Use o Accelerated Mobile Pages (AMP) em seu blog
Ultima atualização: Abril 12, 2024
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
AMP, ou Páginas Móveis Aceleradas, é um formato de página móvel específica que carrega quase instantaneamente em dispositivos móveis. Para carregar o conteúdo rapidamente, a versão AMP das publicações do seu blogue não carrega quaisquer ficheiros Javascript, folhas de estilo, formulários HubSpot, HTML de cabeçalho ou HTML de rodapé.
Existem algumas limitações na utilização das AMP:
- Nesse momento, o AMP não está disponível para landing pages ou páginas do site da HubSpot.
- As imagens em destaque nos posts de blogue com AMP ativado devem ter pelo menos 1200 pixels para AMP.
- Exibir como conteúdo com AMP ativado não será rastreado na linha do tempo de um contato porque o AMP bloqueia o JavaScript incluído no código de rastreamento do HubSpot.
Você pode ativar a AMP para todos os posts em um blog ou apenas para posts específicos.
Aplicar AMP em todos os posts de um blogue
Atenção: se quiser ligar o AMP para vários blogs hospedados no HubSpot, terá de repetir estes passos para cada blog.
- Na sua conta HubSpot, clique no ícone de configurações settings icon na barra de navegação superior.
- No menu da Barra lateral do lado esquerdo, navegue para Conteúdo > Blogue.
- Se tiver vários blogues, clique no menu pendente Select a blog to modify e seleccione um blogue .
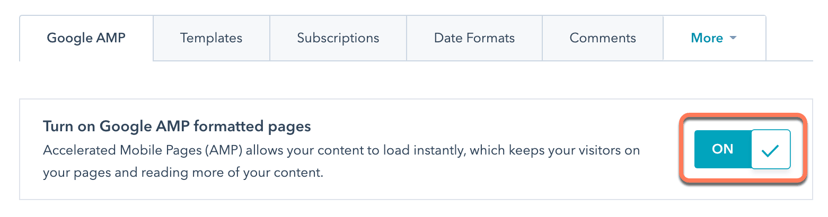
- Navegue até ao separador Google AMP.
- Clique para ativar o interrutor Ativar páginas formatadas com Google AMP .

- Personalize o logotipo, a fonte e a cor da fonte das suas páginas da AMP do Google. Saiba mais sobre As recomendações do Google para este conteúdo.
- Clique em Salvar.
Aplicar AMP a uma publicação de blogue específica
Atenção: esta opção só está disponível se as AMP não estiverem activadas nas definições do seu blogue .
- Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Passe o cursor do mouse sobre um post de blog e clique em Editar.
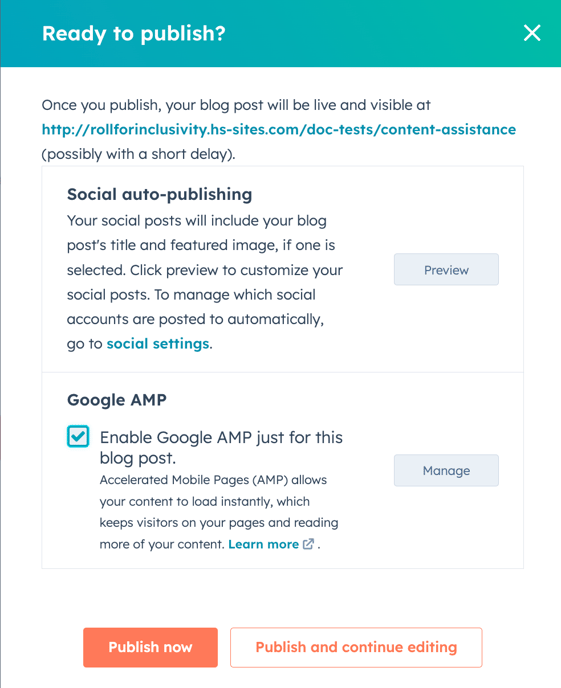
- No editor de conteúdos, clique em Publicar no canto superior direito.
- Na caixa de diálogo, seleccione a caixa de verificação Enable Google AMP just for this blog post e, em seguida, clique em Publish now.

