Añade llamadas a la acción (CTA) a tu contenido
Última actualización: septiembre 25, 2023
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
|
|
Después de crear tu llamada a la acción (CTA), puedes añadir la CTA tanto a HubSpot como a páginas externas. Cuando configures tu CTA para páginas externas, deberás instalar el código de seguimiento de HubSpot . También puedes añadir CTAs a tus correos electrónicos de marketing de arrastrar y soltar .
La forma de añadir una CTA a una página depende del tipo de CTA que hayas creado:
- Si utilizas CTA incrustados, puedes añadir un máximo de 100 CTA incrustados por página. Los CTA incrustados pueden utilizarse de las siguientes formas:
- El módulo de llamadas a la acción por defecto en las páginas de HubSpot
- El módulo de botones por defecto en un correo electrónico de marketing
- Un fragmento de código en tu sitio web externo
- Si utilizas un banner adhesivo, una caja emergente o una llamada a la acción deslizante, puedes
- Activa la CTA para que se muestre cuando un visitante haga clic en un botón.
-
- Selecciona uno o más de los siguientes desencadenantes de activación , y luego establece objetivos utilizando la URL del sitio web o la información de los visitantes. La CTA aparecerá en las páginas objetivo y para los visitantes especificados, una vez que se cumpla el primer desencadenante.
- Activar al desplazarse por la página
- Activar al salir
- Activar tras el tiempo transcurrido
- Activar tras inactividad
- Selecciona uno o más de los siguientes desencadenantes de activación , y luego establece objetivos utilizando la URL del sitio web o la información de los visitantes. La CTA aparecerá en las páginas objetivo y para los visitantes especificados, una vez que se cumpla el primer desencadenante.
Añade una CTA a tu contenido de HubSpot
En tus páginas de HubSpot, el código de seguimiento se instala automáticamente. Para la mayoría de los activadores de , la CTA aparecerá cuando se cumpla el primer activador. Sin embargo, para utilizar una CTA incrustada o una CTA que se active cuando un visitante haga clic en un botón, tendrás que añadir manualmente la CTA.Añade una CTA incrustada a tu página de HubSpot o entrada de blog
Para añadir una CTA incrustada utilizando un módulo predeterminado en una página o entrada de blog de HubSpot:
-
Para añadir una CTA incrustada utilizando un módulo predeterminado en una página de HubSpot:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Haz clic en la página web o en la página de destino para añadir la CTA.
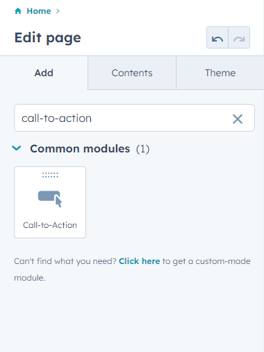
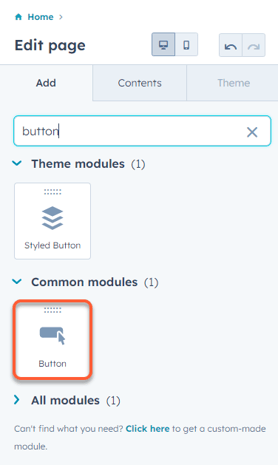
- En el panel izquierdo, en la pestaña Añadir , busca y selecciona el módulo predeterminado Módulo de llamada a la acción. Haz clic y arrastra el módulo a tu página.
- En el panel izquierdo, haz clic en Selecciona.

- Para añadir una CTA incrustada en una entrada de blog de HubSpot:
- En tu cuenta de HubSpot, dirígete a Contenido > Blog.
- Pasa el ratón por encima de la entrada del blog para insertar la CTA y, a continuación, haz clic en Editar. O crea una nueva entrada en el blog.
- Localiza un módulo de texto enriquecido en el editor de contenidos. A continuación, haz clic en el módulo para personalizar su contenido.
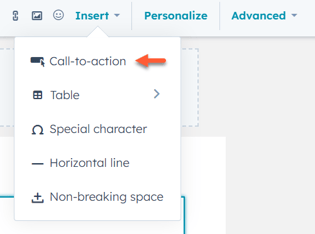
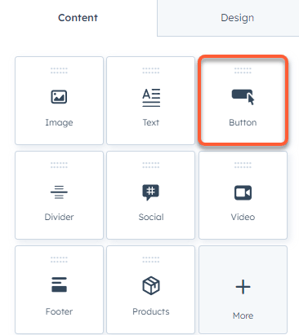
- En la parte superior derecha, haz clic en Insertar > Llamada a la acción.

