Tworzenie i edycja modułów
Data ostatniej aktualizacji: czerwca 28, 2023
Dostępne z każdą z następujących podpisów, z wyjątkiem miejsc, w których zaznaczono:
|
|
W narzędziu menedżera projektu możesz tworzyć niestandardowe zakodowane moduły, aby dodać zaawansowane funkcje do swojego bloga, stron lub e-maili. Niestandardowe moduły oferują szeroki zakres funkcjonalności, dzięki czemu zawartość może być wpełni dostosowana w edytorze stron, wiadomości e-mail lub bloga.
Uwaga: tworzenie modułów wymaga znajomości HTML, CSS, HubL i menedżera projektów HubSpot. HubSpot zaleca współpracę z programistą w celu utworzenia zakodowanych modułów.
Utwórz nowy moduł
- Na swoim koncie HubSpot przejdź do Treści > Design Manager.
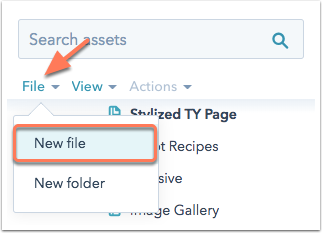
- W górnej części findera kliknij menu rozwijane Plik i wybierz Nowy plik.

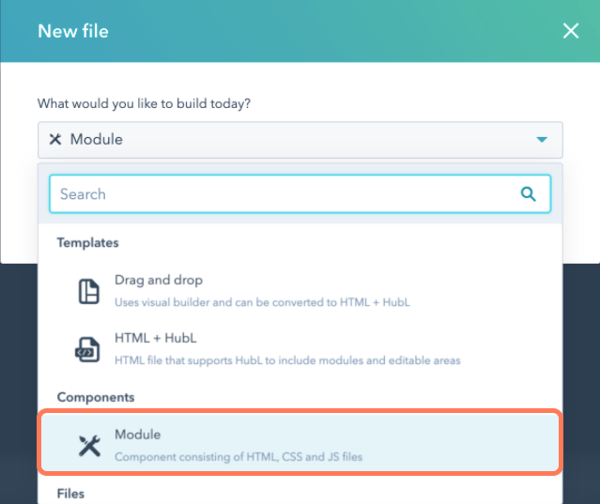
- W oknie dialogowym kliknij menu rozwijane Co chciałbyś dziś zbudować? i wybierz Moduł.

- Kliknij Next.
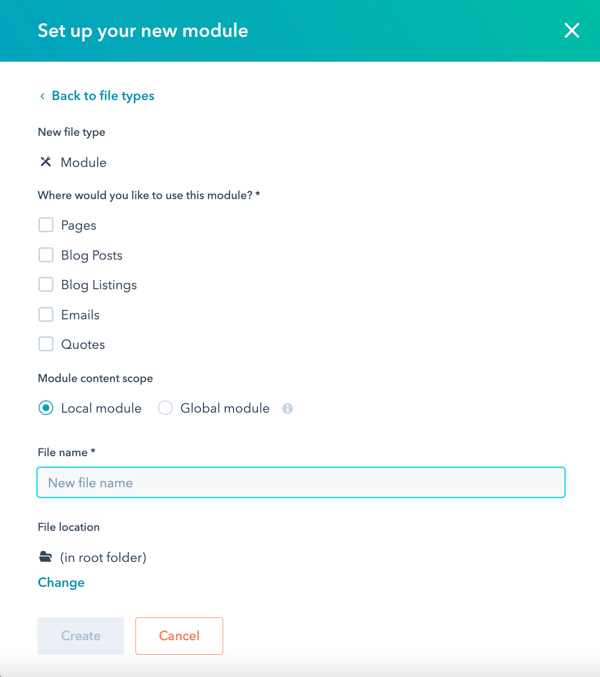
- Zaznacz pole wyboru obok każdego typu zawartości, w której twój moduł będzie używany: strony,posty na blogu, listy na blogu, e-maile lub cytaty. Moduły używane w szablonach wiadomości e-mail nie mogą zawierać CSS ani JavaScript.
Uwaga: moduły niestandardowe do wykorzystania w wiadomościach e-mail można tworzyć tylko na kontach zsubskrypcją Marketing Hub Professional lub Enterprise .
- Wybierz, czy ten moduł będzie modułem lokalnym czy globalnym. Jeśli utworzysz modułglobalny, edycja zawartości tego modułu zaktualizuje każdą lokalizację, w której moduł jest używany.
- Wprowadź nazwę pliku dla swojego modułu, a następnie kliknij przycisk Create.

Oznacz swój moduł
Domyślnie edytor treści odwołuje się do modułu używając nazwy, którą nadano mu w menedżerze projektów. Jeśli chcesz, aby Twój moduł używał innej nazwy w edytorze treści, możesz to zrobić, wprowadzając etykietę .

