Content aanpassen met slepen en neerzetten op mobiele apparaten
Laatst bijgewerkt: november 20, 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
In themasjablonen en gecodeerde sjablonen met drag-and-drop gebieden kunt u specifieke modules verbergen op mobiele apparaten, of marges en opvulling voor alleen mobiele apparaten toevoegen. De inhoud van je pagina zelf kan alleen worden bewerkt in de desktopversie van de editor.
Let op: alleen de standaardthema's van HubSpot en sommige marktplaats-thema's bevatten mobiele bewerking - aangepaste thema's bevatten standaard geen mobiele bewerking. Om mobiele bewerking te implementeren, raadt HubSpot je aan om samen te werken met een ontwikkelaar om mobiele breekpunten te installeren.
-
Navigeer naar je content:
- Websitepagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Klik op de naam van uw pagina.
- Klik boven aan de pagina op het pictogram mobile mobiel

- Klik op een module om aan te passen hoe deze wordt weergegeven op mobiele apparaten.
- Klik in de zijbalkeditor op de sectie Zichtbaarheid en selecteer vervolgens Tonen of Verbergen. Verborgen modules worden nog steeds weergegeven op de desktopversie van de pagina.
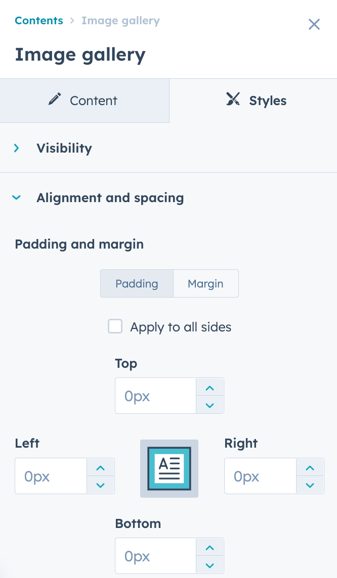
- Om de spatiëring van deze module op mobiele apparaten aan te passen, klikt u op de sectie Uitlijning en spatiëring en selecteert u Opvulling of Marge. Voer pixelwaarden in de velden Boven, Links, Rechts en/of Onder in.

- Om terug te gaan naar de desktopversie van de inhoudseditor, klikt u op het pictogram desktop desktop bovenaan de pagina.
