- ナレッジベース
- コンテンツ
- ウェブサイト/ランディングページ
- スマート コンテンツ ルールを作成して管理する
スマート コンテンツ ルールを作成して管理する
更新日時 2025年2月18日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
-
Marketing Hub Professional, Enterprise
-
Content Hub Professional, Enterprise
スマート コンテンツ モジュールには、閲覧者カテゴリーに基づいて異なるバージョンのコンテンツが表示されます。例えば、特定の国からの訪問者またはモバイルデバイスで閲覧している訪問者に代替案を作成することができます。
、Eメール、ブログ記事、ページ、テンプレートでスマートコンテンツの対象となるモジュールの詳細については、こちらをご覧ください。
スマートルールの対象となるコンテンツのタイプは、次のようにHubSpotサブスクリプションによって異なります。
| 予約 | コンテンツタイプ | |||
| ブログ | ランディングページ | ウェブサイトページ | マーケティングEメール | |
| 「Marketing Hub Professional/Enterprise」 | ✓ | |||
| Content Hub Professional/ Enterprise | ✓ | ✓ | ✓ | |
スマートルールのカテゴリー
スマートルールは、以下のカテゴリーに基づくことができます。
- 広告ソース:閲覧者がクリックした広告に基づいて閲覧者にコンテンツを表示します。広告ソースはページURLのUTMパラメーターによって決定されます。広告インタラクションの追跡要件の詳細を参照してください。
- 国:閲覧者の国に基づいてコンテンツを表示します。国は、訪問者のIPアドレスによって判断されます。
- デバイスタイプ:モバイル、タブレット、パソコン経由でサイトにアクセスする訪問者をターゲットにします。スマート コンテンツ ツールは、訪問者のブラウザーの「ユーザーエージェント」を分析してデバイスタイプを決定します。これはデバイス上で手動で変更されることもあるため、正確にセグメント化できるとは限りません。
- リファーラルソース:訪問者がサイトを見つけた方法に基づいてスマートコンテンツを表示します。
- 優先言語:訪問者のウェブブラウザー内で設定された言語に基づいてコンテンツをパーソナライズします。
- コンタクト リスト メンバーシップ:特定のHubSpotリストのメンバーである訪問者に異なるコンテンツを表示します。
- ライフサイクルステージ:訪問者のライフサイクルステージのプロパティー値に基づいて異なるコンテンツを表示します。
注:コンタクト リスト メンバーシップとライフサイクルステージは、Cookieを使用して訪問者を既知のコンタクトに関連付けることによって評価されます。HubSpotがコンタクトと訪問者を関連付ける方法について詳細をご確認ください。
- クエリーパラメーター:訪問者のページURLのクエリーパラメーターに基づいてコンテンツを表示します。クエリーパラメーターのルールは、パラメーターの名前とクエリー文字列値によって決まります。例えば、「URLパラメーター」utm_sourceに「HubSpot」が含まれるルールをユーザーに設定するには、最初のフィールドにutm_sourceと入力し、ドロップダウンから[次を含む]を選択してから、最後のフィールドにHubSpotと入力します。

注:クエリーパラメーターでサポートされていない文字は、#、%、=、&、;です。これらの文字を使用するには、ここにリストされている対応する符号化文字に置き換えてください。。
マーケティングEメールにスマートコンテンツを追加します (Marketing Hub ProfessionalおよびEnterpriseのみ)
マーケティングEメールの件名とモジュールにスマートルールを追加することができます。Eメールテンプレートでのスマートコンテンツの編集について詳細をご確認ください。
件名にスマートルールを追加する
- HubSpotアカウントにて、[マーケティング]>[Eメール]の順に進みます。
- Eメールにマウスポインターを合わせ、編集をクリックするか、新規Eメールの作成をクリックしてください。
- スマート件名を追加するには、[設定]タブに移動します。[件名]セクションで、[スマートルールを追加]をクリックします。