Dodaj pola do swojego modułu
Dodaj pola do modułu, aby ustawić zawartość lub stylizację modułu i uczynić go edytowalnym w edytorze treści. Dowiedz się więcej o dostępnych typach pól w naszej dokumentacji dla deweloperów.
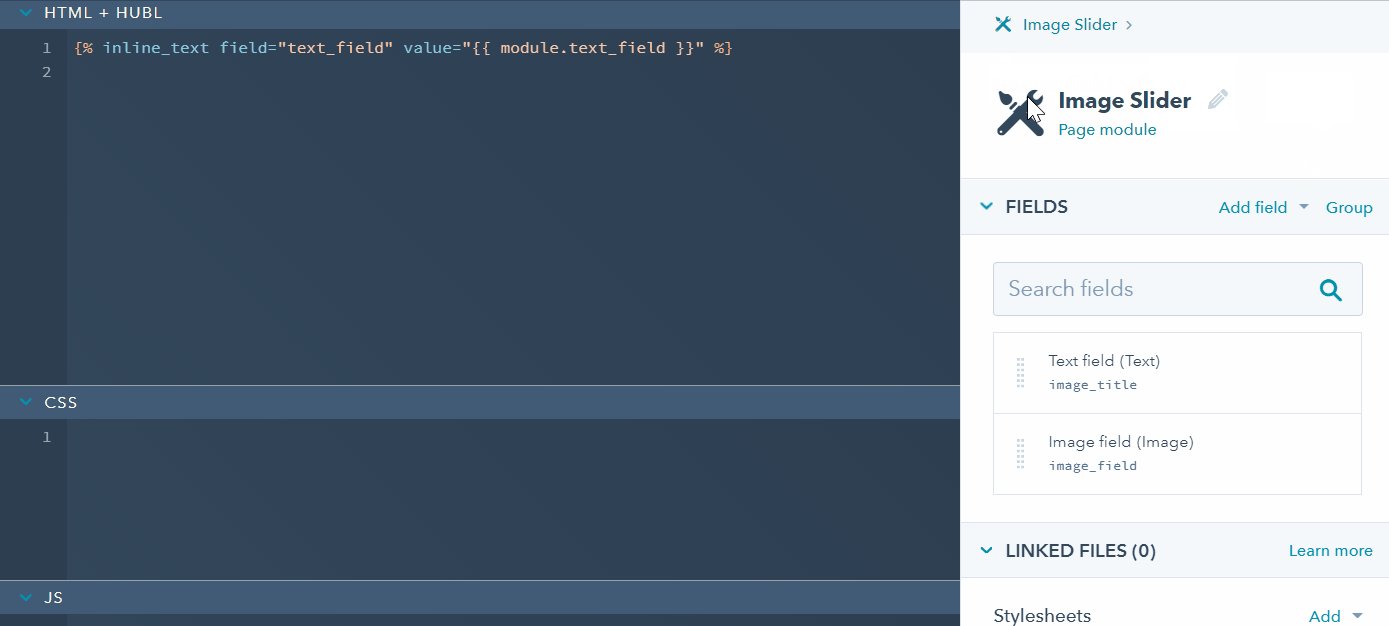
- W inspektorze modułu po prawej stronie, kliknij menu
rozwijane Dodaj pole w sekcji Pola , a następnie wybierz pole, które chcesz dodać do swojego modułu.

- Edytuj nazwę pola, klikającikonę ołówka edytuj obok nazwy pola. Aby edytowaćnazwę zmiennej HubL, wprowadź zmiany w polu tekstowym Nazwazmiennej HubL .

Dodaj domyślną zawartość pola
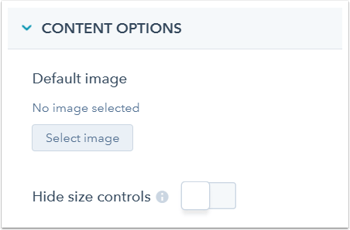
W sekcji Opcje zawartości możesz dodać domyślną zawartość, która pojawia się, gdy moduł jest używany w szablonach i edytorach zawartości. Opcje domyślnej zawartości będą się różnić w zależności od typu pola.
W poniższym przykładzie typ pola to pole obrazu, więc opcje dla domyślnej zawartości to wybór domyślnego obrazu i ukrycie kontrolek rozmiaru.

Ustawianie opcji edytora pól
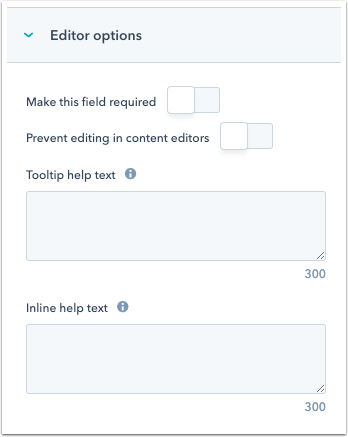
W sekcji Opcje edytora możesz włączyć następujące opcje dotyczące sposobu, w jaki użytkownicy mogą edytować moduł w edytorze treści:
- Uczyń to pole wymaganym:użytkownik nie będzie mógł pozostawić tego pola pustego w edytorze treści.
- Uniemożliwiaj edycję w edytorach treści: zawartość pola nie może być edytowana w edytorze treści; nadal jest edytowalna na poziomie szablonu. Ta opcja nie jest dostępna dlamodułów globalnych, które nie mogą być edytowane na poziomie strony.
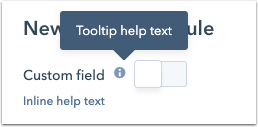
- Tekst pomocy Tooltip: dodaj tekst pomocy do pola, aby dać użytkownikom kontekst lub instrukcje. Ten tekst pomocy pojawi się w podpowiedzi, gdy użytkownik najedzie na pole podczas edycji.