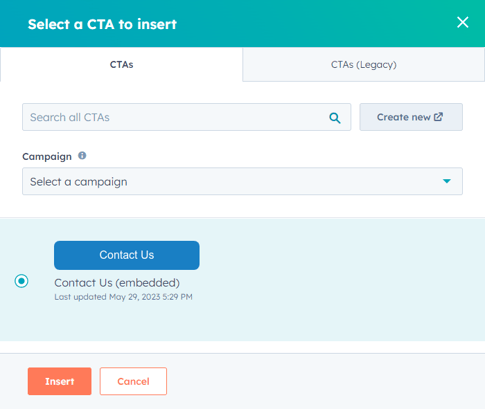
- En el panel derecho, haz clic en la pestaña CTAs .
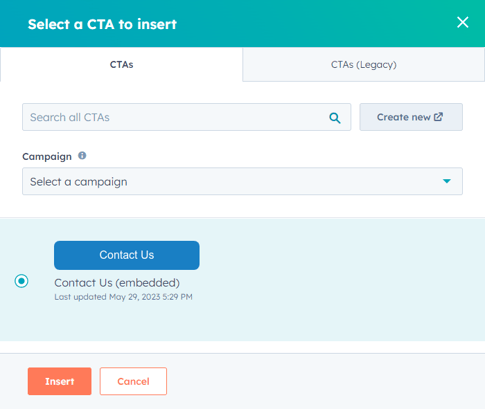
- Selecciona una CTA para insertar, y luego haz clic en Insertar.
- En el panel izquierdo, haz clic en Aplicar cambios. El CTA seleccionado se mostrará ahora en tu editor de texto enriquecido y en tu vista previa.

Activa tu CTA al hacer clic en un botón en HubSpot
Puedes activar tu banner adhesivo, cuadro emergente o CTA deslizante cuando los visitantes hagan clic en un botón de una página. Para configurar este disparador utilizando un módulo de botón predeterminado en una página de HubSpot:-
Ve al contenido en el que quieres agregar el enlace:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Haga clic en la página del sitio web o en la página de destino para añadir la CTA y el botón correspondiente.
- En el panel izquierdo, en la pestaña Añadir , busque y seleccione el módulo de botonespor defecto. Haz clic y arrastra el módulo botón a tu página.

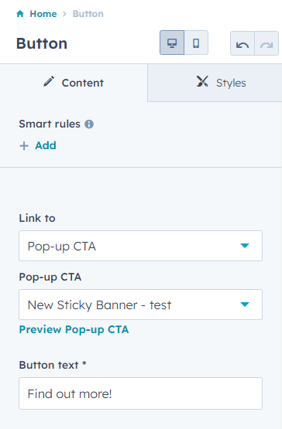
- En el panel izquierdo, haz clic en el menú desplegable Enlace a y selecciona CTA.
- Haz clic en el menú desplegable CTA y selecciona un CTA existente.
- Continúa configurando tu módulo de botones.

Añade una CTA incrustada a tus correos electrónicos de marketing de arrastrar y soltar
Añade CTAs incrustados a tus correos electrónicos de marketing de arrastrar y soltar y haz un seguimiento de la eficacia de tu oferta de CTA a través de múltiples puntos de contacto.
Para añadir una CTA en el editor de correo electrónico de arrastrar y soltar:
- En tu cuenta de HubSpot, dirígete a Marketing > Correos de marketing.
- Pasa el ratón por encima del correo electrónico al que quieras añadir la CTA y haz clic en Editar. O crea un nuevo correo electrónico.
- En el panel izquierdo, haz clic y arrastra el módulo Botón al editor de correo electrónico.

- En el panel izquierdo, haz clic en el menú desplegable Enlazar con. A continuación, selecciona CTA.
- Bajo el campo CTA, haz clic en Seleccionar.
- En el panel derecho, selecciona una CTA para insertar y haz clic en Insertar.
Nota: sólo admite un único botón o una imagen al crear o seleccionar un CTA para tu correo electrónico. No se pueden utilizar CTA con varios elementos, como un botón y una imagen.

