Centreer een afbeelding, CTA (legacy) of logo in een e-mail of pagina
Laatst bijgewerkt: juli 8, 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
|
|
| Legacy Marketing Hub Basic |
Als je lay-outsjablonen gebruikt die zijn gemaakt in de tool Design Manager, kun je een afbeelding, CTA (legacy) of logomodule centreren op je pagina, blog of e-mail door inline styling toe te voegen aan je sjabloon.
Als u een sjabloon gebruikt met een sleep-en neerzetgebied, kunt u de uitlijning van modules centreren in de inhoudseditor. U kunt modules ook centreren in de pagina-editor met behulp van horizontale afstandsregels.
Een afbeelding, CTA (legacy) of logo centreren met inline styling
Let op:
- Deze methode vereist een basiskennis van HTML.
- Als je pagina of template een bijgevoegd stylesheet heeft of extra styling heeft toegevoegd, kan er bestaande CSS zijn die van invloed is op je afbeelding, CTA (legacy) of logo. HubSpot raadt aan om samen te werken met een ontwerper om de bron van de styling te identificeren en de nodige wijzigingen aan te brengen om je activa te centreren.
Een afbeelding, CTA (legacy) of logo centreren in een e-mail of paginasjabloon:
-
Navigeer naar je content:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Email: Ga in je HubSpot-account naar Marketing > Marketing-e-mail.
- Beweeg de muis over uw inhoud en klik op Bewerken.
- Open in de editor de instellingen van uw inhoud:
- Klik voor berichten en pagina's op het menu Instellingen en selecteer Geavanceerd.
- Voor e-mails klikt u op het tabblad Instellingen en vervolgens op om de sectie Geavanceerde opties uit te vouwen.
- Klik in de sectie Sjabloon op Bewerk deze sjabloon om de sjabloon te openen in de ontwerpmanager.

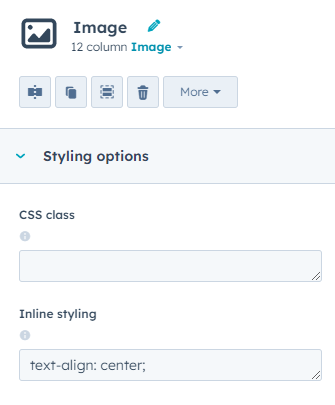
- Klik in de designmanager op het logo, de oproep tot actie of de afbeeldingsmodule.
- Voer in de rechterkolom text-align: center; in het veld Inline styling in.

- Klik rechtsboven op Wijzigingen publiceren om uw wijzigingen toe te passen op deze sjabloon.
Centreer een afbeelding, CTA (legacy) of logo uit de stylingopties van uw module
Als u een sjabloon gebruikt met een drag-and-drop gebied, kunt u in bepaalde modules of secties ervoor kiezen om de uitlijning direct in te stellen. Houd er wel rekening mee dat deze stylingoptie niet in alle sjablonen of modules beschikbaar is.
- Pagina- of postmodules centreren:
-
Navigeer naar uw inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Klik in de pagina-editor op de module die u wilt centreren.
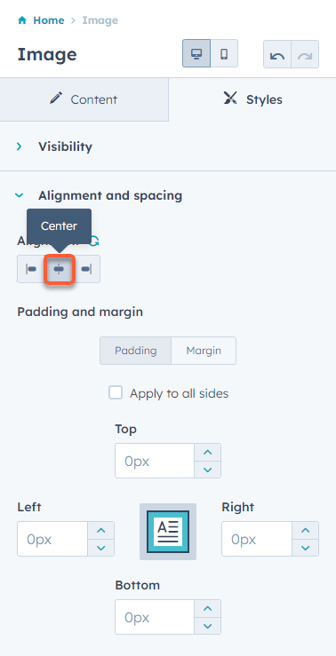
- Klik in het linkerpaneel op de tab Stijlen en vervolgens op om de sectie Uitlijning en spatiëring uit te vouwen.
- Selecteer onder Uitlijning de uitlijning Centreren .
-

- Zo centreer je je e-mailmodules:
- Navigeer in je HubSpot-account naar Marketing > E-mail.
- Beweeg de muis over je e-mail en klik op Bewerken.
- Klik op de module die je wilt centreren.
- Klik in het linkerpaneel op het vervolgkeuzemenu Uitlijning en selecteer Centreren.

Een afbeelding, CTA (legacy) of logo centreren met horizontale afstandsregels
Als de module die je gebruikt geen uitlijnopties heeft, kun je vanuit de inhoudseditor horizontale afstandsregels aan je pagina toevoegen om modules te centreren.
Zo centreert u uw module met een horizontaal afstandsstuk:
-
Navigeer naar uw inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Klik in de linkerkolom van de inhoudseditor op + Toevoegen.
- Zoek in de zoekbalk naar horizontale afstandshouders.
- Klik en sleep de horizontale afstandhouders naar elke kant van de module die u wilt centreren. Pas vervolgens de breedte van de afstandhouder aan om uw element te centreren.