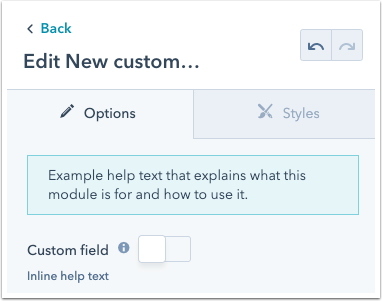
- Tekst pomocy inline: dodaj tekst pomocy do pola, aby dać użytkownikom kontekst lub instrukcje. Ten tekst pomocy pojawi się poniżej pola, gdy użytkownik edytuje moduł.

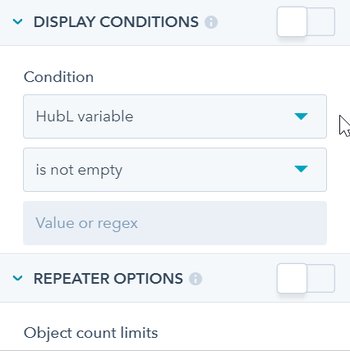
Ustawianie warunków wyświetlania pola
Możesz użyć warunków wyświetlania pola, aby ustawić pole modułu tak, by pojawiało się tylko wtedy, gdy inne pole spełnia określone kryteria.
- W sekcjiWarunki wyświetlania kliknij menu
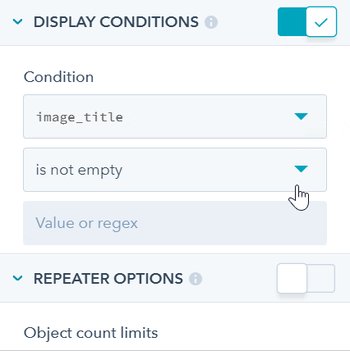
rozwijane Zmienna HubL , aby wybrać pole modułu, a następnie kliknij rozwijane jest nie jest puste , aby wybrać warunek dla tego pola. - Jeśli wybierzesz warunek jest równy, wprowadź wartość lub regex.
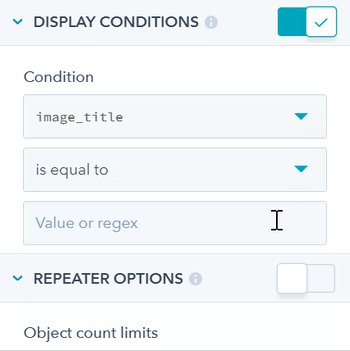
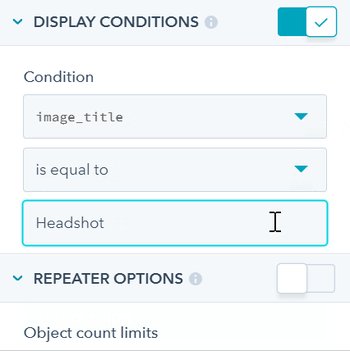
W poniższym przykładzie, warunki wyświetlania są ustawiane dla pola obrazu. Warunkiem jest, aby wartość w polu tekstowym o nazwie image_title była równa Headshot, aby pole obrazu pojawiło się w module.

Warunki wyświetlania zostaną automatycznie włączone po ustawieniu warunku. Aby wyłączyć warunki wyświetlania, kliknij przełącznik z prawej strony opcji Warunki wyświetlania.
Ustawianie opcji repeatera polowego
Możesz ustawić opcje repeatera dla swojego pola w sekcji Repeater Options . Repeatery to pola i grupy, które mogą tworzyć wiele obiektów i wyświetlać je za pomocą pętli for.
- WsekcjiRepeater options wybierz minimalną i/lub
maksymalną liczbę wymaganych instancji tego pola. - Możesz również wybrać ustawienie domyślnej liczby obiektów, która będzie liczbą instancji pola, które pojawią się domyślnie w module.
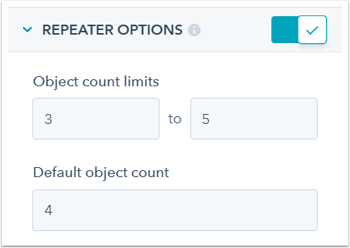
W poniższym przykładzie pole obrazu jest ustawione jako suwak obrazu. Limity liczby obiektów są ustawione

Opcje repeaterów zostaną automatycznie włączone po zmodyfikowaniu jednej z opcji. Aby wyłączyć opcje repeatera, kliknij przełącznik z prawej strony opcji Repeater Options.
Pola modułów grupowych
Po utworzeniu pól, możesz pogrupować do 4 z nich razem, aby utrzymać pola zorganizowane według znaczenia. Grupy pól mogą być używane do budowania niestandardowej logiki pól. Dowiedz się więcej o grupach pól modułu.
Aby pogrupować pola modułów razem:
- Kliknij Grupa w prawym pasku bocznym edytora modułów.