Personaliza los botones de un tema para activar tu CTA al pulsar el botón
Si utilizas un tema personalizado en HubSpot, puede que tengas que personalizar el módulo de botones del tema para activar una CTA. Para editar los archivos de los temas por defecto en el gestor de diseño, primero hay que clonarlos. Los temas comprados en el Mercado de Activos no pueden clonarse; se recomienda crear un tema hijo en su lugar.
Para personalizar el módulo de botones de su tema:
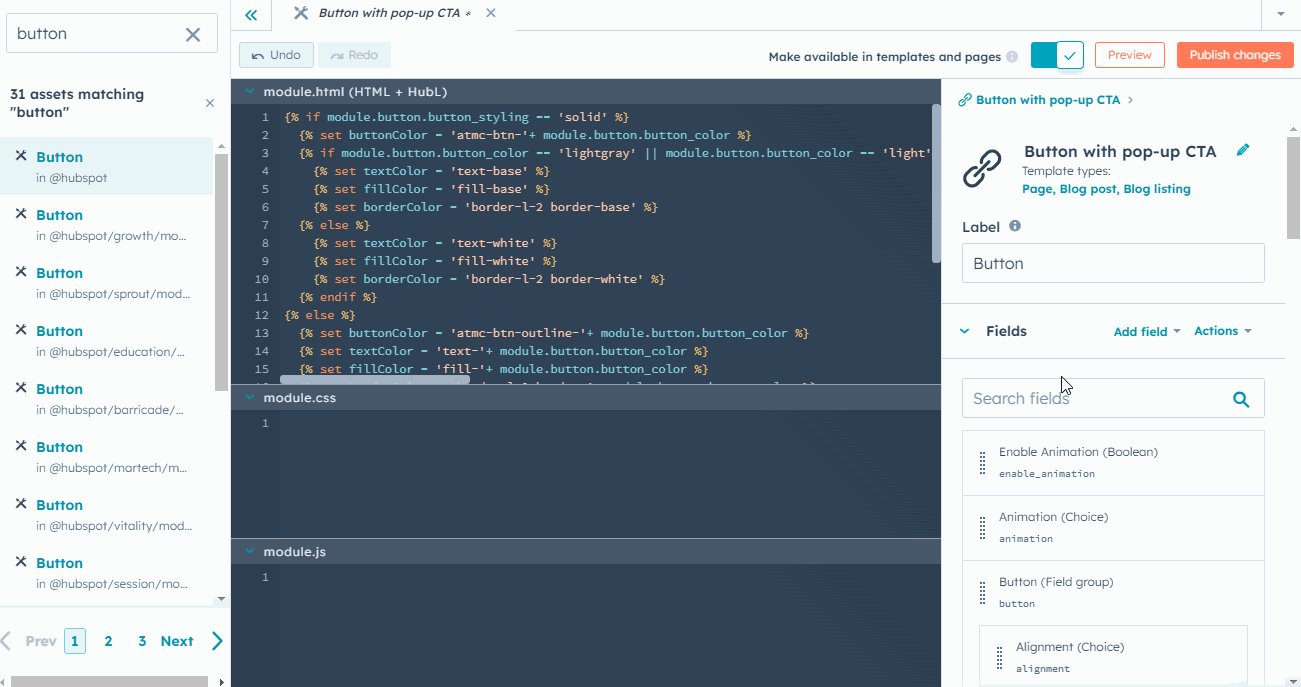
- En tu cuenta de HubSpot, dirígete a Contenido > Administrador de diseño.
- En la parte superior izquierda del gestor de diseño, busque su módulo de botones.
- En el panel derecho, pase el ratón sobre Botón (grupo Campo) y haga clic en Editar.
