Let op: De Nederlandse vertaling van dit artikel is alleen bedoeld voor het gemak. De vertaling wordt automatisch gemaakt via een vertaalsoftware en is mogelijk niet proefgelezen. Daarom moet de Engelse versie van dit artikel worden beschouwd als de meest recente versie met de meest recente informatie. U kunt het hier raadplegen.
Afbeeldingsmodules gebruiken
Laatst bijgewerkt: oktober 30, 2023
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
Je kunt de slider-module voor afbeeldingen gebruiken om meerdere afbeeldingen in dezelfde module weer te geven. Je kunt instellen dat de afbeeldingen automatisch doorlopen, of je kunt bezoekers helpen om handmatig tussen de afbeeldingen te schakelen.
Dia's toevoegen en bewerken in modules voor afbeeldingssliders
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Ga met de muis over je inhoud en klik op Bewerken.
- Klik in de inhoudseditor op het pictogram add Toevoegen in de linker zijbalk.
- Klik op om de categorie Media uit te vouwen, klik vervolgens op de module Image Slider en sleep deze naar de juiste positie.
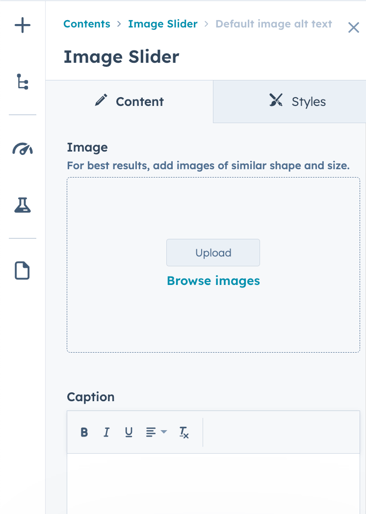
- Ga in de linker zijbalk met de muis over een dia en klik op het pictogram edit Bewerken om een afbeelding aan die dia toe te voegen:
- Klik in het gedeelte Afbeelding op Uploaden om een afbeelding van je computer te selecteren of op Afbeeldingen bladeren om een afbeelding te selecteren in de Bestanden-tool.
- Voer in het veld Bijschrift een bijschrift in dat onder de afbeelding wordt weergegeven. Om de afbeelding zonder bijschrift weer te geven, verwijder je de standaardtekst.

- Om een link aan de dia toe te voegen:
- Klik op het vervolgkeuzemenu Koppeling naar en selecteer een type koppeling.
- Geef de bestemming van de link op in het veld dat verschijnt. Meer informatie over het werken met koppelingen in HubSpot.
- Om je inhoud open te houden en de link in een nieuw venster te laten openen, klik je op om de schakelaar Koppeling in nieuw venster openen aan te zetten.
- Schakel het selectievakje Niet volgen in om aan zoekmachines aan te geven dat de linkbestemming geen deel uitmaakt van je websites.
- Klik op Wijzigingen toepassen om de wijzigingen in deze dia op te slaan.
- Klik boven in de zijbalkeditor op Image slider om terug te keren naar het moduleoverzicht.

- Om meer dia's toe te voegen, ga je met de muis over een andere dia en klik je op het pictogram edit Bewerken .
- Klik op Wijzigingen toepassen om uw wijzigingen af te ronden.
Instellingen bewerken voor modules met afbeeldingsslider
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Beweeg de muis over je inhoud en klik op Bewerken.
- Klik in de inhoudseditor op de module Afbeeldingsschuifbalk.
- Klik in de zijbalkeditor op Instellingen om de instellingen van de module te bewerken.
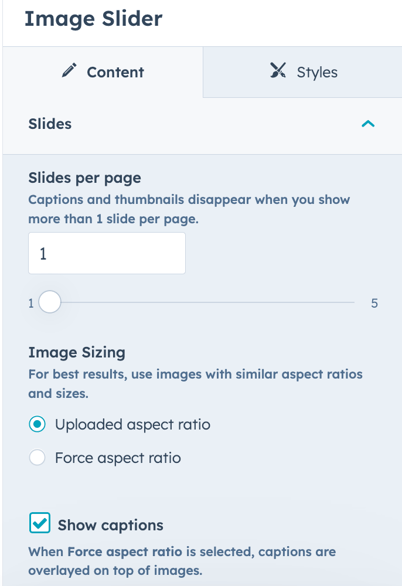
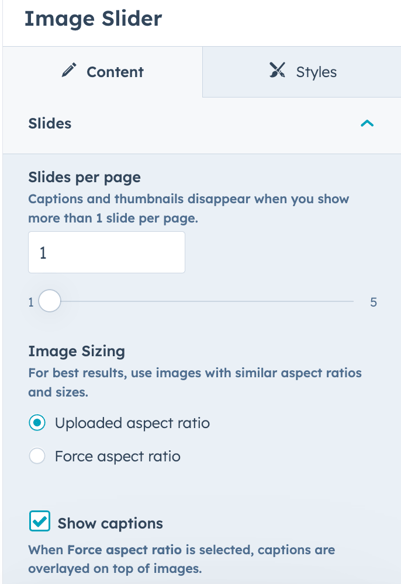
- Klik om de sectie Dia's uit te vouwen om de dia-opties te bewerken:
- Voer in het veld Dia's per pagina het aantal dia's in dat tegelijk in je afbeeldingsslider wordt weergegeven. Je kunt maximaal vijf dia's per keer weergeven. Als je meerdere dia's tegelijk selecteert, worden bijschriften en miniaturen niet weergegeven.
- Selecteer een aspectratio-optie in de sectie Afbeeldingsgrootte . Standaard worden afbeeldingen weergegeven in hun eigen beeldverhouding. Om één beeldverhouding te standaardiseren voor alle afbeeldingen, selecteer je Beeldverhouding forceren. Hierdoor kunnen sommige afbeeldingen vervormd verschijnen.

