- Kennisbank
- Content
- Website en landingspagina's
- Link- en beeldinstellingen aanpassen in rijke tekstmodules (BETA)
BètaLink- en beeldinstellingen aanpassen in rijke tekstmodules (BETA)
Laatst bijgewerkt: 19 januari 2023
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
-
Marketing Hub Professional, Enterprise
-
Content Hub Professional, Enterprise
- Legacy Marketing Hub Basic
In de rijke tekstverwerker heeft u toegang tot een contextuele werkbalk die alleen de tools weergeeft die nodig zijn om het geselecteerde element te bewerken. U hebt toegang tot de contextuele werkbalk wanneer u de volgende elementen op uw pagina's bewerkt:
- CTA's
- Afbeeldingen
- Video's
- Embedden
- Pictogrammen
Bij het bewerken van een link of afbeelding in een rijke tekstmodule kunt u geavanceerde bewerkingsopties gebruiken om link-attributen bij uw links op te nemen, of het lui laden van uw afbeeldingen toe te passen.
Lui laden toepassen op uw inhoud
U kunt lui laden toepassen op afbeeldingen die in de rijke tekstverwerker zijn ingevoegd, zodat de afbeeldingen alleen worden geladen als een bezoeker naar deze inhoud op uw pagina scrollt. Dit kan helpen om uw pagina sneller te laden. Lui laden kan worden toegepast op ingesloten iframes en video's, maar ook op afbeeldingen die in de rijke tekstmodulezijn ingevoegd met behulp van de werkbalk.
- In uw HubSpot account navigeert u naar uw website pagina's, landingspagina's of blog.
- Ga met de muis over de pagina of het bericht om deze te bewerken en klik op Bewerken.
- Klik op de afbeelding die u wilt bewerken en klik vervolgens in de werkbalk op het potloodpictogram Bewerken.
- Als u een iframe hebt ingesloten, klikt u in de popover op het vervolgkeuzemenu Lazy Loading en selecteert u Lazy. Klik vervolgens op Toepassen.

- Als u de afbeelding in de rijke tekstmodule hebt ingevoegd, klikt u in de popover op Geavanceerd inde rechterbovenhoek.
- Klik op het vervolgkeuzemenu LazyLoadingen selecteer Lazy.
- Klik op Terug.
- Klik op Toepassen.

Pas de kenmerken van uw link aan
U kunt link-attributen opnemen die zoekmachines meer informatie geven over hoe u deze link kunt begrijpen in relatie tot uw eigen inhoud. U kunt meerdere attributen voor een enkele link selecteren. Dit is optioneel.
- In uw HubSpot account navigeert u naar uw website pagina's, landingspagina's, blog of e-mail.
- Ga met de muis over de pagina, post of e-mail om deze te bewerken en klik op Bewerken.
- Klik op de link om te bewerken en klik vervolgens in de werkbalk op het potloodicoon bewerken.
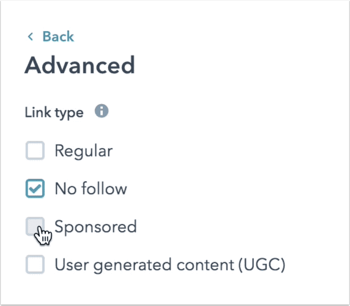
- Klik rechtsboven op Advanced.
- Selecteer de attributen die uw linktype beschrijven:
- Regelmatig: een directe link naar inhoud zonder enige vorm van sponsoring.
- Geen volgen: deze link is niet gekoppeld aan uw website.
- Gesponsord: deze link is een gesponsorde link of een advertentie.
- User generated content: deze link leidt naar door gebruikers gegenereerde content, zoals een blogcommentaar of een forumdiscussie.

- Klik op Terug.
- Klik op Toepassen.