Automatische Bildgrößenanpassung bei HubSpot-Inhalten
Zuletzt aktualisiert am: Juni 28, 2023
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
Automatische Bildgrößenänderung ist standardmäßig aktiviert standardmäßig für vonHubSpot gehostete Inhalte aktiviert. Dies optimiert die Bilder so, dass sie auf den Bildschirm passen, auf dem sie betrachtet werden, was die Ladezeit des Browsers verkürzen und die Google PageSpeed-Ergebnisse verbessern kann. Jedes Bild, bei denen die Höhe und Breite-Attribute im <img>Tag definiert werden, wird geändert.
Sie können die automatische Bildgrößenanpassung für ein einzelnes Bild deaktivieren, indem Sie den folgenden Suchparameter zur Bild-URL im HTML-Code hinzufügen:
?noresize
Zum Beispiel wird das folgende Bild auf der Seite in der Größe geändert, da die Attribute Höhe und Breite im <img>-Tag im HTML-Code festgelegt werden:
<img src="http://cdn2.hubspot.net/hub/211045/file-377800313-jpg/IMG_4134.jpg" height="500px" width="600px"> Um die automatische Bildgrößenanpassung zu deaktivieren, fügen Sie den zusätzlichen ?noresize-Parameter zur Bild-URL hinzu:
<img src="http://cdn2.hubspot.net/hub/211045/file-377800313-jpg/IMG_4134.jpg?noresize" height="500px" width="600px"> Bitte beachten: Bei Bildern mit einer Höhe oder Breite mit mehr als 4096 Pixel wird nicht automatisch die Größe geändert.
So ändern Sie manuell die Größe Ihrer Bilder:
- Gehen Sie zum Dateien-Tool:
-
- Navigieren Sie in Ihrem HubSpot Account zu Bibliothek > Datei-Manager.
- Wenn Sie einen Marketing Hub Starter-Account haben, gehen Sie zu „Marketing“ > „Dateien“.
- Wenn Sie ein Marketing Hub Starter-Account haben, gehen Sie zu „Marketing“ > „E-Mail“, klicken Sie auf das Dropdown-Menü „Weitere Tools“ in der linken Seitenleiste und wählen Sie „Datei-Manager“ aus.
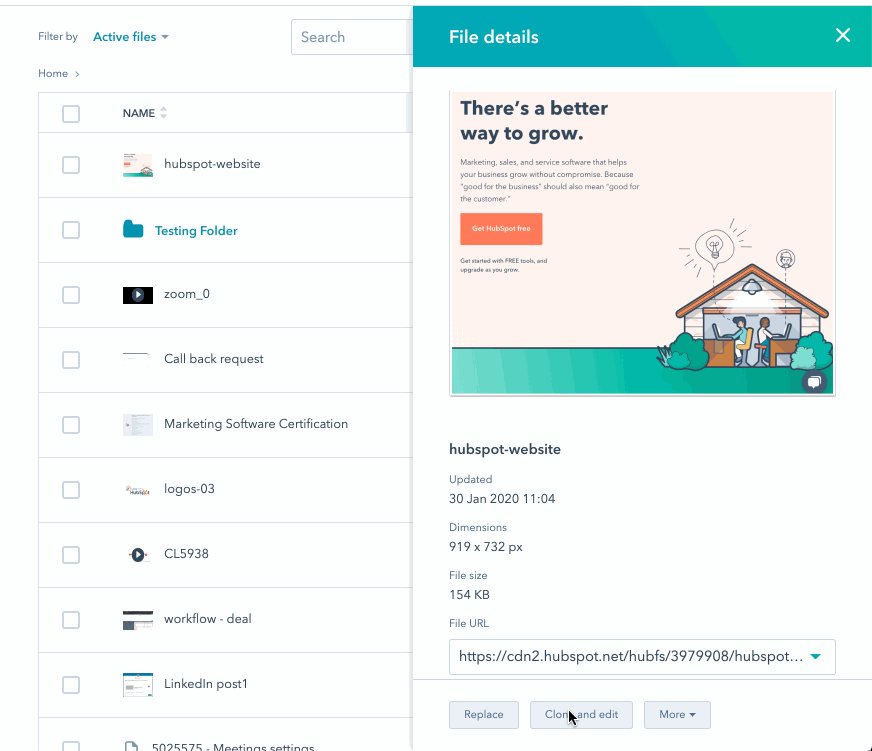
- Klicken Sie auf den Namen Ihrer Datei.
- Klicken Sie im rechten Bereich auf „Klonen und bearbeiten“.