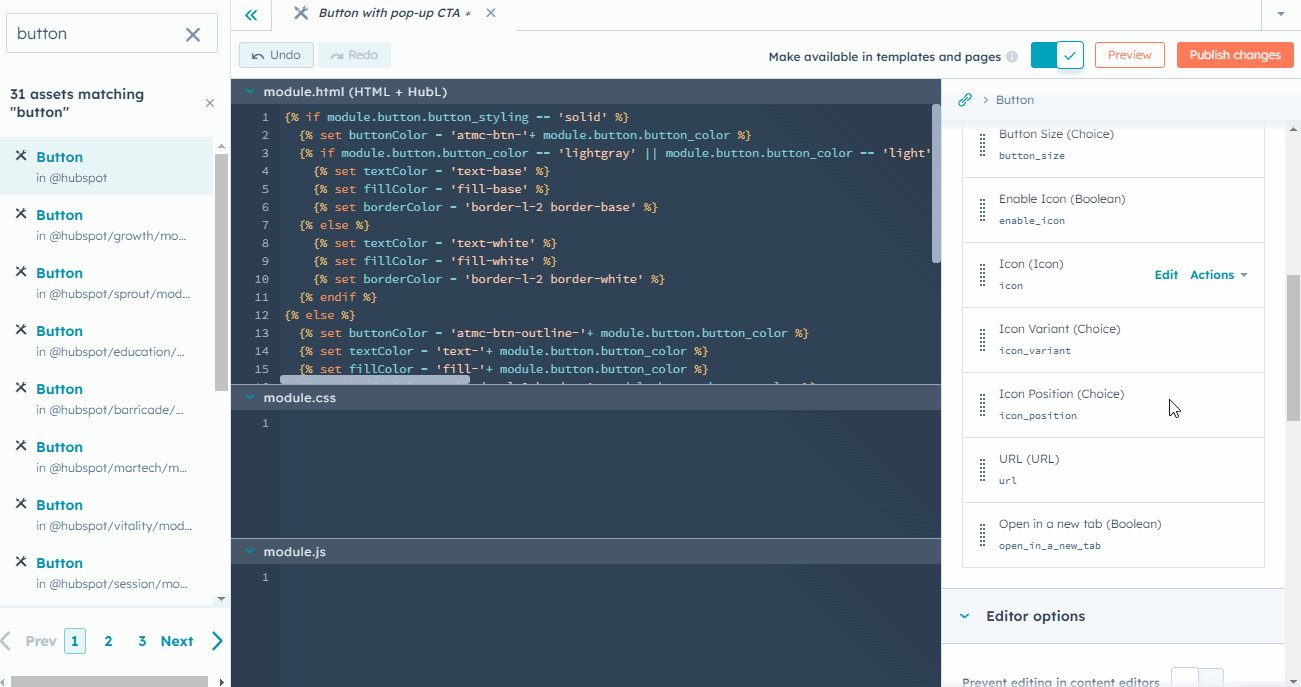
- En Campos agrupados, pase el ratón por encima de URL (Dirección URL) y haga clic en Editar.
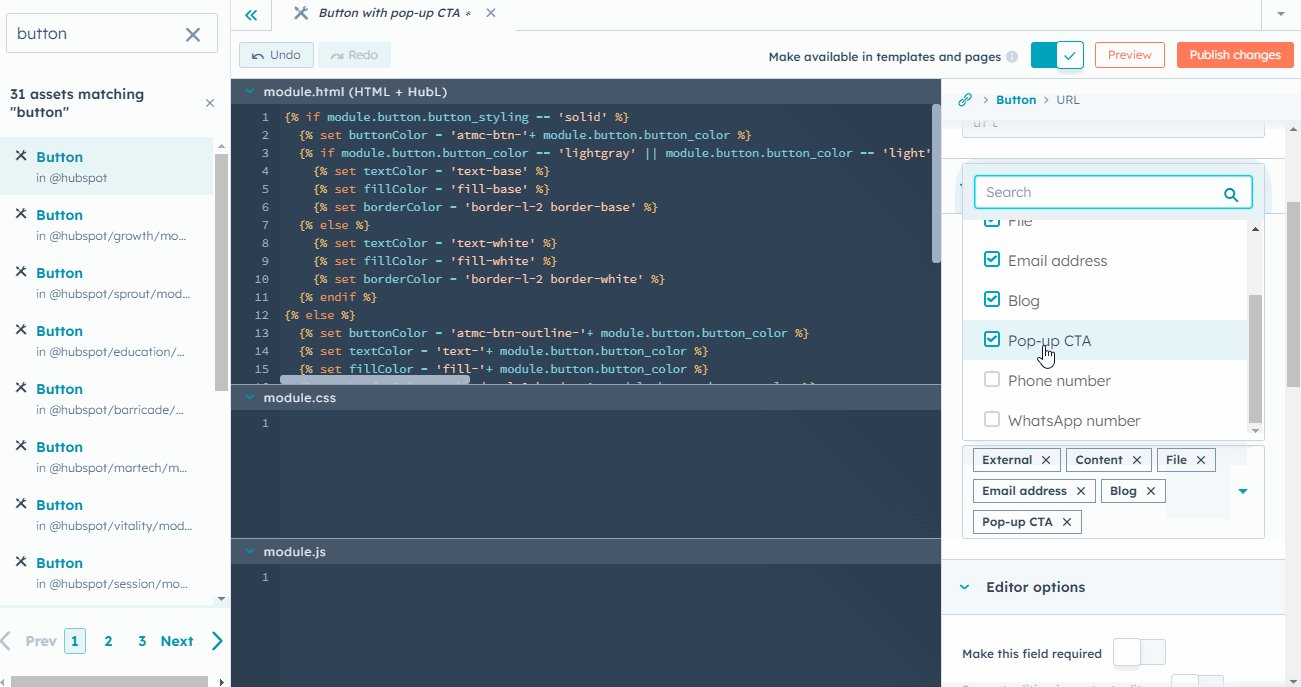
- Haga clic en el menú desplegable Tipos de URL admitidos. A continuación, seleccione la casilla CTA.
