Isenção de responsabilidade de tradução: esse conteúdo foi traduzido para sua conveniência com o uso de software e pode não ter sido revisado por uma pessoa. O texto oficial é a versão em inglês e sempre será o texto mais atualizado. Para ver a versão em inglês, clique aqui.
Utilizar módulos de controlo deslizante de imagens
Ultima atualização: Outubro 30, 2023
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
Pode utilizar o módulo de deslizamento de imagens para apresentar várias imagens no mesmo módulo. Pode definir as imagens para passarem automaticamente, ou pode ajudar os visitantes a alternarem manualmente entre elas.
Adicionar e editar diapositivos nos módulos de apresentação de imagens
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blog: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Passe o cursor sobre o seu conteúdo, depois clique em Editar.
- No editor de conteúdos, clique no ícone add Adicionar na barra lateral esquerda.
- Clique para expandir a categoria Media e, em seguida, clique no módulo Image Slider e arraste-o para a sua posição.
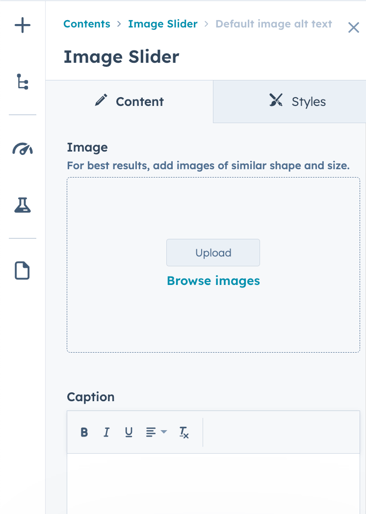
- Na barra lateral esquerda, passe o rato sobre um diapositivo e clique no ícone edit Editar para adicionar uma imagem a esse diapositivo:
- Na secção Image , clique em Upload para selecionar uma imagem do seu computador ou Browse images para selecionar uma imagem da ferramenta de ficheiros .
- No campo Caption , introduza uma legenda que será apresentada por baixo da imagem. Para apresentar a imagem sem uma legenda, elimine o texto predefinido.

- Para adicionar uma hiperligação ao diapositivo:
- Clique no menu pendente Link to e seleccione um tipo de ligação .
- Especifique o destino da ligação no campo que aparece. Saiba mais sobre trabalhar com links no HubSpot.
- Para manter o seu conteúdo aberto e fazer com que a ligação seja aberta numa nova janela, clique para ativar o interrutor Abrir ligação numa nova janela .
- Para identificar o destino da ligação como não fazendo parte dos seus sítios Web para os motores de busca, seleccione a caixa de verificação No follow .
- Clique em Aplicar alterações para guardar as alterações neste diapositivo.
- Na parte superior do editor da barra lateral, clique em Controlo deslizante de imagem para regressar à vista geral do módulo.

- Para adicionar mais diapositivos, passe o rato sobre um diapositivo diferente e clique no ícone edit Editar .
- Para finalizar as alterações, clique em Aplicar alterações.
Editar definições para os módulos de slider de imagem
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blog: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Passe o cursor sobre o seu conteúdo, depois clique em Editar.
- No editor de conteúdos, clique no módulo do cursor de imagens .
- No editor da barra lateral, clique em Settings para editar as definições do módulo.
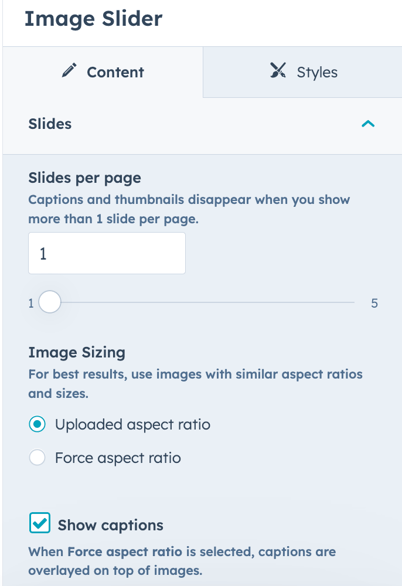
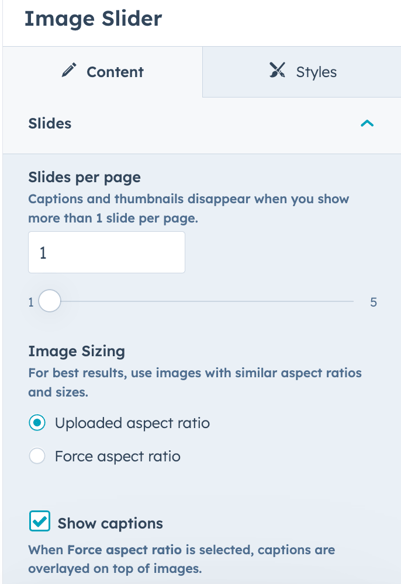
- Clique para expandir a secção Slides para editar as opções de diapositivos:
- No campo Slides por página , introduza o número de diapositivos que aparecerão de cada vez no seu seletor de imagens. É possível apresentar até cinco diapositivos de cada vez. Quando são seleccionados vários diapositivos de cada vez, as legendas e as miniaturas não são apresentadas.
- Na secção Dimensionamento da imagem , seleccione uma opção de relação de aspeto . Por predefinição, as imagens aparecem com o seu próprio rácio de aspeto. Para normalizar uma única relação de aspeto em todas as imagens, seleccione Forçar relação de aspeto. Isto pode fazer com que algumas imagens apareçam distorcidas.

