Opret og rediger moduler
Sidst opdateret: juni 28, 2023
Gælder for:
|
|
I Design Manager-værktøjet kan du oprette specialkodede moduler for at tilføje avancerede funktioner til din blog, sider eller e-mails. Brugerdefinerede moduler tilbyder en bred vifte af funktionaliteter, så indholdet kan tilpassesfuldt ud i side-, e-mail- eller blogeditoren.
Bemærk: Oprettelse af moduler kræver kendskab til HTML, CSS, HubL og HubSpots design manager. HubSpot anbefaler, at du samarbejder med en udvikler om at oprette kodede moduler.
Opret et nyt modul
- På din HubSpot-konto skal du navigere til Indhold > Design Manager.
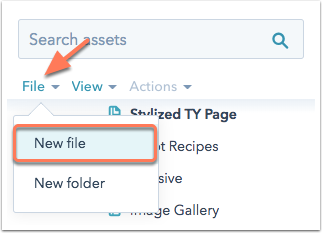
- Klik på rullemenuen Filer øverst i søgeren, og vælg Ny fil.

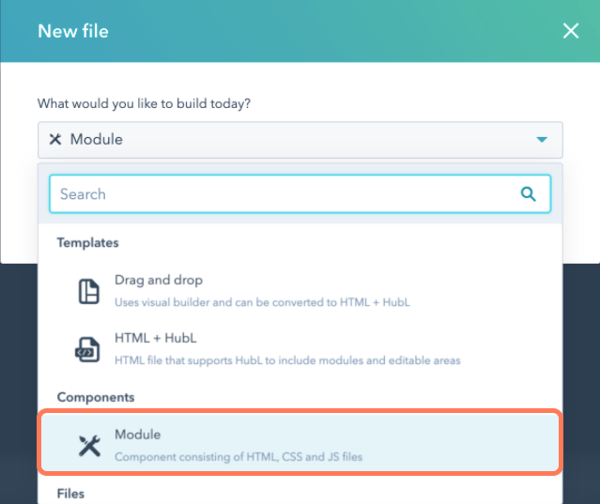
- I dialogboksen skal du klikke på rullemenuen What would you like to build today? og vælge Module.

- Klik på Næste.
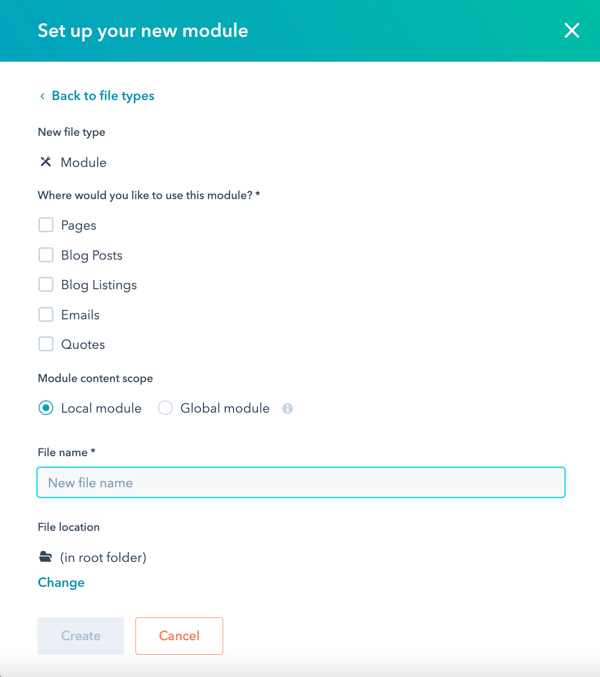
- Marker afkrydsningsfeltet ud for hver type indhold, hvor dit modul skal bruges: sider, blogindlæg, blogoversigter, e-mails eller citater. Moduler, der bruges i e-mailskabeloner, kan ikke indeholde CSS eller JavaScript.
Bemærk: Brugerdefinerede moduler til brug i e-mails kan kun oprettes på konti med et Marketing Hub Professional- eller Enterprise-abonnement .
- Vælg, om dette modul skal være et lokalt eller globalt modul. Hvis du opretter et globalt modul, vil redigering af dette moduls indhold opdatere alle steder, hvor modulet bruges.
- Indtast et filnavn til dit modul, og klik derefter på Opret.

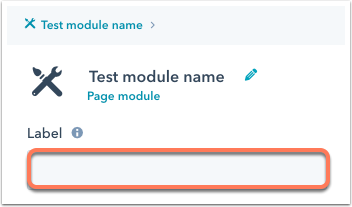
Mærk dit modul
Som standard vil indholdseditoren referere til et modul med det navn, det fik i designmanageren. Hvis du vil have dit modul til at bruge et andet navn i indholdseditoren, kan du gøre det ved at indtaste en label .