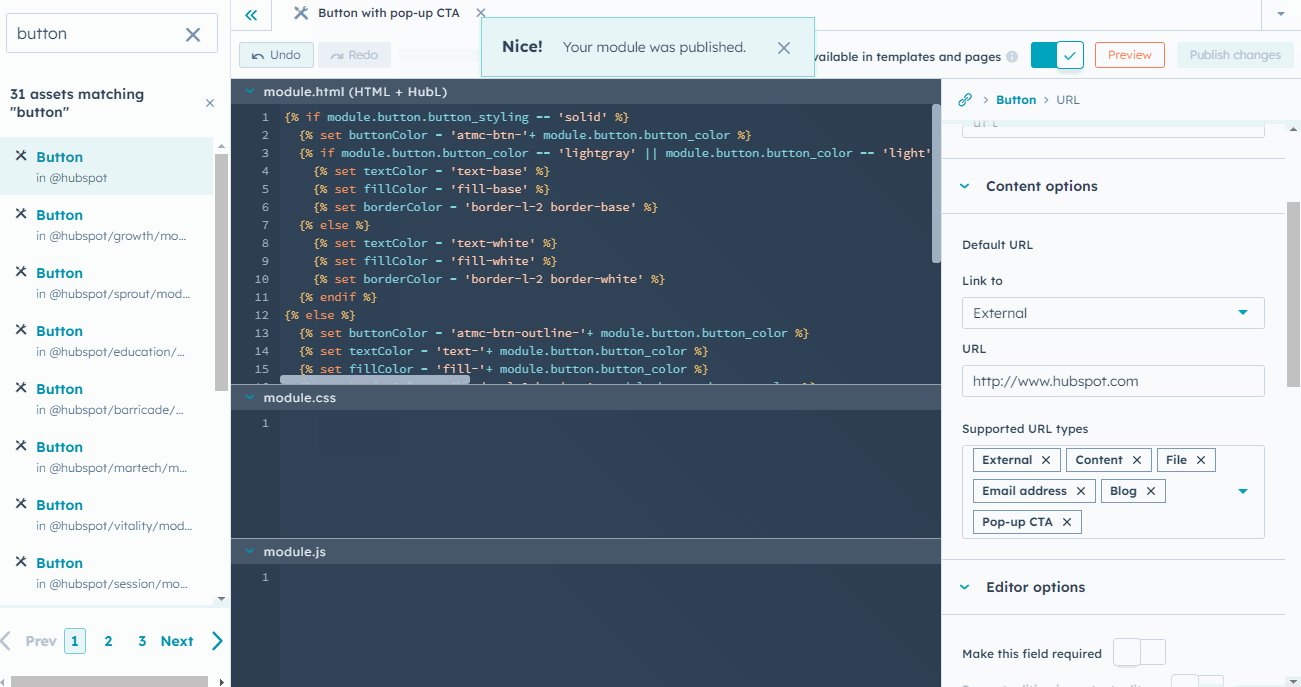
- En la parte superior derecha, haz clic en Publicar cambios. Después de publicar tus cambios, la opción CTA debería aparecer cuando utilices el módulo de botones del tema en tus páginas.