- Wybierz pola, które chcesz zgrupować.
- Kliknij przycisk Utwórz grupę.
Skopiuj i wklej swoje fragmenty pola
- Kiedy będziesz gotowy do włączenia pola do modułu, skopiuj i wklej fragment pola do edytora HTML + HubL modułu.
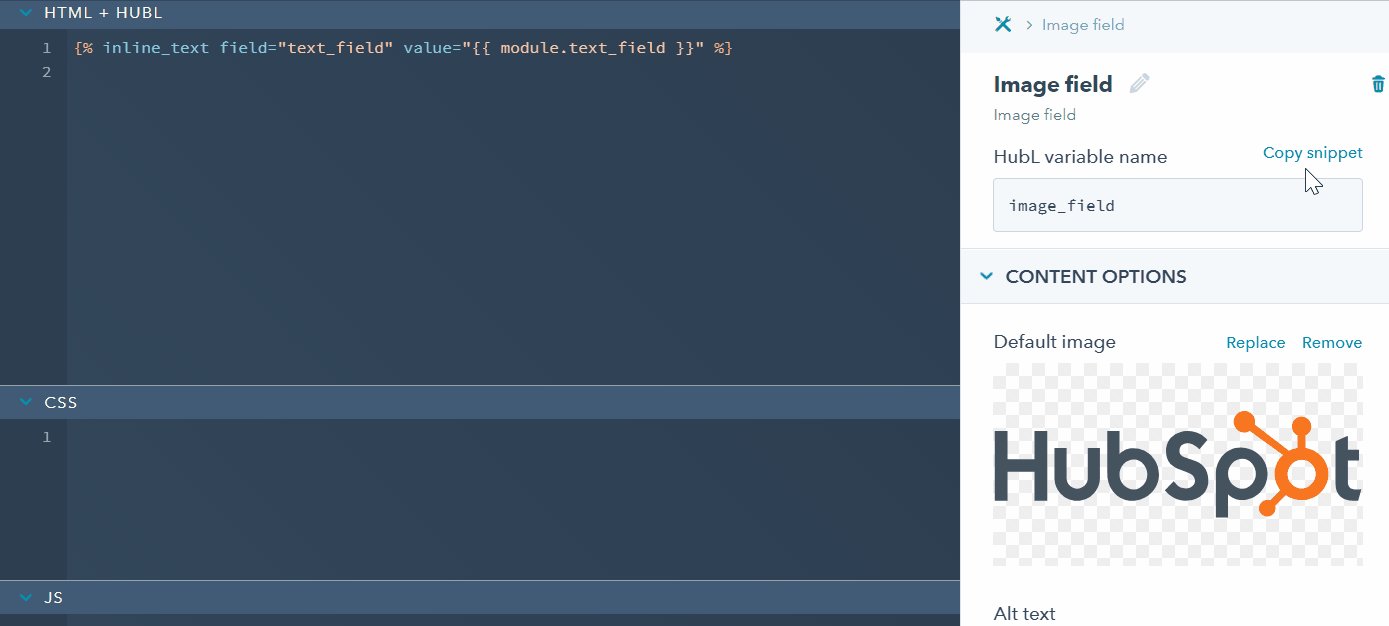
- Jeśli jesteś w inspektorze pola, kliknijKopiuj fragment po prawej stronie nazwy zmiennej HubL pola.
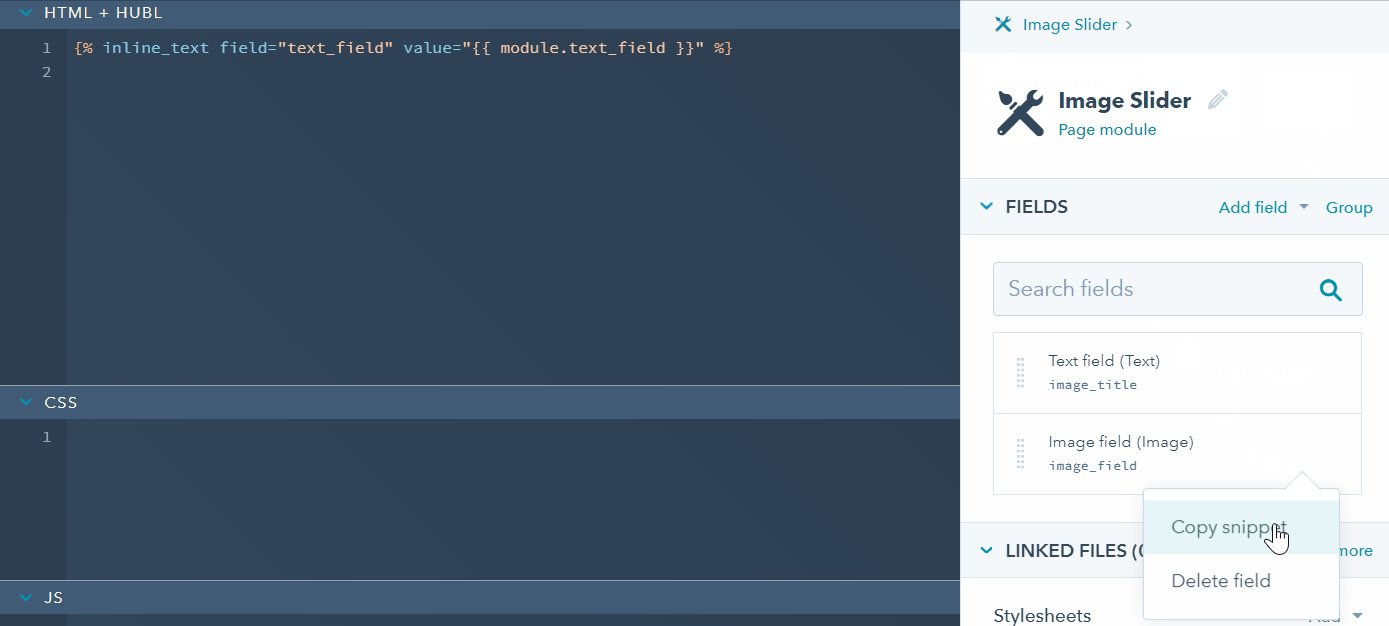
- Jeśli jesteś w inspektorze modułu, najedź na pole i kliknij
rozwijane Akcje, a następnie wybierz Kopiuj fragment.
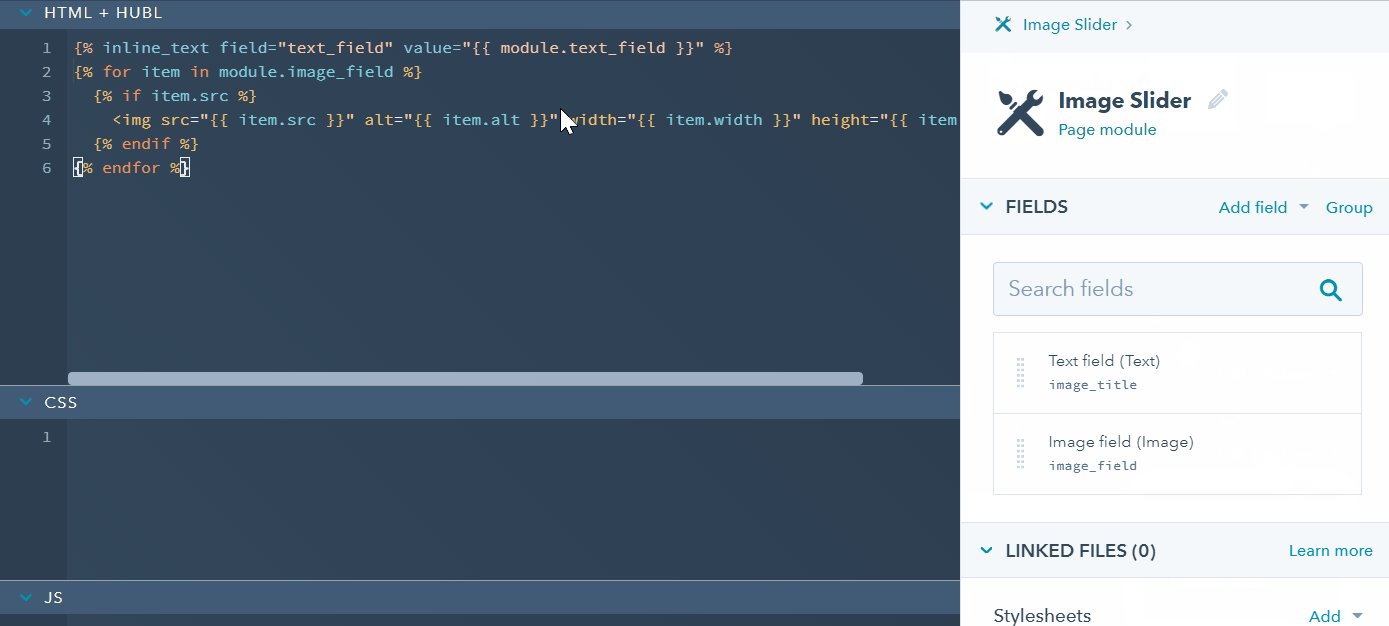
- Kliknij w miejscu, w którym chcesz dodać pole w edytorze HTML + HubL, a następnie wklej snippet, naciskając Ctrl+V lub Cmd+V.