Tilføj felter til dit modul
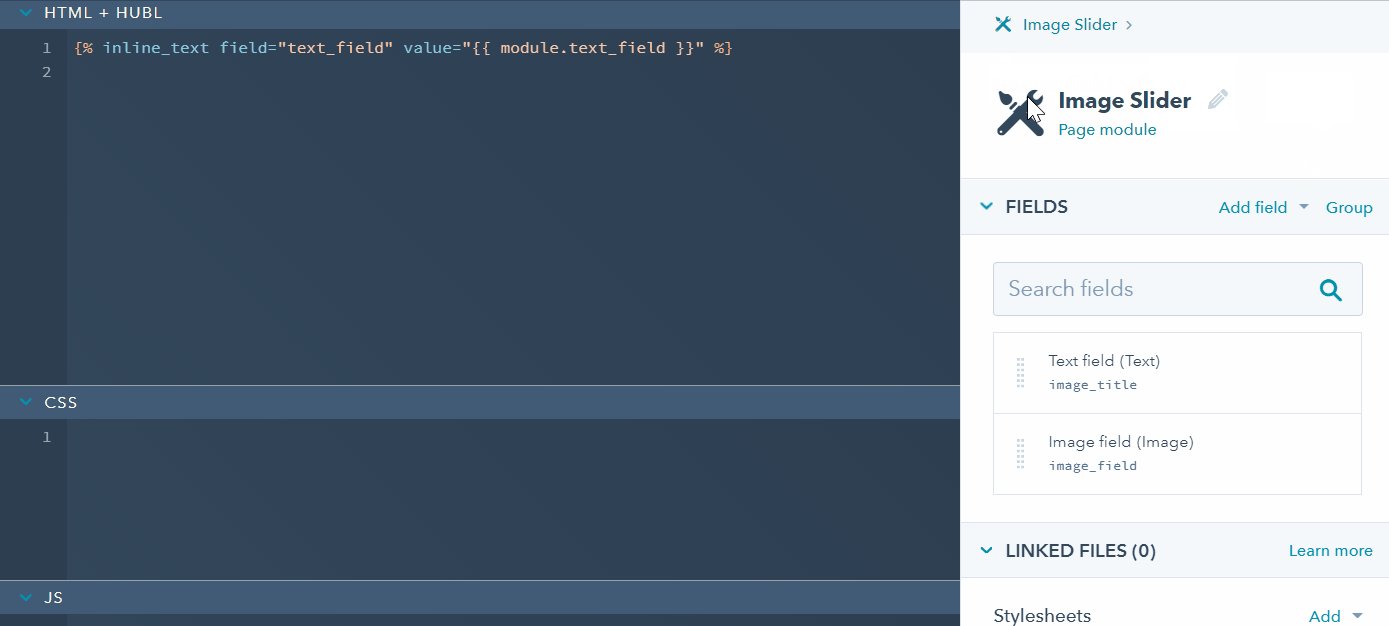
Tilføj felter til modulet for at indstille modulets indhold eller styling og gøre det redigerbart i indholdseditoren. Læs mere om tilgængelige felttyper i vores udviklerdokumentation.
- I modulinspektøren til højre skal du klikke på
rullemenuen Tilføj felt i sektionen Felter og derefter vælge et felt, der skal tilføjes til dit modul.

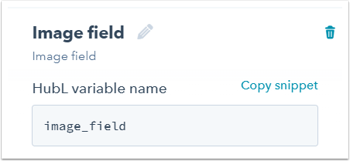
- Rediger navnet på dit felt ved at klikke på blyantikonet edit ved siden af feltnavnet. For at redigere HubL-variabelnavnet skal du foretage dine ændringer i tekstfeltet HubL-variabelnavn .

