Rakenna mukautettu koodattu malli
Päivitetty viimeksi: tammikuuta 5, 2024
Saatavilla minkä tahansa seuraavan Tilauksen kanssa, paitsi jos toisin mainitaan:
|
|
Kehittäjät voivat rakentaa blogin, verkkosivun, aloitussivun ja sähköpostimallin tyhjästä HTML:n avulla. Voit myös kloonata vedä ja pudota mallin ulkoasun HTML-muotoon ja muokata sitä sitten koodattuna mallina.
Lue lisää mukautetun suunnittelun kanssa työskentelystä kehittäjädokumentaatiostamme.
Huomaa: räätälöityjen koodattujen sähköpostimallien rakentaminen edellyttää Marketing Hub Professional- tai Enterprise-tiliä.
Luo uusi HTML- ja HubL-tiedosto
- Siirry HubSpot-tililläsi kohtaan Sisältö > Suunnittelun hallinta.
- Napsauta vasemmanpuoleisessa sivupalkissa Tiedosto-pudotusvalikkoa ja > Uusi tiedosto.
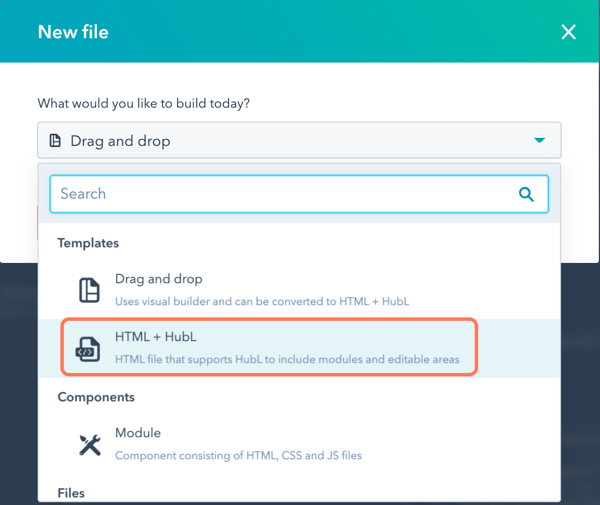
- Napsauta valintaikkunassa Mitä haluat rakentaa tänään? -pudotusvalikkoa ja valitse HTML & HubL ja napsauta sitten Seuraava.

- Anna uuden tiedostosi tiedot:
- Valitse Malli tai Malli osittain. Mallin osa on malli, jota voidaan käyttää muiden mallien sisällä.
- Napsauta pudotusvalikkoa Template type (Mallin tyyppi ) ja valitse koodaamasi mallin tyyppi (sivu, blogikirjoitus/luettelo, sähköposti tai järjestelmäsivu).
- Kirjoita tiedoston nimi File name (Tiedoston nimi ) -kenttään.
- Jos haluat päivittää tiedoston sijainnin, napsauta Tiedoston sijainti -kohdassa Muuta ja valitse kansio.
- Napsauta Luo.
- Kirjoita koodieditoriin mallin HTML-koodi.
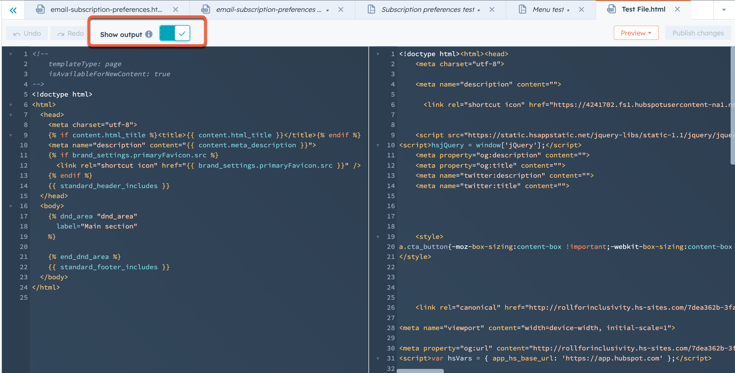
- Jos haluat näyttää, miten HubL renderöi, napsauta Näytä tulostus -kytkintä päälle. Oikealle avautuu paneeli, jossa on renderöity esikatselu.

- Jos haluat esikatsella mallisi ulkoasua, napsauta oikeassa yläkulmassa olevaa Preview (Esikatselu ) -pudotusvalikkoa ja valitse Live preview with display options (Suora esikatselu näyttöasetuksilla).
- Kun olet lopettanut muokkauksen, napsauta oikeassa yläkulmassa olevaa Julkaise muutokset -painiketta.
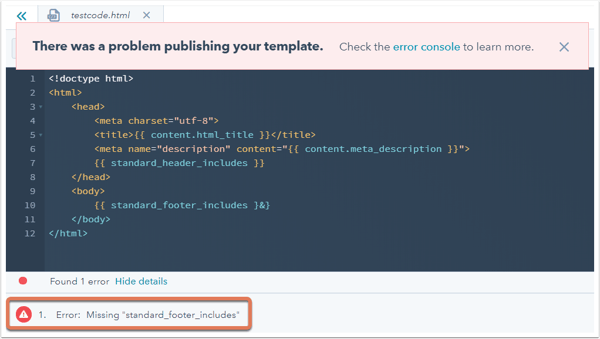
- Jos koodivirheitä esiintyy, näkyviin tulee virheilmoitus. Tarkista lisätietoja näistä virheistä koodieditorin alapuolella olevasta virhekonsolista.

Lisää tarvittavat HubL-tunnisteet
Mukautetut koodatut mallit vaativat toimiakseen tiettyjä HubL-muuttujia. Jos jokin näistä vaadituista muuttujista puuttuu, virheilmoitus tulee näkyviin, kun yrität julkaista mallin.
Sivu- ja blogimallit vaativat seuraavat tunnisteet:
{{standard_footer_includes}}{{standard_header_includes}}
-
{{unsubscribe_link}}tai{{unsubscribe_link_all}}(sisällyttää vähintään yksi) -
{{unsubscribe_anchor}} {{site_settings.company_name}}{{site_settings.company_street_address_1}}{{site_settings.company_city}}{{site_settings.company_state}}{{site_settings.company_zip}}
Mallin kloonaaminen HTML-muotoon
Sen lisäksi, että voit luoda mallin tyhjästä, voit myös kloonata yhden mallin vetämällä ja pudottamalla mallin HTML:ään.
Voit luoda koodatun version olemassa olevasta mallista:
- Siirry HubSpot-tililläsi kohtaan Sisältö > Suunnittelun hallinta.
- Avaa vasemmasta sivupalkista malli, jonka haluat kloonata.
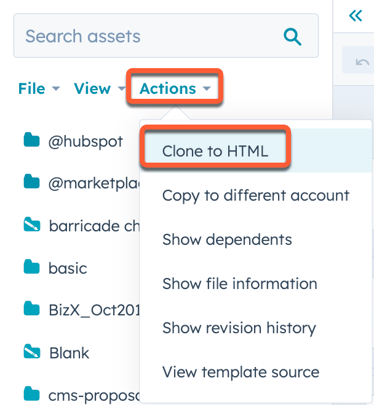
- Napsauta Actions (Toiminnot ) -pudotusvalikkoa ja valitse Clone to HTML. HTML-tiedosto luodaan samaan kansioon kuin alkuperäinen tiedosto.