e clicca su Edit.
- Clicca sul link da modificare, poi nella barra degli strumenti, clicca sull'icona della matita edit.
- In alto a destra, clicca su Advanced.
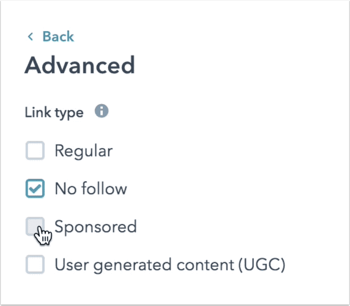
- Seleziona tutti gli attributi che descrivono il tuo tipo di collegamento:
- Regolare: un link diretto al contenuto senza alcuna sponsorizzazione.
- No follow: questo link non è associato al tuo sito web.
- Sponsorizzato: questo link è un link sponsorizzato o un annuncio.
- Contenuto generato dall'utente: questo link porta ad un contenuto generato dall'utente, come un commento sul blog o una discussione sul forum.

- Fai clic su Back.
- Fai clic su Apply.