Tilføj standardindhold til felt
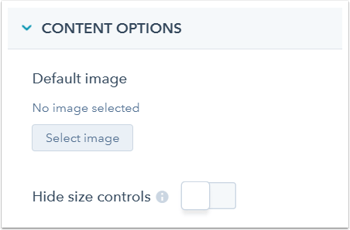
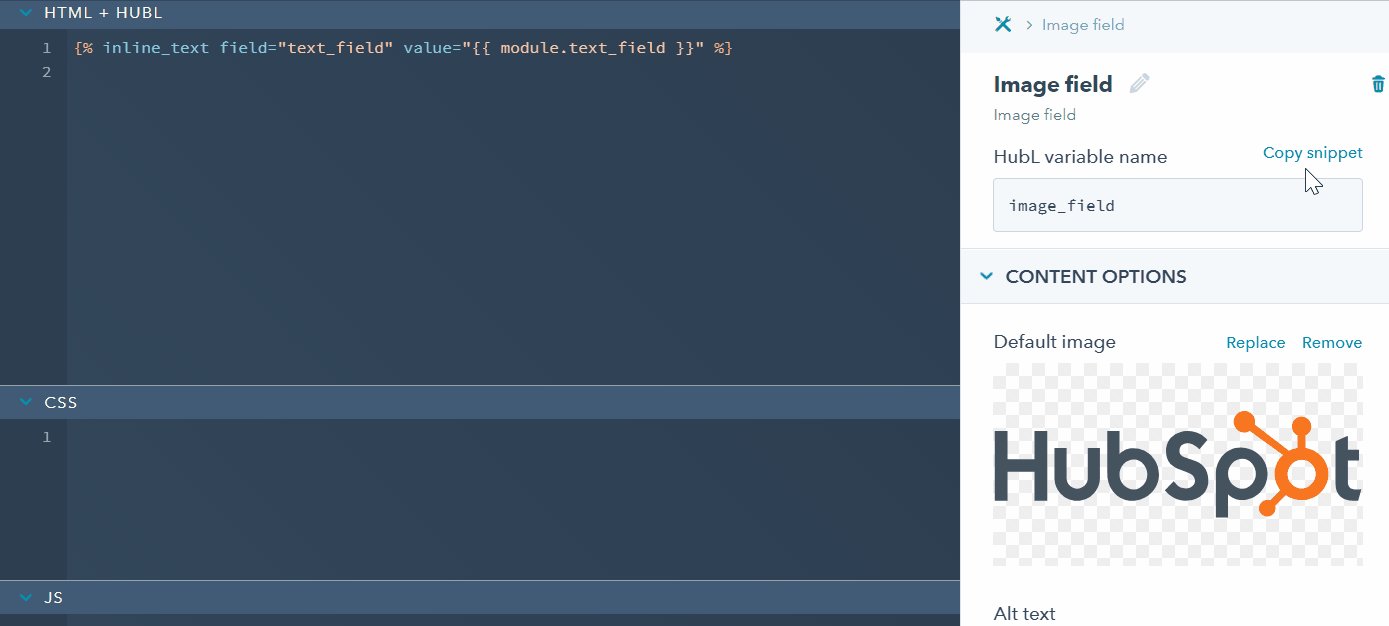
I afsnittet Content Options kan du tilføje standardindhold, som vises, når modulet bruges i skabeloner og indholdseditorer. Indstillingerne for standardindhold vil variere afhængigt af felttypen.
I eksemplet nedenfor er felttypen et billedfelt, så mulighederne for standardindhold er at vælge et standardbillede og skjule størrelseskontroller.

Indstil indstillinger for felteditor
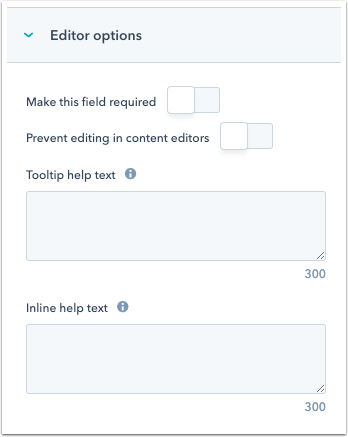
I afsnittet Editorindstillinger kan du aktivere følgende indstillinger for, hvordan brugere kan redigere modulet i indholdseditoren:
- Gør dette felt obligatorisk: Brugeren vil ikke kunne lade dette felt stå tomt i indholdseditoren.
- Forhindr redigering i indholdseditorer: Feltindholdet kan ikke redigeres i indholdseditoren; det kan stadig redigeres på skabelonniveau. Denne indstilling er ikke tilgængelig for globale moduler, som ikke kan redigeres på sideniveau.
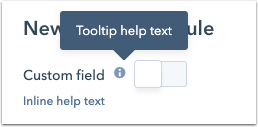
- Tooltip-hjælpetekst: Tilføj hjælpetekst til feltet for at give brugerne kontekst eller instruktioner. Denne hjælpetekst vises i et værktøjstip, når en bruger holder musen over feltet under redigering.

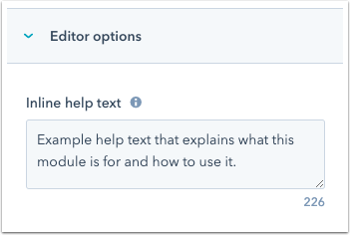
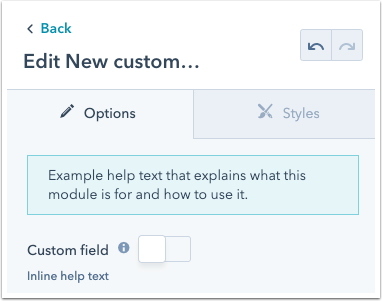
- Inline-hjælpetekst: Tilføj hjælpetekst til feltet for at give brugerne kontekst eller instruktioner. Denne hjælpetekst vises under feltet, når en bruger redigerer modulet.