モジュールにスマートルールを追加する
- HubSpotアカウントにて、[マーケティング]>[Eメール]の順に進みます。
- モジュールの上にマウスポインターを置き、[ その他]ドロップダウンメニューをクリックして、[スマートルールを追加]をクリックします。
- ダイアログボックスで、[次の条件に基づき異なるコンテンツを表示:]ドロップダウンメニューをクリックし、[コンタクト リスト メンバーシップ]または[コンタクトのライフサイクルステージ]を選択します。Eメールが既知のコンタクトに送信されるため、デバイスタイプやリファーラルソースなどの匿名情報に基づいてスマート コンテンツ カテゴリーを使用することはできません。
- ドロップダウンメニューをクリックし、ターゲットとする各リストまたはライフサイクルステージの横にあるチェックボックスをオンにします。
- [作成]をクリックします。

Eメールを特定のコンタクトとしてプレビューする
スマートルールの編集が完了したら、 Eメールをプレビューして特定のコンタクトにどのように表示されるかを確認できます。これにより、複数のスマートモジュールが互いにやり取りする方法を確認できます。- HubSpotアカウントにて、[マーケティング]>[Eメール]の順に進みます。
- Eメールの上にマウスポインターを置き、[編集]をクリックします。
- 右上の [プレビュー]をクリックします。
- プレビュー画面の左上にある[特定のコンタクトとしてプレビュー]ドロップダウンメニューをクリックし、コンタクトを選択します。
全てのスマートモジュールに、テストしているコンタクトに適用されるバージョンが表示されます。スマートな件名をプレビューするには、代わりにテストEメールを送信。
スマートルールを管理する
- HubSpotアカウントにて、[マーケティング]>[Eメール]の順に進みます。
- Eメールの上にマウスポインターを置き、[編集]をクリックします。
- 件名のスマートルールを管理するには、[設定]タブに移動します。[件名]セクションで、[スマートルールを管理]をクリックします。新しいスマートルールを追加するには、[スマートルールを追加]をクリックします。

- モジュールのスマートルールを管理するには、モジュールの上にマウスポインターを置き、[その他]ドロップダウンメニューをクリックし、[スマートルールを管理]を選択します。

- 右側のパネルで、[スマートルールを追加]をクリックしてルールを追加してから、ドロップダウンメニューをクリックし、新しいスマート ルール カテゴリーを選択します。
- ルールを削除するには、ルールの横にあるごみ箱アイコンdelete をクリックします。
- ルールタイプを変更するには、既存のルールを全て削除してから、[次の条件に基づき異なるコンテンツを表示:]ドロップダウンメニューをクリックし、別のルールタイプを選択します。
- スマートルールの管理が完了したら、[保存]をクリックします。
ブログ記事またはページにスマートコンテンツを追加 ( Content Hub Professionalおよび Enterpriseのみ )
ブログコンテンツモジュールを除く、ブログ記事またはページの任意のモジュールにスマートコンテンツを追加することができます。コンタクト リスト メンバーシップまたはライフサイクルステージに基づくスマートコンテンツは、トラッキング対象コンタクトにのみ適用されます。
スマート ルール カテゴリーの資格を持つページの訪問者に、そのルールに設定したコンテンツが表示されます。訪問者が複数のカテゴリーの資格を持っている場合、リストに最初に表示される一致ルールに設定されたコンテンツが表示されます。
ブログ記事またはページにスマートルールを追加する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- コンテンツの名をクリックします。
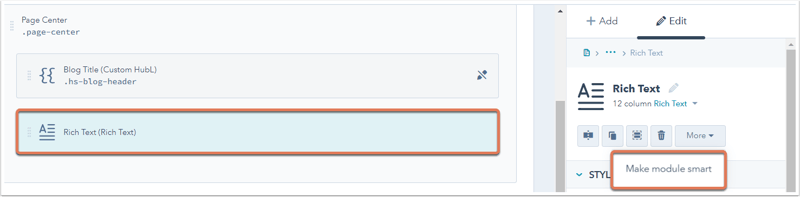
- コンテンツエディターで、スマート化する[モジュール]をクリックします。
- サイドバーエディターで、スマートルールセクションの追加をクリックします。

- 右側のパネルで、[次の条件に基づき異なるコンテンツを表示:]ドロップダウンをクリックし、ルールタイプを選択します。1つのモジュールにつき、1つのルールタイプしか選択できません。
- [スマートルールを追加]をクリックします。
- スマートルールのカテゴリーを選択します。
- 同じルールタイプに基づいて追加ルールを追加するには、[スマートルールを追加]を再びクリックします。
- ルールタイプを変更するには、各既存ルールの横にあるごみ箱アイコンdelete をクリックします。次に、[次の条件に基づき異なるコンテンツを表示:]ドロップダウンメニューをクリックし、別のルールタイプを選択します。
- 全てのスマートルールを追加したら、[保存]をクリックします。

