Creare un modello codificato personalizzato
Ultimo aggiornamento: giugno 27, 2024
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
|
|
Gli sviluppatori possono creare blog, pagine web, landing page e modelli di e-mail da zero utilizzando l'HTML. È anche possibile clonare il layout di un modello drag and drop in HTML, quindi personalizzarlo come modello codificato.
Per saperne di più su come lavorare con il design personalizzato, consultate la nostra documentazione per sviluppatori.
Nota bene: per creare modelli e-mail codificati personalizzati è necessario un account Marketing Hub Professional o Enterprise.
Creare un nuovo file HTML e HubL
- Nel tuo account HubSpot, passa a Contenuti > Design Manager.
- Nella barra laterale sinistra, fare clic sul menu a discesa File e > Nuovo file.
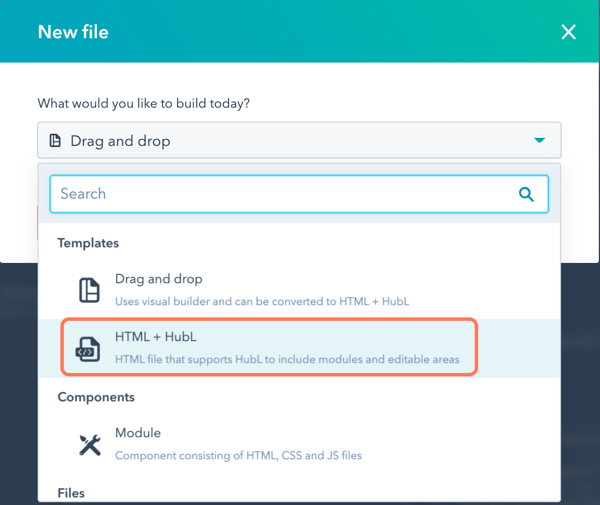
- Nella finestra di dialogo, fare clic sul menu a discesa Cosa si desidera creare oggi? e selezionare HTML e HubL, quindi fare clic su Avanti.

- Inserire i dettagli del nuovo file:
- Selezionare Modello o Modello parziale. Un modello parziale è un modello che può essere usato all'interno di altri modelli.
- Fare clic sul menu a discesa Tipo di modello e selezionare il tipo di modello che si sta codificando (pagina, post/elenco di blog, e-mail o pagina di sistema).
- Nel campo Nome file , inserire il nome del file.
- Per aggiornare la posizione del file, nella sezione Posizione del file, fare clic su Cambia e selezionare una cartella.
- Fare clic su Crea.
- Nell'editor di codice, inserire l'HTML del modello.
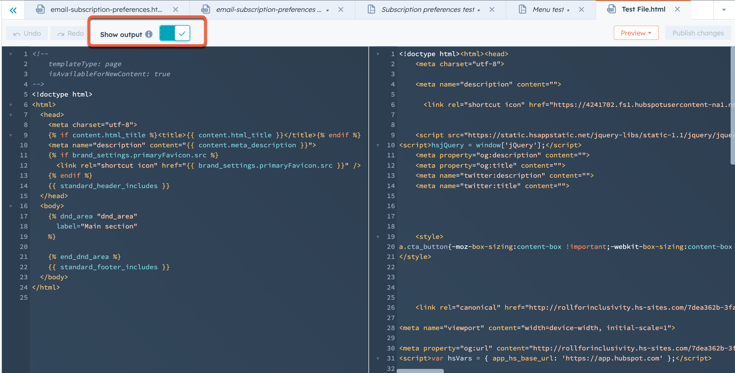
- Per visualizzare il rendering di HubL, fare clic per attivare l'interruttore Mostra output. Sulla destra si aprirà un pannello con l'anteprima del rendering.

- Per visualizzare l'anteprima dell'aspetto del modello, fare clic sul menu a discesa Anteprima in alto a destra e selezionare Anteprima dal vivo con opzioni di visualizzazione.
- Una volta terminata la modifica, fare clic su Pubblica modifiche in alto a destra.
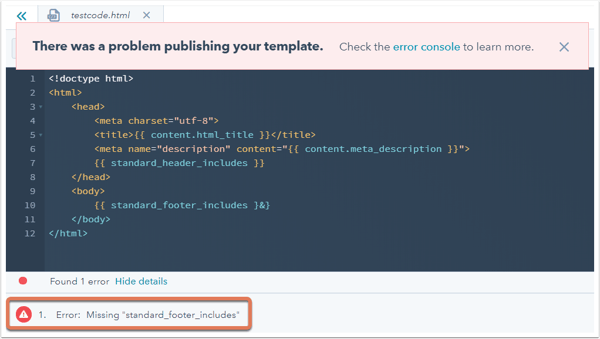
- Se ci sono errori di codice, apparirà un messaggio di errore. Per ulteriori informazioni su questi errori, consultare la console degli errori sotto l'editor di codice.

Aggiungere i tag HubL necessari
I template codificati in modo personalizzato richiedono variabili HubL specifiche per funzionare. Se una di queste variabili richieste manca, quando si cerca di pubblicare il modello appare un messaggio di errore.
I modelli di pagina e di blog richiedono i seguenti tag:
{{standard_footer_includes}}{{standard_header_includes}}
-
{{unsubscribe_link}}o{{unsubscribe_link_all}}(includerne almeno uno) -
{{unsubscribe_anchor}} {{site_settings.company_name}}{{site_settings.company_street_address_1}}{{site_settings.company_city}}{{site_settings.company_state}}{{site_settings.company_zip}}
Clonare un template in HTML
Oltre a creare un modello da zero, è possibile clonare in HTML i modelli trascinati per blog, pagine web e landing page.
Per creare una versione codificata di un modello esistente:
- Nel tuo account HubSpot, passa a Contenuti > Design Manager.
- Nella barra laterale sinistra, aprire il modello che si desidera clonare.
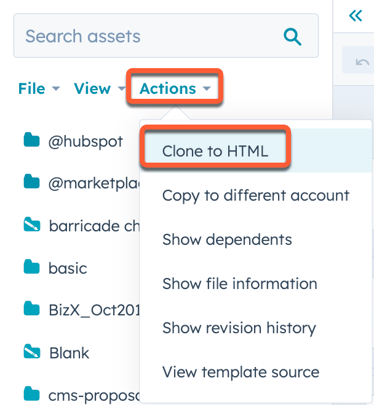
- Fare clic sul menu a discesa Azioni e selezionare Clona in HTML. Il file HTML verrà creato nella stessa cartella del file originale.