Opprette og redigere moduler
Sist oppdatert: juni 28, 2023
Gjelder for:
|
|
I Design Manager-verktøyet kan du opprette egendefinerte moduler for å legge til avanserte funksjoner i bloggen, sidene eller e-postene dine. Egendefinerte moduler tilbyr et bredt spekter av funksjoner, slik at innholdet kan tilpassesfullt ut i side-, e-post- eller bloggredigeringsprogrammet.
Væroppmerksom på at oppretting av moduler krever kunnskap om HTML, CSS, HubL og HubSpots design manager. HubSpot anbefaler at du samarbeider med en utvikler for å lage kodede moduler.
Opprett en ny modul
- Gå til Innhold > Design Manager i HubSpot-kontoen din.
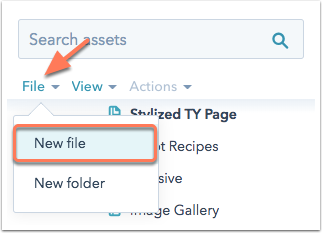
- Klikk på rullegardinmenyen Fil øverst i søkeren, og velg Ny fil.

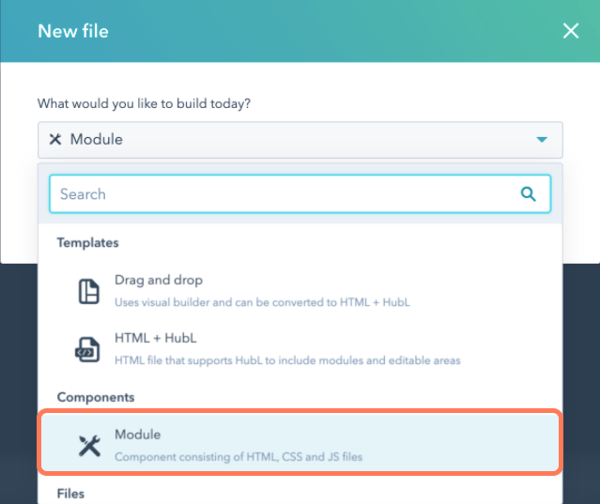
- I dialogboksen klikker du på rullegardinmenyen Hva vil du bygge i dag? og velger Modul.

- Klikk på Neste.
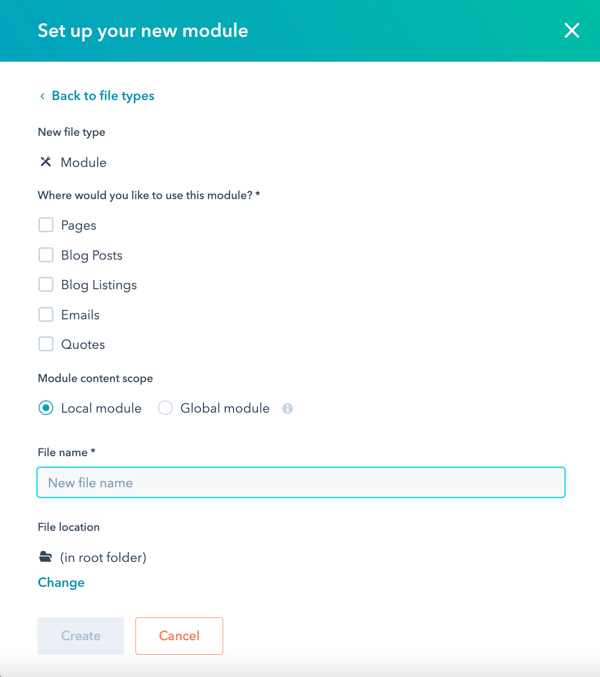
- Merk av i avmerkingsboksen ved siden av hver innholdstype der modulen skal brukes: sider, blogginnlegg, bloggoppføringer, e-poster eller sitater. Moduler som brukes i e-postmaler, kan ikke inneholde CSS eller JavaScript.
Merk: Egendefinerte moduler for bruk i e-poster kan bare opprettes i kontoer med et Marketing Hub Professional- eller Enterprise-abonnement .
- Velg om denne modulen skal være en lokal eller global modul. Hvis du oppretter en global modul, vil redigering av innholdet i denne modulen oppdatere alle steder der modulen brukes.
- Skriv inn et filnavn for modulen, og klikk deretter på Opprett.

Merk modulen din
Som standard vil innholdsredigeringsprogrammet referere til en modul ved hjelp av navnet den ble gitt i designadministratoren. Hvis du vil at modulen skal bruke et annet navn i innholdsredigeringsprogrammet, kan du angi en etikett .