- サイドバーエディターで、[編集対象]ドロップダウンメニューをクリックし、各ルールのデフォルトのコンテンツとスマートコンテンツを切り替えます。
- 管理をクリックして、新しいルールを追加したり、既存のルールを編集したりします。

コンテンツのスマートルールをプレビューする
コンテンツエディターからページまたは投稿のスマートルールを表示するには、次の手順に従います。-
コンテンツに移動します。
- ウェブサイトページ: HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ: HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ: HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- コンテンツ の名前 をクリックします。
- コンテンツエディターで、 スマートモジュールをクリックします。
- サイドバーエディターで、スマートルールを選択します。
スマートバリエーションを選択したら、コンテンツエディターに、訪問者に表示されるコンテンツのバージョンが表示されます。同じルールを持つ全てのスマートモジュールは、そのスマートバリエーションのコンテンツを表示します。[ スマートバリエーションのプレビュー ]バナーのエディター上部に、どのバリエーションが表示されているかを確認できます。

- コンテンツに移動します。
- ウェブサイトページ: HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ: HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ: HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- コンテンツ の名前 をクリックします。
- コンテンツエディターで、右上の [プレビュー ]をクリックします。
- プレビュー画面の左上にある [プレビュー動作]ドロップダウンメニューをクリックし、[ スマートルール]を選択します。
- [スマートルールを選択(任意) ]ドロップダウンメニューをクリックし、 スマートルールのバリエーションを選択します。
デザインマネージャーでスマートコンテンツを追加する
レイアウトエディターで、スマートコンテンツを表示するモジュールを設定できます。これにより、ユーザーは自動的にコンテンツエディターでこのモジュールを編集できなくなります。
ローカルモジュールにスマートコンテンツを追加する

- ダイアログボックスで、[次の条件に基づき異なるコンテンツを表示:]ドロップダウンメニューをクリックし、ルールタイプを選択します。1つのモジュールにつき、1つのルールタイプしか選択できません。
- ドロップダウンメニュー をクリックし、 スマートルールのカテゴリー を選択します。
- [作成]をクリックします。

- インスペクターの[デフォルトのコンテンツ]セクションで、モジュールのスマートコンテンツを編集します。
- [編集対象]ドロップダウンメニューをクリックして、各ルールのデフォルトのコンテンツとスマートコンテンツを切り替えます。
- スマートルールを追加または変更するには、[スマートルールを管理]をクリックします。

-
- 右側のパネルで、[スマートルールを追加]をクリックして、同じルールタイプに基づいて追加ルールを追加します。
- ルールタイプを変更するには、各既存ルールの横にあるごみ箱アイコンdelete をクリックします。次に、[次の条件に基づき異なるコンテンツを表示:]ドロップダウンメニューをクリックし、別のルールタイプを選択します。
- スマートルールの編集が完了したら、[保存]をクリックします。

- 画面右上の[変更を公開]をクリックして、変更内容を公開します。
グローバルモジュールにスマートコンテンツを追加する
注:グローバルモジュールは、スマートコンテンツをサポートしていますが、グローバルグループ内のモジュールはサポートされません。
- HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。
- ファインダー , グローバルモジュールを選択してください。
- インスペクターで、グローバルモジュールの編集モジュールをクリックします。

- グローバルコンテンツエディターで、サイドバーエディターのスマートルールセクションの追加をクリックする。

- 右側のパネルで、[次の条件に基づき異なるコンテンツを表示:]ドロップダウンをクリックし、ルールタイプを選択します。1つのモジュールにつき、1つのルールタイプしか選択できません。
- [スマートルールを追加]をクリックします。
- スマートルールのカテゴリーを選択します。
- 同じルールタイプに基づいて追加ルールを追加するには、[スマートルールを追加]を再びクリックします。
- ルールタイプを変更するには、各既存ルールの横にあるごみ箱アイコンdelete をクリックします。次に、[次の条件に基づき異なるコンテンツを表示:]ドロップダウンメニューをクリックし、別のルールタイプを選択します。
- 全てのスマートルールを追加したら、[保存]をクリックします。
- 右上の[[#]アセットに公開]をクリックして、変更内容を公開します。