A HubSpot agora validará este post de blog específico. Na próxima vez que o Google rastrear o post de blog, a versão do AMP será armazenada. Se houver erros com a versão da AMP, o Google enviará um e-mail diretamente informando-o desse fato.
Solução de problemas de AMP
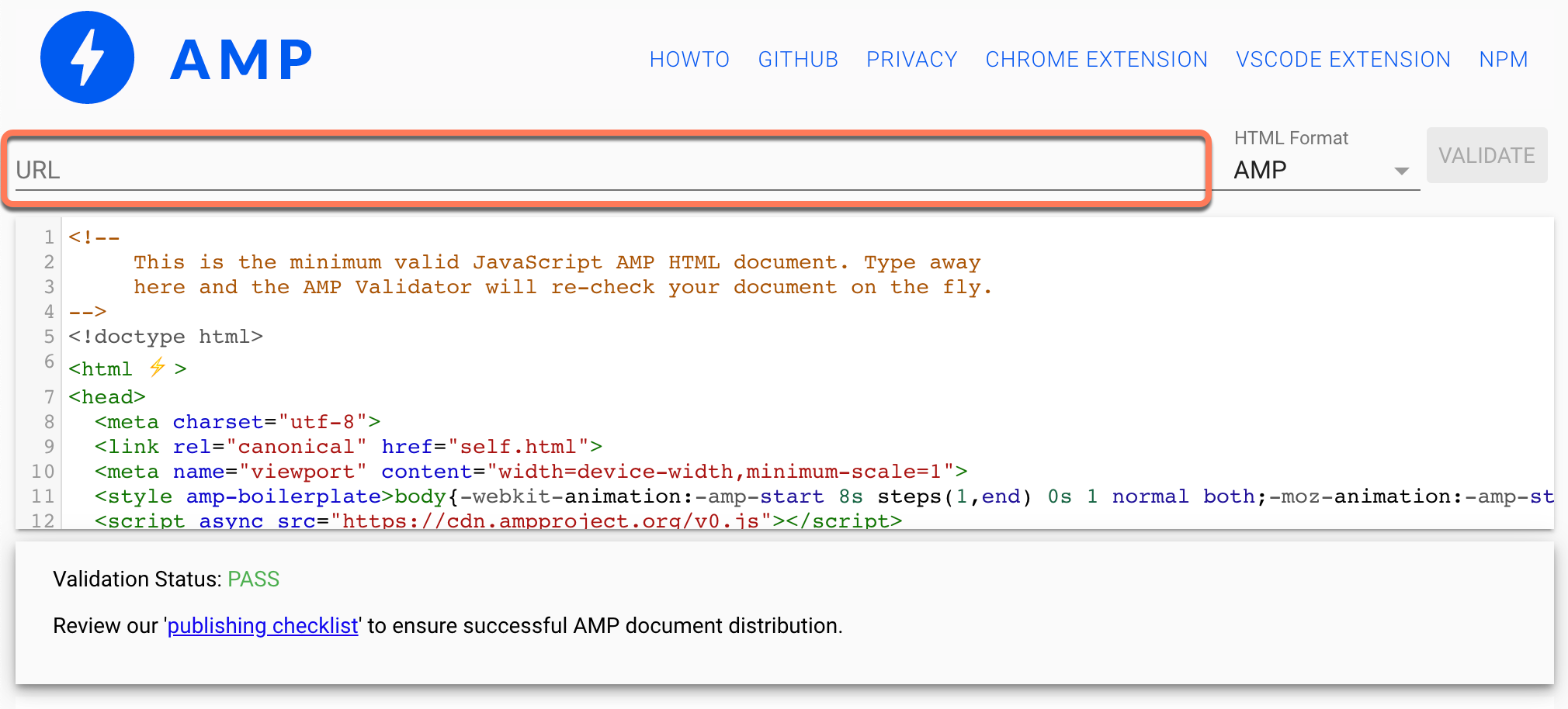
Se a Google Search Console comunicar problemas com as suas páginas AMP, a HubSpot recomenda que verifique o validador de AMP . Esta ferramenta fornece mensagens de erro descritivas e identifica a localização do erro.
- No seu navegador, abra o validador AMP, e, em seguida, abra um novo separador para aceder ao HubSpot.
- Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Passe o cursor sobre um post do blogue e clique em Edit.
- Clique no menu File e seleccione Blog settings.
- Na secção Postar URL , clique em Copiar ligação.
- No validador AMP, cole o URL do post do blog no campo URL .

- No final do URL, adicione ?hs_amp=true e, em seguida, clique em Validar.
- O atributo 'style' não aparece na etiqueta <div>: isto é frequentemente causado por um código incorporado Wistia, que ainda não é suportado em páginas AMP.
- A etiqueta <script> não é permitida, exceto em formas específicas: isto é frequentemente causado por um código incorporado Wistia, que ainda não é suportado em páginas AMP.
- O atributo 'style' não aparece na etiqueta <span>: isto é frequentemente causado por um código incorporado Wistia, que ainda não é suportado em páginas AMP.
- URL malformado '...' para o atributo 'href' na etiqueta <a>: um URL de ligação no corpo do post está formatado incorretamente.
- Protocolo de URL inválido '...' para o atributo 'href' na etiqueta <a>: um URL de ligação no corpo do post está formatado incorretamente.
- As imagens devem ter pelo menos 1200 pixels para AMP: o seu Post de blogue não tem uma imagem em destaque que tenha pelo menos 1200 pixels de largura.