Legg til felt i modulen
Legg til felt i modulen for å angi modulens innhold eller utforming og gjøre den redigerbar i innholdsredigeringsprogrammet. Finn ut mer om tilgjengelige felttyper i utviklerdokumentasjonen vår.
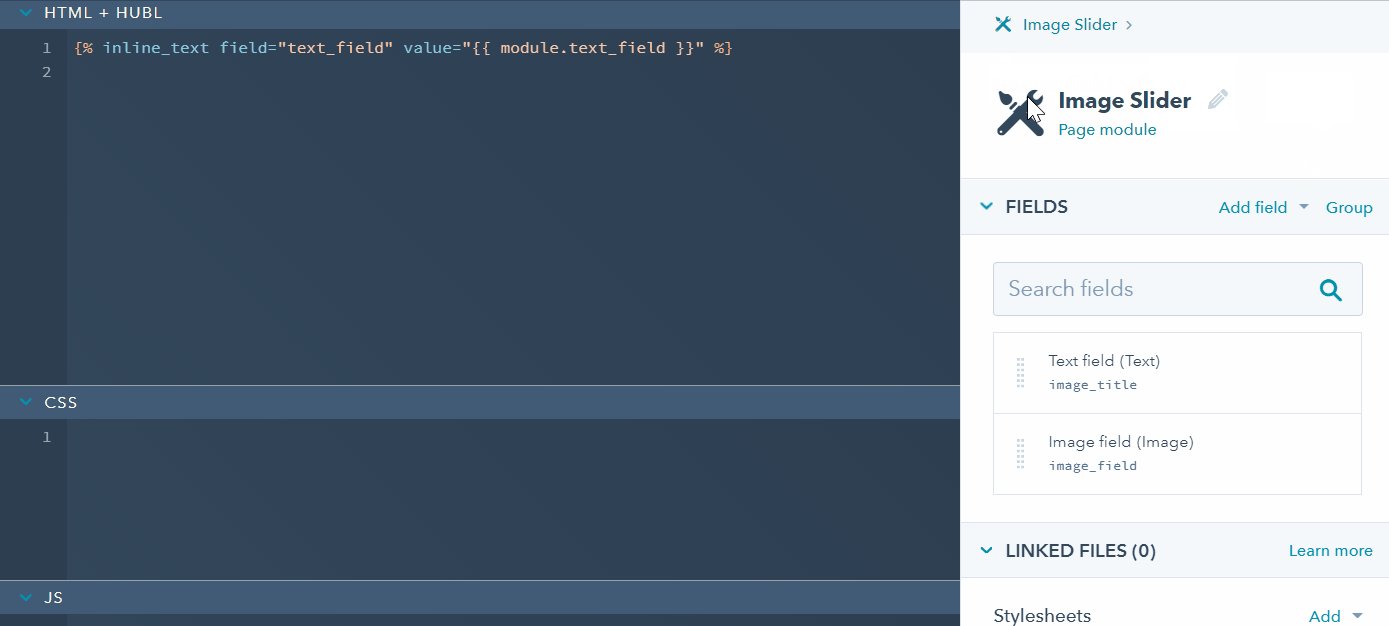
- I modulinspektøren til høyre klikker du på
rullegardinmenyen Legg til felt i Felt-delen , og velger deretter et felt du vil legge til i modulen.

- Rediger navnet på feltet ved å klikke på blyantikonet edit ved siden av feltnavnet. Hvis du vil redigere HubL-variabelnavnet, gjør du endringene i tekstfeltet HubL-variabelnavn .

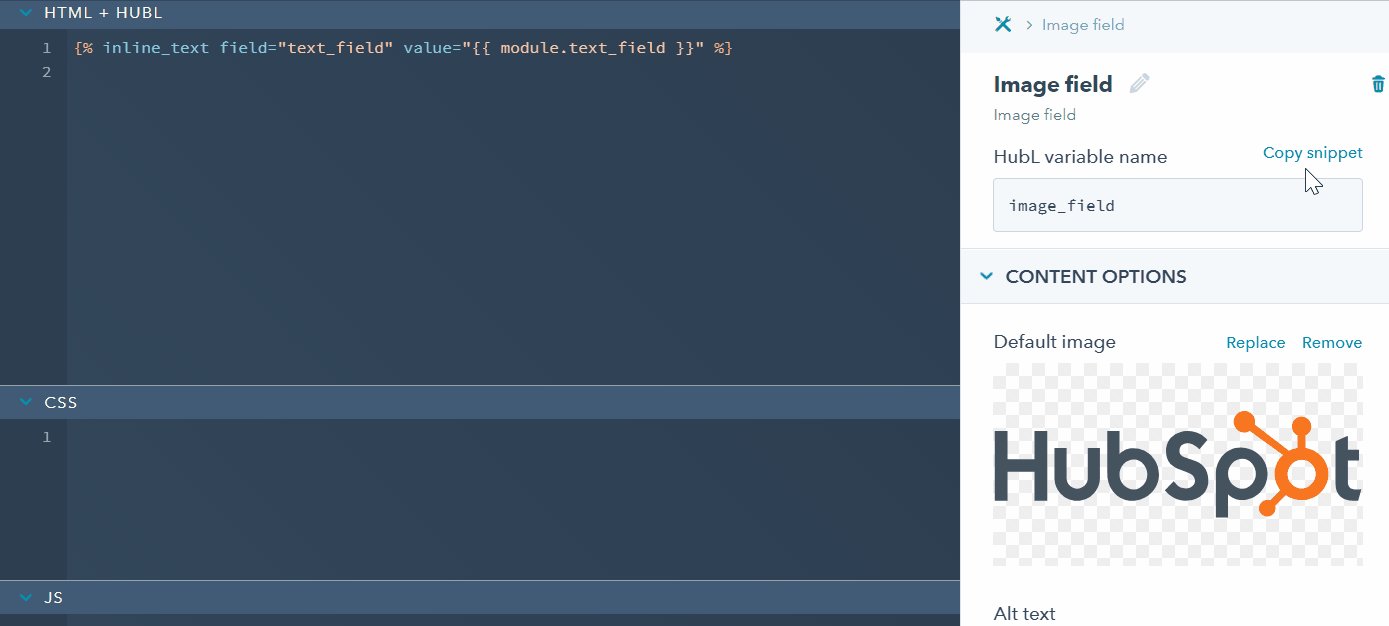
Legg til standardinnhold i feltet
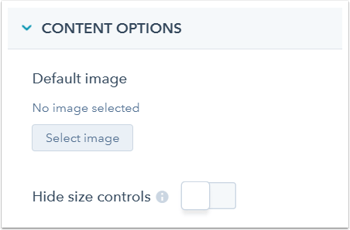
I delen Innholdsalternativer kan du legge til standardinnhold som vises når modulen brukes i maler og innholdsredigerere. Alternativene for standardinnhold varierer avhengig av felttype.
I eksemplet nedenfor er felttypen et bildefelt, så alternativene for standardinnhold er å velge et standardbilde og skjule størrelseskontrollene.