- Clique para expandir a secção Movement para editar as opções de transição de diapositivos:
- Para que os diapositivos sejam repetidos quando o último diapositivo for atingido, seleccione a caixa de verificação Loop slides .
- Para que os diapositivos circulem automaticamente, seleccione a caixa de verificação Autoplay . Se tiver menos diapositivos do que a definição Slides per page , não pode ocorrer qualquer ciclo.
- Clique para expandir a secção Navigation para editar as opções de navegação:
- Para apresentar setas que permitam aos visitantes alternar manualmente entre diapositivos, seleccione a caixa de verificação Mostrar setas de navegação .
- Para mostrar miniaturas de imagens por baixo da navegação, seleccione a caixa de verificação Show thumbnails .
- Para apresentar pontos por baixo das imagens que mostrarão o número total de diapositivos e permitirão aos visitantes selecionar uma imagem específica, seleccione Mostrar navegação por pontos.
- Para finalizar as alterações, clique em Aplicar alterações.
Editar estilos para módulos de galeria de imagens
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blog: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Passe o cursor sobre o seu conteúdo, depois clique em Editar.
- No editor de conteúdos, clique no módulo do cursor de imagens .
- No editor da barra lateral, clique no separador Styles.
- Para definir a forma como os cantos das imagens são arredondados, clique em Slides e, em seguida, clique para expandir a secção Imagens . Introduza os valores de píxeis no campo Corner radius . Quanto mais elevado for o valor, mais arredondados serão os cantos.
- Para adicionar margens acima ou abaixo das legendas, clique para expandir a secção Background e, em seguida, introduza os valores de píxeis nos campos Margin above e Margin below .
- Para adicionar preenchimento às legendas, introduza um valor de pixéis no campo Padding . Para adicionar valores separados para cada lado, clique em Editar separadamente e, em seguida, introduza os valores de píxeis nos campos.
- Para adicionar uma cor de fundo às suas legendas, introduza um valor hexadecimal no primeiro campo da secção Cor ou clique no seletor de cores e seleccione uma cor . As cores personalizadas podem ser adicionadas no separador Advanced .
- Para definir a transparência de uma cor de fundo, introduza um valor percentual no segundo campo da secção Cor . Uma transparência de 100% será opaca, enquanto uma transparência de 0% não será visível.

