お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
モバイルデバイスのページの最初のスケールを設定する
更新日時 2023年 1月 19日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
|
|
| Marketing Hub Basic(旧製品) |
HubSpotのCMSプラットフォームを使って公開されるページにデフォルトで含まれるメタビューポートタグは、モバイルデバイスに表示されるコンテンツのデフォルト値として「デバイス幅」を設定します。
この値をデバイス幅から特定のデフォルトの大きさに変更するには、新しいメタビューポートタグをHubSpotテンプレートに追加する必要があります。:
- HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。
- ファインダーで該当するテンプレートを見つけ、テンプレート名をクリックしてそれを編集します。
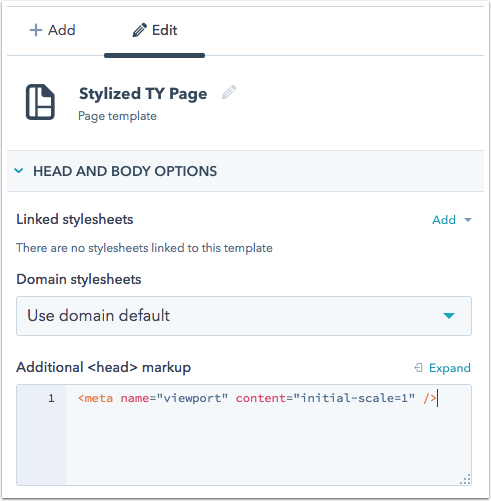
- 右側のインスペクターで、大きさと幅を適切に設定したビューポートタグを[追加のマークアップ]セクションに挿入または貼り付けます。
<meta name="viewport" content="initial-scale=1" />

- 画面右上の[変更を公開]をクリックして、変更内容を公開します。
Design Manager
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