Indstil betingelser for feltvisning
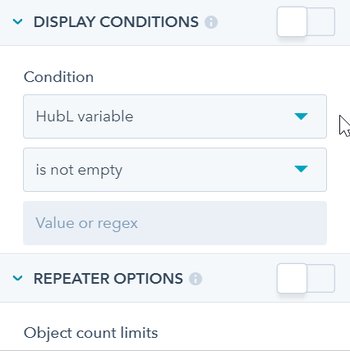
Du kan bruge feltvisningsbetingelser til at indstille et modulfelt, så det kun vises, hvis et andet felt opfylder bestemte kriterier.
- I afsnittet Vis betingelser skal du klikke på
rullemenuen HubL-variabel for at vælge et modulfelt og derefter klikke på rullemenuen er ikke tom for at vælge betingelsen for det felt. - Hvis du vælger, at betingelsen er lig med, skal du indtaste en værdi eller et regex.
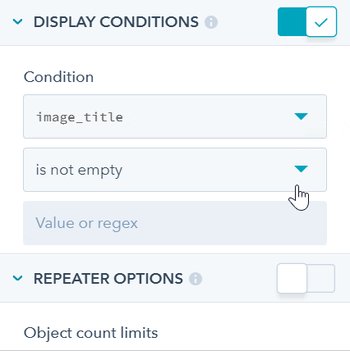
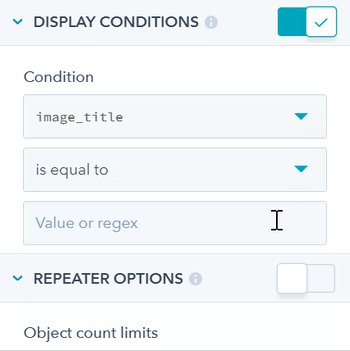
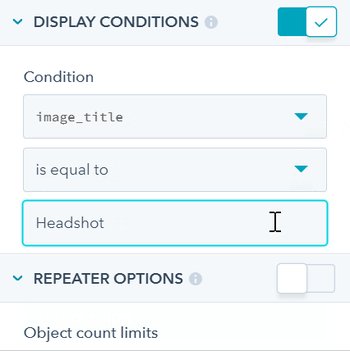
I eksemplet nedenfor indstilles visningsbetingelser for et billedfelt. Betingelsen er, at værdien i et tekstfelt ved navn image_title skal være lig med Headshot, for at billedfeltet kan vises i modulet.

Visningsbetingelserne aktiveres automatisk, når du har indstillet en betingelse. Hvis du vil deaktivere visningsbetingelserne, skal du klikke på vippekontakten til højre for Visningsbetingelser.
Indstil indstillinger for feltrepeater
Du kan indstille repeater-indstillinger for dit felt i afsnittet Repeater-indstillinger . Repeatere er felter og grupper, der kan oprette flere objekter og vise dem ved hjælp af en for løkke.
- I afsnittet Repeater-indstillinger skal du vælge et minimums- og/eller
maksimum antal nødvendige forekomster af dette felt. - Du kan også vælge at indstille et standardobjektantal, som vil være antallet af forekomster af feltet, der vises som standard i modulet.
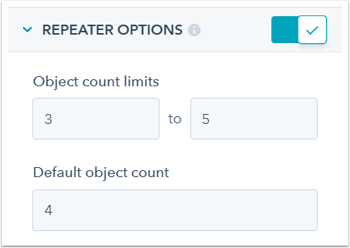
I eksemplet nedenfor er billedfeltet sat op som en billedslider. Grænserne for antal objekter er sat,

Repeater-indstillingerne bliver automatisk aktiveret, når du har ændret en af indstillingerne. For at deaktivere repeaterindstillingerne skal du klikke på vippekontakten til højre for Repeater Options.
Gruppemodulets felter
Når du har oprettet felter, kan du gruppere op til 4 af dem sammen for at holde dine felter organiseret efter relevans. Feltgrupper kan bruges til at opbygge brugerdefineret feltlogik. Få mere at vide om modulets feltgrupper.
For at gruppere modulfelter sammen:
- Klik på Gruppe i højre side af moduleditoren.

