Einbetten des Widgets zur Terminplanung auf einer Seite
Zuletzt aktualisiert am: April 25, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
Betten Sie das Widget auf einer Ihrer Seiten ein, damit Ihre Besucher Zeit bei Ihnen buchen können, während sie sich auf Ihrer Website befinden. Abhängig von Ihrem HubSpot-Abonnement können Sie das Widget für die Terminplanung entweder auf einer Ihrer externen Seiten oder auf einer von HubSpot gehosteten Seite einbetten, indem Sie das Modul Meetingsverwenden.
Einbetten des Widgets zur Terminplanung auf einer externen Seite
Bitte beachten Sie: Sie müssen Zugriffsrechte für den Vertrieb oder Zugriffsrechte für den Service zugewiesen haben, um auf den Einbettungscode zugreifen zu können.
- Navigieren Sie in Ihrem HubSpot Account zu Bibliothek > Meeting-Planer.
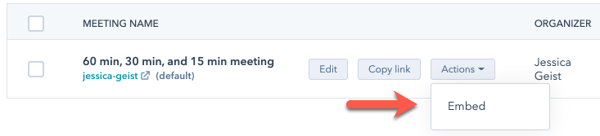
- Bewegen Sie den Mauszeiger über die Besprechung, klicken Sie auf das Dropdown-Menü Aktionen und wählen Sie dann Einbetten.

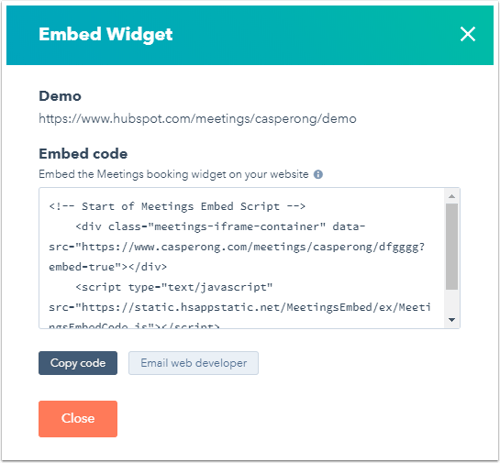
- Klicken Sie auf Kopieren Sie den Code.

- Fügen Sie diesen Einbettungscode in den Code Ihrer externen Seite ein, um das Widget zur Terminplanung für Besucher anzuzeigen.
Erfahren Sie, wie Sie die Farbe des Widgets und das Logo ändern können, das angezeigt wird, wenn es auf Ihrer Website eingebettet ist.
Einbetten des Terminplanungs-Widgets auf einer HubSpot-Seite
Bitte beachten Sie: nur Marketing Hub oder Content Hub Accounts können das Widget zur Terminplanung auf einer von HubSpot gehosteten Seite einbetten.
So betten Sie das Widget für die Terminplanung auf einer HubSpot-Seite ein:
- Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über die Seite , auf der Sie das Modul für Besprechungen hinzufügen möchten, und klicken Sie auf bearbeiten.
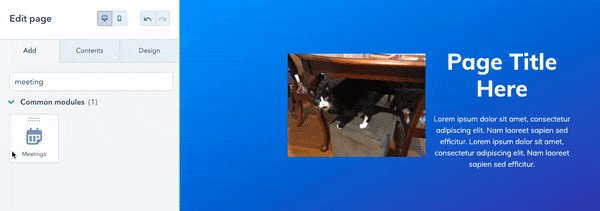
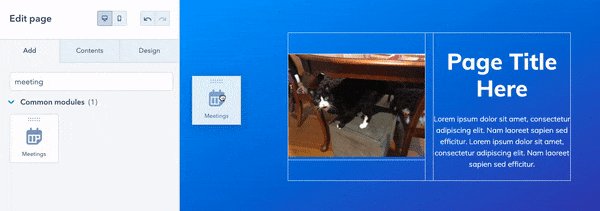
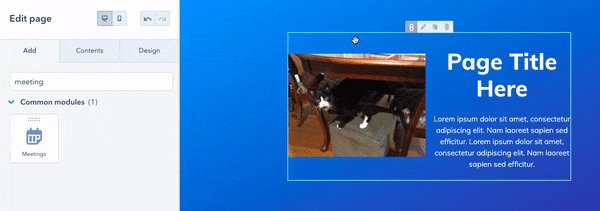
- Klicken Sie im linken Fensterbereich unter Common modules auf Meetings und ziehen Sie es auf Ihr Layout.

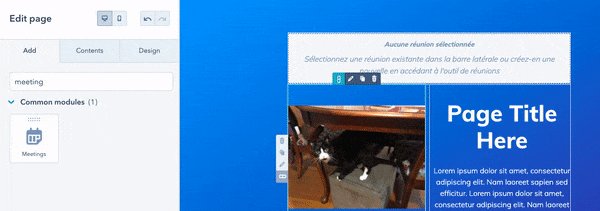
- Um einen Meetinglink auszuwählen, klicken Sie auf das Modul .
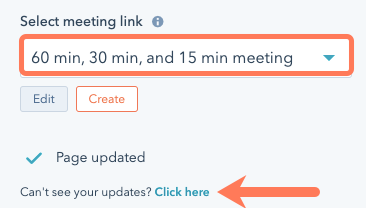
- Klicken Sie im linken Bereich auf das Dropdown-Menü Meetinglink auswählen und wählen Sie einen Meetinglinkaus. Die Terminplanungsseiten für diesen Link werden im Widget angezeigt.
- Um die Seite zu aktualisieren und die Terminplanungsseiten anzuzeigen, wählen Sie Klicken Sie hier.

- Klicken Sie oben rechts auf Veröffentlichen. Das Widget für die Terminplanung wird auf der Seite angezeigt, auf der Sie das Modul hinzugefügt haben.
Erfahren Sie, wie Sie die Farbe des Widgets und das Logo ändern können, das angezeigt wird, wenn es auf Ihrer Website eingebettet ist.
