お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
画像スライダーモジュールを使用する
更新日時 2023年 10月 30日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
画像スライダーモジュールを使って、同じモジュールに複数の画像を表示することができます。画像が自動的に循環するように設定することも、訪問者が手動で画像を切り替えるようにサポートすることもできます。
イメージスライダーモジュールのスライドの追加と編集
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
- コンテンツエディターで、左サイドバーのadd追加のアイコンをクリックします。
- Mediaカテゴリをクリックして展開し、Image Sliderモジュールをクリックし、所定の位置にドラッグします。
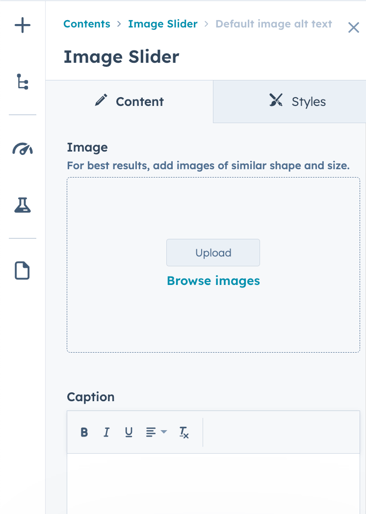
- 左サイドバーでスライドにマウスポインターを合わせ、edit 「編集」アイコンをクリックして、そのスライドに画像を追加します:
- 画像セクションで、アップロードをクリックしてコンピューターから画像を選択するか、画像を参照をクリックしてファイルツールから画像を選択します。
- キャプションフィールドに、画像の下に表示されるキャプションを入力します。キャプションなしで画像を表示するには、デフォルトのテキストを削除します。

- スライドにリンクを追加するには
- 「リンク先」ドロップダウンメニューをクリックし、リンクタイプを選択します。
- 表示されるフィールドでリンク先を指定する。HubSpotのリンクを使った作業の詳細についてはこちらをご覧ください。
- コンテンツを開いたまま、リンクを新しいウィンドウで開くには、リンクを新しいウィンドウで開くスイッチをクリックしてオンに切り替えます。
- 検索エンジンにリンク先がウェブサイトの一部でないことを示すには、「フォローしない(「フォローしない(「フォローしない(「フォローしない(No follow)」)」)」)」チェックボックスを選択します。
- 変更の適用をクリックして、このスライドに変更を保存します。
- サイドバーエディターの上部で、画像スライダーをクリックして、モジュールの概要に戻ります。

- さらにスライドを追加するには、別のスライドにマウスポインターを合わせ、edit 「編集」アイコンをクリックします。
- 変更を確定するには、変更の適用をクリックします。
画像スライダーモジュールの設定を編集する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
- コンテンツエディターで、画像スライダーモジュールをクリックします。
- サイドバーエディターで、「設定」をクリックして、モジュールの設定を編集します。
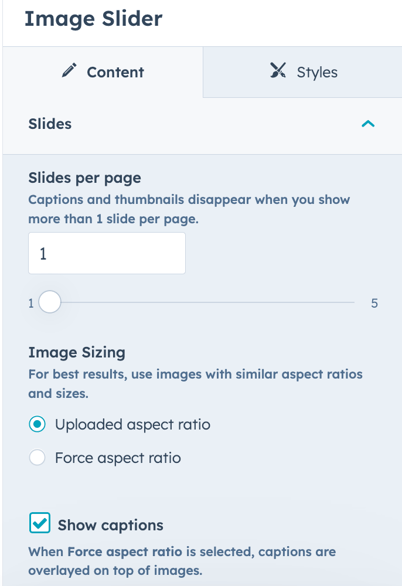
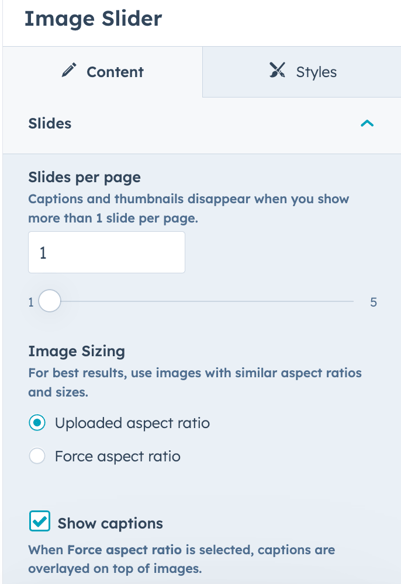
- スライドオプションを編集するには、スライドセクションをクリックして展開します:
- 「ページあたりのスライド数」フィールドに、イメージスライダーに一度に表示されるスライドの数を入力します。一度に最大5枚のスライドを表示できます。一度に複数のスライドを選択した場合、キャプションとサムネイルは表示されません。
- 「画像のサイズ設定」セクションで、アスペクト比オプションを選択します。デフォルトでは、画像はそれぞれのアスペクト比で表示されます。画像全体のアスペクト比を統一するには、「アスペクト比を強制」を選択します。そのため、画像が歪んで見えることがあります。