Angi alternativer for feltredigering
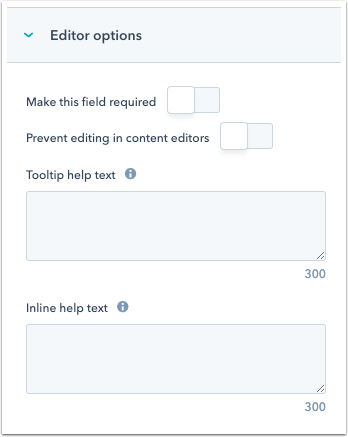
I delen Redigeringsalternativer kan du aktivere følgende alternativer for hvordan brukere kan redigere modulen i innholdsredigeringsprogrammet:
- Gjør dette feltet obligatorisk: Brukeren kan ikke la dette feltet stå tomt i innholdsredigeringsprogrammet.
- Forhindre redigering i innholdsredigeringsprogrammet: Feltinnholdet kan ikke redigeres i innholdsredigeringsprogrammet, men kan fortsatt redigeres på mallenivå. Dette alternativet er ikke tilgjengelig for globale moduler, som ikke kan redigeres på sidenivå.
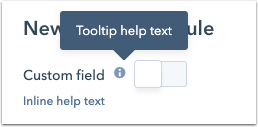
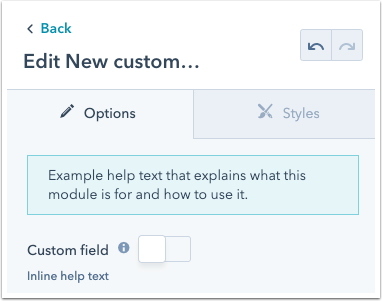
- Tooltip-hjelpetekst: Legg til hjelpetekst i feltet for å gi brukerne kontekst eller instruksjoner. Denne hjelpeteksten vises i et verktøytips når brukeren holder musepekeren over feltet under redigering.

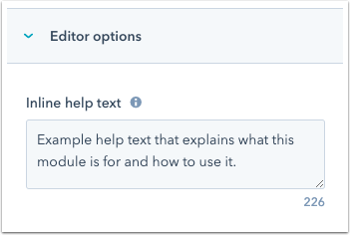
- Inline-hjelpetekst: Legg til hjelpetekst i feltet for å gi brukerne kontekst eller instruksjoner. Denne hjelpeteksten vises under feltet når en bruker redigerer modulen.

