Förhandsgranska och optimera hur dina e-postutskick kommer att se ut i mörkt läge
Senast uppdaterad: juni 25, 2024
Tillgänglig med något av följande abonnemang, om inte annat anges:
|
|
| Tidigare Marketing Hub Basic |
Många e-postklienter har en inställning för mörkt läge, vilket kan leda till inkonsekvenser i hur dina marknadsföringsmeddelanden visas i klienter med ett ljusare utseende aktiverat.

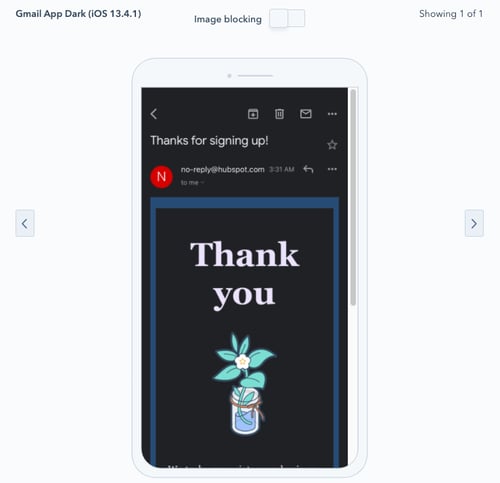
Förhandsgranska hur ditt e-postmeddelande ser ut i specifika klienters mörka lägen
Om du vill se hur ditt e-postmeddelande ser ut när en kontakt öppnar det i en webbläsare eller klient med mörkt läge aktiverat:
- I ditt HubSpot-konto navigerar du till Marknadsföring > E-postmeddelande med marknadsföring.
- Klicka på namnet på ett befintligt utkast till e-postmeddelande.
- Klicka på Förhandsgranska längst upp till höger i e-postredigeraren och klicka sedan på Förhandsgranska inkorgen.
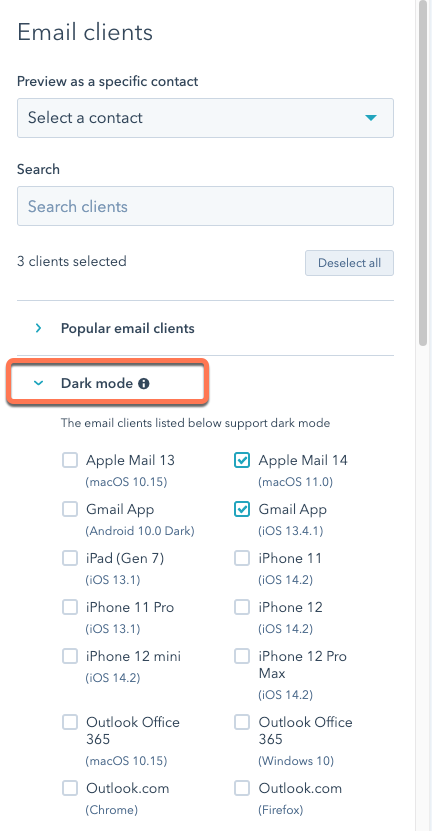
- Klicka på Klienter längst upp på förhandsgranskningsskärmen.
- Under Mörkt lägemarkerar du kryssrutan bredvid den klient som du vill förhandsgranska.

- Klicka på Testa mitt e-postmeddelande nu uppe till höger.
Bästa praxis när du utformar e-postmeddelanden för mörkt läge
När du förhandsgranskar ditt e-postmeddelande med olika klienter för mörkt läge bör du tänka på att varje klient kan återge ditt e-postmeddelande på olika sätt. Om dina kontakter till exempel öppnar ditt e-postmeddelande med Apple Mail kommer det att se exakt likadant ut oavsett om de har aktiverat mörkt läge eller inte. Om en kontakt däremot aktiverar mörkt läge i appar som Gmail eller Outlook på Windows kan du märka mer drastiska skillnader i e-postens styling, till exempel inverterade bakgrundsfärger.
Läs tipsen nedan för att se till att din e-poststyling är konsekvent mellan olika klienter.
Använd bilder som syns tydligt på både ljusa och mörka bakgrunder
Konvertera dina bilder till PNG-filer innan du laddar upp och lägger till bilder i dina e-postmeddelanden, vilket hjälper till att säkerställa att de återges i e-postklienter som automatiskt inverterar bakgrundsfärgen i e-postmeddelanden i mörkt läge. Om din bild innehåller text, t.ex. en logotyp, kan du också lägga till en genomskinlig kontur runt texten för att få den att sticka ut.
Välj webbtillgängliga färger
Det är viktigt att utforma e-postinnehållet så att det är tillgängligt, oavsett vilken e-postklient mottagaren använder. Om du följer tillgänglighetsstandarder, till exempel genom att kontrollera färgkontrasten i din text, kommer dina e-postmeddelanden också att återges korrekt i mörkt läge. Läs mer om webbtillgängliga färger på HubSpot-bloggen.
Ange en mediefråga för styling i mörkt läge i iOS
Flera e-postklienter, inklusive Apple Mail och Outlook.com, erbjuder begränsat stöd för att upptäcka och lägga till anpassad styling via en mediefråga. Om du använder den uppdaterade klassiska e-postredigeraren och har utvecklarresurser för att göra CSS-ändringar i dina e-postmeddelanden kan du lägga till en mediefråga med funktionen prefers-color-scheme media för att konfigurera hur bilder och text ska se ut i mörkt läge och ljust läge