Google Tag Manager-Code zu HubSpot-Content hinzufügen
Zuletzt aktualisiert am: April 24, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
Sie können Google Tag Manager mit HubSpot integrieren, um Ihre von HubSpot gehosteten Landingpages, Website-Seiten, Blogs und Wissensdatenbanken in Google Tag Manager zu verfolgen. Weitere Informationen zum Google Tag Manager finden Sie in der Erste-Schritte-Anleitung von Google, die auch eine Seite mit häufig gestellten Fragen enthält.
Integration mit Google Tag Manager
Wenn Sie HubSpot mit Google Tag Manager integrieren, wird Tag Manager auf allen von HubSpot gehosteten Inhalte ausgeführt. Externer Content muss separat mit Google Tag Manager verknüpft werden.
- Klicken Sie in Ihrem HubSpot-Account in der Hauptnavigationsleiste auf das settings Zahnradsymbol, um die Einstellungen aufzurufen.
- Navigieren Sie im Menü der linken Seitenleiste zu Inhalt > Seiten.
- Klicken Sie auf die Registerkarte „Integrationen“.
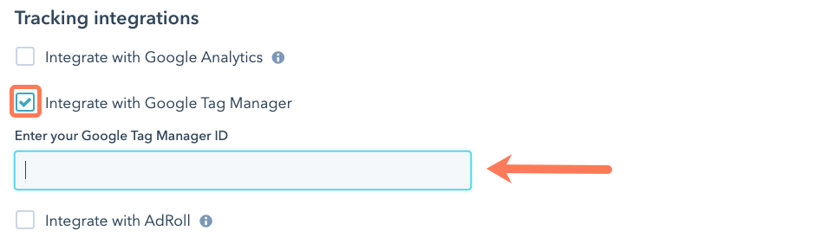
- Aktivieren Sie das Kontrollkästchen Mit Google Tag Manager integrieren .
- Geben Sie Ihre Google Tag Manager ID in das Textfeld ein. Erfahren Sie, wie Sie in Ihrem Google Tag Manager Accountfinden.
Bitte beachten Sie: Ihre Google Tag Manager ID wird als GTM-XXXXXX formatiert. Sie müssen das GTM am Anfang der ID entfernen, bevor Sie es in HubSpot eingeben.

- Klicken Sie auf „Speichern“, um Ihre Änderungen zu übernehmen.
Google Tag Manager-Code manuell hinzufügen
Sie können den Google Tag Manager-Code auch manuell zu Ihrem von HubSpot gehosteten Content hinzufügen. Dies wird empfohlen, wenn nur einige von HubSpot gehostete Domains auf diese Weise nachverfolgt werden sollen. Diese Schritte gelten nur für Accounts, die Zugriff auf die Kopf- und Fußzeilen-HTML-Einstellungen von haben.
Code aus Google Tag Manager kopieren
- Melden Sie sich bei Ihrem Google Tag Manager-Konto an.
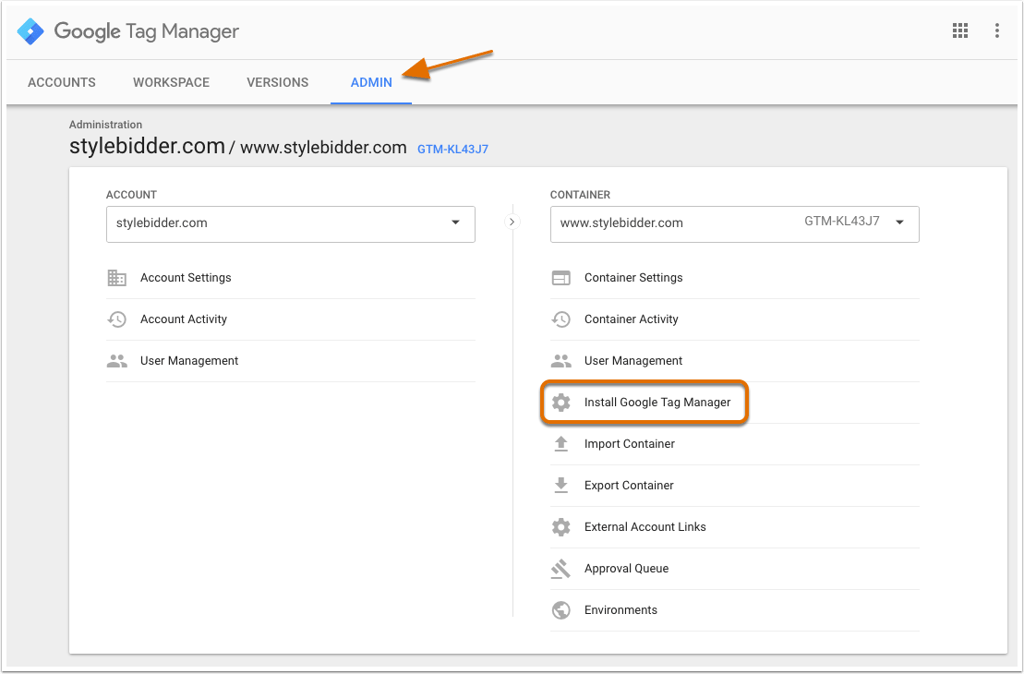
- Klicken Sie auf die Registerkarte Verwaltung.
- Klicken Sie auf das Dropdown-Menü Container und wählen Sie den Container, der Ihre Tags enthält.
- Klicken Sie auf Google Tag Manager installieren.