- Movementセクションをクリックして展開し、スライド遷移オプションを編集します:
- 最後のスライドに達したときにスライドを繰り返すには、「スライドのループ」チェックボックスを選択します。
- スライドを自動的に循環させるには、自動再生チェックボックスを選択します。「ページあたりのスライド数」設定よりスライド枚数が少ない場合、サイクリングは発生しません。
- ナビゲーションのオプションを編集するには、ナビゲーションセクションをクリックして展開します:
- 訪問者が手動でスライドを切り替えられるように矢印を表示するには、ナビゲーション矢印を表示するチェックボックスを選択します。
- ナビゲーションの下に画像のサムネイルを表示するには、「サムネイルを表示」チェックボックスを選択します。
- 画像の下にドットを表示してスライドの総数を表示し、訪問者が特定の画像を選択できるようにするには、「ドットナビゲーションを表示」を選択します。
- 変更を確定するには、変更の適用をクリックします。
イメージギャラリーモジュールのスタイルを編集する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
- コンテンツエディターで、画像スライダーモジュールをクリックします。
- サイドバーエディターで、スタイルタブをクリックします。
- 画像の角の丸みを設定するには、「スライド」をクリックし、「画像」セクションをクリックして展開します。コーナー半径フィールドにピクセル値を入力する。値が大きいほど、角が丸く見える。
- キャプションの上下に余白を追加するには、「背景」セクションをクリックして展開し、「ピクセル値」を「上の余白」および「下の余白」フィールドに入力します。
- キャプションにパディングを追加するには、Paddingフィールドにピクセル値を入力します。各面に別々の値を追加するには、「個別に編集」をクリックし、ピクセル値をフィールドに入力する。
- キャプションに背景色を追加するには、カラーセクションの最初のフィールドに16 進値を入力するか、カラーパレットをクリックしてカラーを選択します。カスタムカラーは、Advancedタブから追加できます。
- 背景色の透明度を設定するには、カラーセクションの2番目のフィールドに、パーセント値を入力します。透明度を100%にすると不透明になり、0%にすると見えなくなる。

- キャプションのフォントを編集するには、「テキスト」セクションをクリックして展開し、「フォントを選択」ドロップダウンメニューをクリックして、「フォント」を選択します。
- フォントサイズを変更するには、Sizeドロップダウンメニューをクリックし、フォントサイズを選択します。
- フォントカラーを変更するには、カラーパレットをクリックし、カラーを選択します。カスタムカラーは、Advancedタブから追加できます。
- フォントの太さを変更するには、boldフォントの太さ太字、斜体、下線テキストのアイコンをクリックします。画像のキャプションの外観を編集するには、スライドをクリックし、キャプションをクリックします:
- スライダーの矢印の外観を編集するには:
- ナビゲーションをクリックする。
- 「スライダー矢印」セクションを拡大するにはクリックしてください。
- 左右のアイコンの背景色を設定するには、背景色セクションの最初のフィールドに16 進値を入力するか、カラーパレットをクリックして色を選択します。カスタムカラーは、Advancedタブから追加できます。
- 背景色の透明度を設定するには、背景色セクションの2番目のフィールドに、パーセント値を入力します。透明度を100%にすると不透明になり、0%にすると見えなくなる。
- 左右の矢印に使用されているアイコンを置き換えるには、左アイコンと右アイコンフィールドの上にある置換をクリックします。右のパネルで、アイコンを選択する。

- 左右のアイコンの色を設定するには、アイコンカラーセクションの最初のフィールドに16 進値を入力するか、カラーパレットをクリックしてカラーを選択します。カスタムカラーは、Advancedタブから追加できます。
- 背景色の透明度を設定するには、アイコンカラーセクションの2番目のフィールドに、パーセント値を入力します。透明度を100%にすると不透明になり、0%にすると見えなくなる。
- 画像と自動再生ボタンの下のドットの外観を変更する:
- ナビゲーションをクリックする。
- ドットと自動再生ボタンセクションを展開するにはクリックしてください。
- カラーセクションの最初のフィールドに16 進値を入力するか、カラーパレットをクリックしてカラーを選択します。カスタムカラーは、Advancedタブから追加できます。
- サムネイルナビゲーションの外観を変更する:
- ナビゲーションをクリックする。
- サムネイル・ナビゲーションセクションを拡大するにはクリックしてください。
-
- 左右の矢印アイコンの背景色を設定するには、矢印の背景色セクションの最初のフィールドに16 進値を入力するか、カラーパレットをクリックして色を選択します。カスタムカラーは、Advancedタブから追加できます。
- 背景色の透明度を設定するには、矢印の背景色セクションの2番目のフィールドに、パーセント値を入力します。透明度を100%にすると不透明になり、0%にすると見えなくなる。
- 左右の矢印に使用されているアイコンを置き換えるには、矢印左アイコンおよび矢印右アイコンフィールドの上にある置換をクリックします。右のパネルで、アイコンを選択する。

- 左右の矢印アイコンの色を設定するには、矢印アイコン塗りつぶし色セクションの最初のフィールドに16 進値を入力するか、カラーパレットをクリックして色を選択します。カスタムカラーは、Advancedタブから追加できます。
- 矢印の透明度を設定するには、アイコンの色セクションの2番目のフィールドに、パーセント値を入力します。透明度を100%にすると不透明になり、0%にすると見えなくなる。
- サムネイル画像セクションを拡大するにはクリックしてください。
- すべてのサムネイル画像に使用されるアスペクト比を設定するには、アスペクト比ドロップダウンメニューをクリックし、アスペクト比を選択します。
- すべてのサムネイル画像に使用される幅を設定するには、Widthフィールドにピクセル値を入力します。
- サムネイル画像の角の丸みを設定するには、ピクセル値を半径フィールドに入力します。値が大きいほど、角が丸く見える。

- スライダーの間隔を編集する:
- スライダーをクリックする。
- Spacingセクションを拡大するにはクリックしてください。
- スライダーの上下にマージンを追加するには、「上のマージン」、「下のマージン」、ピクセル値を入力します。
- スライダーにパディングを追加するには、Paddingフィールドにピクセル値を入力します。各面に別々の値を追加するには、「個別に編集」をクリックし、ピクセル値をフィールドに入力する。
Landing Pages
Blog
Website Pages
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