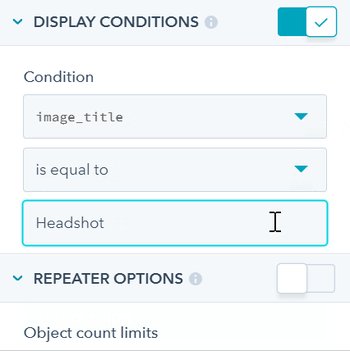
Angi betingelser for feltvisning
Du kan bruke feltvisningsbetingelser for å angi at et modulfelt bare skal vises hvis et annet felt oppfyller visse kriterier.
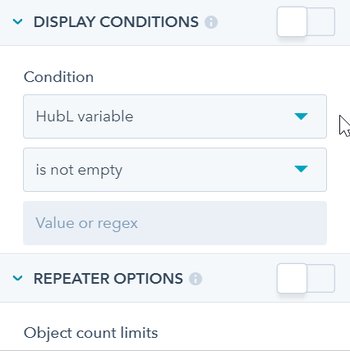
- I delen Visningsbetingelser klikker du på
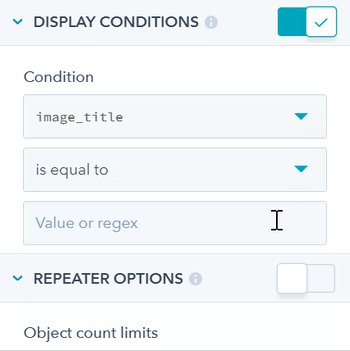
rullegardinmenyen HubL-variabel for å velge et modulfelt, og deretter klikker du på rullegardinmenyen er ikke tom for å velge betingelsen for feltet. - Hvis du velger betingelsen er lik, angir du en verdi eller et regex.
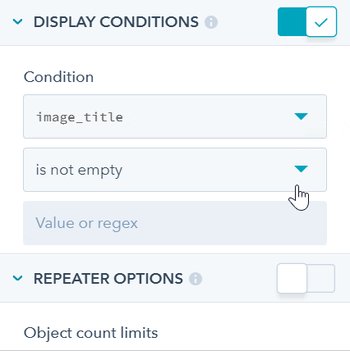
I eksemplet nedenfor angis visningsbetingelser for et bildefelt. Betingelsen er at verdien i tekstfeltet image_title må være lik Headshot for at bildefeltet skal vises i modulen.

Visningsbetingelsene aktiveres automatisk når du har angitt en betingelse. Hvis du vil deaktivere visningsbetingelsene, klikker du på vippebryteren til høyre for Visningsbetingelser.
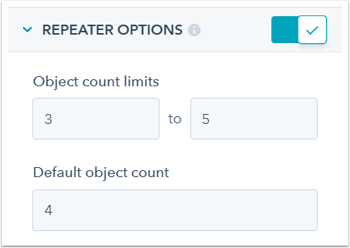
Angi alternativer for feltforsterker
Du kan angi repeater-alternativer for feltet ditt i delen Repeater-alternativer . Repeatere er felt og grupper som kan opprette flere objekter og vise dem ved hjelp av en for loop.
- I seksjonen Repeater-alternativer velger du et minimum og/eller maksimum
maksimalt antall nødvendige forekomster av dette feltet. - Du kan også velge å angi et standard objektantall, som er antallet forekomster av feltet som skal vises som standard i modulen.
I eksemplet nedenfor er bildefeltet satt opp som en glidebryter. Grensene for antall objekter er satt

Repeater-alternativene aktiveres automatisk når du har endret et av alternativene. Hvis du vil deaktivere repeater-alternativene, klikker du på vippebryteren til høyre for Repeater Options.
Grupper modulfelt
Når du har opprettet felter, kan du gruppere opptil fire av dem sammen for å holde feltene organisert etter relevans. Feltgrupper kan brukes til å bygge opp tilpasset feltlogikk. Finn ut mer om feltgrupper i modulen.
For å gruppere modulfelt sammen:
- Klikk på Gruppe i høyre sidefelt i modulredigeringsprogrammet.

