お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
HubSpotのコンテンツのヘッダーまたはフッターのHTMLにコードを追加する
更新日時 2024年 4月 12日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
コンテンツエディターで、特定のページまたはブログ記事のヘッドまたはフッターHTMLにコードスニペットを追加できます。また、アカウント設定を更新することにより、特定のドメインでホスティングされているすべてのページおよびブログ記事にコードスニペットを追加することもできます。
開始する前に、外部コードスニペットの埋め込み手順を確認して、コンテンツのヘッダー、本文、フッターのどのHTMLに追加するかを判断します。
注:すべてのアカウントで、個々のページや投稿、またはドメインをまたがるヘッダーとフッターのHTMLを編集できるわけではありません。利用可能な各種コンテンツの特定の編集オプションは、HubSpotのサブスクリプションによって異なります。
特定のページまたは投稿にコードスニペットを追加する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
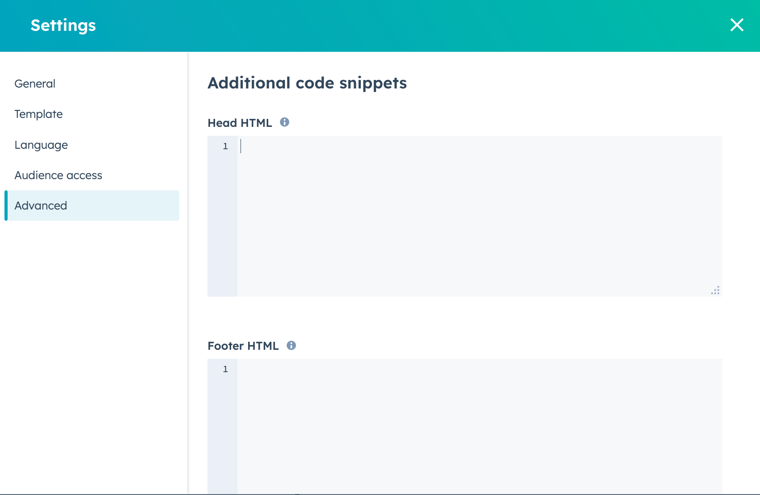
- コンテンツエディターで、「設定」メニューをクリックし、[詳細]を選択します。
- ダイアログ・ボックスの追加コードスニペットセクションで、コードスニペットをヘッド HTMLまたはフッター HTMLフィールドに入力します。
注:フッターHTMLフィールドはブログ記事には使用できません。

-
変更内容を公開するには、右上の[公開]または[更新]をクリックします。
特定のドメインでホスティングされている全コンテンツにコードスニペットを追加する
注:ドメインレベルで追加されたコードスニペットは、ナレッジベースの記事には影響しません。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左サイドバーのメニューで、コンテンツ > ページに移動します。
- 左上にある[設定を編集するドメインを選択]ドロップダウンメニューをクリックし、ドメインを選択します。HubSpotでホスティングされている全コンテンツに同じコードを適用するには、[すべてのドメインの既定の設定]を選択します。
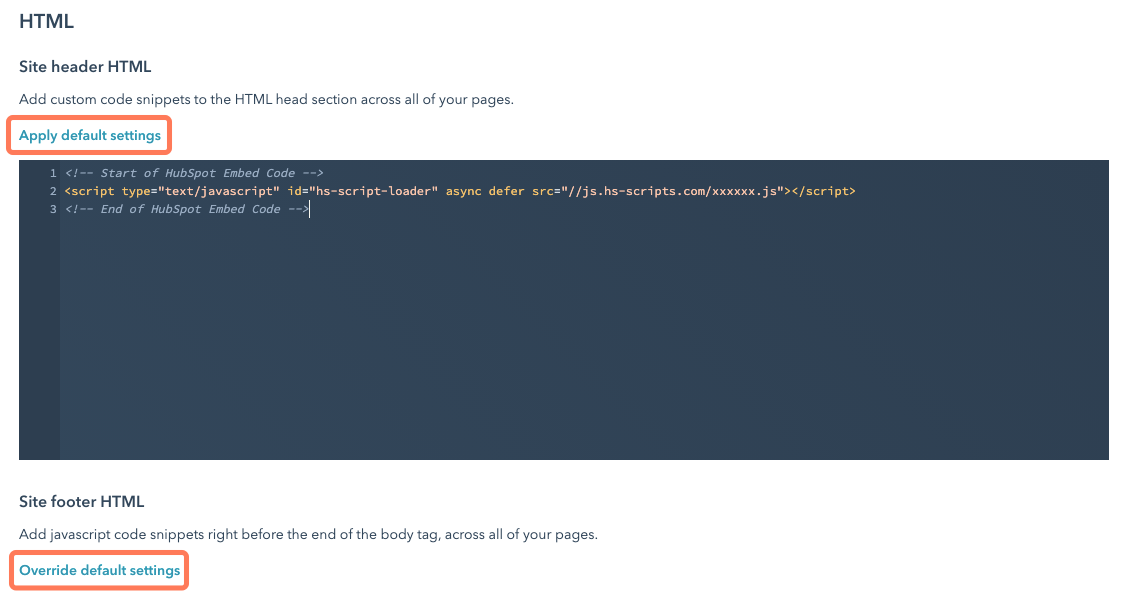
- 特定のドメインのヘッダーまたはフッターを編集するには、[サイトのヘッダーHTML]または[サイトのフッターHTML]のセクションで[既定の設定を上書き]をクリックします。既定の設定に追加されたコードは、このドメインのコンテンツには適用されなくなります。
- 特定のドメインのヘッダーまたはフッターのHTMLを、[すべてのドメインの既定の設定]に戻すには、[既定の設定を適用]をクリックします。
- コードスニペットを入力します。
- 左下の[保存]をクリックします。変更内容が適用されます。

Landing Pages
Blog
Account Settings
Website Pages
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
