Aggiungere una Google Map ai contenuti di HubSpot
Ultimo aggiornamento: ottobre 27, 2023
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
|
|
Per aggiungere una Google Map interattiva ai vostri contenuti HubSpot, potete copiare il codice embed della mappa e aggiungerlo al codice sorgente di un modulo rich text.
Ottenere il codice incorporato di Google Map
- Andate su Google Maps.
- Nella barra di ricerca, inserite un indirizzo.
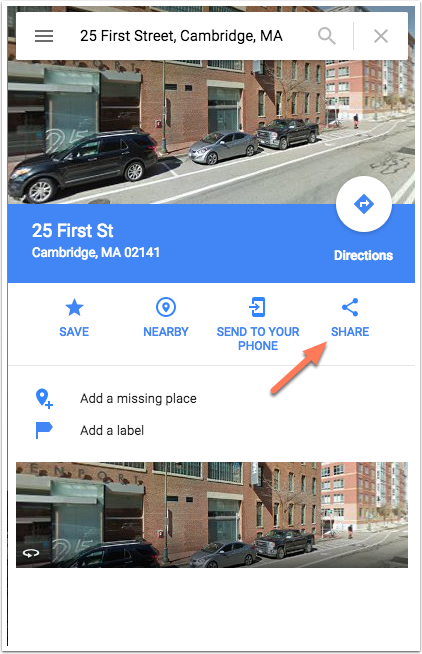
- Nell'elenco dell'indirizzo, fare clic su Condividi.

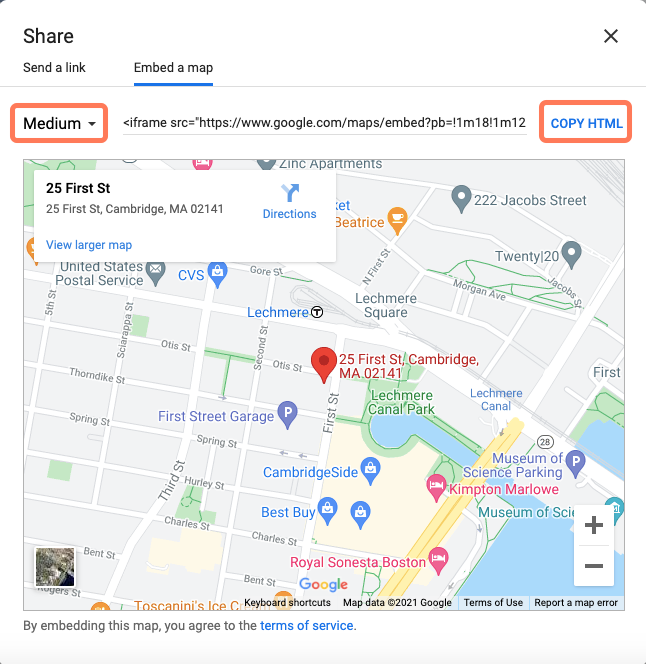
- Nella finestra di dialogo, fare clic sulla scheda Incorpora una mappa .
- Fare clic sul menu a discesa Dimensioni mappa e selezionare una dimensione.
- Fare clic su Copia HTML per copiare il codice di incorporamento della mappa.

Aggiungere una mappa di Google nell'editor drag and drop
-
Navigate verso il vostro contenuto:
- Blog: Nel tuo account HubSpot, passa a Contenuti > Blog.
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Passare il mouse sul contenuto e fare clic su Modifica.
- Nell'editor di contenuti, fare clic sull'icona add Aggiungi nella barra laterale sinistra.
- Fare clic per espandere la sezione Testo , quindi fare clic sul modulo Testo ricco e trascinarlo in posizione.
- Nella barra degli strumenti del testo ricco, fare clic sul menu a discesa Avanzate e selezionare Codice sorgente.
- Nella finestra di dialogo, incollare il codice di incorporamento della mappa, quindi fare clic su Salva.
-
Per rendere effettive le modifiche, fare clic su Pubblica o Aggiorna in alto a destra.
Aggiungere una mappa di Google a un contenuto senza area di trascinamento
Se il contenuto non dispone di un'area di trascinamento, è necessario aggiungere un modulo di testo ricco direttamente al modello, quindi modificare il modulo di testo ricco nell'editor di contenuti.
Aggiungere un modulo di testo ricco a un modello
-
Una volta terminata l'installazione del modulo, navigare nel proprio contenuto:
- Blog: Nel tuo account HubSpot, passa a Contenuti > Blog.
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Passare il mouse sul contenuto e fare clic su Modifica.
- Fare clic sul menu Impostazioni e selezionare Modello.
- Fare clic su Modifica questo modello.
- Nel design manager, fare clic su + Aggiungi nell'ispettore.
- Nella barra di ricerca, inserire Rich Text.
- Fare clic sulmodulo Rich Text e trascinarlo in posizione nel modello.
- In alto a destra, fare clic su Pubblica modifiche.
Inserire il codice di incorporamento nel modulo Rich text
-
Navigare nel contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di destinazione: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Blog: Nel tuo account HubSpot, passa a Contenuti > Blog.
- Passare il mouse sul contenuto e fare clic su Modifica.
- Nell'editor di contenuti, fare clic sulmodulo Rich Text.
- Nella barra degli strumenti del testo ricco, fare clic sul menu a discesa Avanzate e selezionare Codice sorgente.
- Nella finestra di dialogo, incollare il codice di incorporamento della mappa, quindi fare clic su Salva.
-
Per rendere effettive le modifiche, fare clic su Pubblica o Aggiorna in alto a destra.