- Velg feltene du vil gruppere sammen.
- Klikk på Opprett gruppe.
Kopier og lim inn feltutdragene dine
- Når du er klar til å innlemme et felt i modulen, kopierer og limer du inn feltutdraget i modulens HTML + HubL-redigeringsprogram .
- Hvis du er i feltinspektøren, klikker du påKopier ut drag til høyre for feltets HubL-variabelnavn.
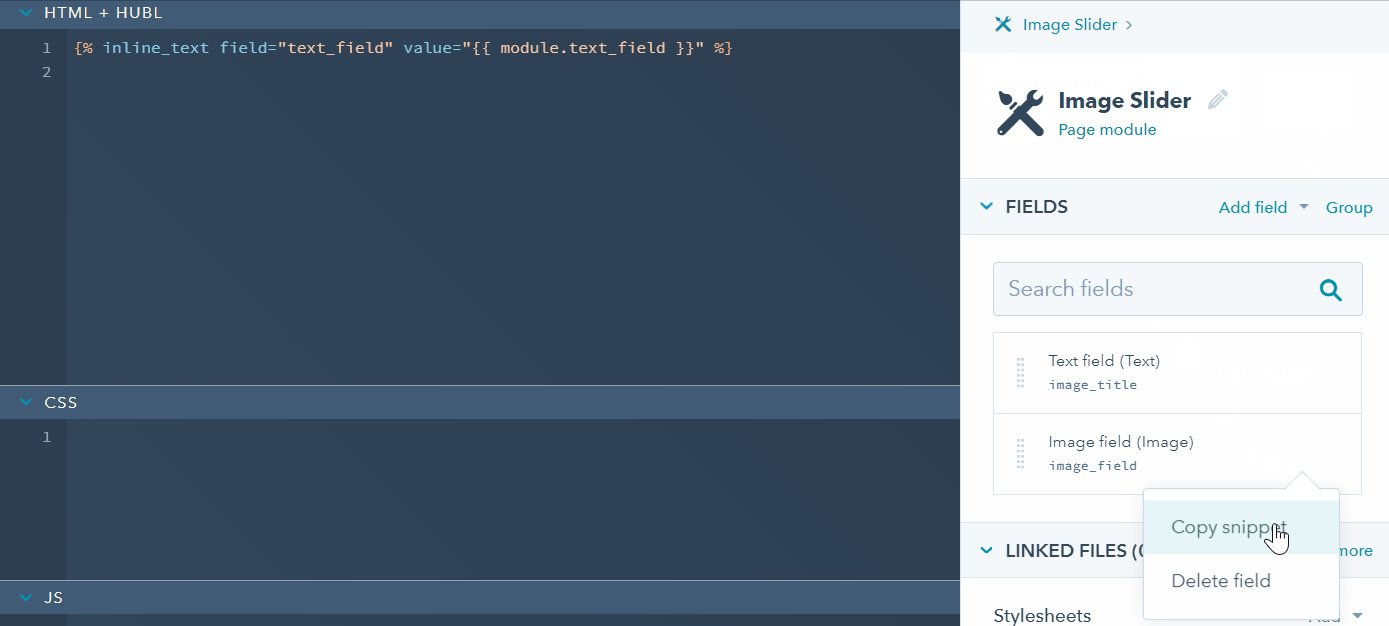
- Hvis du er i modulinspektøren, holder du musepekeren over feltet og klikker på
rullegardinmenyen Handlinger og velger deretter Kopier utdrag.
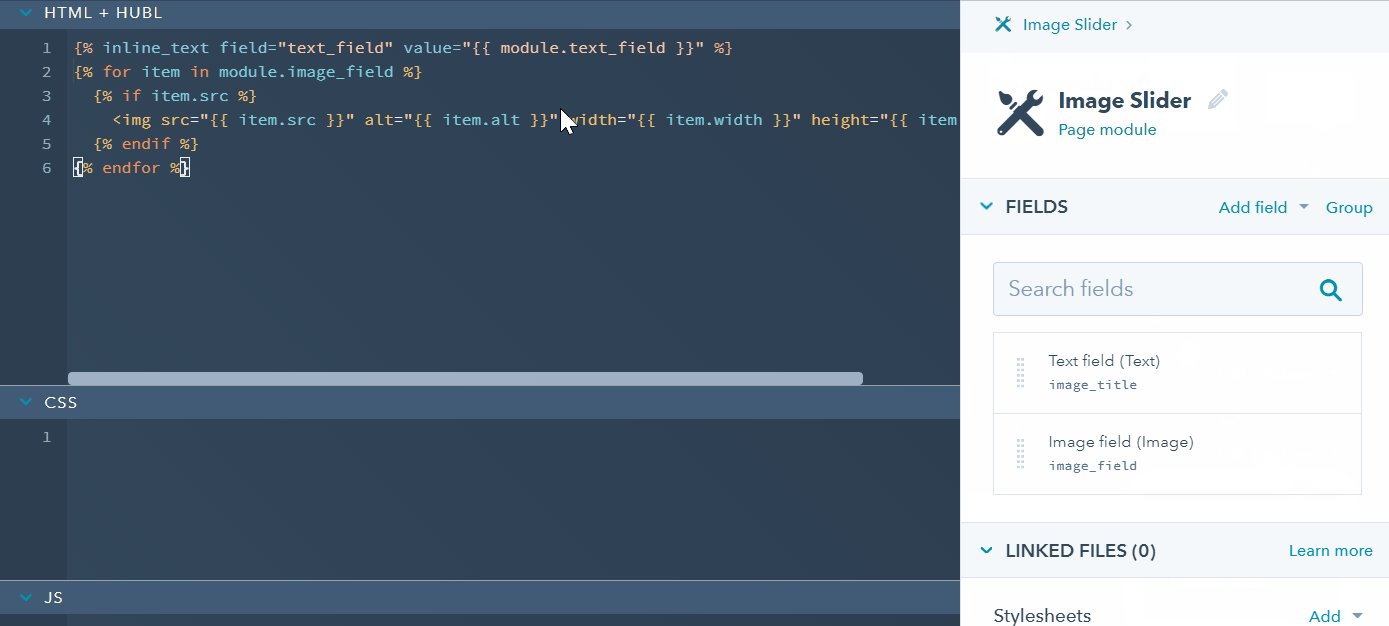
- Klikk på stedet du vil legge til feltet i HTML + HubL-redigeringsprogrammet, og lim deretter inn kodebiten ved å trykke på Ctrl+V eller Cmd+V.