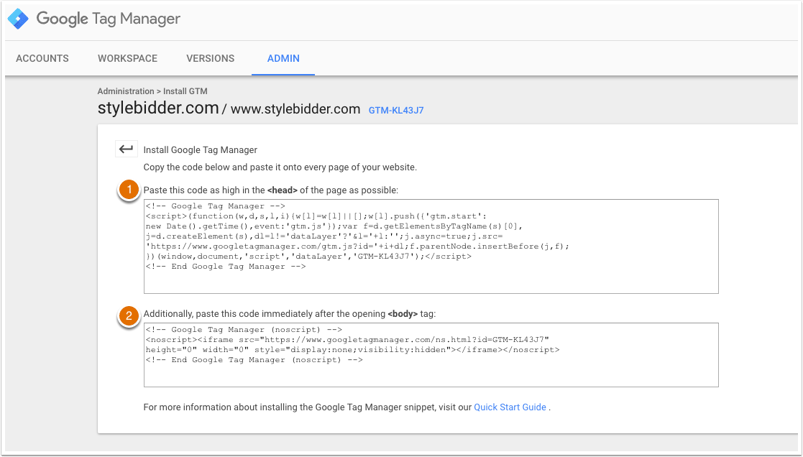
- Im nächsten Bildschirm können Sie beide Code-Snippets (1) und (2) für Ihren Google Tag Manager-Container kopieren.

Fügen Sie den Google Tag Manager-Code zu HubSpot-Inhalten hinzu (Marketing Hub Professional oder Enterprise und Content Hub Starter, Professional oder Enterprise)
- Klicken Sie in Ihrem HubSpot-Account in der Hauptnavigationsleiste auf das settings Zahnradsymbol, um die Einstellungen aufzurufen.
- Navigieren Sie im Menü der linken Seitenleiste zu Inhalt > Seiten.
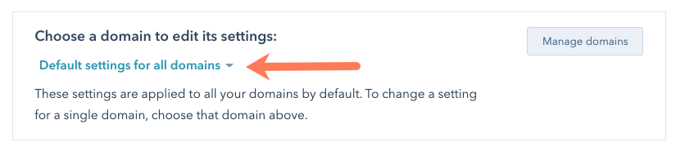
- Klicken Sie auf das Dropdown-Menü „Domain auswählen, um ihre Einstellungen zu bearbeiten:“ und wählen Sie eine Domain. Wenn Sie den Code zu allen Ihren von HubSpot gehosteten Domains hinzufügen möchten, wählen Sie „Standardeinstellungen für alle Domains“ aus.

Bitte beachten Sie: Wenn Sie der Kopf- oder Fußzeile HTML-Code für eine bestimmte Domain hinzufügen, überschreibt dies jeglichen Code, den Sie in Standardeinstellungen für alle Domainsin der Kopf- und Fußzeile platziert haben. Erfahren Sie mehr über die Reihenfolge, in der der Code auf Ihre Seiten angewendet wird.
- Fügen Sie die aus Google Tag Manager kopierten Code-Snippets hinzu:
- Fügen Sie das Javascript-Code-Snippet im Feld HTML-Kopfbereich der Website ein.
- Fügen Sie das <noscript>-Code-Snippet zum Abschnitt „Website-Footer-HTML“ hinzu.

- Klicken Sie auf Speichern, um Ihre Änderungen zu übernehmen.