- Vælg de felter, du vil gruppere sammen.
- Klik på Opret gruppe.
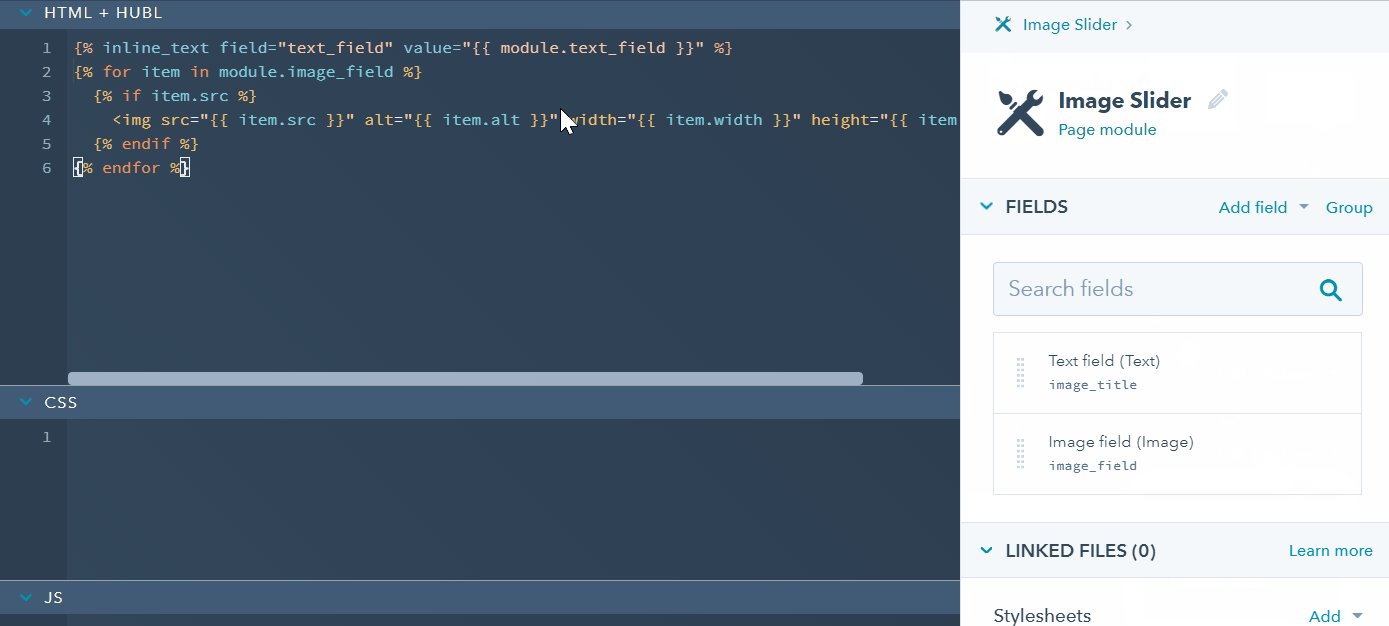
Kopier og indsæt dine feltuddrag
- Når du er klar til at indarbejde et felt i modulet, skal du kopiere og indsætte feltuddraget i modulets HTML + HubL-editor .
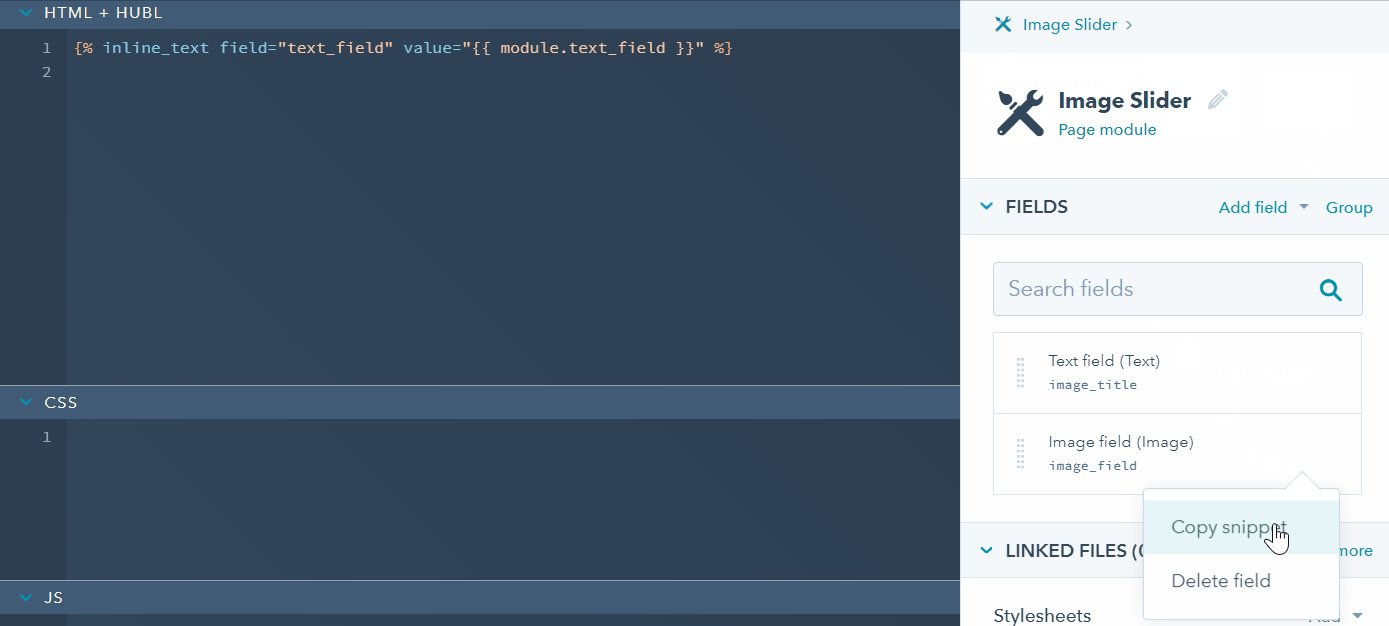
- Hvis du er i feltinspektøren, skal du klikke påCopy snippet til højre for feltets HubL-variabelnavn.
- Hvis du er i modulinspektøren, skal du holde musen over feltet og klikke på
rullemenuen Handlinger og derefter vælge Kopier uddrag.
- Klik på det sted, hvor du vil tilføje feltet i HTML + HubL-editoren, og indsæt derefter uddraget ved at trykke på Ctrl+V eller Cmd+V.