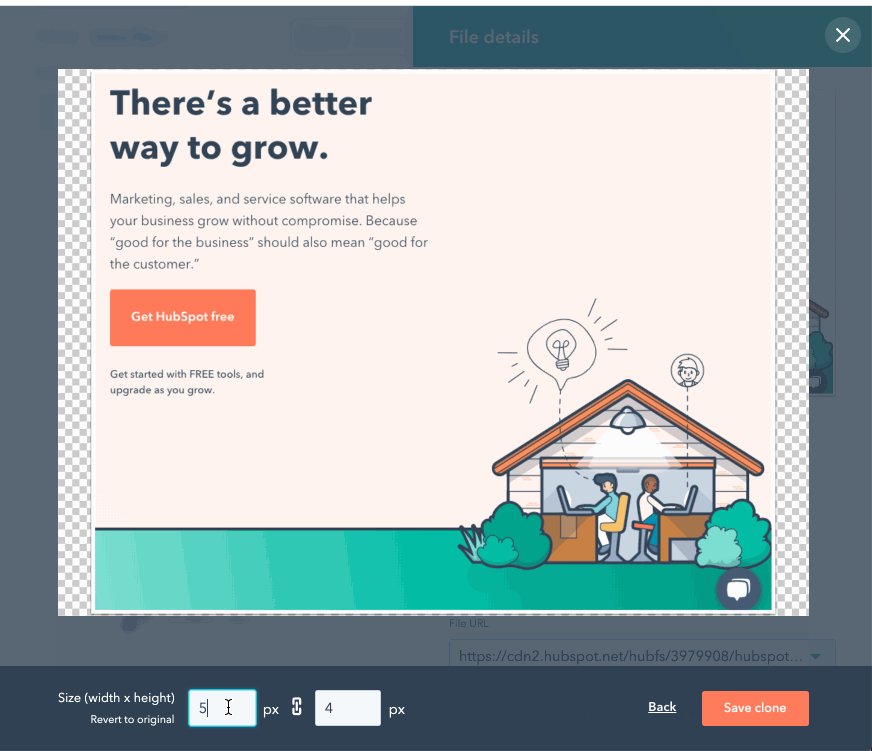
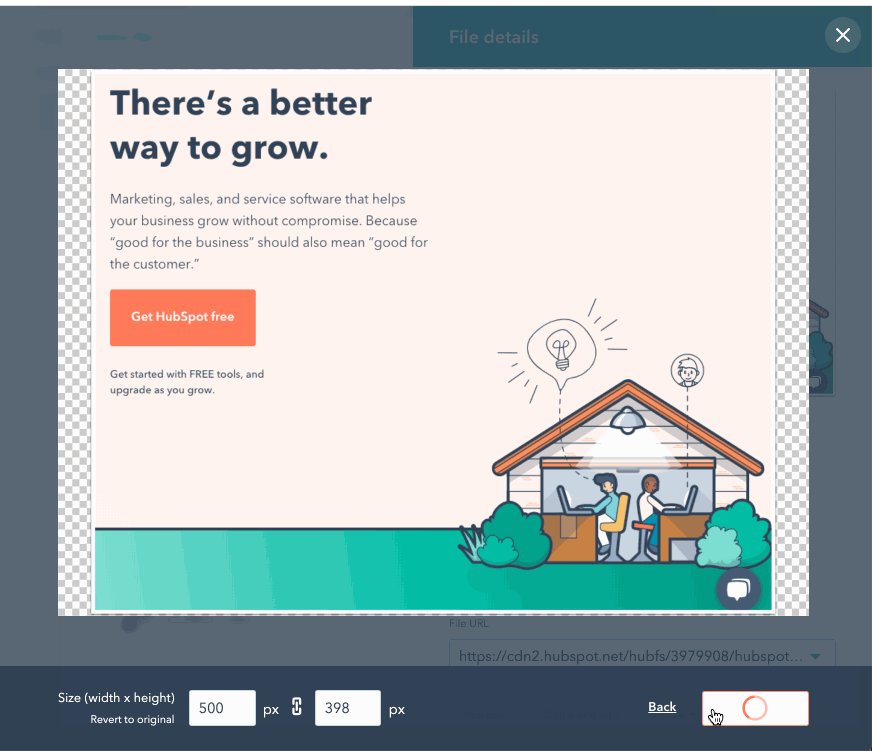
- Klicken Sie auf „Größe ändern“ und geben Sie die Breite und Höhe in Pixel ein.
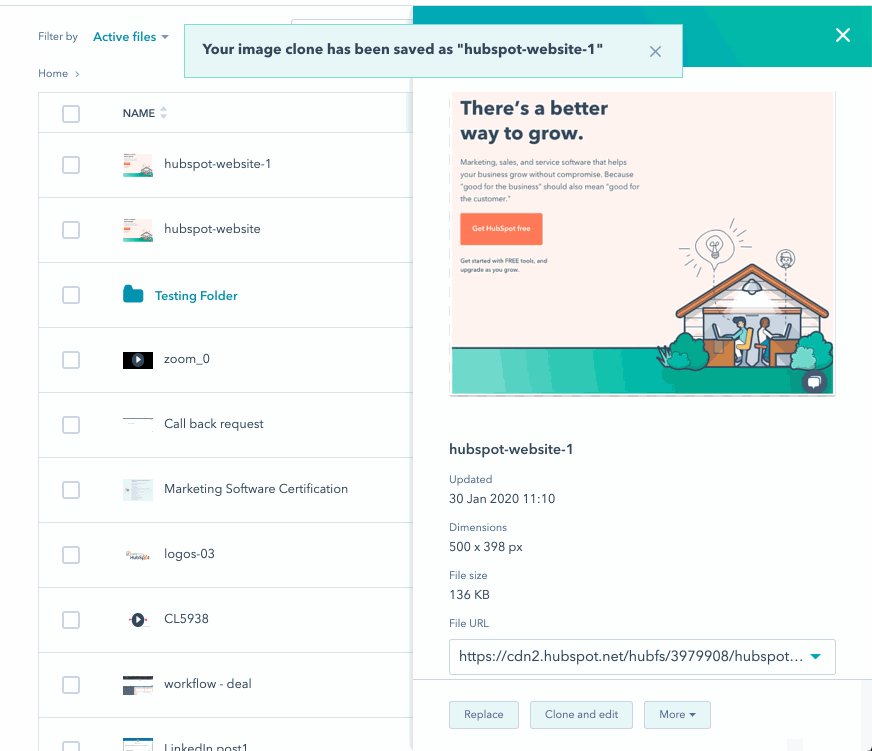
- Klicken Sie auf „Klon speichern“.