Crie um modelo codificado personalizado
Ultima atualização: Junho 27, 2024
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
Os desenvolvedores podem criar blogs, páginas da Web, landing pages e modelos de e-mail do zero usando HTML. Você também pode clonar um layout de modelo de arrastar e soltar em HTML e, em seguida, customizar como um modelo codificado.
Saiba mais sobre como trabalhar com design personalizado em nosso documentação do desenvolvedor.
Observe: a Centro de marketing Profissional ou Empreendimento é necessária uma conta para criar modelos de e-mail codificados personalizados.
Crie um novo arquivo HTML e HubL
- Na sua conta da HubSpot, acesse Conteúdo > Design Manager.
- Na barra lateral esquerda, clique no Arquivo menu suspenso e > Novo arquivo.
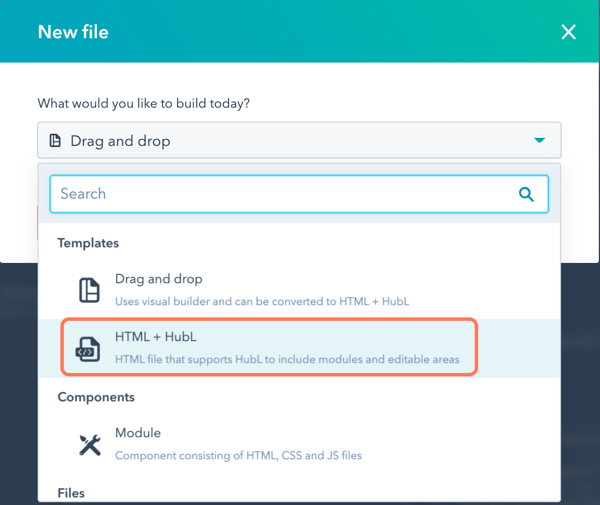
- Na caixa de diálogo, clique no O que você gostaria de construir hoje? menu suspenso e selecione HTML e HubL e clique em Próximo.

- Insira os detalhes do seu novo arquivo:
- Escolha modelo ou modelo parcial. Um modelo parcial é aquele que pode ser usado em outros modelos.
- Clique no Tipo de modelo menu suspenso e selecione o tipo do modelo que você está codificando (página, postagem/listagem de blog, e-mail ou página do sistema).
- No Nome do arquivo campo, insira um nome do arquivo.
- Para atualizar a localização do arquivo, na caixa Localização de arquivo seção, clique Mudar e selecione um pasta.
- Clique em Criar.
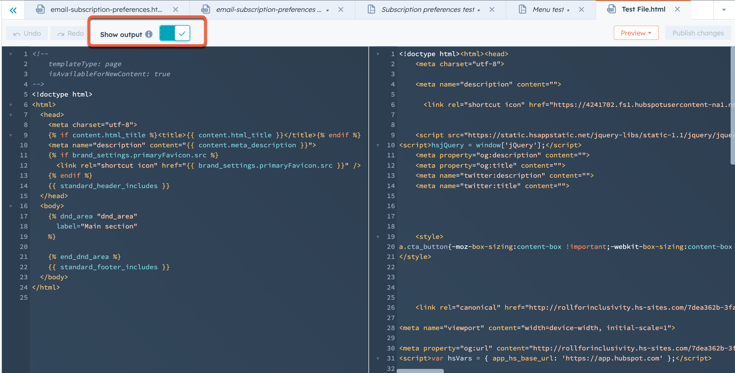
- No editor de código, insira o HTML do seu modelo.
- Para exibir como seu HubL será renderizado, clique para alternar o Mostrar saída ligar. Um painel será aberto à direita com a visualização renderizada.

- Para visualizar a aparência do seu modelo, clique no botão Visualização menu suspenso no canto superior direito e selecione Visualização ao vivo com opções de exibição.
- Quando terminar de editar, clique em Publicar alterações no canto superior direito.
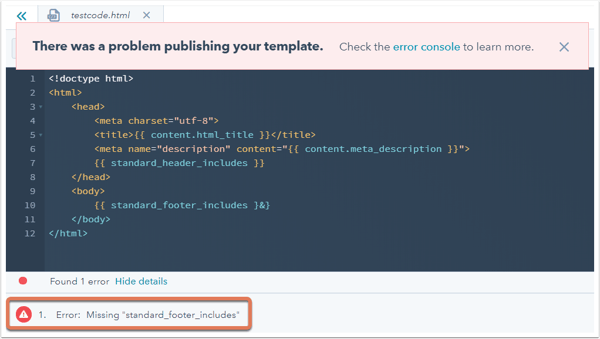
- Se houver algum erro de código, uma mensagem de erro aparecerá. Revise mais informações sobre esses erros no console de erros abaixo do editor de código.


Adicione tags HubL necessárias
Modelos codificados personalizados exigem Variáveis HubL funcionar. Se alguma dessas variáveis obrigatórias estiver faltando, uma mensagem de erro aparecerá quando você tentar publicar o modelo.
Os modelos de página e blog exigem as seguintes tags:
{{standard_footer_includes}}{{standard_header_includes}}
-
{{unsubscribe_link}}ou{{unsubscribe_link_all}}(inclua pelo menos um) -
{{unsubscribe_anchor}} {{site_settings.company_name}}{{site_settings.company_street_address_1}}{{site_settings.company_city}}{{site_settings.company_state}}{{site_settings.company_zip}}
Clonar um modelo para HTML
Além de criar um modelo do zero, você também pode clonar modelos de arrastar e soltar para blog, páginas de site e landing pages em HTML.
Para criar uma versão codificada de um modelo existente:
- Na sua conta da HubSpot, acesse Conteúdo > Design Manager.
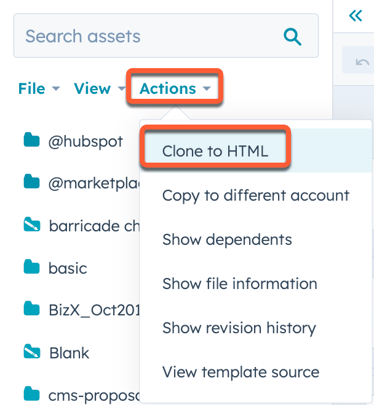
- Na barra lateral esquerda, abra o modelo que deseja clonar.
- Clique no Ações menu suspenso e selecione Clonar para HTML. O arquivo HTML será criado na mesma pasta que o arquivo original.