Skriv dit moduls syntaks
Når du redigerer dit modul, kan du skrive yderligere modulsyntaks i HTML + HubL-, CSS- og JS-editorpanelerne . Læs mere om modulkode-editoren og modulsyntaksreferencen i HubSpots designerdokumentation.Tilføj hjælpetekst til dit modul
I afsnittet Editorindstillinger skal du tilføje hjælpetekst for at give brugerne kontekst, når de redigerer modulet. Hjælpeteksten må ikke være længere end 300 tegn.

Når en bruger redigerer modulet i en indholdseditor, vises hjælpeteksten over modulfelterne.

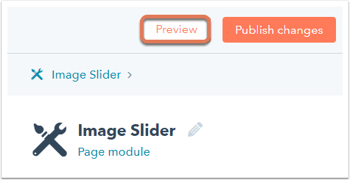
Forhåndsvisning af dit modul
Du kan se en forhåndsvisning af, hvordan dit modul vil se ud og fungere i indholdseditoren ved at klikke på knappen Forhåndsvisning øverst til højre i moduleditoren. Forhåndsvisningen af dit modul åbnes i en ny fane. Denne forhåndsvisning synkroniseres med editoren og opdateres automatisk, mens du arbejder.

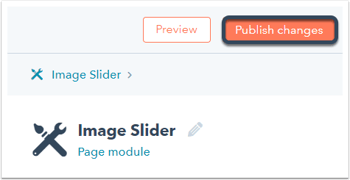
Udgiv dit modul
Når du er færdig med at tilføje felter og skrive dit moduls syntaks, kan du fortsætte med at udgive dit modul. Klik på Publish changes øverst til højre.

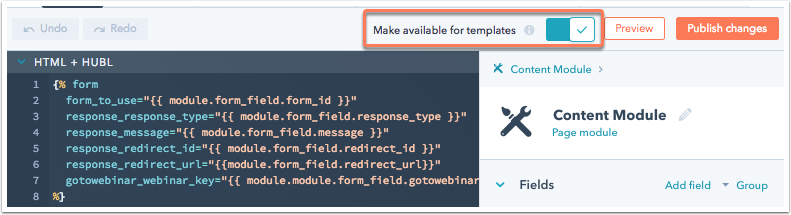
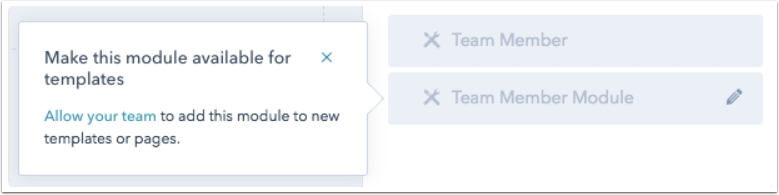
Gør dit modul tilgængeligt for skabeloner
- Slå knappen Gør tilgængelig for skabeloner til øverst til højre i editoren for at gøre dette modul tilgængeligt, så du kan tilføje det til dine skabeloner.

- Slå denne knap fra for at foretage ændringer eller teste modulets funktionalitet. Hvis denne knap er deaktiveret, vil dit team se en advarsel om, at dette modul ikke er tilgængeligt for skabeloner.