Skriv syntaksen for modulen
Når du redigerer modulen, kan du skrive ytterligere modulsyntaks i HTML + HubL-, CSS- og JS-redigeringsrutene . Du finner mer informasjon om modulkodeditoren og modulsyntaksreferansen i HubSpots designerdokumentasjon.Legg til hjelpetekst i modulen
Legg til hjelpetekst i delen Editor-alternativer for å gi brukerne kontekst når de redigerer modulen. Hjelpeteksten kan ikke være lengre enn 300 tegn.

Når en bruker redigerer modulen i en innholdsredigerer, vises hjelpeteksten over modulfeltene.

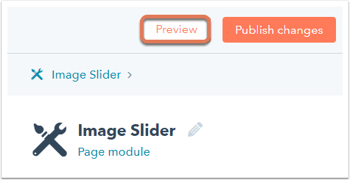
Forhåndsvisning av modulen
Du kan forhåndsvise hvordan modulen din vil se ut og fungere i innholdsredigeringsprogrammet ved å klikke på knappen Forhåndsvisning øverst til høyre i modulredigeringsprogrammet. Forhåndsvisningen av modulen åpnes i en ny fane. Denne forhåndsvisningen synkroniseres med redigeringsprogrammet og oppdateres automatisk mens du arbeider.

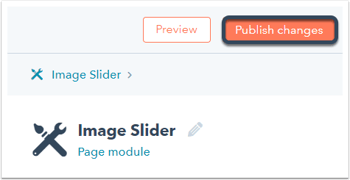
Publiser modulen din
Når du er ferdig med å legge til felter og skrive modulsyntaksen, kan du publisere modulen. Klikk på Publiser endringer øverst til høyre.

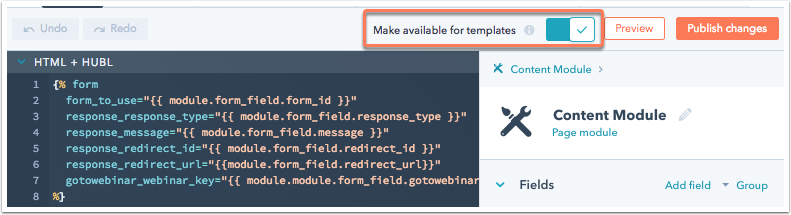
Gjør modulen tilgjengelig for maler
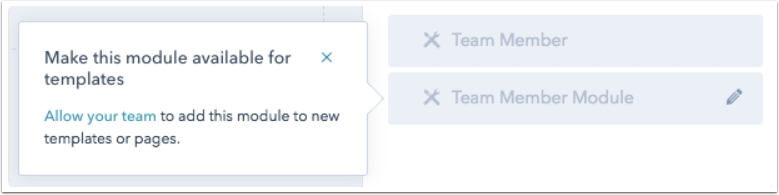
- Slå på knappen Gjør tilgjengelig for maler øverst til høyre i redigeringsverktøyet for å gjøre denne modulen tilgjengelig for maler.

- Slå av denne bryteren for å gjøre endringer eller teste modulens funksjonalitet. Hvis denne bryteren er deaktivert, vil teamet ditt se et varsel om at denne modulen ikke er tilgjengelig for maler.