Añade un CTA a tu contenido externo
Puedes añadir CTAs a tus páginas externas. Antes de utilizar un CTA de HubSpot en tu sitio web externo, debes instalar el código de seguimiento de HubSpot . Tras instalar el código de seguimiento, para la mayoría de los activadores de , el CTA aparecerá cuando se cumpla el primer activador. Sin embargo, para utilizar una CTA incrustada o una CTA que se active cuando un visitante haga clic en un botón, tendrás que añadir manualmente la CTA.
Inserta una CTA en tu sitio web externo
Para añadir un CTA incrustado a tus páginas externas:
- En tu cuenta de HubSpot, ve a Marketing > Captación de clientes potenciales > CTAs.
- En la parte superior izquierda, haz clic en el menú desplegable y selecciona CTAs.
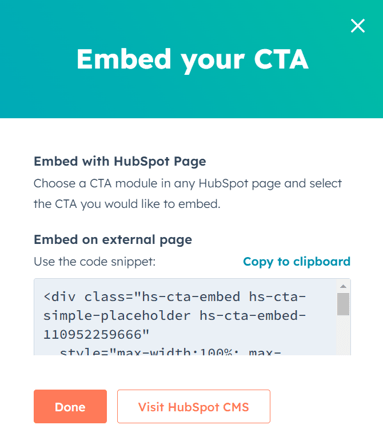
- Pasa el ratón por encima de una CTA y haz clic en Acciones > Incrustar.
- haz clic en copiar al portapapeles para copiar el código CTA a tu portapapeles.
- Navega hasta el sistema de gestión de contenidos (CMS) de tu sitio web externo.
- Pega el código de incrustación de la CTA en el HTML de tu página que no sea de HubSpot, donde quieras que aparezca la CTA.
- Obtén una vista previa de tu CTA en la página web para comprobar cómo se ve cuando está en directo. Si la CTA no se muestra correctamente, asegúrate de que el CMS externo no haya alterado el código que copiaste.
- Cuando hayas terminado, publica tu página.

Activa una CTA al hacer clic en un botón de tu sitio web externo
Antes de utilizar un CTA en tu sitio web externo, asegúrate de que has instalado el código de seguimiento de HubSpot . Para configurar su activador en una página externa:
- En tu cuenta de HubSpot, ve a Marketing > Captación de leads > CTA.
- En la parte superior izquierda, haz clic en el menú desplegable y selecciona CTAs.
- Pase el ratón por encima de una CTA y haga clic en Editar.
- En la parte superior, haga clic en la pestaña Orientación .
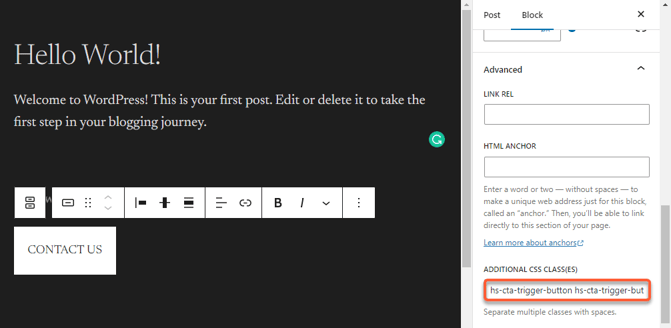
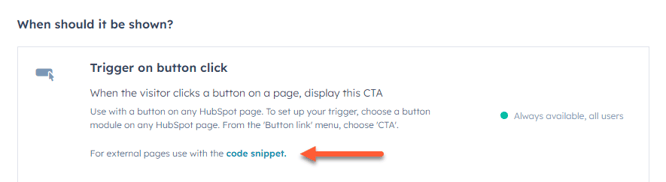
- En la sección Activar al hacer clic en un botón, haz clic en Fragmento de código.

- En el cuadro de diálogo, haz clic en Copiar.
- Pega las clases de incrustación en el botón de tu sitio web externo. Si no estás seguro de cómo añadir clases CSS a los botones de tu sitio, puede que tengas que trabajar con tu webmaster, departamento informático o desarrollador.