Napisz składnię swojego modułu
Podczas edycji modułu można pisać dodatkowe składnie modułu w panelach edytorów HTML + HubL, CSS i JS. Dowiedz się więcej o edytorze kodu modułu i referencji składni modułu w dokumentacji projektanta HubSpot.Dodaj tekst pomocy do swojego modułu
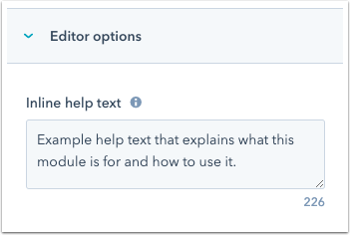
W sekcji Opcje edytora dodaj tekst pomocy, aby dać użytkownikom kontekst podczas edycji modułu. Tekst pomocy nie może być dłuższy niż 300 znaków.

Gdy użytkownik edytuje moduł w edytorze treści, tekst pomocy pojawi się nad polami modułu.

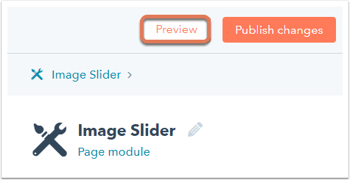
Zobacz swój moduł
Możesz podejrzeć, jak Twój moduł będzie wyglądał i funkcjonował w edytorze treści, klikając przycisk Podgląd w prawym górnym rogu edytora modułów. Podgląd Twojego modułu otworzy się w nowej karcie. Ten podgląd synchronizuje się z edytorem i będzie automatycznie odświeżany podczas pracy.

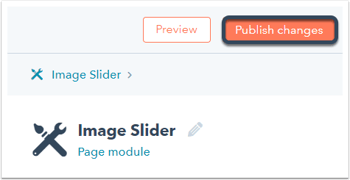
Opublikuj swój moduł
Gdy skończysz dodawać pola i pisać składnię swojego modułu, możesz przystąpić do publikowania swojego modułu. W prawym górnym rogu kliknij przycisk Opublikuj zmiany.

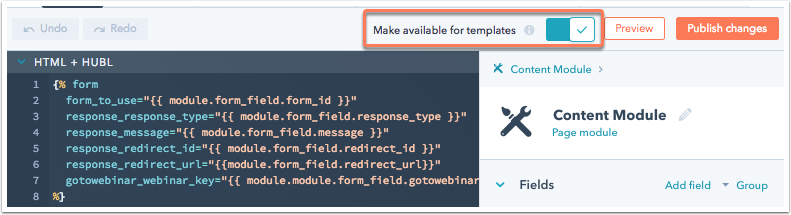
Udostępnij swój moduł dla szablonów
- Przełącz przełącznik Make available for templates na górze po prawej stronie edytora, aby ten moduł był dostępny do dodania do twoich szablonów.

- Wyłącz ten przełącznik, aby wprowadzić zmiany lub przetestować funkcjonalność modułu. Jeśli ten przełącznik jest wyłączony, Twój zespół zobaczy alert, że ten moduł nie jest dostępny dla szablonów.