Legg til modulen i en mal
Når du har publisert en modul, kan du bruke den på alle sidene dine ved å legge den til i en mal.
Slik legger du til en modul i en dra-og-slipp-mal:
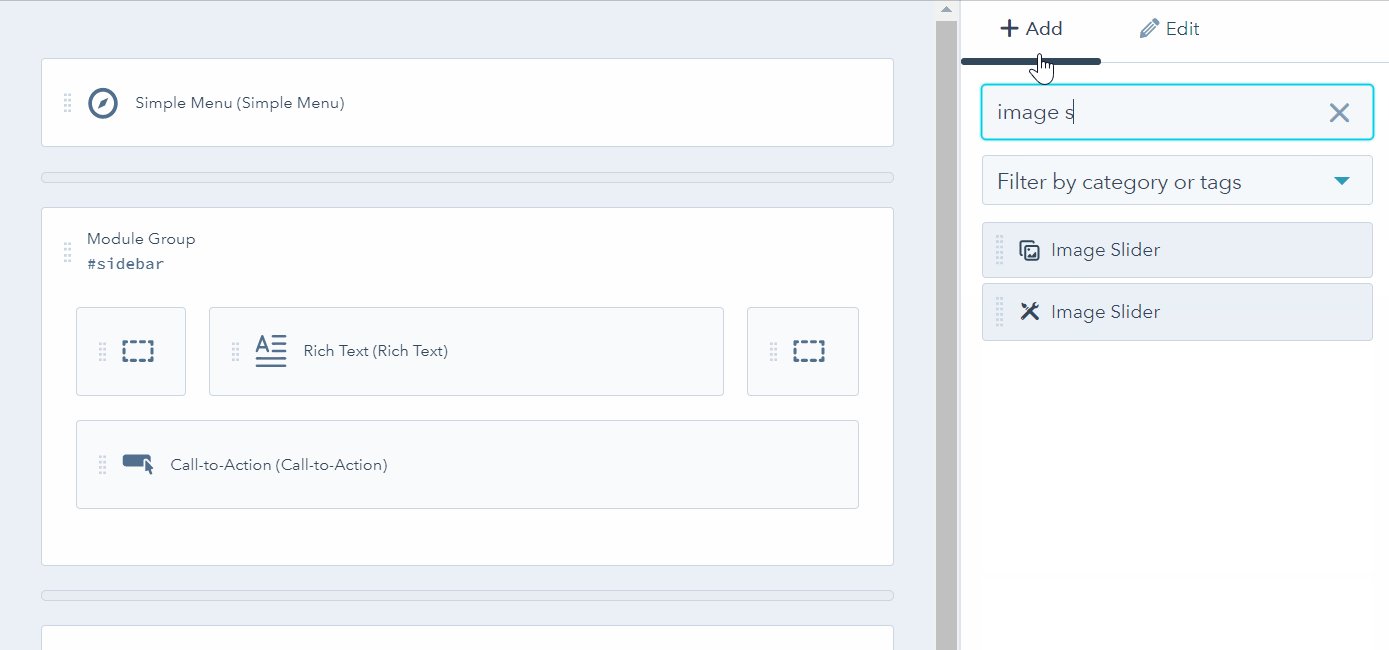
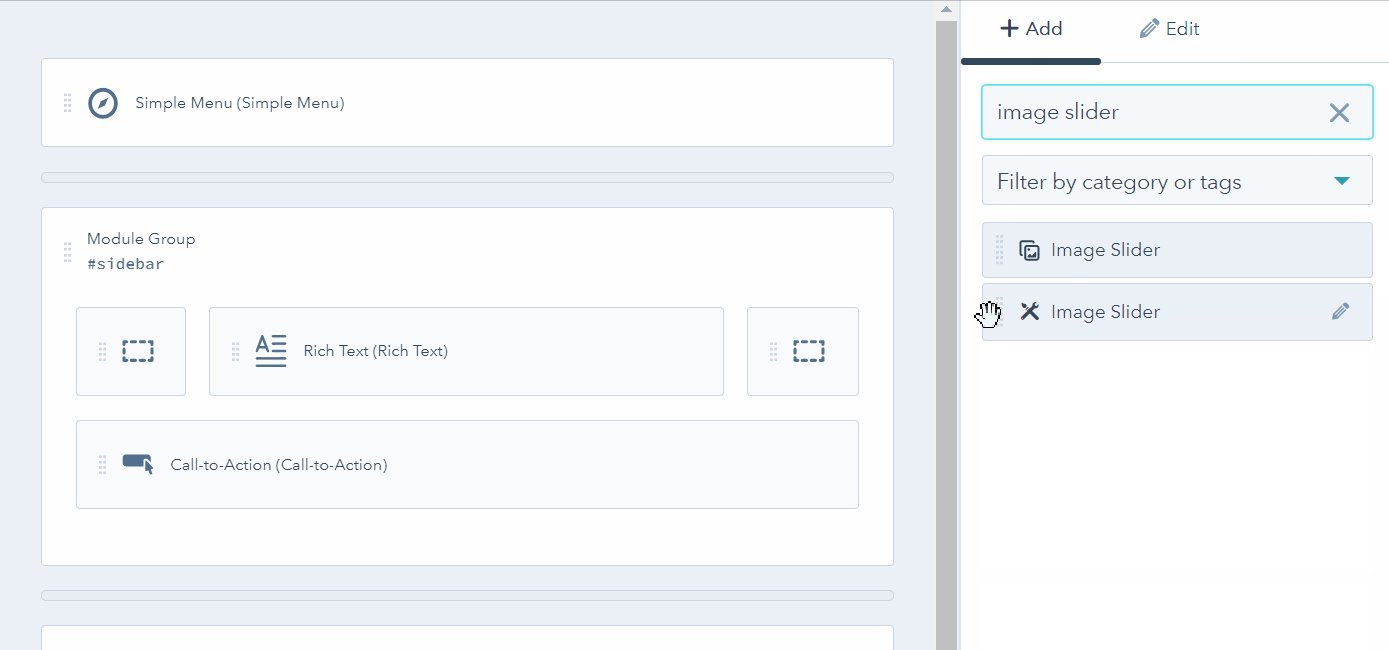
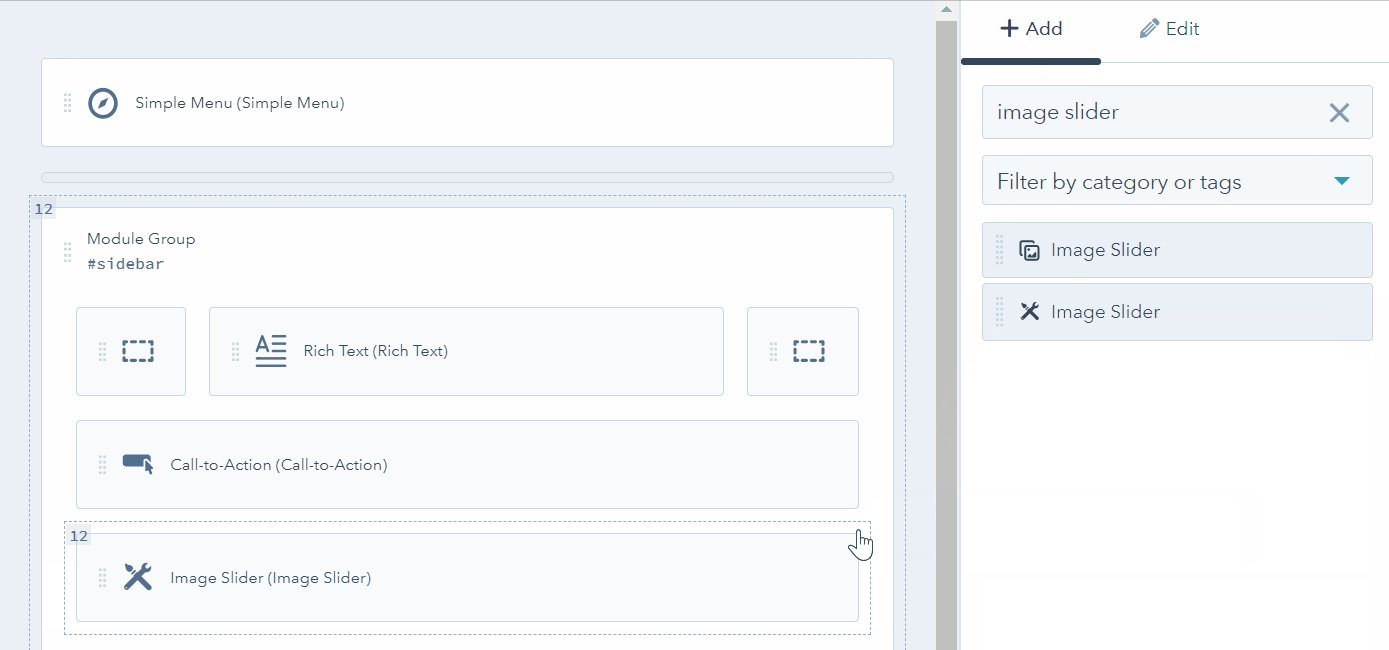
- I malens layoutredigeringsprogram klikker du på fanen Legg til øverst i layoutinspektøren og søker deretter etter modulen. Egendefinerte moduler som du har opprettet, kan identifiseres ved hjelp av ikonet for egendefinerte moduler: customModules.
- Dra og slipp modulen i malen.