Tilføj dit modul til en skabelon
Når du har udgivet et modul, kan du bruge det på alle dine sider ved at tilføje det til en skabelon.
Sådan tilføjer du et modul til en træk og slip-skabelon:
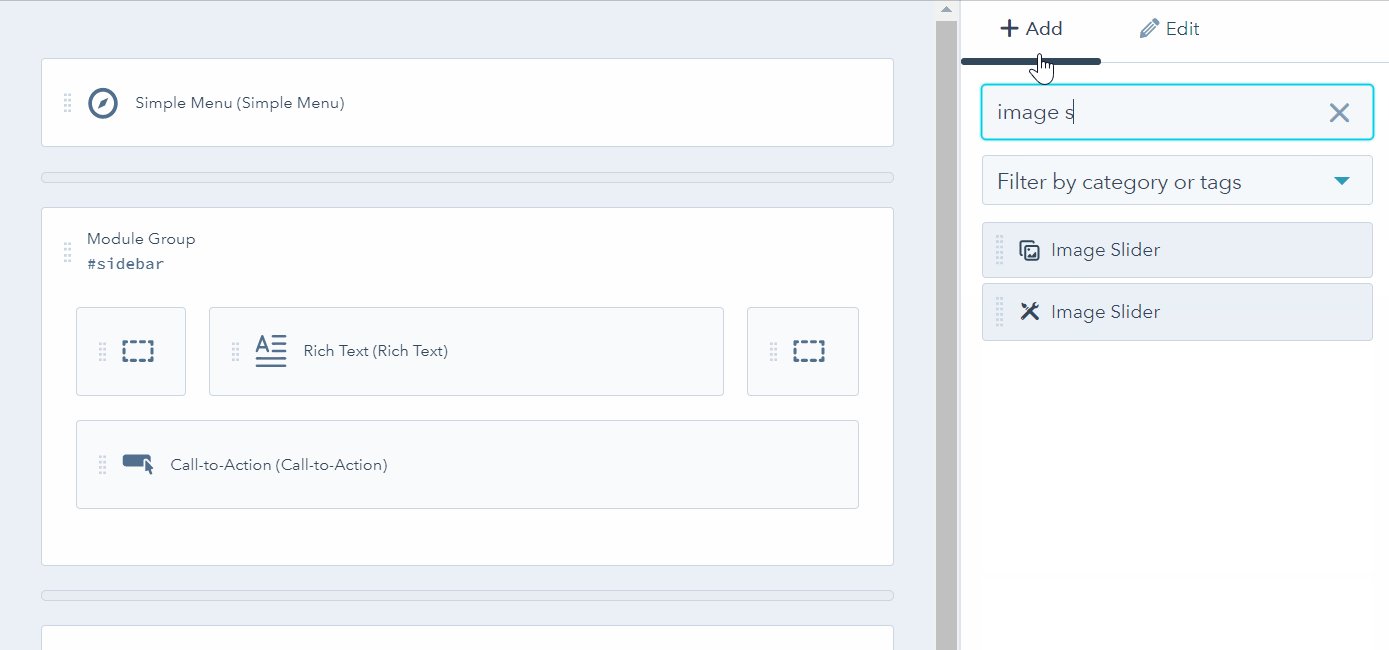
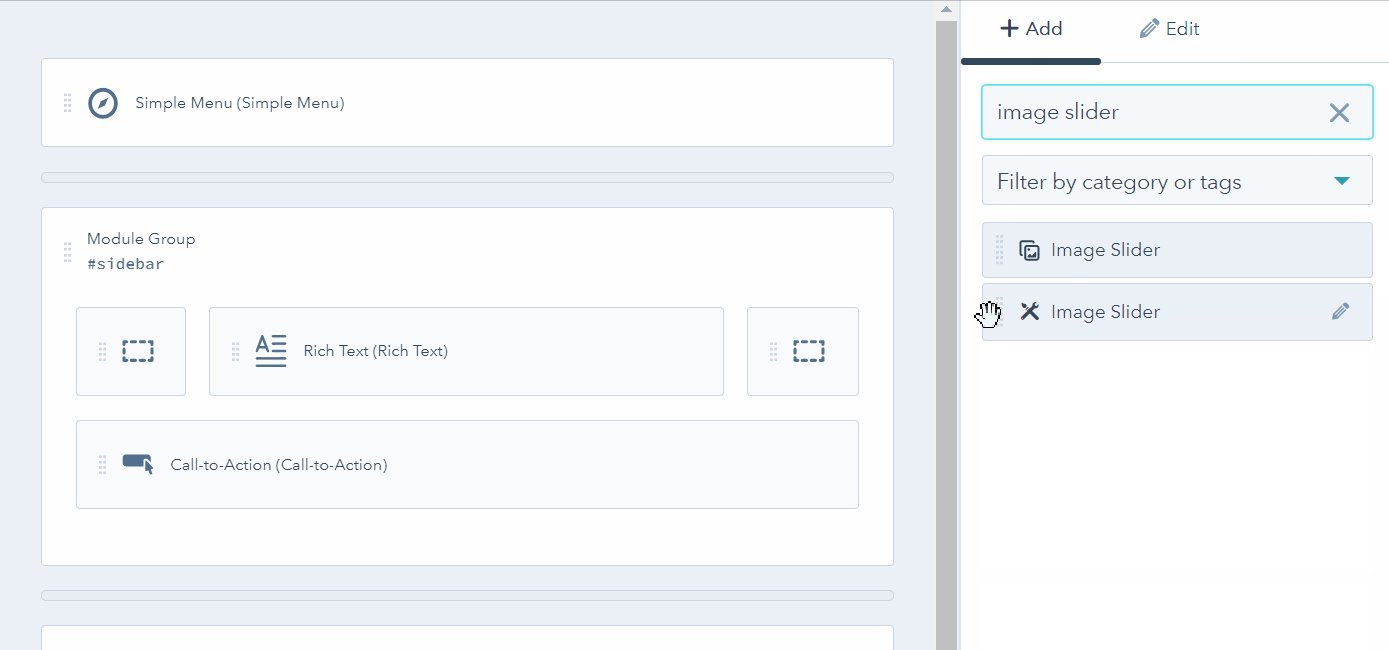
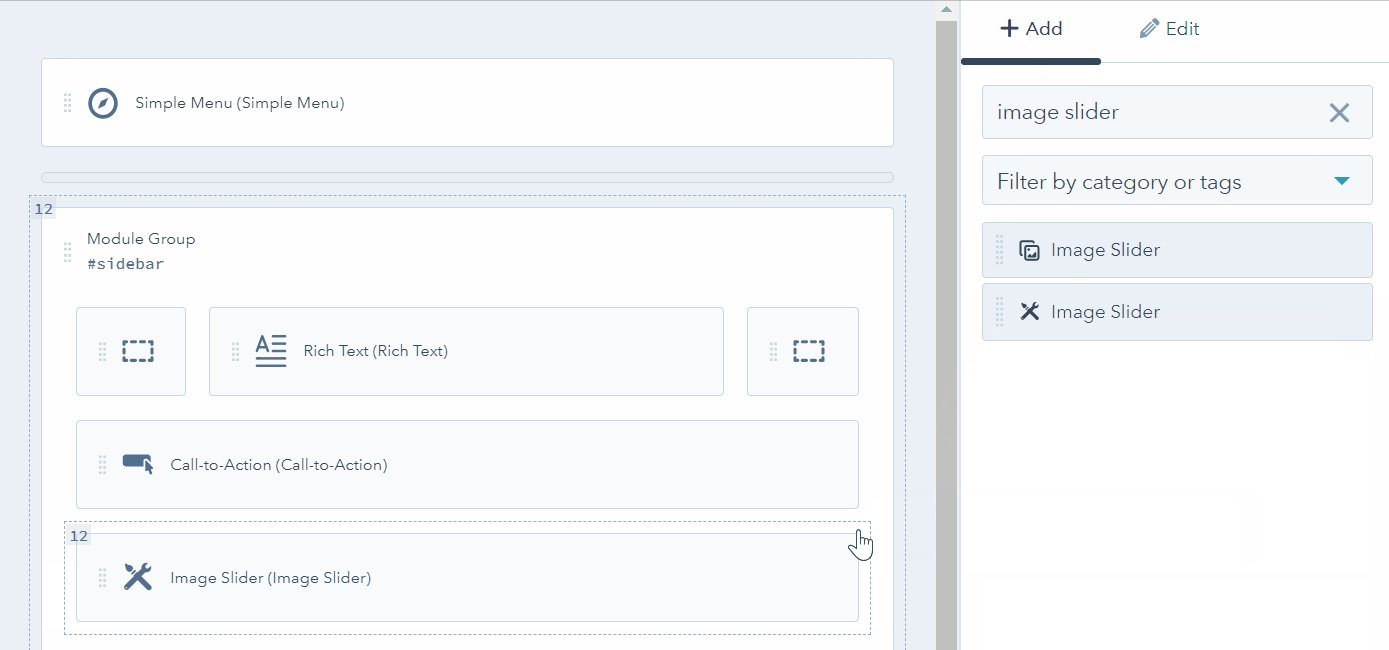
- Klik på fanen Tilføj i toppen af layout-inspektøren i skabelonens layout-editor, og søg derefter efter dit modul. Brugerdefinerede moduler, som du har oprettet, kan identificeres med ikonet for det brugerdefinerede modul: customModules.
- Træk og slip modulet i skabelonen.