Dodaj swój moduł do szablonu
Po opublikowaniu modułu, możesz go użyć na swoich stronach, dodając go do szablonu.
Aby dodać moduł do szablonu metodą przeciągnij i upuść:
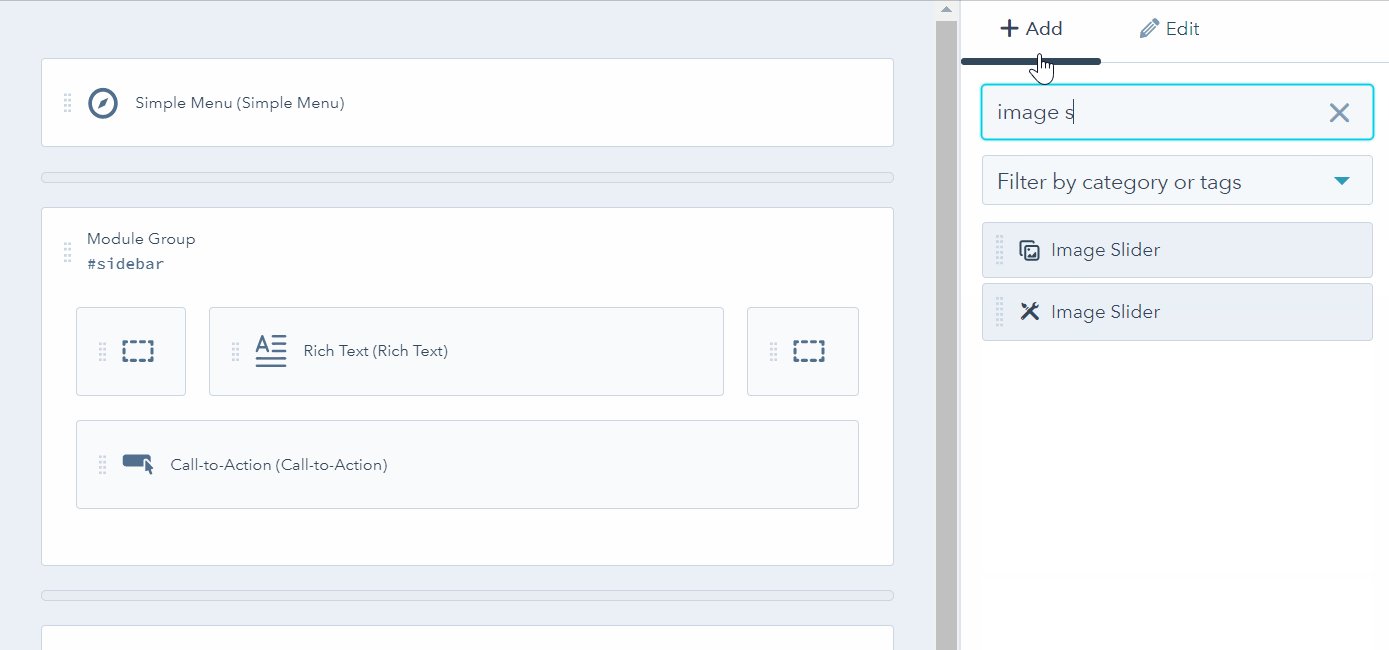
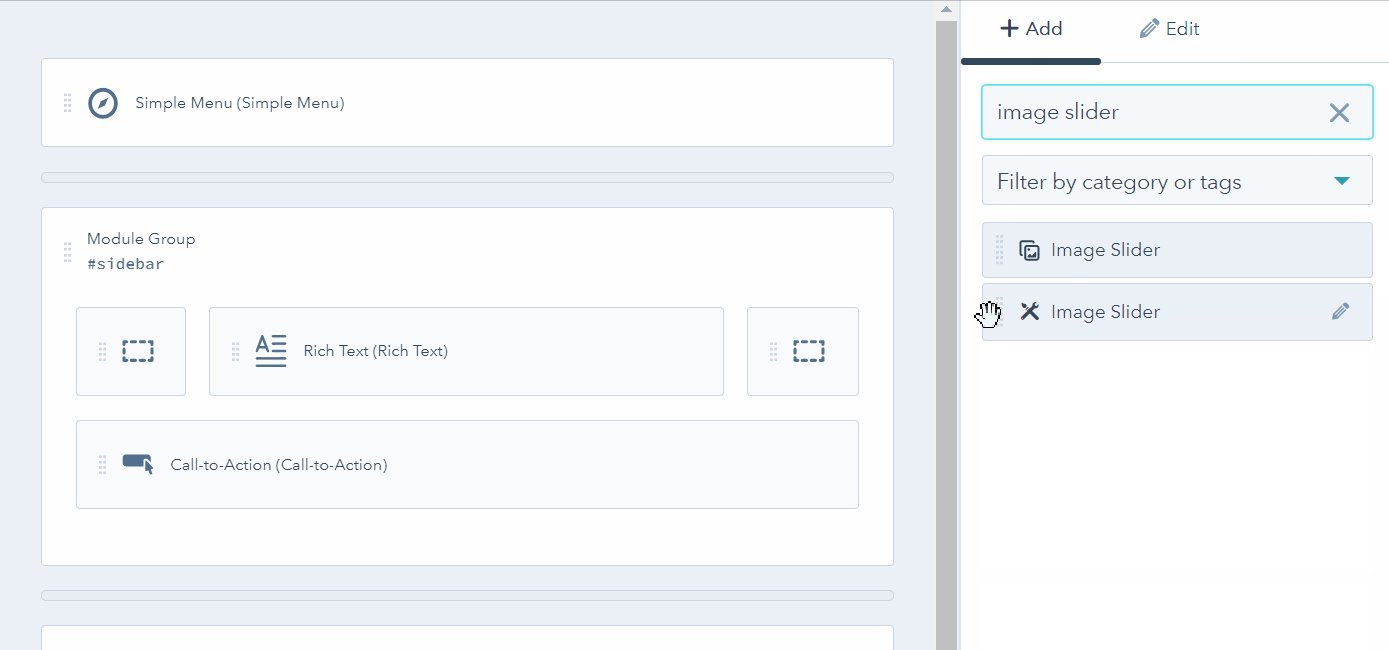
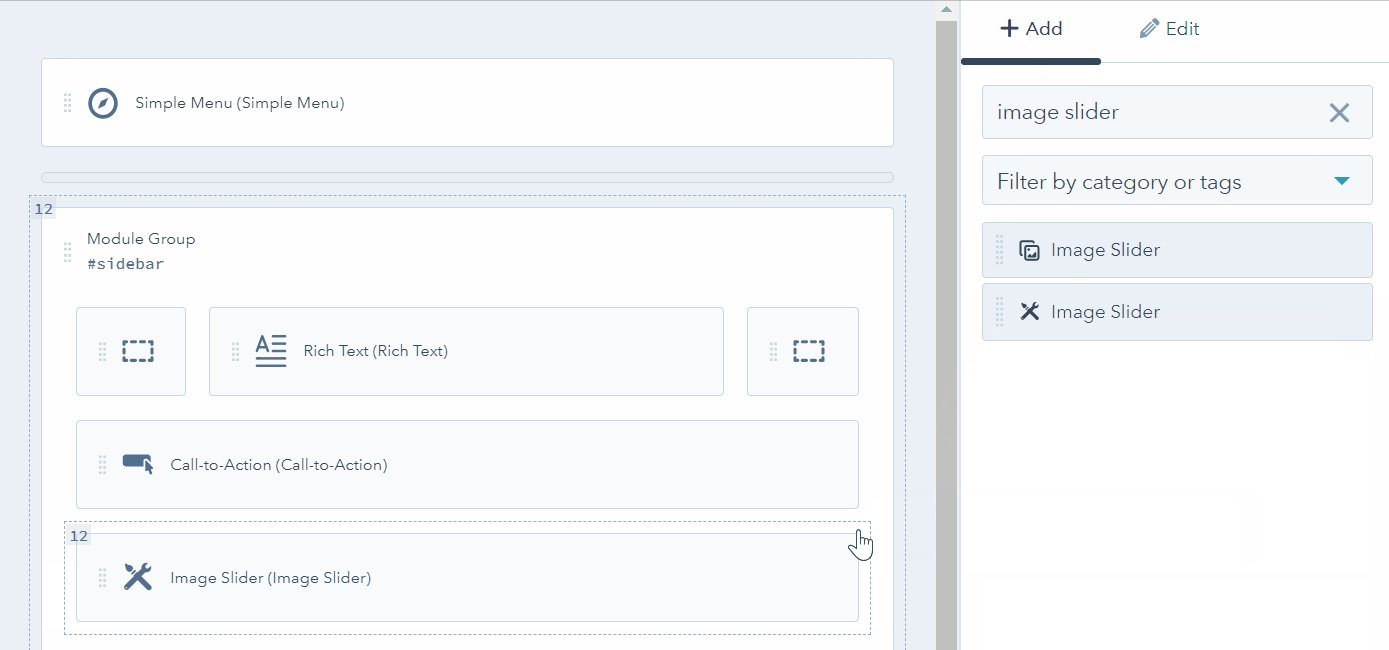
- W edytorze układów szablonów kliknij zakładkę Dodaj na górze inspektora układów, a następnie wyszukaj swój moduł. Utworzone przez Ciebie moduły niestandardowe można rozpoznać po ikonie modułu niestandardowego: customModules.
- Przeciągnij i upuść moduł do szablonu.