- Klik op om de sectie Beweging uit te vouwen en de dia-overgangsopties te bewerken:
- Om de dia's te laten herhalen wanneer de laatste dia is bereikt, schakelt u het selectievakje Dia's in lus in.
- Schakel het selectievakje Automatisch afspelen in om de dia's automatisch te laten afspelen. Als je minder dia's hebt dan de instelling Dia's per pagina , kan er geen cyclus plaatsvinden.
- Klik op om de navigatiesectie uit te vouwen en de navigatieopties te bewerken:
- Schakel het selectievakje Navigatiepijlen weergeven in om pijlen weer te geven waarmee bezoekers handmatig tussen dia's kunnen schakelen.
- Om miniaturen van afbeeldingen onder de navigatie weer te geven, schakelt u het selectievakje Miniaturen weergeven in.
- Om stippen weer te geven onder de afbeeldingen die het totale aantal dia's weergeven en waarmee bezoekers een specifieke afbeelding kunnen selecteren, selecteert u Navigatie met stippen weergeven.
- Klik op Wijzigingen toepassen om uw wijzigingen af te ronden.
Stijlen bewerken voor afbeeldingsgaleriemodules
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Ga met de muis over je inhoud en klik op Bewerken.
- Klik in de inhoudseditor op de module Afbeeldingsschuifbalk.
- Klik in de editor voor de zijbalk op het tabblad Stijlen.
- Om in te stellen hoe rond de hoeken van je afbeeldingen worden weergegeven, klik je op Dia's en vervolgens op om de sectie Afbeeldingen uit te vouwen. Voer pixelwaarden in het veld Hoekradius in. Hoe hoger de waarde, hoe ronder de hoeken worden weergegeven.
- Om marges boven of onder je bijschriften toe te voegen, klik je om de sectie Achtergrond uit te vouwen en voer je pixelwaarden in in de velden Marge boven en Marge onder .
- Om opvulling aan je bijschriften toe te voegen, voer je een pixelwaarde in het veld Opvulling in . Om afzonderlijke waarden voor elke zijde toe te voegen, klik je op Apart bewerken en voer je pixelwaarden in de velden in.
- Om een achtergrondkleur aan je bijschriften toe te voegen, voer je een hexadecimale waarde in het eerste veld in de sectie Kleur in of klik je op de kleurenkiezer en selecteer je een kleur. Aangepaste kleuren kunnen worden toegevoegd op het tabblad Geavanceerd .
- Om de transparantie van een achtergrondkleur in te stellen, voer je een procentuele waarde in het tweede veld in de sectie Kleur in. Een transparantie van 100% is ondoorzichtig, terwijl een transparantie van 0% niet zichtbaar is.

- Om het lettertype van je bijschriften te bewerken, klik je om de Tekstsectie uit te vouwen, klik je vervolgens op het vervolgkeuzemenu Lettertype selecteren en selecteer je een lettertype.
- Om de lettergrootte te wijzigen, klik je op het vervolgkeuzemenu Grootte en selecteer je een lettergrootte.
- Om de kleur van het lettertype te wijzigen, klik je op de kleurenkiezer en selecteer je een kleur. Aangepaste kleuren kunnen worden toegevoegd op het tabblad Geavanceerd .
- Om het lettertypegewicht te wijzigen, klikt u op een bold pictogram voor het lettertypegewicht van vetgedrukte, schuingedrukte of onderstreepte tekst.Om het uiterlijk van uw afbeeldingsbijschriften te bewerken, klikt u op Dia's en vervolgens op Bijschriften:
- Om het uiterlijk van je schuifpijlen te bewerken:
- Klik op Navigatie.
- Klik op om de sectie Schuifpijlen uit te vouwen.
- Om de achtergrondkleur van je linker- en rechterpictogrammen in te stellen, voer je een hexadecimale waarde in het eerste veld in de sectie Achtergrondkleur in of klik je op de kleurenkiezer en selecteer je een kleur. Aangepaste kleuren kunnen worden toegevoegd op het tabblad Geavanceerd .
- Om de transparantie van de achtergrondkleur in te stellen, voer je een procentuele waarde in het tweede veld in de sectie Achtergrondkleur in. Een transparantie van 100% is ondoorzichtig, terwijl een transparantie van 0% niet zichtbaar is.
- Om de pictogrammen voor de linker- en rechterpijl te vervangen, klik je op Vervangen boven de velden Pictogram links en Pictogram rechts . Selecteer een pictogram in het rechterpaneel.