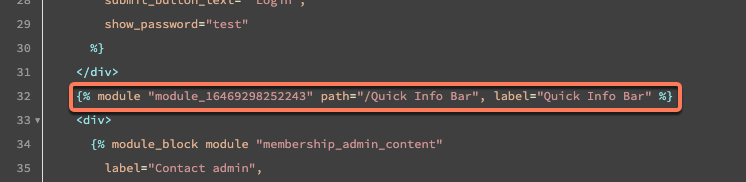
Hvis du vil legge til en modul i en kodet mal, kan du kopiere og lime inn modulutdraget i malen:
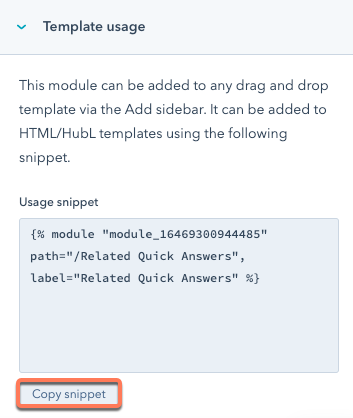
- Hvis du vil kopiere modulutdraget fra modulredigeringsprogrammet, klikker du på Kopier utdrag nederst i høyre sidefelt.

- Slik kopierer du modulutdraget fra venstre sidefelt i designadministratoren:
- Finn den egendefinerte modulen i venstre sidefelt.
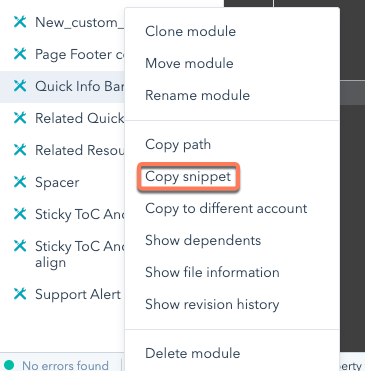
- Høyreklikk på modulen, og velg deretter Kopier utdrag. Alternativt kan du markere modulen, klikke på Handlinger øverst til venstre og velge Kopier kodebiten.

- Lim inn kodebiten der det er nødvendig i den kodede malen.