- Para editar o tipo de letra das suas legendas, clique para expandir a secção Texto e, em seguida, clique no menu pendente Selecionar tipo de letra e seleccione um tipo de letra .
- Para alterar o tamanho do tipo de letra, clique no menu pendente Size e seleccione um tamanho de letra .
- Para alterar a cor do tipo de letra, clique no seletor de cores e seleccione uma cor . As cores personalizadas podem ser adicionadas no separador Advanced .
- Para alterar o peso do tipo de letra, clique num ícone bold peso do tipo de letra para texto a negrito, itálico ou sublinhado. Para editar o aspeto das legendas das imagens, clique em Slides e, em seguida, clique em Legendas:
- Para editar o aspeto das setas do cursor:
- Clique em Navegação.
- Clique para expandir a secção Slider arrows .
- Para definir a cor de fundo dos ícones esquerdo e direito, introduza um valor hexadecimal no primeiro campo da secção Cor de fundo ou clique no seletor de cores e seleccione uma cor . As cores personalizadas podem ser adicionadas no separador Advanced .
- Para definir a transparência da cor de fundo, introduza um valor percentual no segundo campo da secção Cor de fundo . Uma transparência de 100% será opaca, enquanto uma transparência de 0% não será visível.
- Para substituir os ícones utilizados para as setas esquerda e direita, clique em Substituir acima dos campos Ícone esquerdo e Ícone direito . No painel direito, seleccione um ícone .

- Para definir a cor dos ícones esquerdo e direito, introduza um valor hexadecimal no primeiro campo da secção Icon color ou clique no seletor de cores e seleccione uma cor . As cores personalizadas podem ser adicionadas no separador Advanced .
- Para definir a transparência da cor de fundo, introduza um valor percentual no segundo campo da secção Cor do ícone . Uma transparência de 100% será opaca, enquanto uma transparência de 0% não será visível.
- Para alterar o aspeto dos pontos por baixo das imagens e do botão de reprodução automática:
- Clique em Navegação.
- Clique para expandir a secção Dots e o botão de reprodução automática.
- Introduza um valor hexadecimal no primeiro campo da secção Cor ou clique no seletor de cores e seleccione uma cor . As cores personalizadas podem ser adicionadas no separador Advanced .
- Para alterar o aspeto da navegação em miniatura:
- Clique em Navegação.
- Clique para expandir a navegação Thumbnail secção.
-
- Para definir a cor de fundo dos ícones das setas esquerda e direita, introduza um valor hexadecimal no primeiro campo da secção Cor de fundo da seta ou clique no seletor de cores e seleccione uma cor . As cores personalizadas podem ser adicionadas no separador Advanced .
- Para definir a transparência da cor de fundo, introduza um valor percentual no segundo campo da secção Cor de fundo da seta . Uma transparência de 100% será opaca, enquanto uma transparência de 0% não será visível.
- Para substituir os ícones utilizados para as setas esquerda e direita, clique em Substituir acima dos campos Ícone da seta esquerda e Ícone da seta direita . No painel direito, seleccione um ícone .

- Para definir a cor dos ícones de seta para a esquerda e para a direita, introduza um valor hexadecimal no primeiro campo da secção Preenchimento do ícone de seta cor ou clique no seletor de cores e seleccione uma cor . As cores personalizadas podem ser adicionadas no separador Advanced .
- Para definir a transparência da seta, introduza um valor percentual no segundo campo da secção Cor do ícone . Uma transparência de 100% será opaca, enquanto uma transparência de 0% não será visível.
- Clique para expandir a secção Imagens em miniatura .
- Para definir a relação de aspeto utilizada para todas as imagens em miniatura, clique no menu pendente relação de aspeto e seleccione uma relação de aspeto .
- Para definir a largura utilizada para todas as imagens em miniatura, introduza um valor de píxeis no campo Width .
- Para definir a forma como os cantos das imagens em miniatura são arredondados, introduza um valor de pixel no campo Raio . Quanto mais elevado for o valor, mais arredondados serão os cantos.

- Para editar o espaçamento da barra deslizante:
- Clique em Slider.
- Clique para expandir a secção Spacing .
- Para adicionar margens acima e abaixo do cursor, introduza os valores de píxeis nos campos Margem acima e Margem abaixo .
- Para adicionar preenchimento à barra deslizante, introduza um valor de pixel no campo Padding . Para adicionar valores separados para cada lado, clique em Editar separadamente e, em seguida, introduza os valores de píxeis nos campos.
Landing Pages
Blog
Website Pages
Agradecemos pelos seus comentários. Eles são muito importantes para nós.
Este formulário deve ser usado apenas para fazer comentários sobre esses artigos. Saiba como obter ajuda para usar a HubSpot.