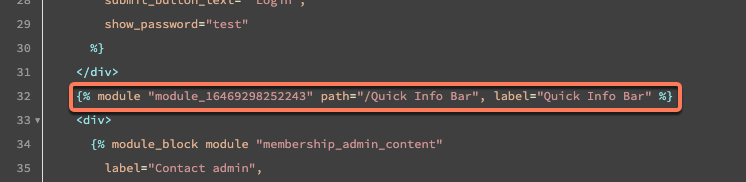
Czy aby dodać moduł do zakodowanego szablonu, można skopiować i wkleić snippet modułu do szablonu:
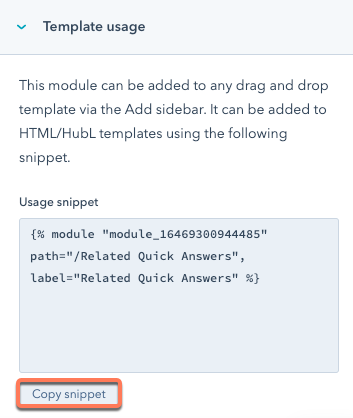
- Aby skopiować snippet modułu z edytora modułów, na dole prawego paska bocznego kliknij przycisk Kopiuj snippet.

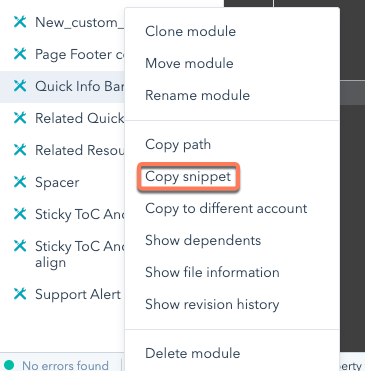
- Aby skopiować snippet modułu z lewego paska bocznego menedżera projektu:
- Na lewym pasku bocznym zlokalizuj moduł niestandardowy.
- Kliknij moduł prawym przyciskiem myszy, a następnie wybierz Kopiuj snippet. Alternatywnie możesz zaznaczyć moduł, następnie kliknąć Akcje w lewym górnym rogu i wybrać Kopiuj snippet.

- W zakodowanym szablonie wklej snippet tam gdzie trzeba.