- Om de kleur van je pictogrammen voor links en rechts in te stellen, voer je een hexadecimale waarde in in het eerste veld in de sectie Kleur van pictogram of klik je op de kleurenkiezer en selecteer je een kleur. Aangepaste kleuren kunnen worden toegevoegd op het tabblad Geavanceerd .
- Om de transparantie van de achtergrondkleur in te stellen, voer je een procentuele waarde in het tweede veld in de sectie Icoonkleur in. Een transparantie van 100% is ondoorzichtig, terwijl een transparantie van 0% niet zichtbaar is.
- Om het uiterlijk van de stippen onder de afbeeldingen en de knop Automatisch afspelen te wijzigen:
- Klik op Navigatie.
- Klik op om de sectie Stippen en knop Automatisch afspelen uit te vouwen.
- Voer een hexadecimale waarde in het eerste veld in de sectie Kleur in of klik op de kleurenkiezer en selecteer een kleur. Aangepaste kleuren kunnen worden toegevoegd op het tabblad Geavanceerd .
- Het uiterlijk van de miniatuurnavigatie wijzigen:
- Klik op Navigatie.
- Klik op om de miniatuurnavigatie uit te vouwen.
-
- Om de achtergrondkleur van je linker- en rechterpijlpictogrammen in te stellen, voer je een hexadecimale waarde in in het eerste veld in de sectie Achtergrondkleur pijl of klik je op de kleurenkiezer en selecteer je een kleur. Aangepaste kleuren kunnen worden toegevoegd op het tabblad Geavanceerd .
- Om de transparantie van de achtergrondkleur in te stellen, voer je een procentuele waarde in het tweede veld in de sectie Pijl achtergrondkleur in. Een transparantie van 100% is ondoorzichtig, terwijl een transparantie van 0% niet zichtbaar is.
- Om de pictogrammen voor de pijlen naar links en rechts te vervangen, klik je op Vervangen boven de velden Pijl naar links en Pijl naar rechts . Selecteer een pictogram in het rechterpaneel.

- Om de kleur van je linker- en rechterpijlpictogrammen in te stellen, voer je een hexadecimale waarde in in het eerste veld in de vulkleur van het pijlpictogram, of klik je op de kleurenkiezer en selecteer je een kleur. Aangepaste kleuren kunnen worden toegevoegd op het tabblad Geavanceerd .
- Om de transparantie van de pijl in te stellen, voer je een percentage in in het tweede veld in de sectie Icoonkleur . Een transparantie van 100% is ondoorzichtig, terwijl een transparantie van 0% niet zichtbaar is.
- Klik om de sectie Miniatuurafbeeldingen uit te vouwen.
- Om de beeldverhouding in te stellen voor alle miniatuurafbeeldingen, klik je op het keuzemenu Beeldverhouding en selecteer je een beeldverhouding.
- Om de breedte in te stellen die voor alle miniatuurafbeeldingen wordt gebruikt, voer je een pixelwaarde in het veld Breedte in.
- Om de afronding van de hoeken van de miniatuurafbeeldingen in te stellen, voer je een pixelwaarde in het veld Straal in. Hoe hoger de waarde, hoe ronder de hoeken.

- De tussenruimte van de schuifregelaar bewerken:
- Klik op Slider.
- Klik op om de sectie Spatie uit te vouwen.
- Om marges boven en onder de schuifbalk toe te voegen, voert u pixelwaarden in de velden Marge boven en Marge onder in.
- Om opvulling aan de schuifregelaar toe te voegen, voert u een pixelwaarde in het veld Opvulling in . Om afzonderlijke waarden voor elke kant toe te voegen, klik je op Apart bewerken en voer je pixelwaarden in de velden in.
Landing Pages
Blog
Website Pages
Bedankt, je feedback is enorm belangrijk voor ons.
Dit formulier wordt alleen gebruikt voor feedback op documentatie. Ontdek hoe je hulp krijgt met HubSpot.
