Isenção de responsabilidade de tradução: esse conteúdo foi traduzido para sua conveniência com o uso de software e pode não ter sido revisado por uma pessoa. O texto oficial é a versão em inglês e sempre será o texto mais atualizado. Para ver a versão em inglês, clique aqui.
Defina uma escala inicial para suas páginas em dispositivos móveis
Ultima atualização: Janeiro 19, 2023
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
|
|
| Marketing Hub Basic (versão anterior) |
Por padrão, páginas publicadas usando a plataforma CMS da HubSpot incluem uma tag de meta viewport que define um valor padrão de largura de dispositivo para conteúdo visualizado em dispositivos móveis.
Se quiser alterar a largura do dispositivo para uma escala padrão, você precisará adicionar uma nova tag de meta viewport aos seus modelos do HubSpot.
- Na sua conta da HubSpot, acesse Conteúdo > Design Manager.
- Localize o modelo no localizador e clique no nome do modelo para editá-lo.
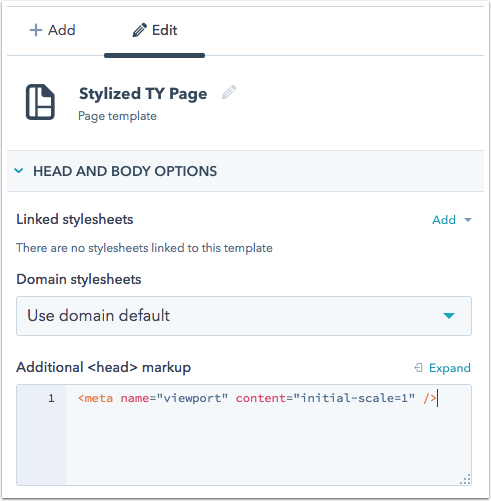
- No inspetor à direita, insira ou cole sua tag de viewportna seçãoadicional de marcação com as configurações de escala e largura apropriadas:
<meta name="viewport" content="initial-scale=1" />

- No canto superior direito, clique em Publicar alterações para aplicar as alterações.
Design Manager
Agradecemos pelos seus comentários. Eles são muito importantes para nós.
Este formulário deve ser usado apenas para fazer comentários sobre esses artigos. Saiba como obter ajuda para usar a HubSpot.