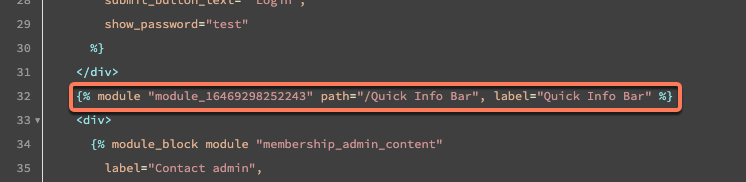
Hvis du vil tilføje et modul til en kodet skabelon, kan du kopiere og indsætte moduluddraget i skabelonen:
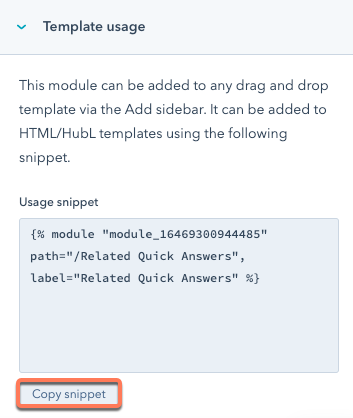
- Hvis du vil kopiere moduluddraget fra moduleditoren, skal du klikke på Copy snippet nederst i højre sidepanel.

- Sådan kopierer du moduluddraget fra venstre sidepanel i designmanageren:
- Find det brugerdefinerede modul i venstre sidepanel.
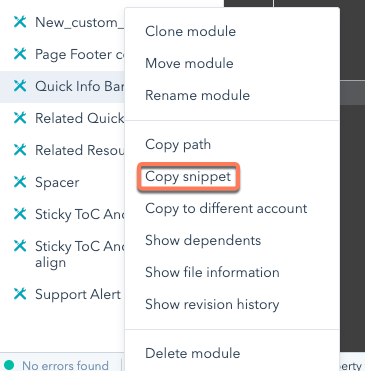
- Højreklik på modulet, og vælg derefter Copy snippet. Alternativt kan du vælge modulet og derefter klikke på Handlinger øverst til venstre og vælge Kopier uddrag.

- Indsæt uddraget i den kodede skabelon, hvor det er nødvendigt.