Bekijk en optimaliseer hoe je e-mailontwerpen eruit zullen zien in de donkere modus
Laatst bijgewerkt: juni 25, 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
| Legacy Marketing Hub Basic |
Veel e-mailclients hebben een donkere modusinstelling, wat kan leiden tot inconsistenties met hoe je marketinge-mails worden weergegeven in clients met een helderder uiterlijk ingeschakeld.

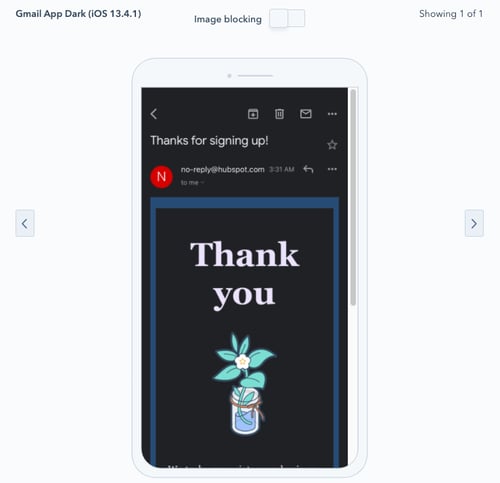
Een voorbeeld bekijken van hoe je e-mail eruitziet in specifieke clients met donkere modi
Als u wilt zien hoe uw e-mail eruitziet wanneer een contactpersoon deze opent in een browser of client met donkere modus ingeschakeld:
- Ga in je HubSpot-account naar Marketing > Marketing-e-mail.
- Klik op de naam van een bestaande opgestelde e-mail.
- Klik rechtsboven in de e-maileditor op Voorbeeld en vervolgens op Postvakvoorvertoning.
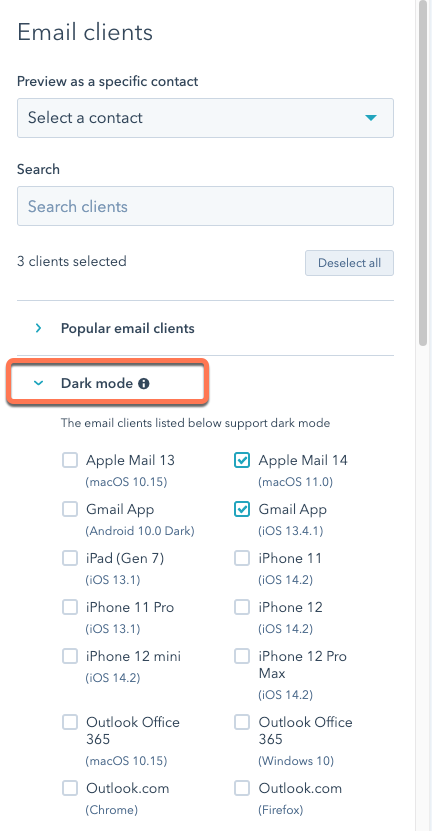
- Klik boven in het voorbeeldscherm op Clients.
- Schakel onder Donkere modushet selectievakje in naast elke client waarvan u een voorbeeld wilt bekijken.

- Klik rechtsboven op Test mijn e-mail nu.
Best practices bij het ontwerpen van e-mails voor de donkere modus
Als je een voorbeeld van je e-mail bekijkt met verschillende clients voor donkere modus, houd er dan rekening mee dat elke client je e-mail anders kan weergeven. Als je contactpersonen bijvoorbeeld je e-mail openen met Apple Mail, ziet deze er precies hetzelfde uit, of ze nu wel of niet de donkere modus hebben ingeschakeld. Maar als een contactpersoon de donkere modus inschakelt in apps zoals Gmail of Outlook op Windows, kun je meer drastische verschillen zien in de opmaak van je e-mail, zoals omgekeerde achtergrondkleuren.
Bekijk de onderstaande tips om te controleren of de opmaak van je e-mail consistent is tussen clients.
Gebruik afbeeldingen die duidelijk worden weergegeven op zowel lichte als donkere achtergronden
Converteer je afbeeldingen naar PNG-bestanden voordat je ze uploadt en toevoegt aan je e-mails. Zo weet je zeker dat ze worden weergegeven in e-mailclients die automatisch de achtergrondkleur van e-mails in de donkere modus omkeren. Als je afbeelding tekst bevat, zoals een logo, kun je ook een doorschijnende omlijning rond de tekst toevoegen om deze op te laten vallen.
Kies voor webtoegankelijke kleuren
Het is belangrijk dat de inhoud van je e-mail toegankelijk is, ongeacht de e-mailclient die de ontvanger gebruikt. Als je je houdt aan toegankelijkheidsstandaarden, zoals het controleren van het kleurcontrast van je tekst, worden je e-mails ook correct weergegeven in de donkere modus. Lees meer over webtoegankelijke kleuren op de HubSpot blog.
Geef een media query op voor de donkere modus in iOS
Verschillende e-mailclients, waaronder Apple Mail en Outlook.com, bieden beperkte ondersteuning voor het detecteren en toevoegen van aangepaste styling via een media query. Als je de bijgewerkte klassieke e-maileditor gebruikt en je hebt de middelen van ontwikkelaars om CSS-wijzigingen in je e-mails aan te brengen, dan kun je een media query toevoegen met de prefers-color-scheme media functie om te configureren hoe afbeeldingen en tekst eruit zien in donkere modus en lichte modus.
